1.什么是字体图标
可以看作一种特殊字体,其展示的是图标,而不再是文字,其拥有字体的特性,比如大小、颜色、透明效果、阴影等,字体图标加载快、不变形。也可以看作是矢量格式的图标。
2.字体图标常用免费资源
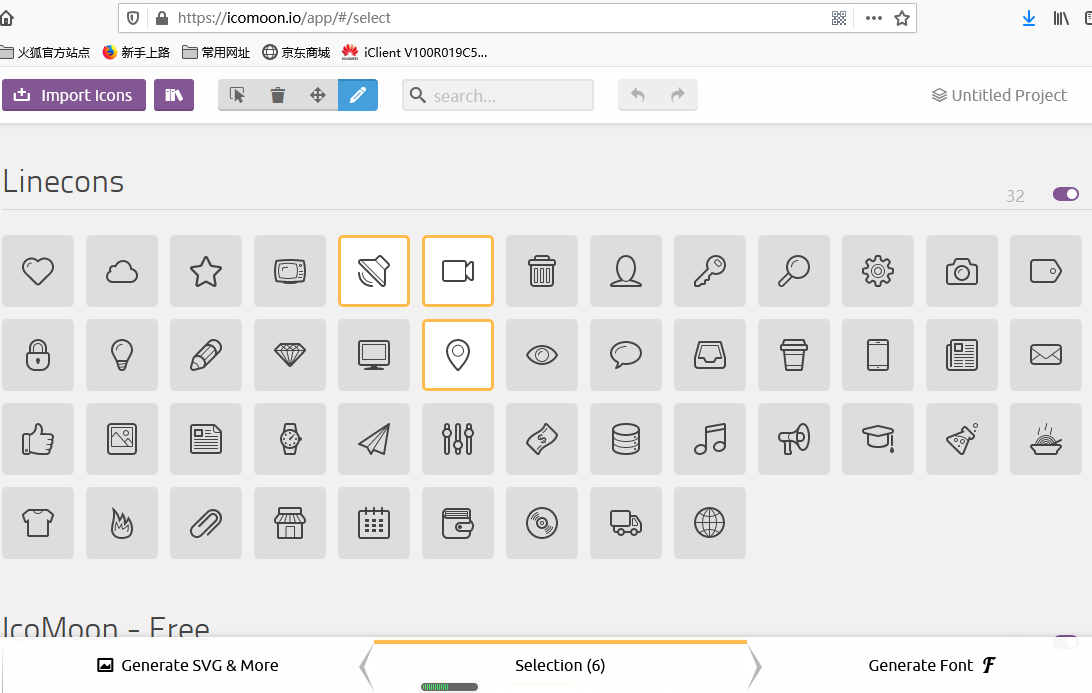
(1)iconmoon字体图标库:https://icomoon.io/app

(2)阿里iconfont字体图标库:https://www.iconfont.cn/

(3)font-awesome字体图标库:

3.字体图标使用步骤
以iconmoon为例
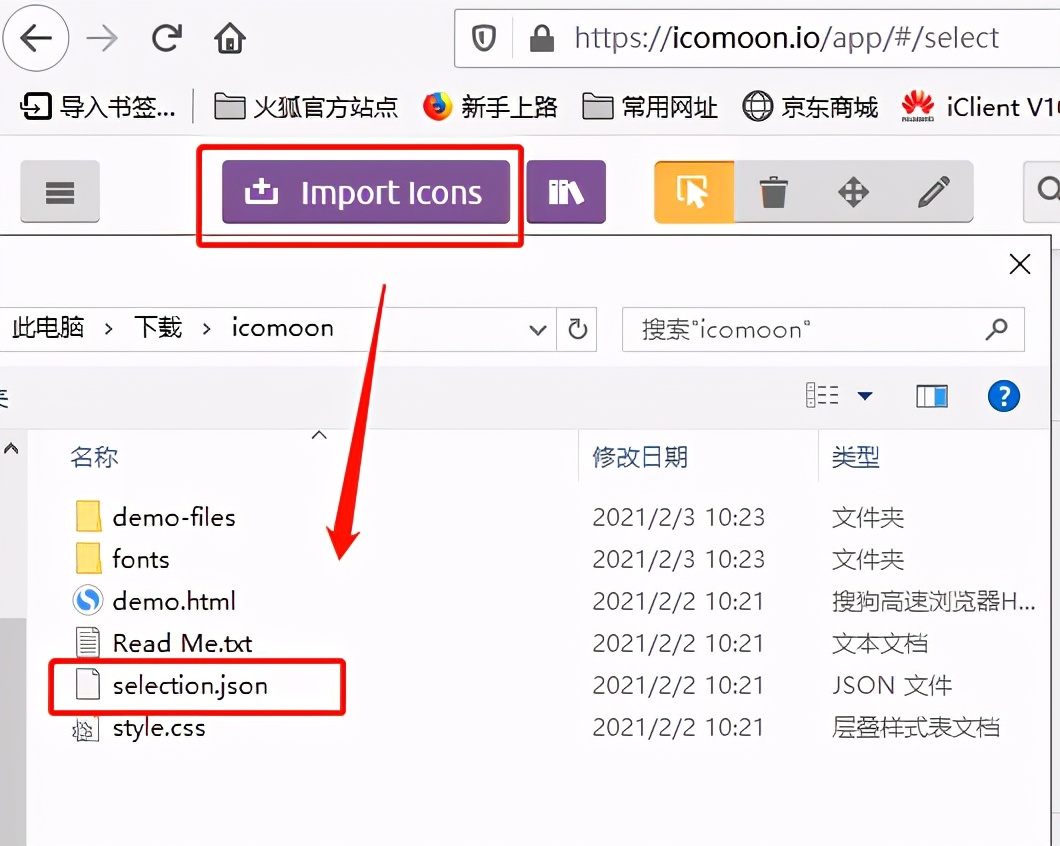
(1)选择需要的图标并下载
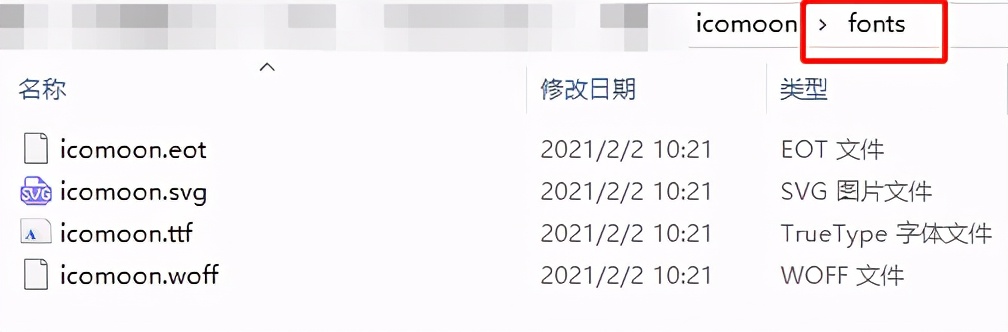
1)在fonts文件夹下有四种类型的字体文件,每种字体文件兼容浏览器的种类不同

a).tff格式(TrueTypeFont),美国苹果公司和微软公司共同开发的,在Windows和Mac操作系统中为默认字体;IE9 、FireFox3.5 、Chrome4 、Safari3 、Opera10 、IOS Mobile中的Safari4.2 等浏览器支持该字体。
b).woff格式(Web Open Font Format-Web开放字体格式),是一种网页所采用的字体格式标准,使用zlib压缩,文件大小一般比TTF小40%;IE9 、FireFox3.6 、Chrome6 、Safari5.1 、Opera11.1 等浏览器支持该字体。
c).eot格式(Embedded Open Type-嵌入式OpenType ),微软设计用来在网页使用的字体格式,是OpenType字体的压缩格式,IE专用,IE4 支持该字体。
d).svg格式(Scalable Vector Graphics-可缩放的矢量图形),它是一种用XML定义的语言,用来描述二维矢量及矢量/栅格图形;Chrome4 、Safari3.1 、Opera10 、IOS Mobile中Safari3.2 等浏览器支持该字体。
其他字体
e).otf格式(Open Type Font),Microsoft和Adobe公司开发的,.otf格式比.ttf更为强大,可以把PostScript字体嵌入到TrueType中。

2)字体转换
https://www.fontke.com/tool/convfont/
(2)字体图标的引入
1)把字体放到项目的相应位置
将下载解压后的fonts文件夹放到项目路径下
2)在html页面中引入字体
利用CSS的@font-face属性,引入外部字体;
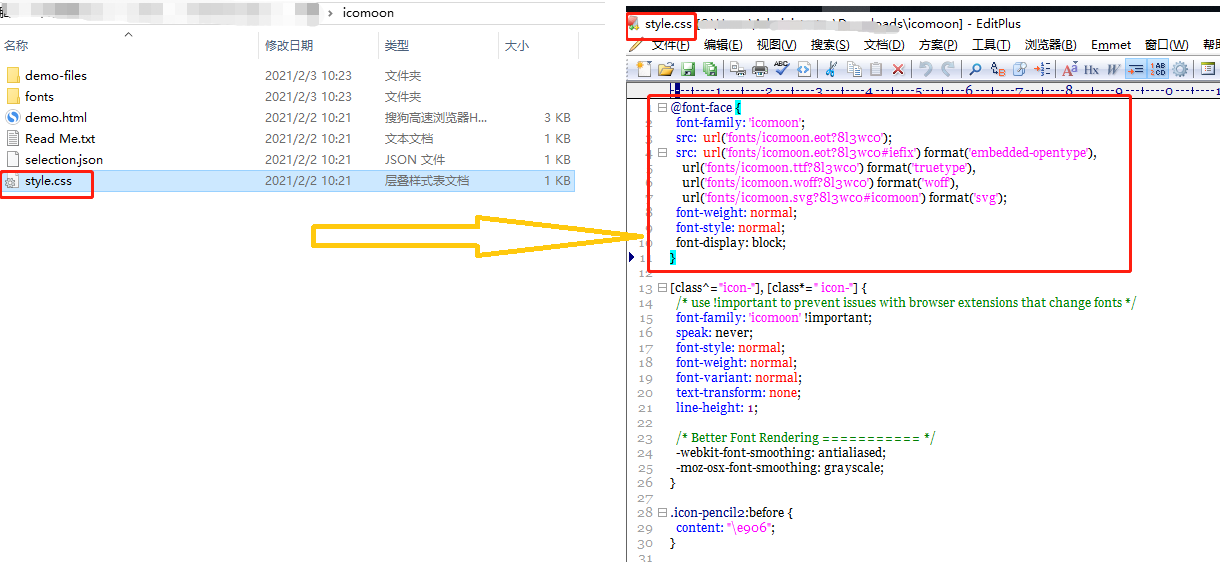
在style.css文件中有如下代码,为固定用法,注意url中字体路径,其它可以不变。

在html的style标签中引入如下代码:
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?8l3wc0');
src: url('fonts/icomoon.eot?8l3wc0#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?8l3wc0') format('truetype'),
url('fonts/icomoon.woff?8l3wc0') format('woff'),
url('fonts/icomoon.svg?8l3wc0#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
3)为元素用该字体
span {
font-family: "icomoon";
}
4)为元素添加内容
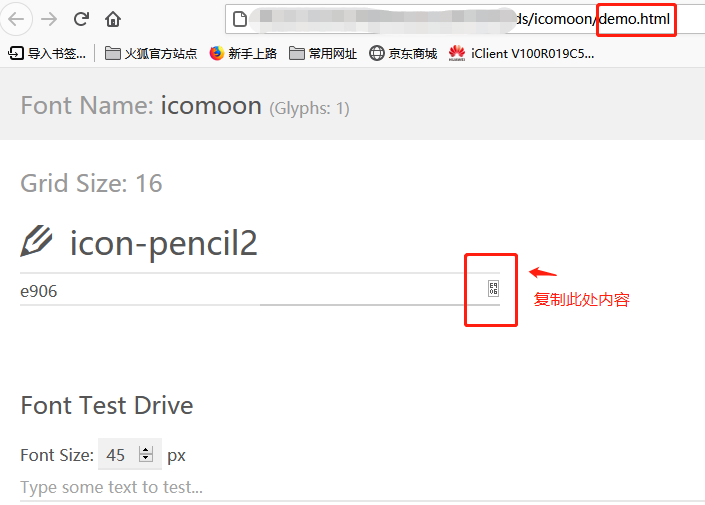
复制demo.html中需要的图标,如下,将其作为元素的内容。

<span></span>
(3)新增字体图标的引入
当利用iconmoon选用字体图标时,如果有新增的字体图标需要加入,则需要用到.json文件,如下,在原先选择的基础上,再选择新选择的字体图标,然后再下载使用。