什么是placeholder?
是一种表单输入提示,该提示会在输入字段为空时且失去焦点的时候显示,并会在字段获得焦点时消失。

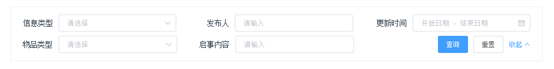
placeholder示例-1

placeholder示例-2
背景:
HTML 4.01 与 HTML 5 之间的差异:placeholder 属性是 HTML5 中的新属性。IE9及IE9以下的浏览器就不支持这个属性,最近做的项目又要求必须支持IE9,即从网上苦寻兼容IE9的方案。
解决方案:
可引入placeholder.js文件,然后调用其中的$.fn.renderPlaceholder()方法。
placeholder.js文件内容如下:
// 兼容IE9下的placeholder
$.fn.renderPlaceholder = function(){
$(function(){
function placeholderSupport() {
return 'placeholder' in document.createElement('input');
}
if(!placeholderSupport()){ // 判断浏览器是否支持 placeholder
$("[placeholder]").each(function(){
var _this = $(this);
var left = _this.css("padding-left");
_this.parent().append('<span class="placeholder" data-type="placeholder" style="left: ' + left + '">' + _this.attr("placeholder") + '</span>');
if(_this.val() != ""){
_this.parent().find("span.placeholder").hide();
}
else{
_this.parent().find("span.placeholder").show();
}
}).on("focus", function(){
var _this = $(this);
_this.parent().find("span.placeholder").hide();
}).on("blur", function(){
var _this = $(this);
if(_this.val() != ""){
_this.parent().find("span.placeholder").hide();
}
else{
_this.parent().find("span.placeholder").show();
}
});
// 点击表示placeholder的标签相当于触发input
$("span.placeholder").on("click", function(){
$(this).hide();
$(this).siblings("[placeholder]").trigger("click");
$(this).siblings("[placeholder]").trigger("focus");
});
}
});
}
注意:
1) 查询时一般伴随着重置功能,重置完成清空输入框内容后,vue数据双向绑定,数值清空,不会触发blur,也要执行下placeholder.js文件中的$.fn.renderPlaceholder()方法。
2) 带有claear清空选项,要监听值的变化,如果为空,则执行placeholder.show();

带有claear清空选项时,placeholder注意