我以前分享过一些外国模型。左边的设计树是英文的,很多初学者看起来很不方便。最近在网上发现了一个宏程序,可以直接将标准的英文特征翻译成中文(不能修改特征名称)。
今天分享这个文件,希望对大家有所帮助。此外,感谢制作此程序的作者:pyczt。
上面两个模型文件和宏文件文件夹已上传至2019年5月11日,可下载作为参考。
具体操作:

首先下载文件

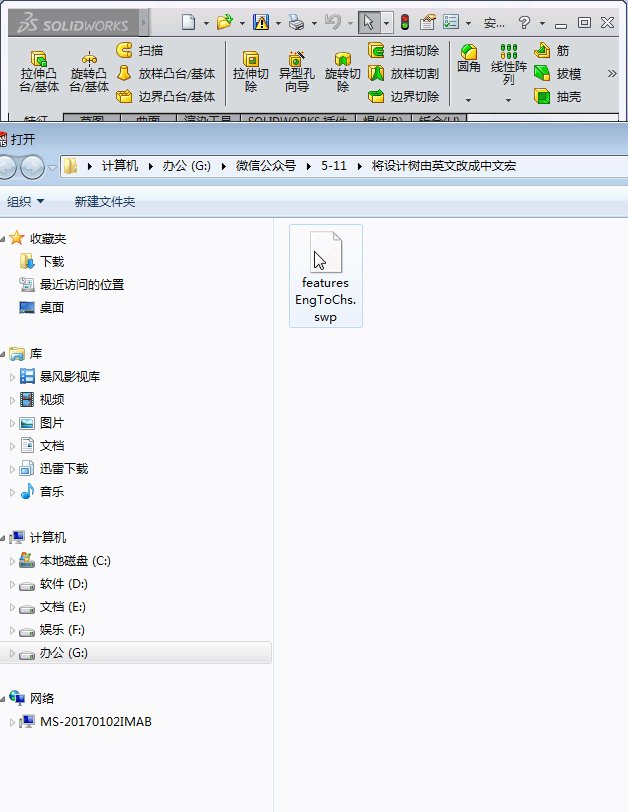
解压后获得两份文件
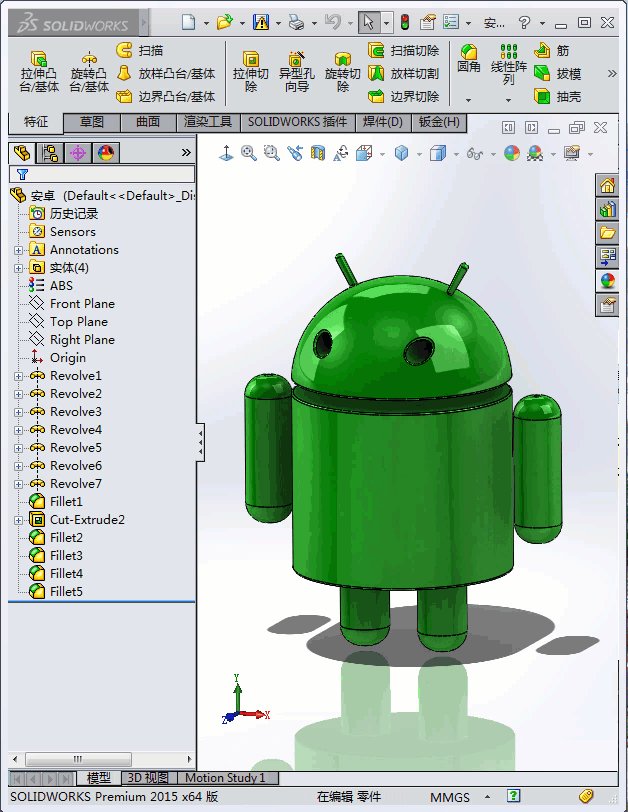
1.打开一个模型文件,左边设计树的特然是英文的。

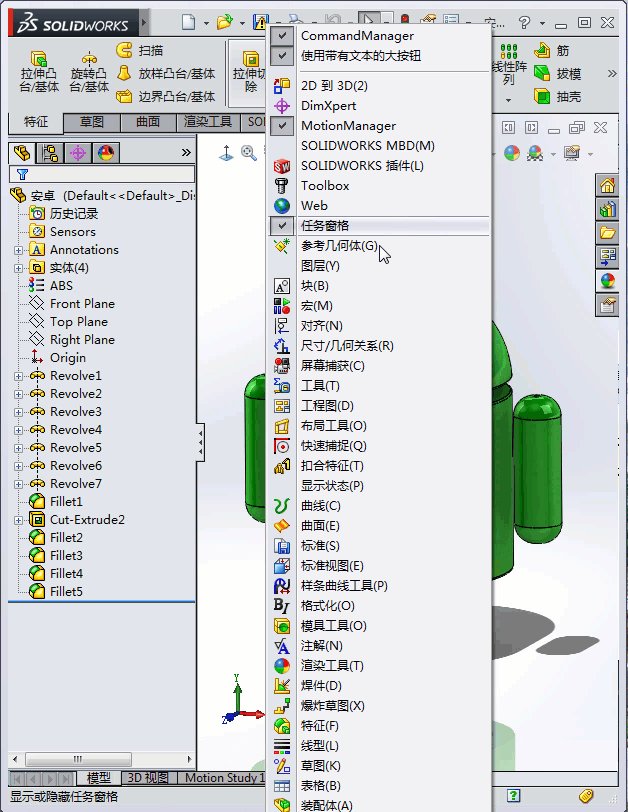
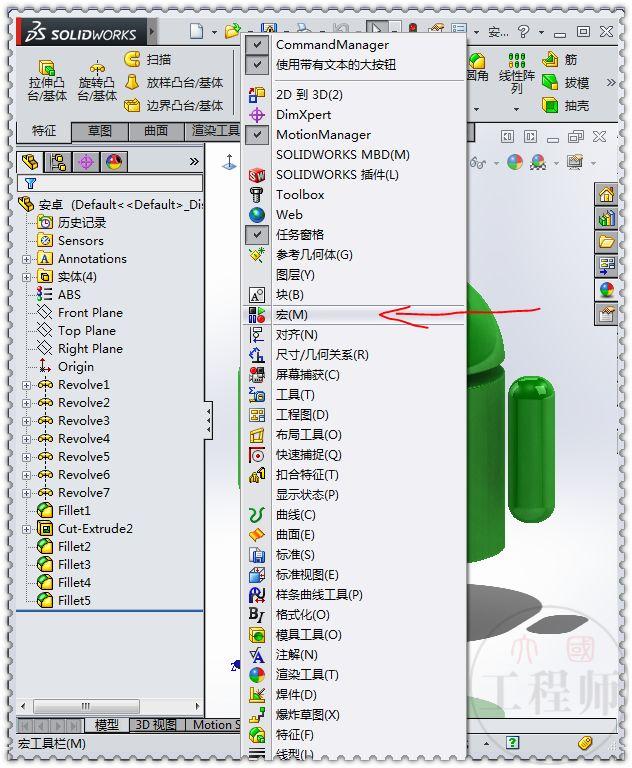
2.右键在上面的工具栏上——宏。

3.宏工具条出现在屏幕上。

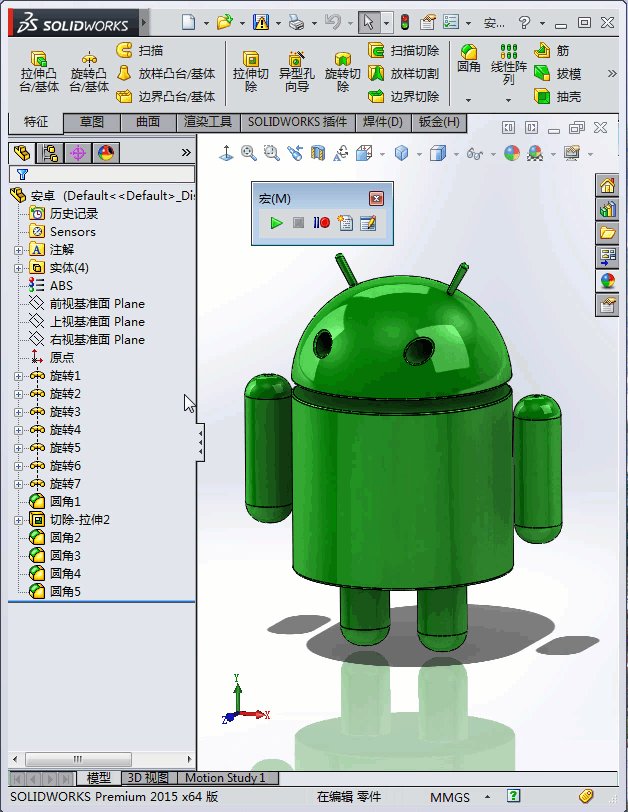
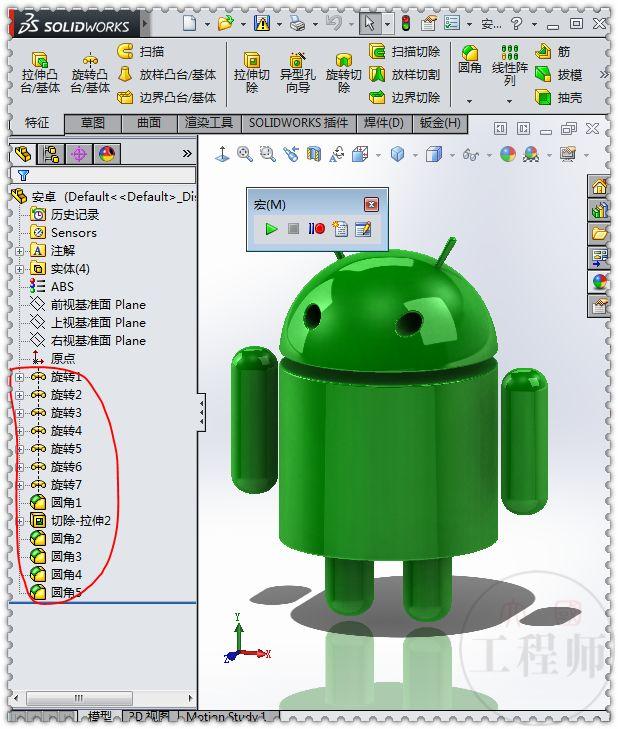
4.点执行宏打开解压宏文件:features EngToChs.swp

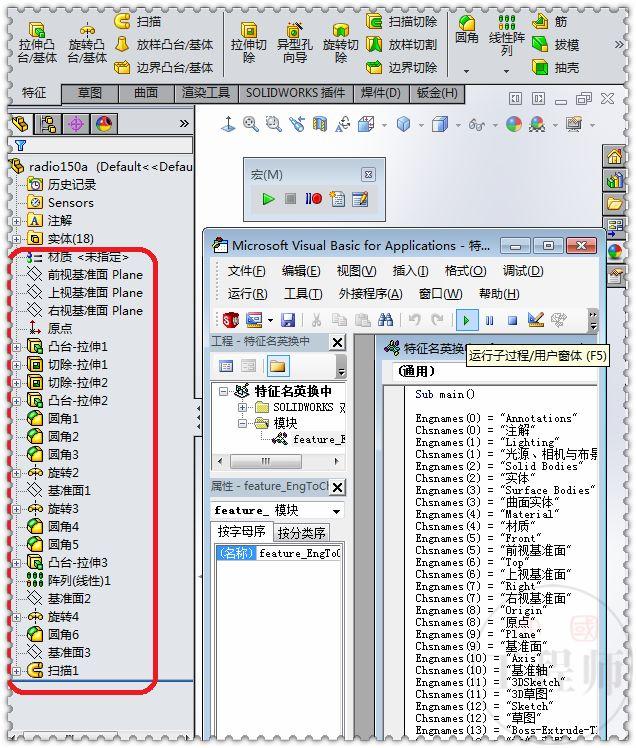
5.左侧特征树已成为中文。

6.它是怎么变成中文的?用一个程序逐个翻译单词。打开程序看看基本就明白了。
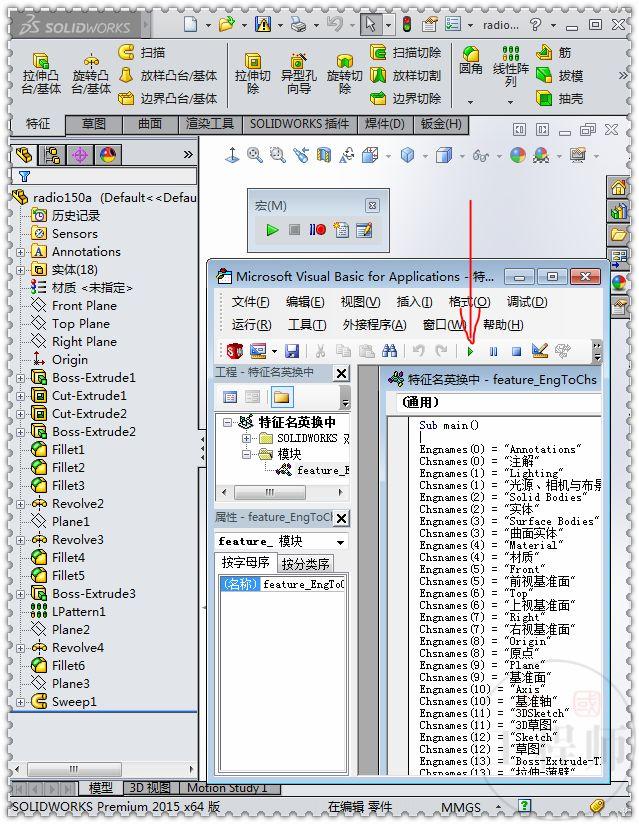
点编辑宏按钮,打开刚才的宏文件。

7.可是一个程序,每个英语特征对应一个中文名称。

8.注意红线,这是一个变量组,目前有135个特征。如果要添加新的翻译,请先修改数据,然后在底部添加新的变量。

9.再次测试文件,打开收音机模型。左边是英语。

10.编辑宏,点击操作按钮。

11.完成操作。

最后用两个GIF演示动图: