在页面中导航的内容如果很多,为了划分清晰我们会做成下拉菜单的方式。那么我们经常都会使用JQ来操作、配合下拉动画完成对下拉菜单功能的编写,其实下拉菜单的效果,我们只用CSS就可以解决,代码简单、效果流畅。

一、逻辑分析
首先我们将分析这个功能的实现方法。我们需要用到悬停伪类配合定位、变形来模仿JQ中的hover();方法。
1、 需求:
1) 当鼠标移入first 时,弹出二级菜单。
2) 当鼠标移出 first 时,遣散二级菜单。
2、知识点:
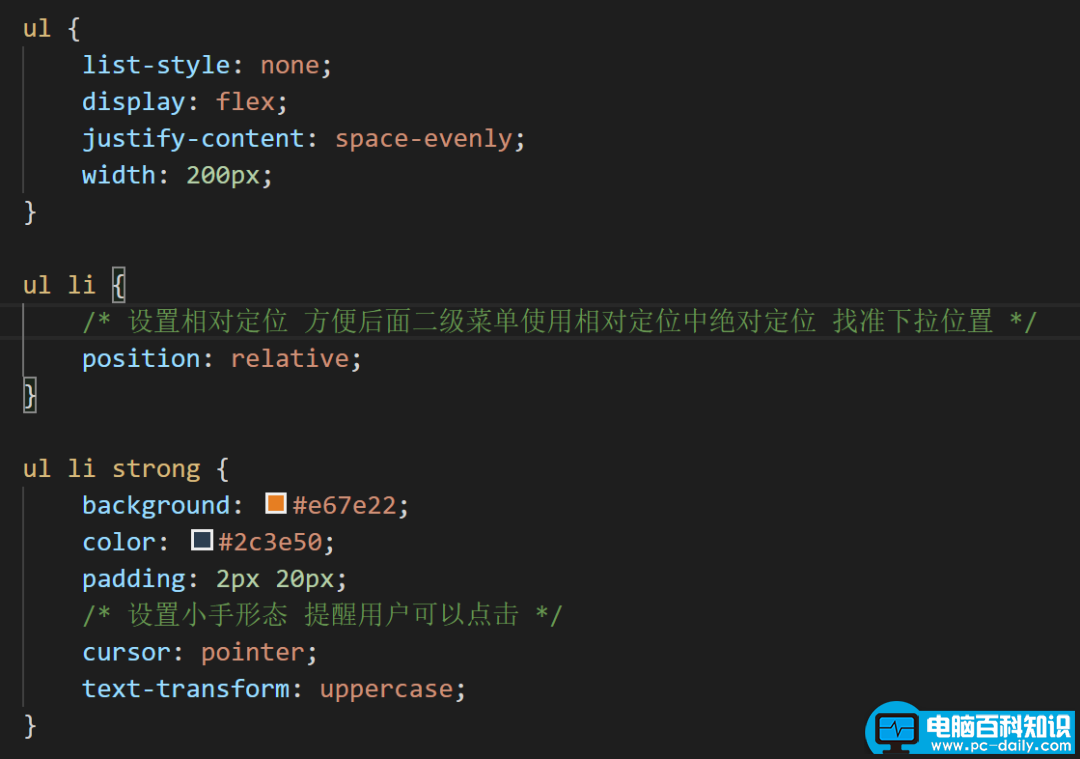
1) 弹性布局 flex-box
2) 相对定位中绝对定位
position:absolute;position:relative;
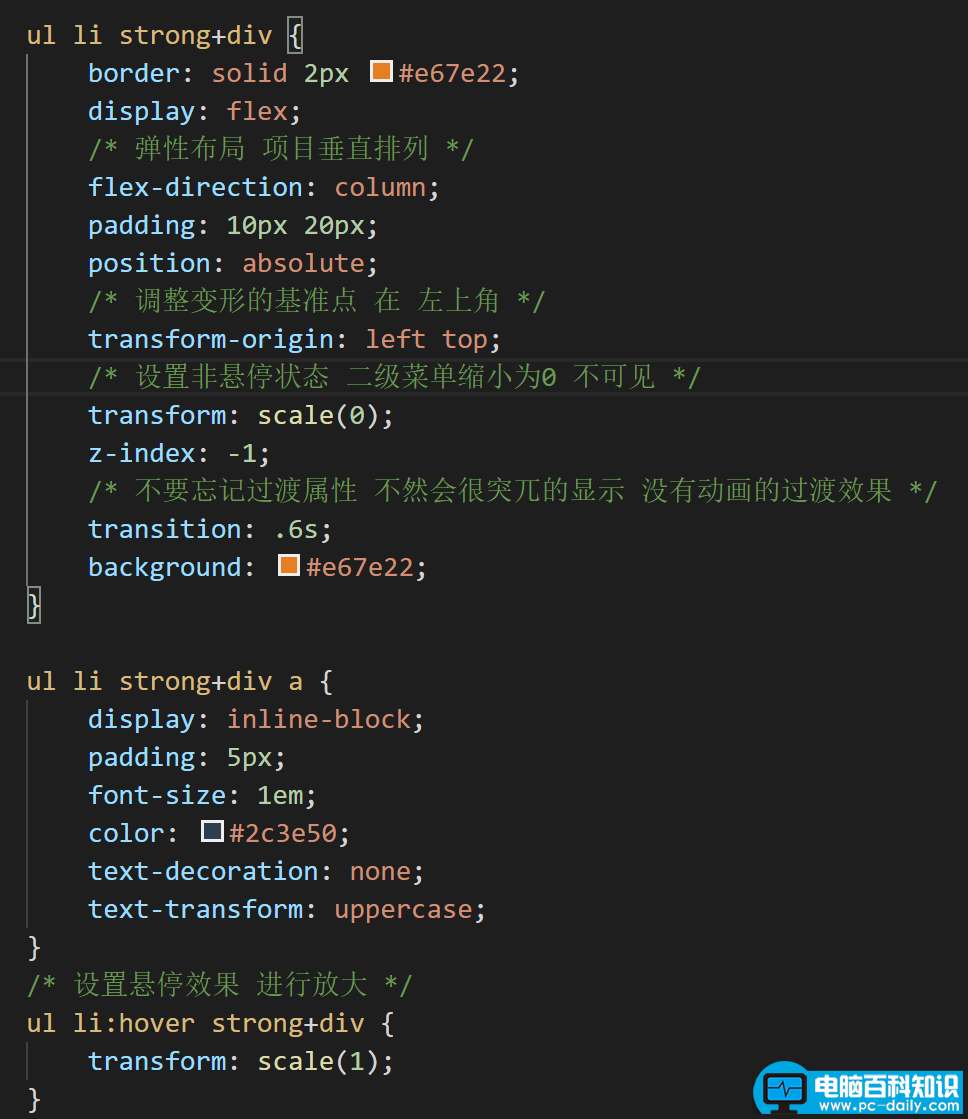
3) 变形中的放大 transform:scale();
4) 动画中的过渡属性 transition:;
二、代码编写
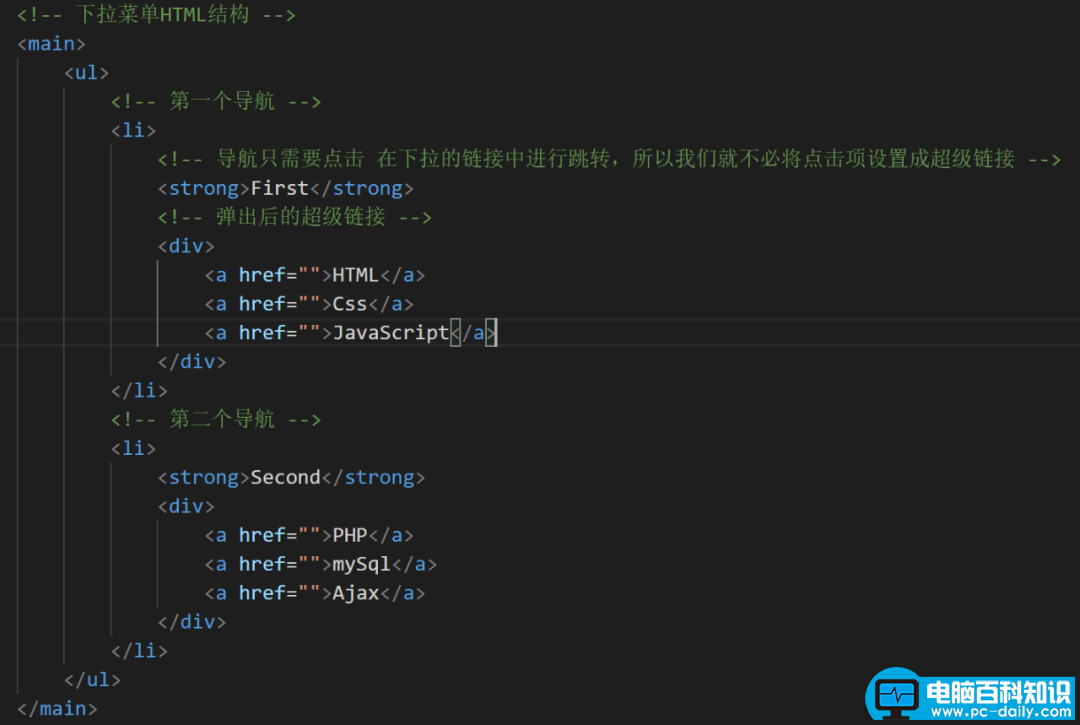
1、创建空白页,建立HTML基础结构。

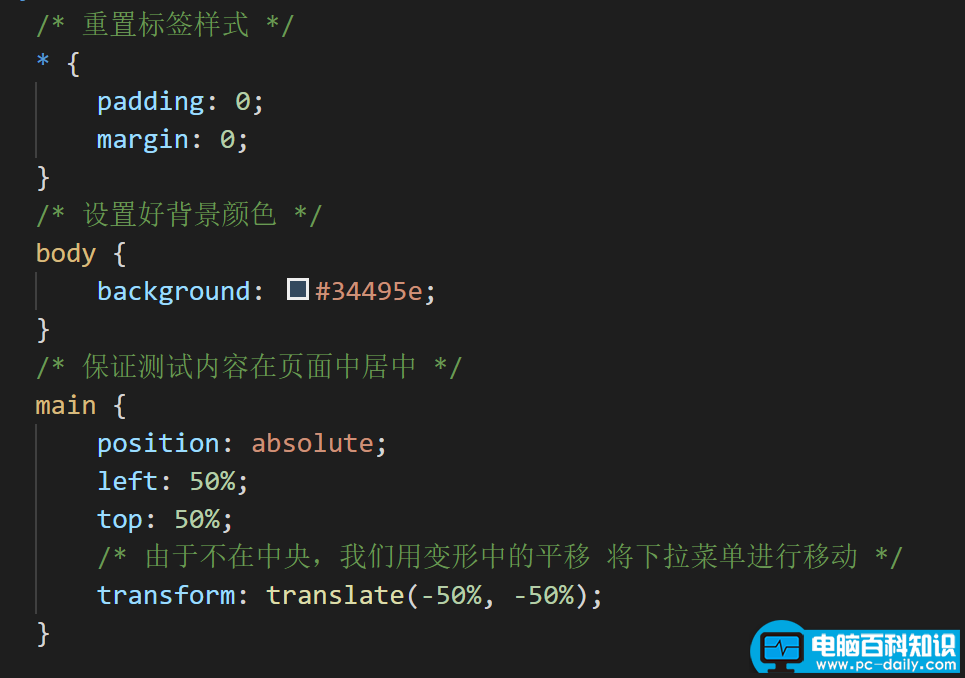
2、写入CSS样式。我们先重置样式,保障测试内容在浏览器中央方便查看。

3、使用flex布局时经常会遇到元素个数不够导致最后一行错位的问题。如果使用创建伪元素的方式解决可能又会遇到其他问题,特别是当justify-content设置为space-evenly时。这时可以用另外一种方式,在最后一行增加几个假元素,数量为每一行最大数量减一,并设置height为0。这种方式比较简单,不需要考虑margin的计算等问题。虽然本次内容没涉及到,但是还是提出问题及解决方式,方便大家使用时进行借鉴。

4、我们需要将二级菜单用定位的方式,定到合适的位置之上。而且需要注意,在没有鼠标悬停时,二级菜单需要不可见。这里我们用变形中的缩小,缩小至0不可见。在悬停后放大为1进行显示。这样可以对变形的过程进行展示,所以我们不适用display:none;

三、结语
我们用纯CSS的方式,实现了原本应使用JS才能解决的下拉菜单功能。其实CSS功能很强大,而且越来越强大。