网页logo图标一般是指favicon图标,作为缩略的网站标志,一般显示于浏览器的地址栏或者在标签上。
如图中红圈的位置, 即是favicon图标。

网易云logo
favicon的格式不一定是ico格式,它可以是png,jpg甚至是gif,不过ico格式是所有浏览器都支持的。
最近在自己做网址导航,需要提取和显示网址的favicon图标,使导航链接除了文字名称,前面还有更明显的logo标志,使选择和查看都更加便捷。
所以查找了一些资料,但找到的都比较散碎,不方便使用,所以自己整合了一下,也更容易理解和上手操作。

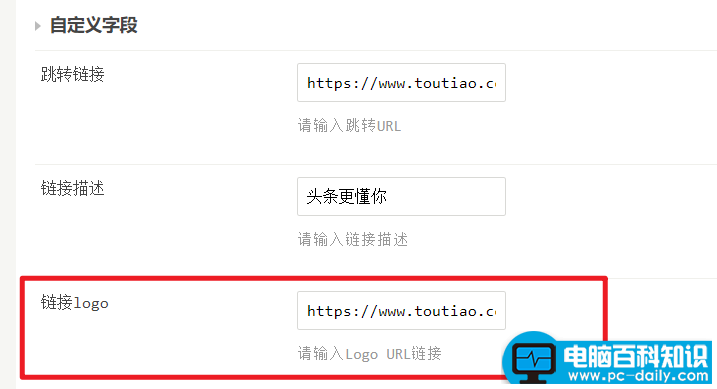
自建网址导航需要l链接ogo

乐吐槽网址导航
那么怎么获取网页logo图标的URL链接呢?有三种方法。
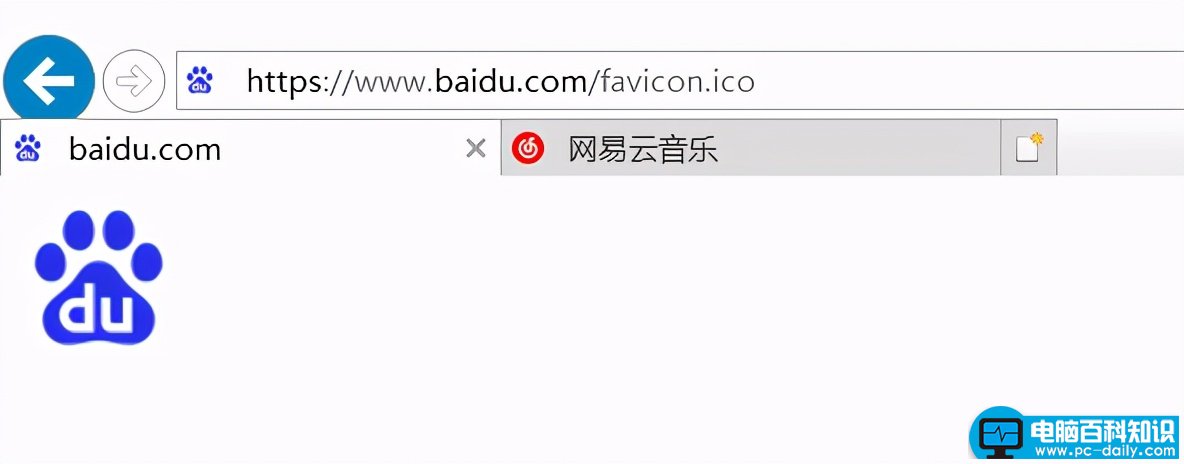
- 最常用的方法(适用于90%的站点)是,直接在访问网址首页链接后加上 /favicon.ico,例如:https://www.baidu.com/favicon.ico

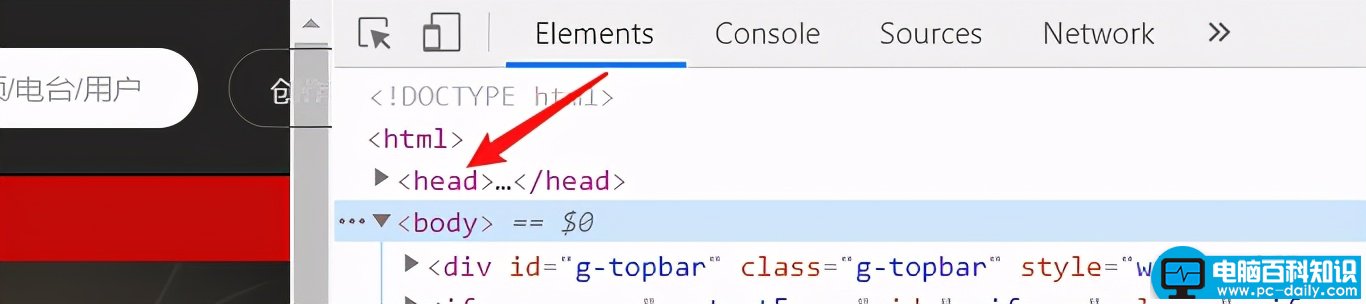
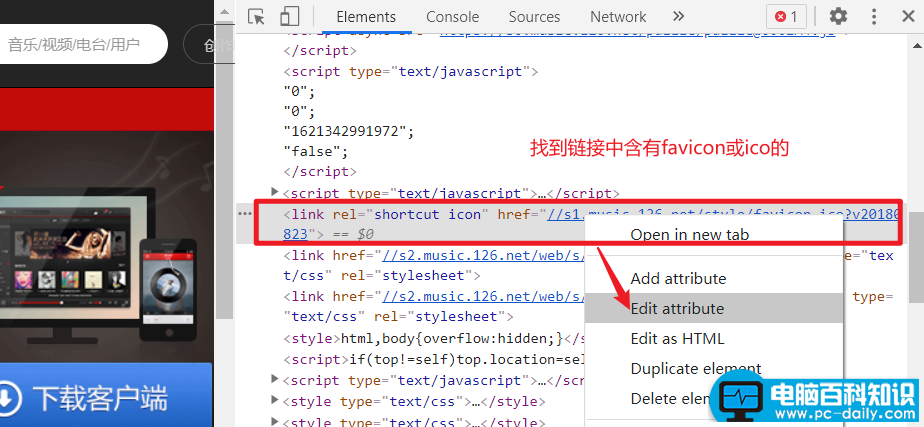
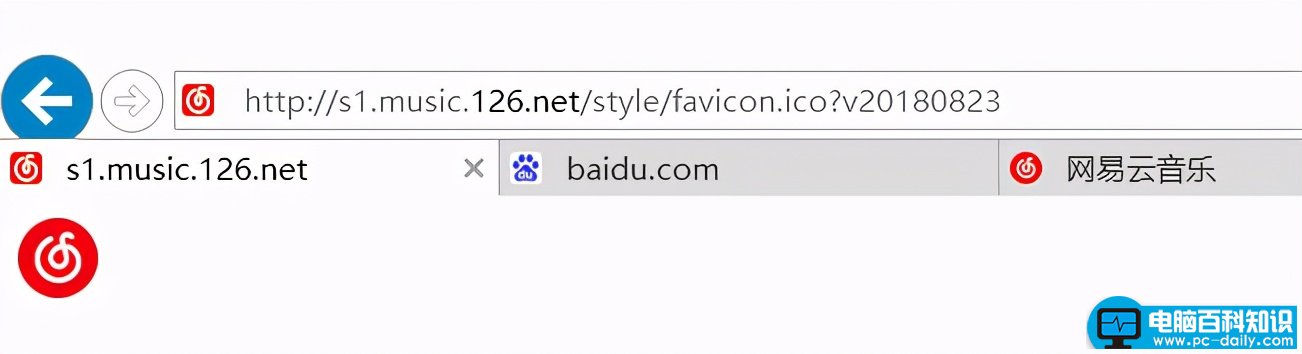
- 第二种获取方法,需要在浏览器界面按F12键,进入开发者模式(建议使用google内核浏览器)。在默认的“Elements”中点开<head>...</head>找到<link 中含有favicon或ico的链接,右键点选“Edit attribute“(即编辑属性)以复制该链接,粘贴到空白页面后回车后即显示该网站的logo图标。

F12开发者模式

找到标识

复制验证
说明:有的链接前缀格式是//开头的,建议使用作为URL链接时前面加上https:,例如
//s1.music.126.net/style/favicon.ico?v20180823改成https://s1.music.126.net/style/favicon.ico?v20180823

//开头的favicon链接
- 第三种方法,使用第三方的矢量logo图标素材,如60logo、WorldVectorLogo(不支持中文搜索)
这些网站有很多,可以找到所需的logo或自定义logo,还是很方便的。

60logo

WorldVectorLogo
以上,你学会了吗?