前言
在做web开发时,我们必不可少的要使用到Html,因为它包含了最基础的网页结构,虽然Html只能帮助我们构建静态网页,但是却是我们最不能缺少的部分,如果把网页比作一个房子,那么Html就是地基,也就是第一件要做的事,可见它的重要性。那么,现在大家就跟随我的脚步去学习下吧。
一、Html基本语法
要想知道Html的语法规则,首先我们得创建一个以Html为后缀的文件,当然也可以是Htm 或者是XHtml,这里不讲述它们的区别。
在写Html之前容我给大家介绍一个神器,它拥有所见即所得的神器效果,也就是说有了它,我们可以编写Html代码边看结果,完全不用浏览器,可以说是相当方便,它就是ExHtmlEditor。
下载解压后即可使用,无需安装,方便快捷。

下面就让我们通过这个软件来正式敲开Html的大门吧。
1.标题
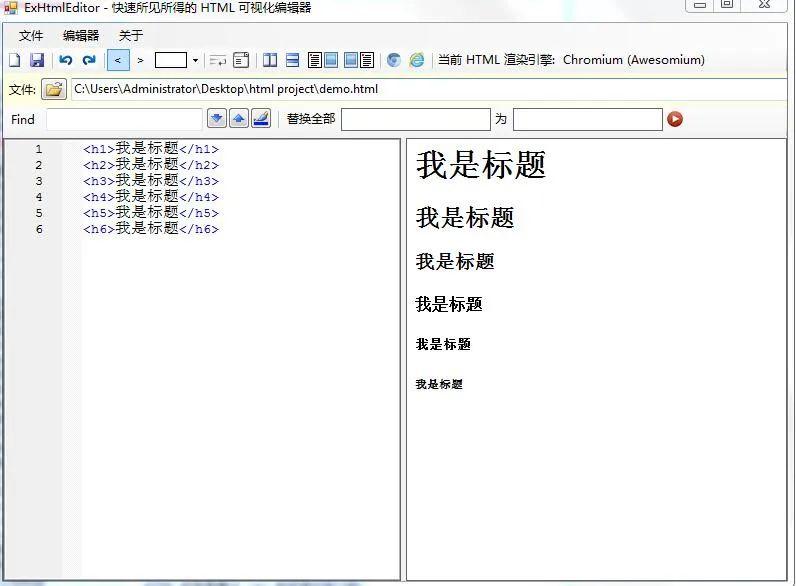
我们经常写文章的时候,常会使用标题,可以发现标题的字体一般比段落的字体要大,因为它要突出整篇文章的核心,用最简短的文字描绘出来。Html中设置标题的相关代码就是<h1>~<h6>,注意一定要写</h1>关闭它们,否则会引发位置的错误。我们常常将这些尖括号里的东西叫做标签,下面我们来看下:

可以看到,标题的字体越来越小。
2.段落
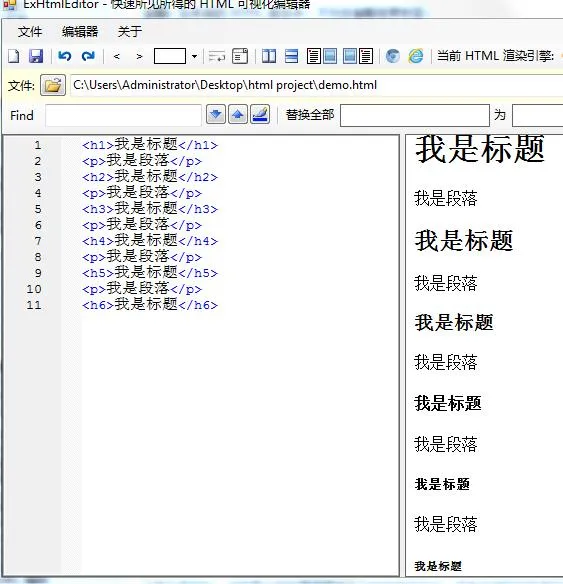
一篇文章除了标题,当然就是一个个段落了,段落中我们常常使用的标签有p标签,写法同上,只是标签名不同而已。

3.段落中的文本样式
我们都知道,一个段落里的文字总是比较多的,这就不乏会有一些比较大的引人注目的文字,也会有比较小的文字,更有带颜色的文字。那么这是怎么实现的了,下面我们来看看:
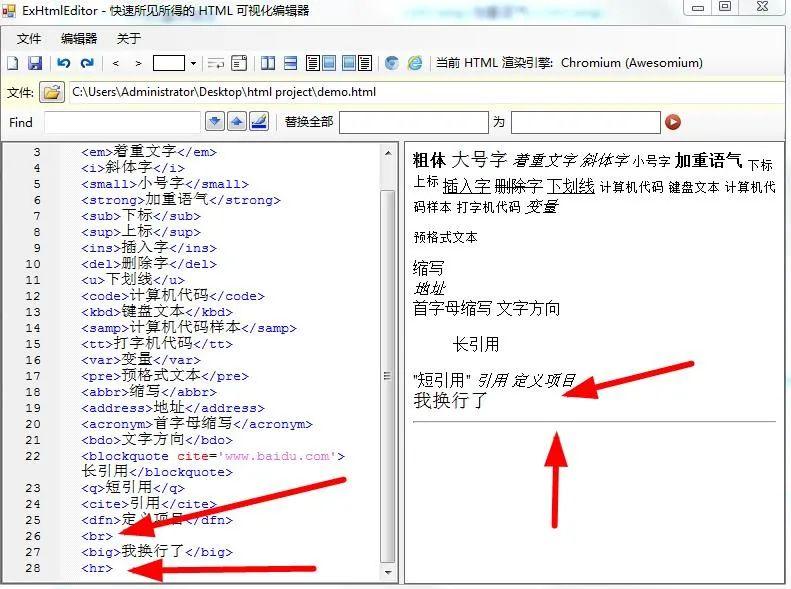
<b>粗体</b> <big>大号字</big> <em>着重文字</em> <i>斜体字</i> <small>小号字</small> <strong>加重语气</strong> <sub>下标</sub> <sup>上标</sup> <ins>插入字</ins> <del>删除字</del> <u>下划线</u> <code>计算机代码</code> <kbd>键盘文本</kbd> <samp>计算机代码样本</samp> <tt>打字机代码</tt> <var>变量</var> <pre>预格式文本</pre> <abbr>缩写</abbr> <address>地址</address> <acronym>首字母缩写</acronym> <bdo>文字方向</bdo> <blockquote cite='www.baidu.com'>长引用</blockquote> <q>短引用</q> <cite>引用</cite> <dfn>定义项目</dfn>
别看着挺多的内容就被吓到了,其实这些东西很好学的,主要是现在的Html编辑器都有自动提示功能,所以你根本不需要记住它们的全称就可以很轻松写出代码来,不过,光是这样还不行。
4.换行,水平线
当我们写文章时必须要换行,有时候还要使用水平线进行分割才能让文章显得更有层次感,那么该怎么做了,也是很简单的。

5.注释代码
在写代码时难免会写注释,这个时候我们需要写一写注释来说明代码的作用。格式为:
<!-- 这是注释 --> <!-- 注释完毕-->
6.链接
我们在浏览网页时点击一个地方的按钮它会跳到另一个地方,那么这就是所谓的链接了。
一般它用a标签包裹,里面有标签名,标签跳转的地址等信息,我们来看看。
1).链接的表现形式
<a href="https://www.baidu.com">百度</a> #可以是一个url地址,点击即可打开百度首页 <a href="1.Html">百度</a> #也可以是一个Html文件 <a href="mailto:2091500484@qq.com">发送邮件</a>#创建电子邮箱链接
2).链接的跳转方式
另外,它还可以定义你打开的页面是当前页面还是新的页面或者说是上一个页面:
<a href="https://www.baidu.com" target="_blank">百度</a> #新窗口打卡百度 <a href="https://www.baidu.com" target="_top">百度</a> #上一个窗口打开百度 <a href="https://www.baidu.com" target="_parent">百度</a> #父窗口打开百度 <a href="https://www.baidu.com" target="_self">百度</a> #当前窗口打开百度
3).锚链接
它可以快速定位页面中的某些标题,可以通过设置name属性来设置锚链接。
<a href='#mao'>锚链接创建</a> <p><a name='mao'>这是一个锚链接</a></p>
7.图片
为了美化我们的网页,有时候肯定会添加图片,那么该怎样添加图片了,下面请看:
1).插入图片
#我们只需输入图片地址即可,后面两项为鼠标放在图片上显示的内容和图片显示不出来的时候的替代文本 <img src="1.jpg" title='图片' alt='图片无法显示'/>
2).设置背景图片
需要在body标签中设置背景为图片地址。
<body background="1.jpg">
3).图片映射
通过点击图片跳转到相应链接页面。
<a href="https://www.baidu.com"><img src="1.png" title='图片' alt='图片无法显示'/></a>
8.表格
有时候我们也需要插入表格来展示一些数据,表格的制作稍微有点麻烦,不过用Sublime Text 3它可以十分轻松的创建表格。表格一般由表头,表的标题,表的内容组成。最常用的就是Table标签了。
<!-- 表格边框1px,单元格边距5px,单元格间距10px,背景颜色灰色,背景图片1.jpg--> <table border="1" cellpadding="5" cellspacing="10" bgcolor="gray" background='1.jpg'> <col bgcolor='red'/> <!-- 设置表格列的属性 --> <colgroup bgcolor='blue'></colgroup> <!-- 设置表格列组的属性 --> <caption>表格标题</caption> <!-- 页眉 --> <thead> <tr> <!-- 表格的行 --> <th colspan="2">1--one</th> <!-- 表格表头,相当于列 跨两行 --> <th>2--two</th> <th>3--three</th> <th>4--four</th> </tr> </thead> <!-- 表格主体 --> <tbody> <tr> <td>a</td> <!-- 表格单元 --> <td>b</td> <td>c</td> <td>d</td> </tr> </tbody> <!-- 表格页脚 --> <tfoot> <tr> <td>h</td> <td>j</td> <td>k</td> <td>l</td> </tr> </tfoot> </table>

9.列表
列表就是我们常常见到的一篇文章的目录,它一般以一种树型状存在着,它可以分为有序列表和无序列表。
1).有序列表
以标签ol为主体,li为父目录,具体表现为:
<ol> <li>任性</li> <li>90后</li> <li>boy</li> </ol> <ol start="45"> <li>90后</li> <li>boy</li> <li>任性</li> </ol> <ol type="a"> <li>90后</li> <li>boy</li> <li>任性</li> </ol> <ol type="A"> <li>90后</li> <li>boy</li> <li>任性</li> </ol> <ol type="I"> <li>90后</li> <li>boy</li> <li>任性</li> </ol> <ol type="i"> <li>90后</li> <li>boy</li> <li>任性</li> </ol>

可以看出有序列表支持多种排序前缀,它就好比Word中的项目符号一样。
2).无序列表
与有序列表唯一不同的就是没有数字也没有字母,只有图形,也是犹如项目符号一样。
<ul> <li>任性</li> <li>90后</li> <li>boy</li> </ul> <ul type="disc"> <li>90后</li> <li>boy</li> <li>任性</li> </ul> <ul type="circle"> <li>90后</li> <li>boy</li> <li>任性</li> </ul> <ul type="square"> <li>90后</li> <li>boy</li> <li>任性</li> </ul>

可以看出无序列表的默认项目符号就是类型就是黑圆圈
3).自定义列表
<dl> <dt>1</dt> <dd>计算机</dd> <dt>2</dt> <dd>电脑</dd> <dt>3</dt> <dd>PC</dd> </dl>

可以看到自定义列表由我们自己定义列表项目符号,项目的内容
10.块级元素和内联元素
1).块级元素
什么是块级元素,其实就是这个元素在进行显示后会换行输出下一个元素,比如我们的P标签,还有Blockquote 标签都是,不过今天我们要说的是Html中运用的最广的块级元素,它就是Div。
<div align="center"> <p>小花猫</p> <a href="">小色猫</a> <img src="1.png" /> <a href="">小白猫</a> <blockquote>小懒猫</blockquote> </div>

可以看到在Div中的块级元素都换行了,然而内联元素都没有换行。
2).内联元素
和块级元素正好相反,不用换行输出的那种,比如a标签,或者是Big Small这些段落中的文本标签都是内联元素,当然也有例外,比如Pre标签,这里不再细说。今天我们要着重讨论的是Span标签。
<span> <p>小花猫</p> <a href="">小色猫</a> <img src="1.png" /> <a href="">小白猫</a> <blockquote>小懒猫</blockquote> </span>

注意:Span标签是没有Align属性的。
11.框架
框架是什么?框架就是在一个窗口可以显示多个页面内容的一个容器。框架又分为垂直和水平框架。
1).垂直框架
不可与Body标签同时出现
<frameset cols="50%,50%"> #设置框架的列占有比例 <frame src="1.png" noresize="noresize"> #无法调整框架的大小 <frame src="1.png"> </frameset>
2).水平框架
不可与Body标签同时出现
<frameset rows="50%,50%"> #设置框架的行占有比例 <frame src="1.png" noresize="noresize"> #无法调整框架的大小 <frame src="1.png"> </frameset>
3).内联框架
#存在body标签中 frameborder:是否显示框架周围的边框 0隐藏 1显示 scrolling:是否显示滚动条 yes显示 no隐藏 auto自动 width:宽度 height:高度 name:锚点名称 <iframe src="" frameborder="0" scrolling='no' width=500 height=400 name='if'> <img src='1.jpg'/> </iframe> <a href="https://www.baidu.com" target="if">fadf</a>
4).判断是否支持框架
<noframes> <body>您的浏览器不支持框架</body> </noframes>
12.表单元素
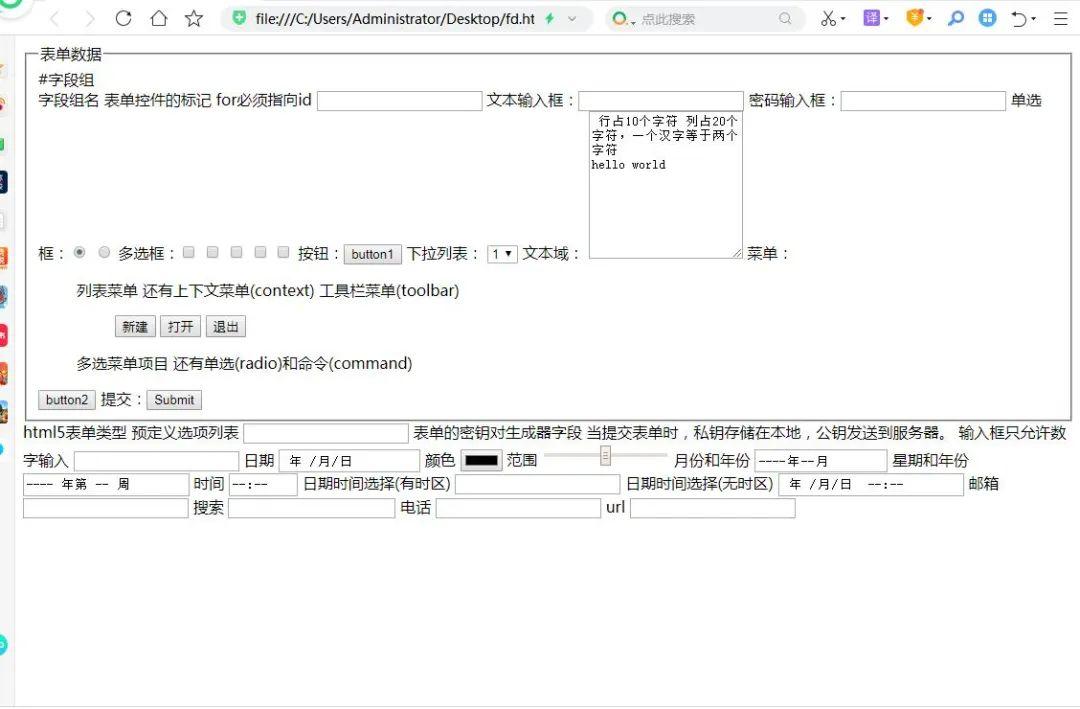
这个算是Html中的重中之重了,因为用的比较多,基本上所有的表单元素都包含在Form标签中。每一个表单中的空间要么独立存在,要么处于Input中,下面我们来详细了解下:
<form action='' method='get' accept-charset="" target="" autocomplete="" enctype="" novalidate> <fieldset> #字段组 <legend>表单数据</legend> 字段组名 表单控件的标记 <label for='sex'> for必须指向id <input type="text" name="sex" id='sex'> </label> 文本输入框:<input type="text"> 密码输入框:<input type="password" name=""> 单选框:<input type="radio" name="性别" value="男" checked> <input type="radio" name="性别" value="女"> 多选框:<input type="checkbox" name="爱好" value='踢足球'> <input type="checkbox" name="爱好" value='打篮球'> <input type="checkbox" name="爱好" value='打排球'> <input type="checkbox" name="爱好" value='羽毛球'> <input type="checkbox" name="爱好" value='橄榄球'> 按钮:<button>button1</button> 下拉列表: <select name='seq'> <option>1</option> <option>2</option> <option>3</option> <option>4</option> </select> 文本域: <textarea name='area' rows=10 cols=20> 行占10个字符 列占20个字符,一个汉字等于两个字符 hello world </textarea> 菜单: <menu type="list"> 列表菜单 还有上下文菜单(context) 工具栏菜单(toolbar) <menu label="文件"> <button type="button">新建</button> <button type="button">打开</button> <button type="button">退出</button> </menu> </menu> <menu type="context" id="menu"> <menuitem label="menu" type='checkbox' icon="1.png"> 多选菜单项目 还有单选(radio)和命令(command) </menuitem> </menu> <input type="button" name="" value='button2'> 提交:<input type="submit" name="" value="Submit"> </fieldset> Html5表单类型 预定义选项列表 <input list="rice"> <datalist id="rice"> <option value="1"> <option value="2"> <option value="3"> <option value="4"> <option value="5"> </datalist> 表单的密钥对生成器字段 当提交表单时,私钥存储在本地,公钥发送到服务器。 <keygen name="security" keytype="rsa" disabled="disabled"/> 输入框只允许数字输入 <input type="number"> 日期 <input type="date" name=""> 颜色 <input type="color" name=""> 范围 <input type="range" name=""> 月份和年份 <input type="month" name=""> 星期和年份 <input type="week" name=""> 时间 <input type="time" name=""> 日期时间选择(有时区) <input type="datetime" name=""> 日期时间选择(无时区) <input type="datetime-local"> 邮箱 <input type="email" name=""> 搜索 <input type="search" name=""> 电话 <input type="tel" name=""> url <input type="url" name=""> </form> action:处理表单数据的服务器脚本语言(如php) method:请求方法 如get post accept-charset:提交表单时的字符编码 如utf-8 target:页面跳转方式 autocomplete:自动完成表单 off关闭 on开启 enctype:表单数据的编码 如application/x-www-form-urlencoded(默认),multipart/form-data(文件上传),text/plain novalidate:浏览器不验证表单 formtarget 覆盖target属性,用于type="submit"和type="image"。 formnovalidate覆盖novalidate属性,用于 type="submit" formmethod 覆盖method 属性,用于 type="submit"以及type="image" formenctype 覆盖enctype属性,用于type="submit"以及type="image",仅针对method="post"的表单 formaction 提交表单时处理该输入控件的文件的URL form 规定input元素所属的一个或多个表单 autofocus 当页面加载时自动获得焦点 disabled 输入字段应该被禁用 max 输入字段的最大值 maxlength 输入字段的最大字符数 min 输入字段的最小值 pattern 通过其检查输入值的正则表达式 readonly 输入字段为只读 required 输入字段是必需的 size 输入字段的宽度 step 输入字段的合法数字间隔 value 输入字段的默认值 multiple 常用于邮箱和文件,可多个上传文件 placeholder 提示用户该如何正确输入

13.Html 头部,标题
之所以现在讲这个,是不想一开始就长篇大论,增加一些没必要的修饰,免得扰乱学习的进度。
我们都知道Html,既然是Html,怎么可以没有Html标签了,当然是有的,只是我一开始没有写罢了,当然也可以不用写,不过为了美观为了不出错,建议写上。浏览器标题在浏览器头部里面被它包裹着。
<Html> <head> 浏览器头部 <title>浏览器标题</title> <base href="https://www.baidu.com"> 规定所有链接的默认地址 <link rel="stylesheet" type="text/css" href=""> 引入外部css文件 <link rel='shortcut icon' href='favicon.ico' type='image/x-icon' /> <meta http-equiv="Content-Type" content="text/Html" charset="utf-8">设置浏览器内容类型为Html,编码为utf-8 <meta http-equiv="Refresh" content="5" /> 五秒刷新 <meta http-equiv="Refresh" content="5;url=https://www.baidu.com" /> 五秒后跳转到百度 <meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡"> 设置搜索关键字 SEO http-equiv 浏览器的内容头部 content-type 内容类型 expires cookie过期时间 refresh 刷新 set-cookie 设置cookie charset 编码 name 一般做搜索关键词 author 作者 description 页面描述内容 keywords 关键词 generator 生成器 revised 修改后的值 others 其它 scheme 用于翻译网页文本的格式 http https 协议 YYYY-MM-DD 日期格式 <script type="text/javascript">编写脚本</script> <style type="text/css">编写css样式</style> </head> <body> 浏览器主体内容 </body> </Html>
14.音、视频
在Html中也是可以播放音频和视频的,不过这项功能添加在了Html最新版5.0版中的,下面来看看:
1).音频
比如说我们经常熟知的Mp3,Wav,可以通过Audio标签来进行播放。
1)).embed
<embed src="1.mp3" /> 还可播放Flash动画 只需将src属性中的内容换位1.swf即可,不过得先保证你有1.swf这个文件
2)).object
<object data="1.mp3"></object>
3)).audio
<audio controls="controls"> h5中的标准,带有播放控制按钮 支持mp3 wav wma等格式 <source src="1.mp3" type="audio/mp3" /> </audio>
4)).a标签
<a href="1.mp3">播放</a>
2).视频
1)).embed
<embed src="qw.mp4" />
2)).object
<object data="qw.mp4"></object>
3)).video
<video controls="controls"> 支持MP4 avi wmv flv格式播放 <source src="qw.mp4" type="video/mp4" /> </video>
4)).a标签
<a href="qw.mp4">播放</a>

15.Html5中的文章布局
可以帮我们省去一些不必要的排版标签,利用新式布局标签会显得更加专业,而且代码量更少。
header 页眉 nav 导航 section 文档中的节 article 独立的自包含文章 aside 侧栏 footer 页脚 details 额外的细节 summary details的标题
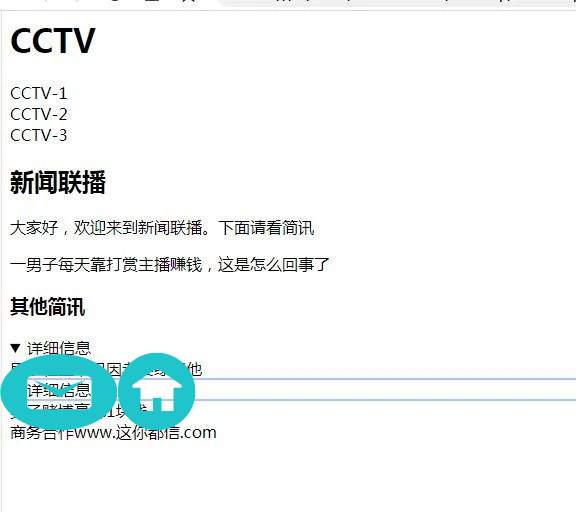
<header> <h1>CCTV</h1> </header> <nav> CCTV-1<br> CCTV-2<br> CCTV-3<br> </nav> <section> <h1>新闻联播</h1> <p> 大家好,欢迎来到新闻联播。下面请看简讯 </p> <p> 一男子每天靠摆地摊赚钱,这是怎么回事呢? </p> </section> <summary> <h3>其它简讯</h3> <details> 后浪们,摆摊吧~ </details> <details> 摆摊入门知识 </details> </summary> <footer> 商务合作www.这你都信.com </footer>

可以看到,文章结构紧凑,排版更加让人觉得一目了然。
二、总结
虽然Html总体来说,可能难度不是很大,但是要想学好,也不是一件容易的事,把一件小事做好,定能出彩。