在写页面的时候,经常会遇到元素垂直居中的需求。有时候一连试了几种方法,并没有效果,那是因为你没有用对方法,每种垂直居中,都有不同的使用条件。下面我们来详细了解一下吧。
这里收集了八种不同的方法。
一、行高,line-height。
适用场景:单行文字垂直居中。
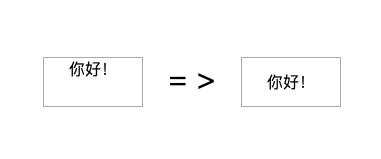
在一个块级元素中有一行字,想让文字垂直居中,便可以在块级元素上设置和元素高度一致的行高。如图所示<div>元素,添加行高后,文字的位置就从左边变成右边的,实现了垂直居中。
html
<div id="div"> 你好 </div>
css
#div{
height:50px;
line-height:50px;
}

二、line-height + vertical-align。
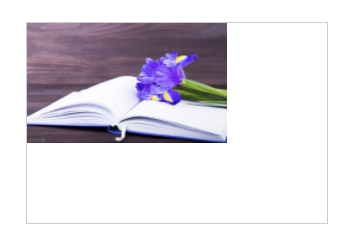
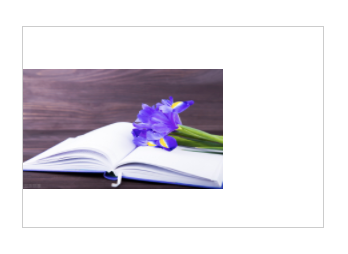
适用场景:图片垂直居中。
<div id="div">
<img src="image.png" id="img" />
</div>

给父元素添加line-height,给图片元素加上vertical-align: middle。
#div {
line-height: 200px;
}
#img {
vertical-align: middle;
}

三、绝对定位+transform法。
适用场景:居中元素能被撑开有高度即可使用。
html
<div id="div">
<div id="block">content</div>
</div>
css
#div {
position:relative;
}
#block {
positopn:absolute;
top:50%;
transform: translateY(-50%)
}
四、表格法。
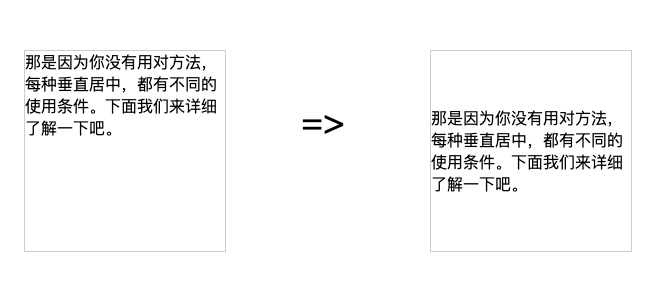
适用场景:多行文字垂直居中,或者将块元素转成行内元素也可使用。
vertical-align 只对 table-cell 以及 inline-element 起作用,vertical-align 的值是相对于其父元素的,父元素必须是行内元素。如果想用于块元素,我们可以将父元素转化为table,这样就能使用此方法。
多行文字居中
// html
<div id="div">
<span id="content">那是因为你没有用对方法,每种垂直居中,都有不同的使用条件。下面我们来详细了解一下吧。</span>
</div>
// css
#div{
display: table;
}
#span {
display: table-cell;
vertical-align: middle;
}

块元素居中
#div {
display: table;
}
#block {
display: table-cell;
vertical-align: middle;
}
五、绝对定位+负边距法。
适用场景:这种方法适用于块级元素,需要设置元素的高度。也就是设置子元素距离父元素顶部50%,然后通过margin把子元素向上移动自身高度的一半。
html
<div id="div">
<div id="block">content</div>
</div>
css
#div {
position:relative;
}
#block {
positopn:absolute;
top: 50%;
left: 50%;
height: 30%;
width: 40%;
margin: -15% 0 0 -20%;
}
六、弹性盒子法。
适用场景:都可以使用。
html
<div id="div">
<div id="block">content</div>
</div>
css有两种写法:
// 方法一:
#div {
display:flex;
align-item:column;
}
// 方法二:
#div {
display:flex;
flex-direction:column; // 改变主轴方向
justify-content:center; // 定义主轴的对齐方式
}
七、绝对定位+margin:auto
适用场景:块级元素垂直居中。
把要垂直居中的元素相对于父元素绝对定位,top和bottom设置为相等的值,我这里设置成0了。再将要居中的元素的margin设为auto,这样就可以实现垂直居中了。
html
<div id="div">
<div id="block">content</div>
</div>
css
#div {
position:relative;
}
#block {
positopn:absolute;
top:0;
bottom:0;
margin:auto 0;
}
八、padding。
适用场景:须知父元素的高度和子元素的高度。如果指定父元素高度为300px,子元素高度为100px,要实现垂直居中需要设置父元素的上下padding为100px。
html
<div id="div">
<div id="block">content</div>
</div>
css
#div {
padding: 100px 0;
}