在了解它之前,我们先来了解一下 变量提升 的概念。
所谓的变量提升, 指的是变量声明总会被解释器 “提升” 到 函数体的顶部。
注:变量提升只是提升变量声明的部分,并不会提升变量赋值的部分。
接下来用实例来让大家更直观地感受 JavaScript 的变量提升机制。
例:
我们都知道,当全局变量和局部变量同名时, 局部变量会覆盖全局变量。首先来看下这个代码:

这则代码,先在外部定义了全局变量 name,然后在函数内先输出 name,然后在重复定义的相同名字的 name 变量, 然后在输出。我们来看下输出结果:

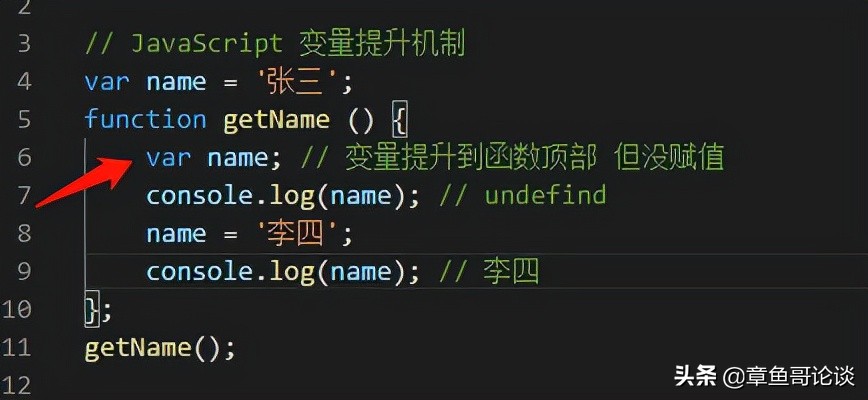
代码运行结果, 我们看到,第一个输出了 undefined,第二个输出了 李四。为什么会出现这种情况呢?按照理解, 第一个不是应该输出 张三 吗?其实这时候是出现了变量提升。上面的代码, 其实是等价于这则代码:

其实 函数里面的局部变量 name ,是被 提升到了函数的顶部。但只提升了变量的声明部分,没有提升赋值的部分,所以,代码第一个输出结果就是 undefined,然后下一行代码对 name 进行了赋值, 所以输出了 李四。这就是变量提升机制。
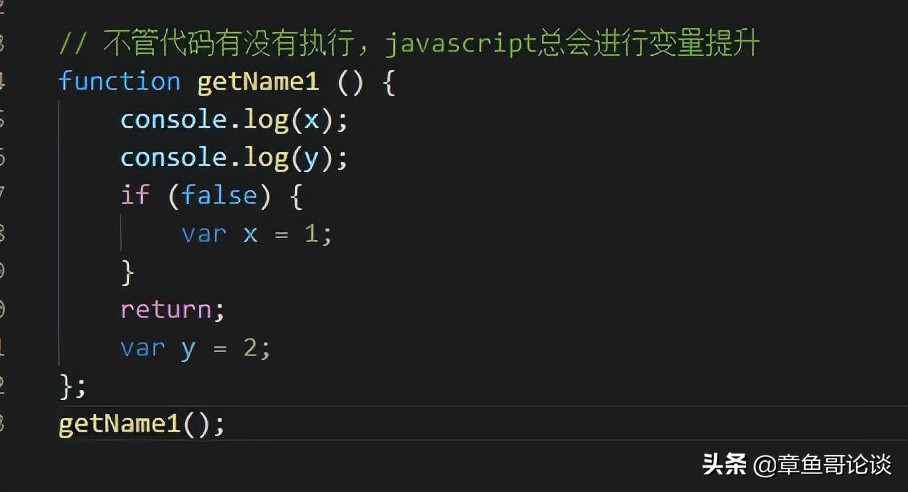
我们再来看这则代码:

运行结果:

你会发现, 虽然 if 条件下的代码没有执行, var y = 2. 这行代码也没有执行,但是上面的两行代码输出 undefined。 说明了不管代码有没有执行, 函数体内的变量提升总会生效。
以上就是 JavaScript 变量提升机制的实例理解。