我们继续往下讲述,关于a标签的跳转,我们用到的是href属性,href里面对应的就是我们需要跳转的地址,可以是本地文件的跳转,也可以是网络地址的跳转,这个很简单了,就不过多做赘述了。
大家有没有发现,在上述的例子中,我们点击a标签后,跳转的页面都是在当前窗口打开的,在实际的开发中,如果说在新的窗口打开呢?那么我就需要a标签的另一个属性“target”,target这个属性,可以使得我们选择在当前页面或者新窗口进行打开,默认不写或者target=“_self”,是当前窗口,target=“_blank”,是在新的窗口打开。
我们举个例子:

目录结构
目前,零基础这个文件夹里,有两个文件,“a标签.html”这个文件里的代码如下:

代码展示
跳转地址为同目录的“远程图片加载.html”文件,target属性为_blank,在新的窗口打开,我们看下效果:

点击
点击后,打开新的窗口进行展示:

新窗口打开
上边的例子,大家可以实际操作一下。
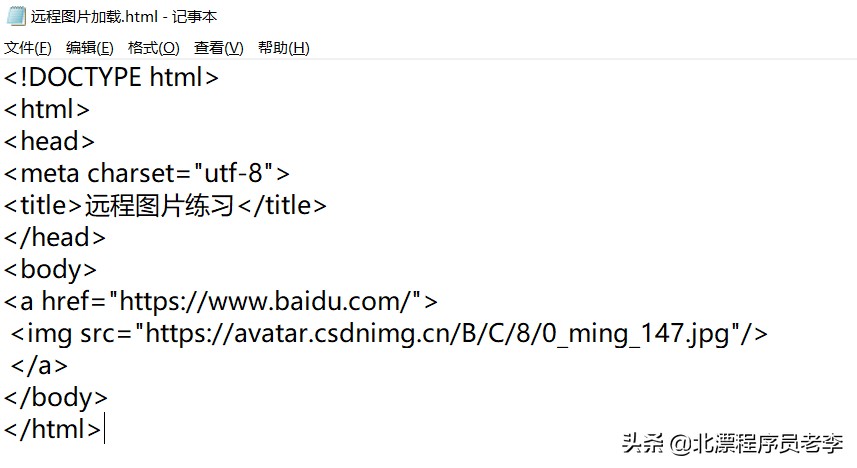
之前说过,a标签,不仅仅可以是文字,也可以是图片,比如我们给上边的“远程图片加载.html”这个文件里的图片,加上超链接,让它跳转到百度,代码如下:

代码
效果如下:

效果
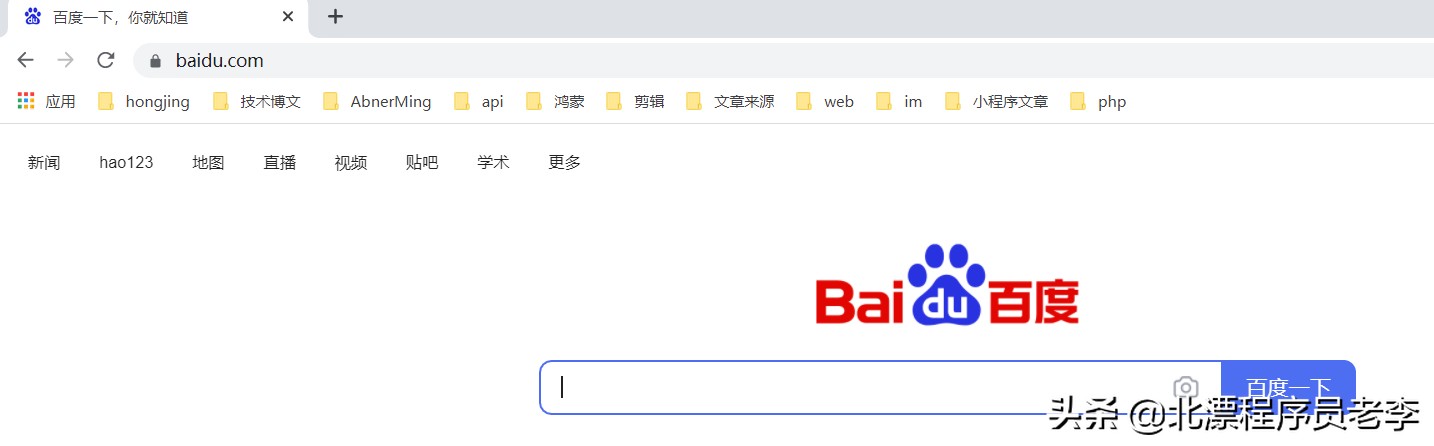
点击图片后,跳转到了百度

跳转到百度
简单吧,所以啊,老铁们,网页制作啊,没什么好难的,轻轻松松都能学会。
3、表格标签,table,tr,td
表格,对于我们来说,司空见惯,课程表啊,人员信息表啊,这些Excel我们经常用,那么如何在网页上来表示表格呢?这就不得不提到table系列标签。
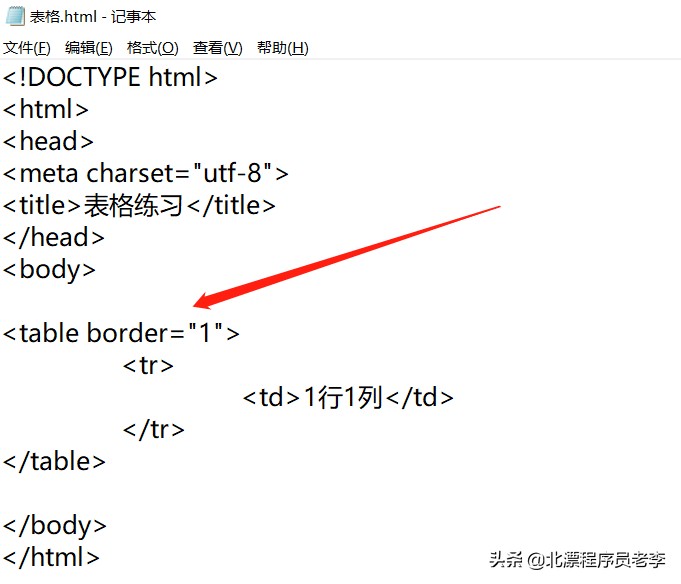
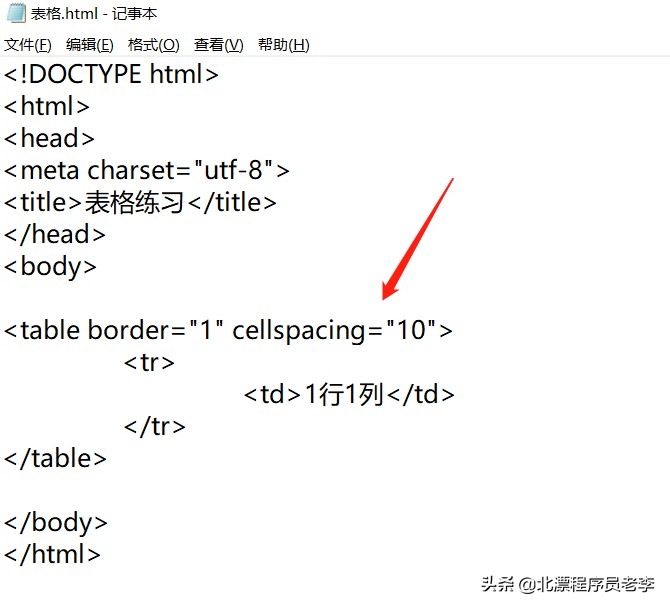
table表示一个表格,每一行由tr来表示,每一列由td来表示,举个很简单的例子,1行1列,代码如下:

代码
大家可以看到,代码这里,为了大家能够直观,很清晰地看到,我自己做了格式化,这里大家作为了一个了解就可以了,因为从第三天开始,我们就要鸟枪换炮,采用IDE进行开发,那简直就是如虎添翼,开发起来,嗖嗖的,我们拭目以待。
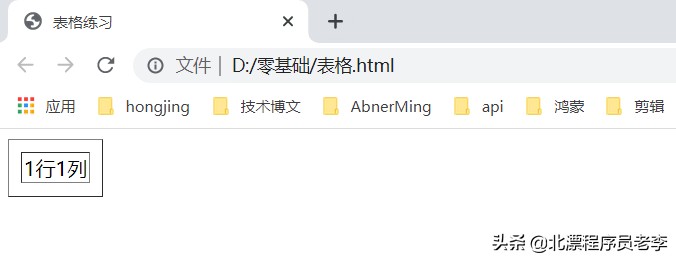
好,我们看下代码实现的效果,右键点击打开方式为浏览器:

what?什么鬼?这就是表格,开玩笑的吧,没开玩笑老铁,这确确实实,就是上述代码运行的效果,为什么和我们平常的表格不一样,那是因为没有添加属性啊,来,上才艺,加上边框,border,我们再来看下效果:
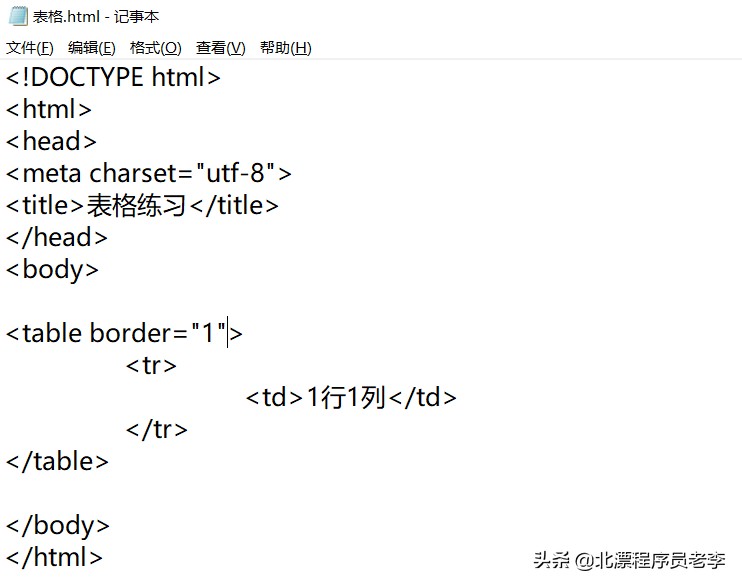
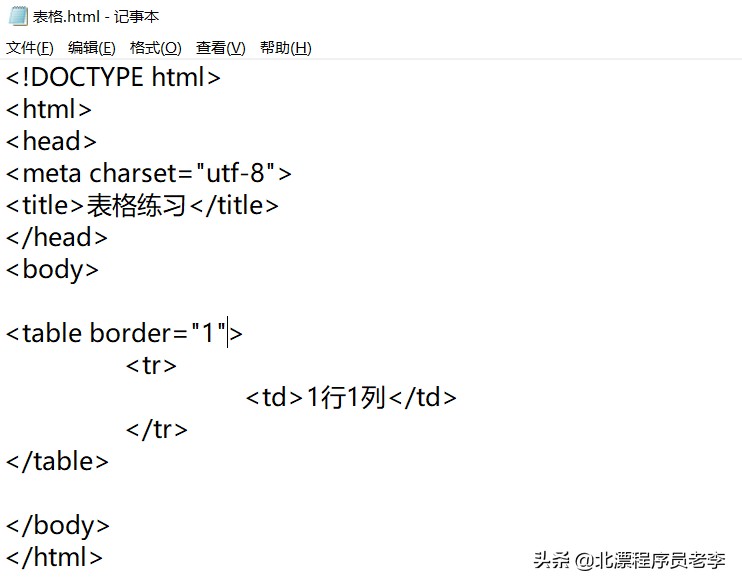
更改代码如下:

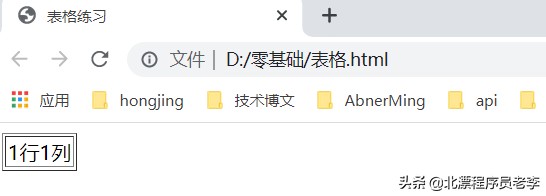
上面的代码,我们加上了表格的边框,宽度为1,单位默认是像素,可带可不带,运行效果如下:

有的朋友看到上面的效果,可能就有疑问了,为什么会有两个边框呢?这是由于table标签自带的内外边距所导致呢,如何去掉呢,很简单,使用
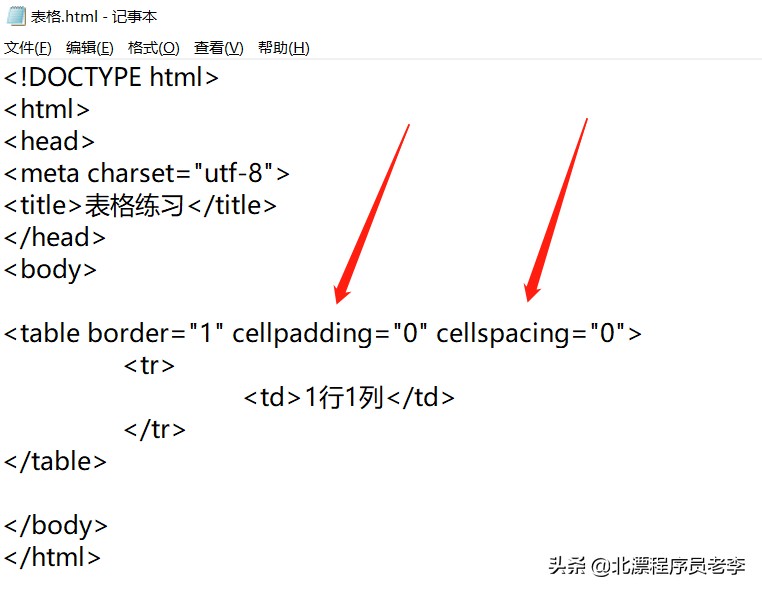
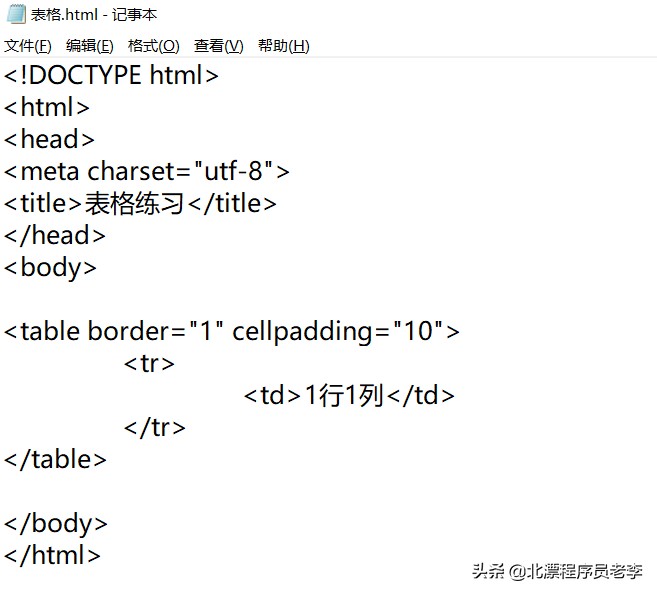
cellpadding和cellspacing属性就可以搞定,代码如下:

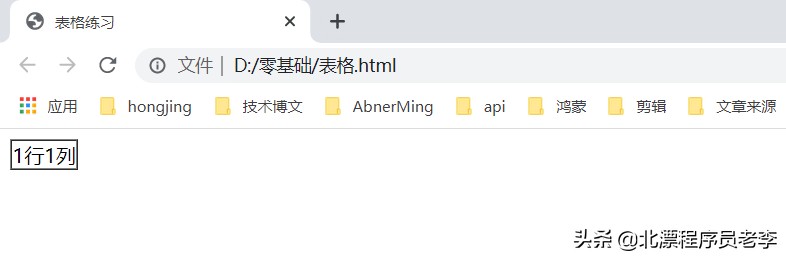
效果如下:

这里对两个属性,做一个解释,cellpadding,指的是单元格内容与其边框之间的空白,我们来看个对比:
不设置cellpadding
代码:

效果:

设置cellpadding为10:
代码:

效果:

是不是很清晰地看到了,表格中的内容距离边框明显远了,这就是cellpadding的作用。
我们再来看cellspacing,它指的是单元格之间的距离,我们看下对比:
不设置cellspacing:
代码:

效果:

设置cellspacing为10:
代码:

效果:

cellpadding和cellspacing属性,大家不要搞混淆了,一个是内容到边框的距离,一个单元格之间的距离。
来吧,实战练习一下,下面这个表格呢,是我用画图工具画的,对得不是很齐,将就着看哈,对于下面的表格,我们该如何实现呢?

首先呢,先分析,这个是很有必要的,即便以后,我们学有所成,做任何东西之前,也尽量要先分析,后写代码,通过上图,我们可以看到,有有5行3列,那么对应的tr,也就是行,就会有5个,每个tr里,有4列,也就是有4个td,ok,我们直接上代码:
代码有点多,其实都是重复的,莫害怕,不截图了,直接代码块,大家尽量自己写,千万别复制啊:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>表格练习</title> </head> <body> <table border="1" cellpadding="0" cellspacing="0"> <tr> <td>姓名</td> <td>年龄</td> <td>性别</td> <td>籍贯</td> </tr> <tr> <td>小赵</td> <td>12</td> <td>男</td> <td>北京</td> </tr> <tr> <td>小王</td> <td>23</td> <td>女</td> <td>上海</td> </tr> <tr> <td>老李</td> <td>36</td> <td>男</td> <td>郑州</td> </tr> <tr> <td>老王</td> <td>68</td> <td>男</td> <td>广州</td> </tr> </table> </body> </html>
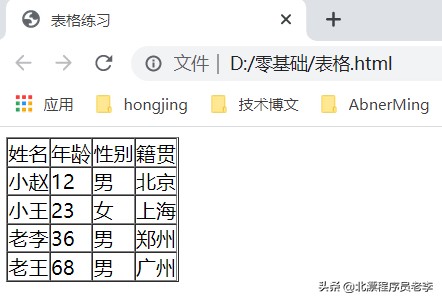
效果如下图:

虽然效果出来了,但是,是不是感觉很小啊,怎么解决?老铁们,前边我们是不是讲过图片是如何控制大小的,通过宽width和高height这两个属性是吧,同样的,这两个属性,也可以用于表格,我们不妨给当前表格设置,宽为500,高为300。
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>表格练习</title> </head> <body> <table border="1" cellpadding="0" cellspacing="0" width="500" height="300"> <tr> <td>姓名</td> <td>年龄</td> <td>性别</td> <td>籍贯</td> </tr> <tr> <td>小赵</td> <td>12</td> <td>男</td> <td>北京</td> </tr> <tr> <td>小王</td> <td>23</td> <td>女</td> <td>上海</td> </tr> <tr> <td>老李</td> <td>36</td> <td>男</td> <td>郑州</td> </tr> <tr> <td>老王</td> <td>68</td> <td>男</td> <td>广州</td> </tr> </table> </body> </html>
效果如下:

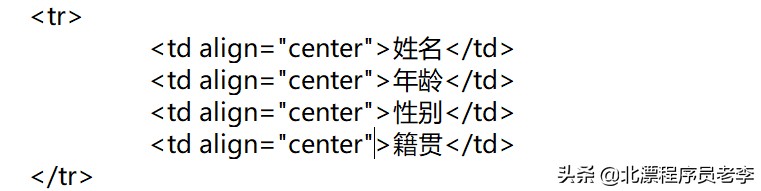
效果明显好转了是吧,但是,问题来了,文字没有居中,怎么搞?如果我们以后学了css样式后,其实特别简单,这里就先不扩展css的东西,还是先研究html,一点一点来,按部就班。文字居中,就需要用到align属性,它有三个值,left,center,right,很明显就是,左,中,右;来,我们设置居中:

这里呢,我们需要给每一个td,去添加这个属性,这里我就不添加太多了,只给第一行添加了,大家练习的时候,可以都加上,我们看下效果:

因为,我只给第一行添加了居中,所以呈现出的效果就如上图。
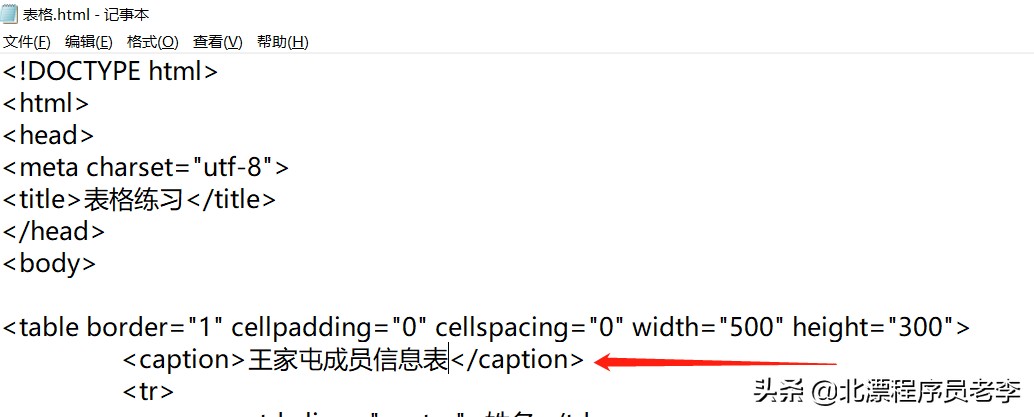
对于表格的练习,大家多练习练习,没什么难的,分析好几行几列后,就用tr和td写出来;上边的表格,还差一个标题,标题如何去写呢,之前已经学过了h系列标签,还有p标签,这两个都可以使用,这里我们再学一个局限于表格的标题标签,caption,我们直接上代码:
还是上边的例子啊,代码就不全粘贴了,这里只贴了部分代码:

效果如下:

基本上常规的表格,我们已经讲述完了,我们再来看看,不常规的。

看到上图,是一种什么感觉,是不是很直观地发现,有单元格的合并效果,这个在表格里面很常见,但在代码里该如何体现呢?首先我们先来了解下table的另两个属性,rowspan和colspan。
rowspan
跨行,也就是行与行之间合并,用法,rowspan=“2”,值为几,就是合并几行。
colspan
跨列,也就是列与列之间合并,用法,colspan=“2”,值为几,就是合并几列。
举个例子:
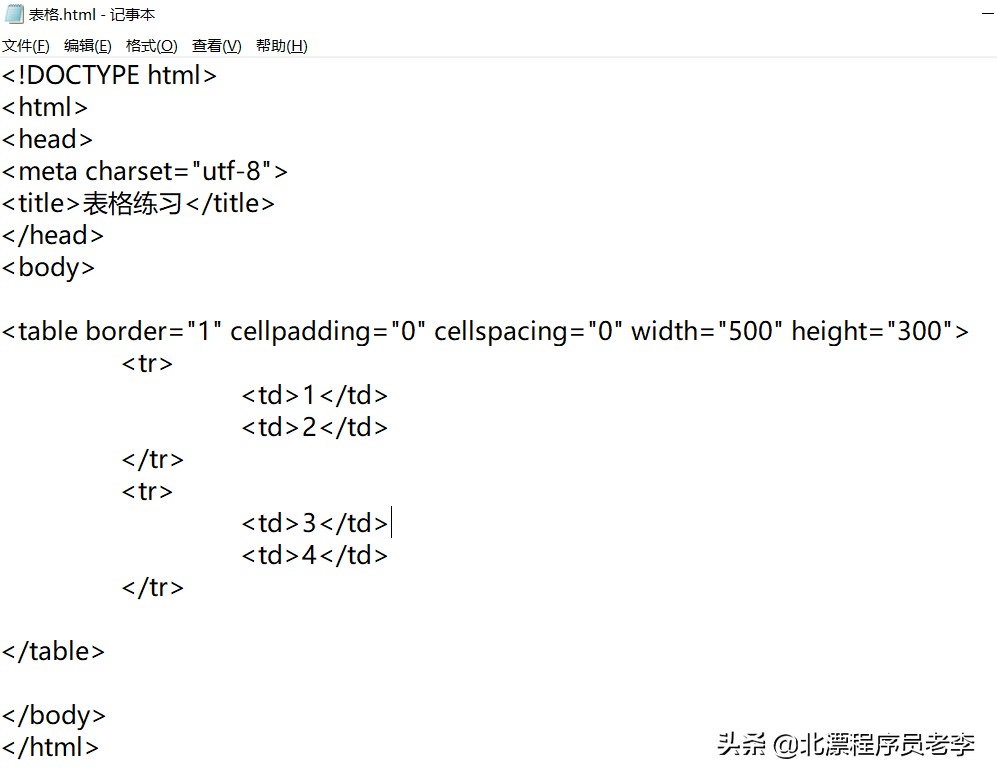
先看代码:

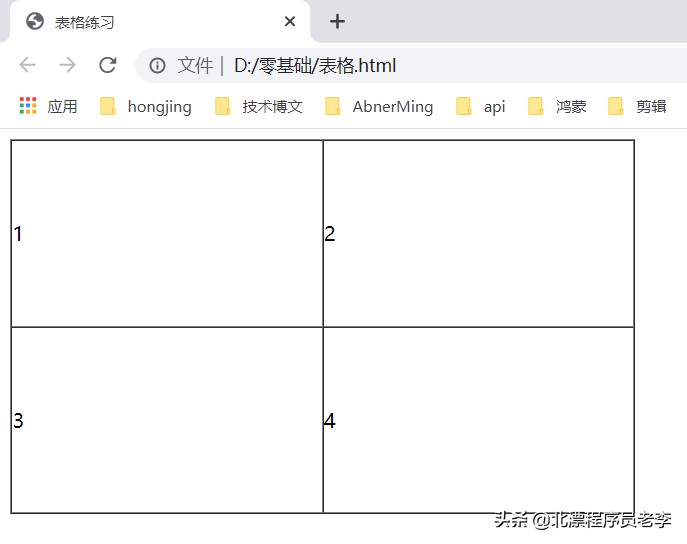
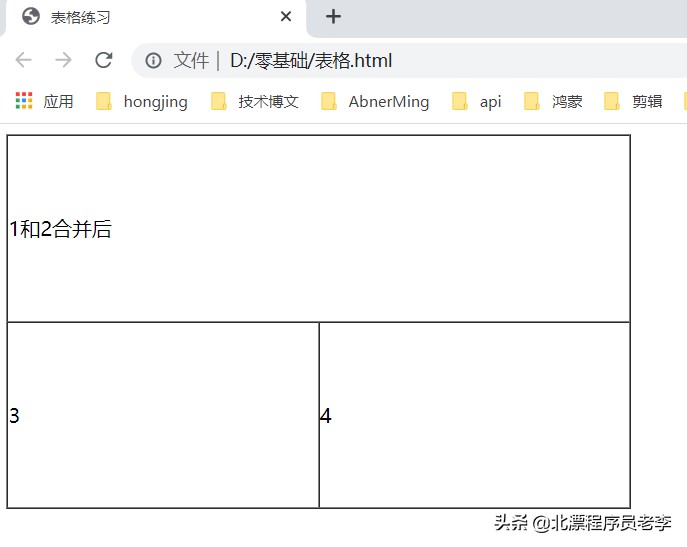
效果:

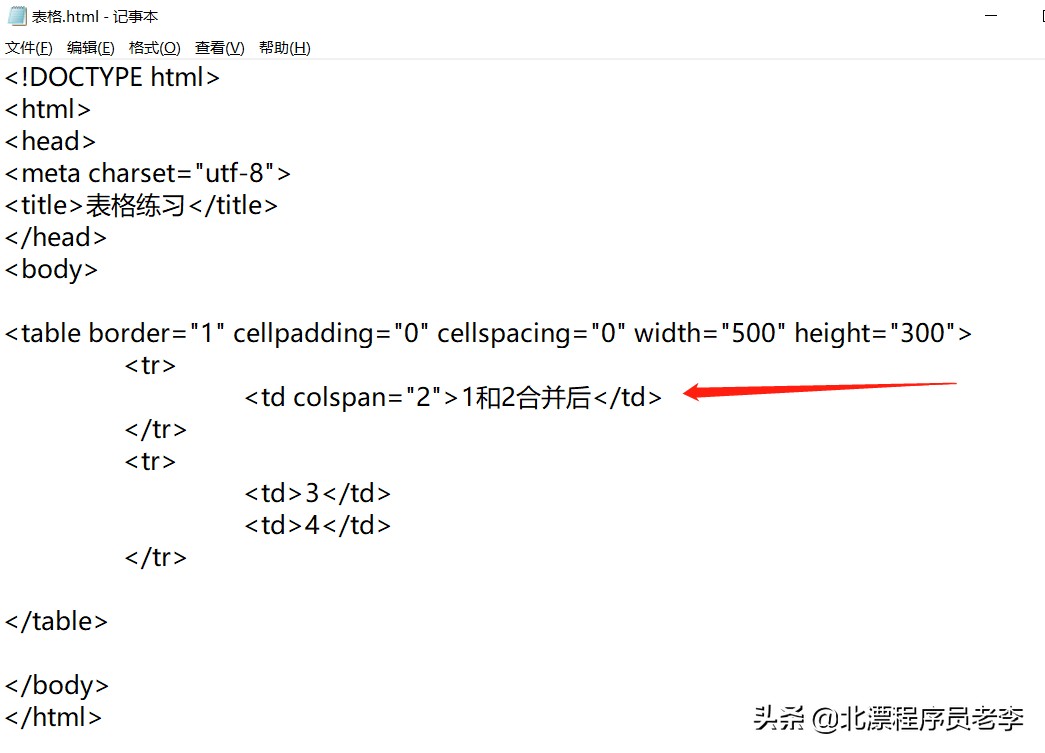
其实就是一个两行两列的代码,现在呢,我想要把1和2合并,也就是列与列之间合并,怎么合并,使用colspan属性呗,来,看代码:

效果展示:

有一点需要注意,你合并之后,一定要把多余的给去掉,大家可以看到,在代码中,第一行中,只有一个td标签,因为你要合并两个表格成为1个表格,所以,多余的要删除,合并3个,4个及多个,都是这样处理。
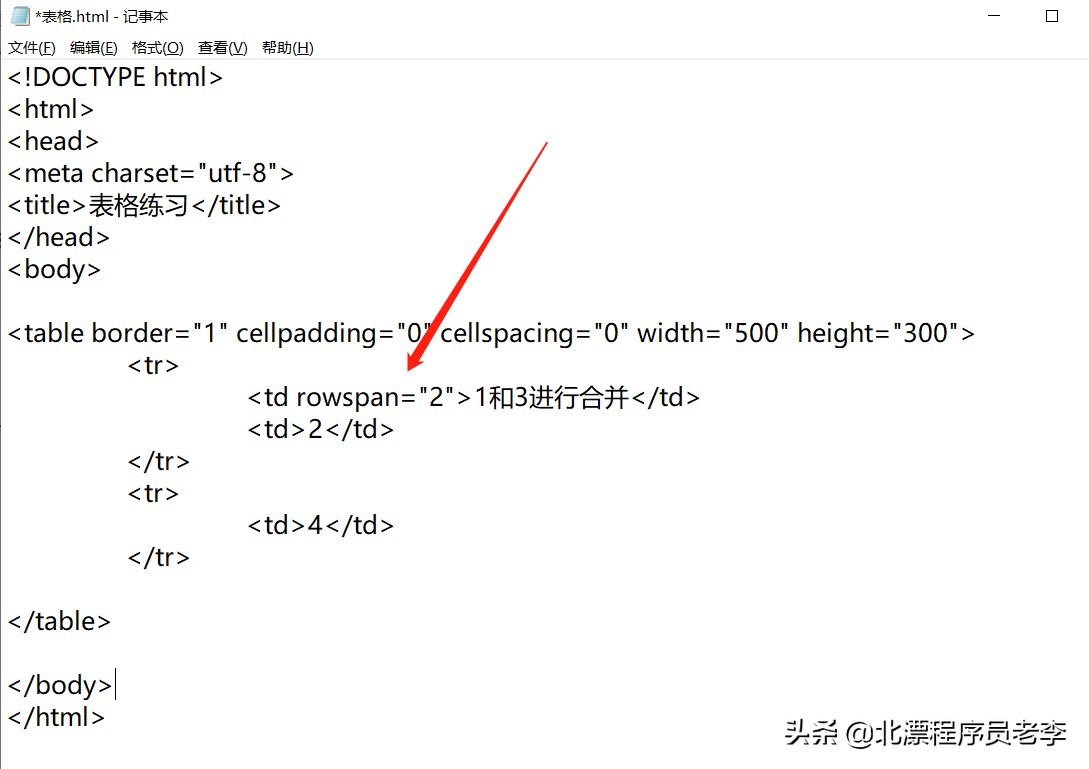
好,我们把代码还原,进行合并1和3,1和3是行之间的合并,进而要使用rowspan,代码如下:

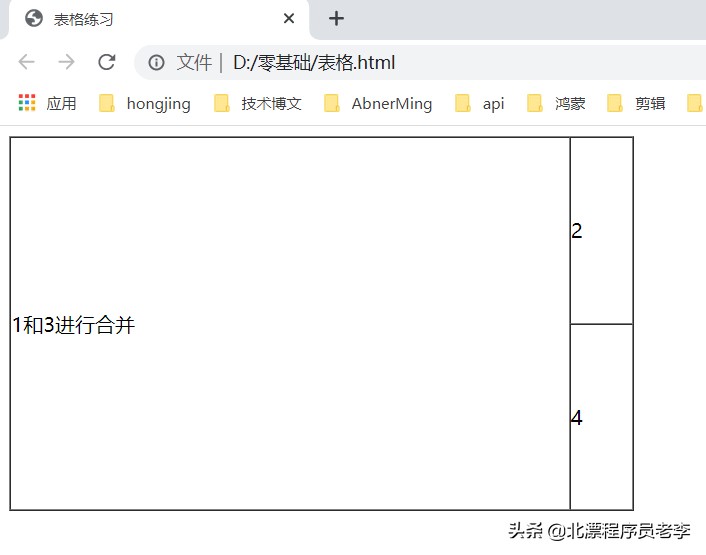
效果如下:

注意:同样的,你合并时,也要记得,把多余的给删除,可以直接看代码,我的实现。
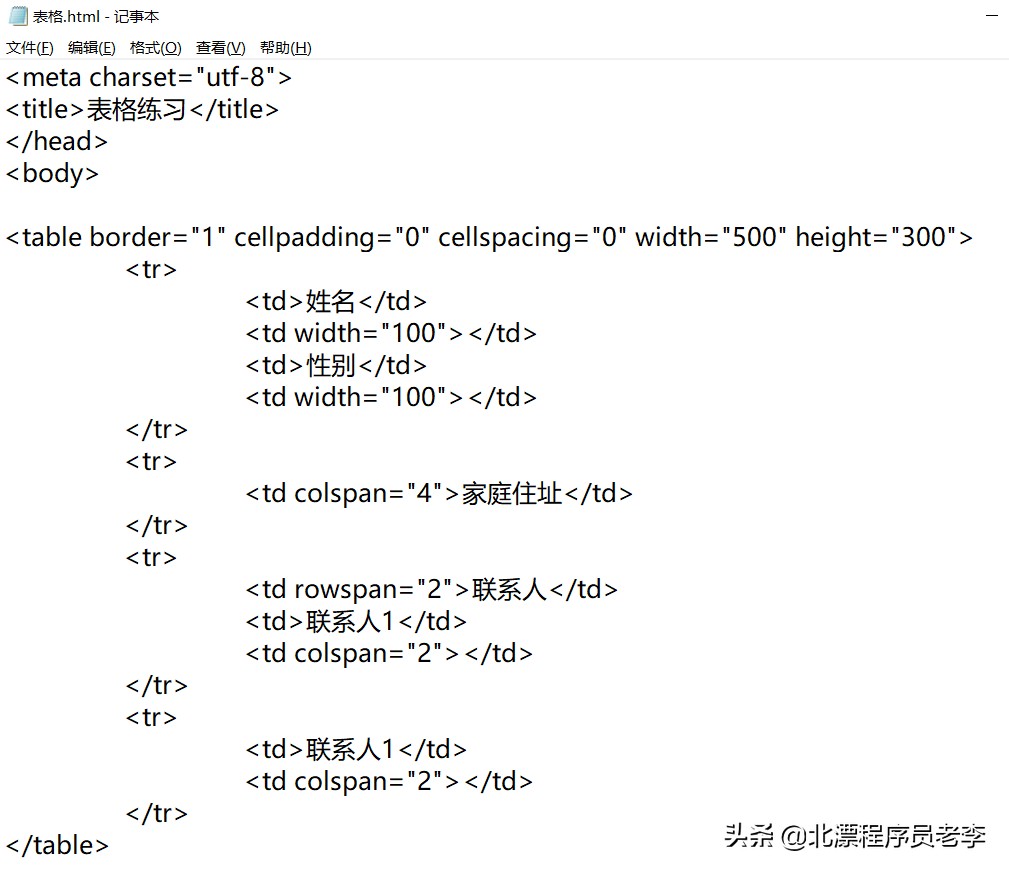
经过简单的练习后,那么我们直接实现刚开始的截图效果吧,就是如下图:

代码实现

效果如下:

这里为了表格展示好看,我用了width属性,具体大家可以看代码,好了,table表格相关的,基本上就结束了,也给大家举了很多例子,大家可以多写写,一定要掌握住哦。
4、文本格式化的使用
文本格式化,这个大家作为一个了解即可,所谓的文本格式,就是文本的样式,比如,加粗,斜体,大号字,小号字,插入字,删除字等。



我们找其中几个简单地展示一下,代码如下:

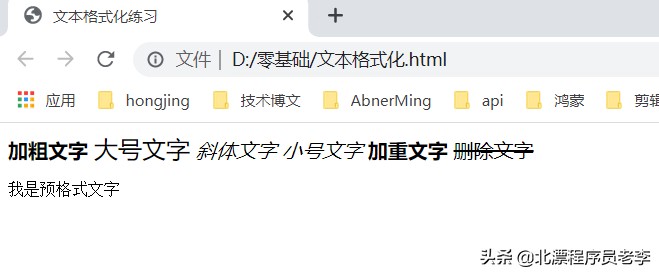
效果如下:

文本格式,大家作为一个了解,因为这些内容后期,大部分都被css所代替,不过大家能够掌握的话,也是一件好事,说个比较有意思的标签,就是pre,这个是预格式文本,也就说,它会保留你书写的格式。
比如代码如下:

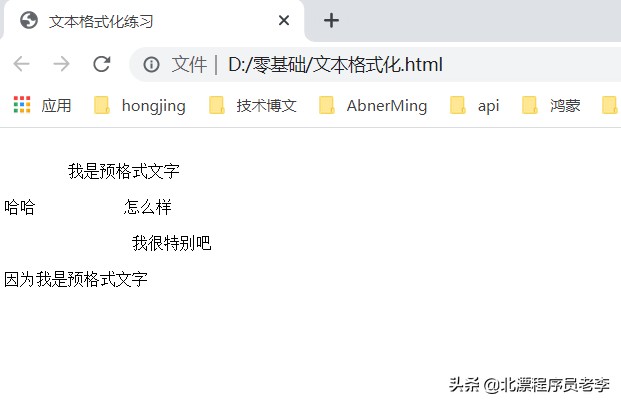
效果:

5、总结及回顾
第二天的内容比较多,总共分为了三篇文章进行讲述,大家可以发现,基本上都是特别的详细,我可以这样说,这是目前网上关于网页制作教程中是最详细的,哈哈,有点飘了啊,之所以详细呢,就是为了照顾到零基础的朋友。
今天的总结回顾呢,两个掌握的知识点:
1、a标签的使用,本地和远程地址的跳转,新窗口的设置。
2、table标签的使用,掌握住tr,td,设置内外边距及单元格之间的合并。