需求:从A.vue 页面跳转到B页面,从B页面uni.navigateBack 返回到A,并传递参数。
1、第一种方法
//B.vue 页面
// 获取页面栈
let pages = getCurrentPages()
// 获取上一页栈
let prevPage = pages[ pages.length - 2 ]
//**** 触发上一页的 upData 函数(并携带参数)
prevPage.$vm.upData(this.token);//把token传递过去
// 返回上一页
uni.navigateBack({
delta: 1 //返回的页面数,如果delta大于现有页面数,则返回到首页
}); //返回
getCurrentPages() 函数用于获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。
注意: getCurrentPages()仅用于展示页面栈的情况,请勿修改页面栈,以免造成页面状态错误。
官网介绍页面和窗体链接:https://uniapp.dcloud.io/api/window/window
//A.vue 页面
//***会触发 A页面中的upData方法
upData: function(msg)
{
console.log(msg);//msg是从B页面传递过来的参数token
this.token=msg; //可以操作自己的业务逻辑
},
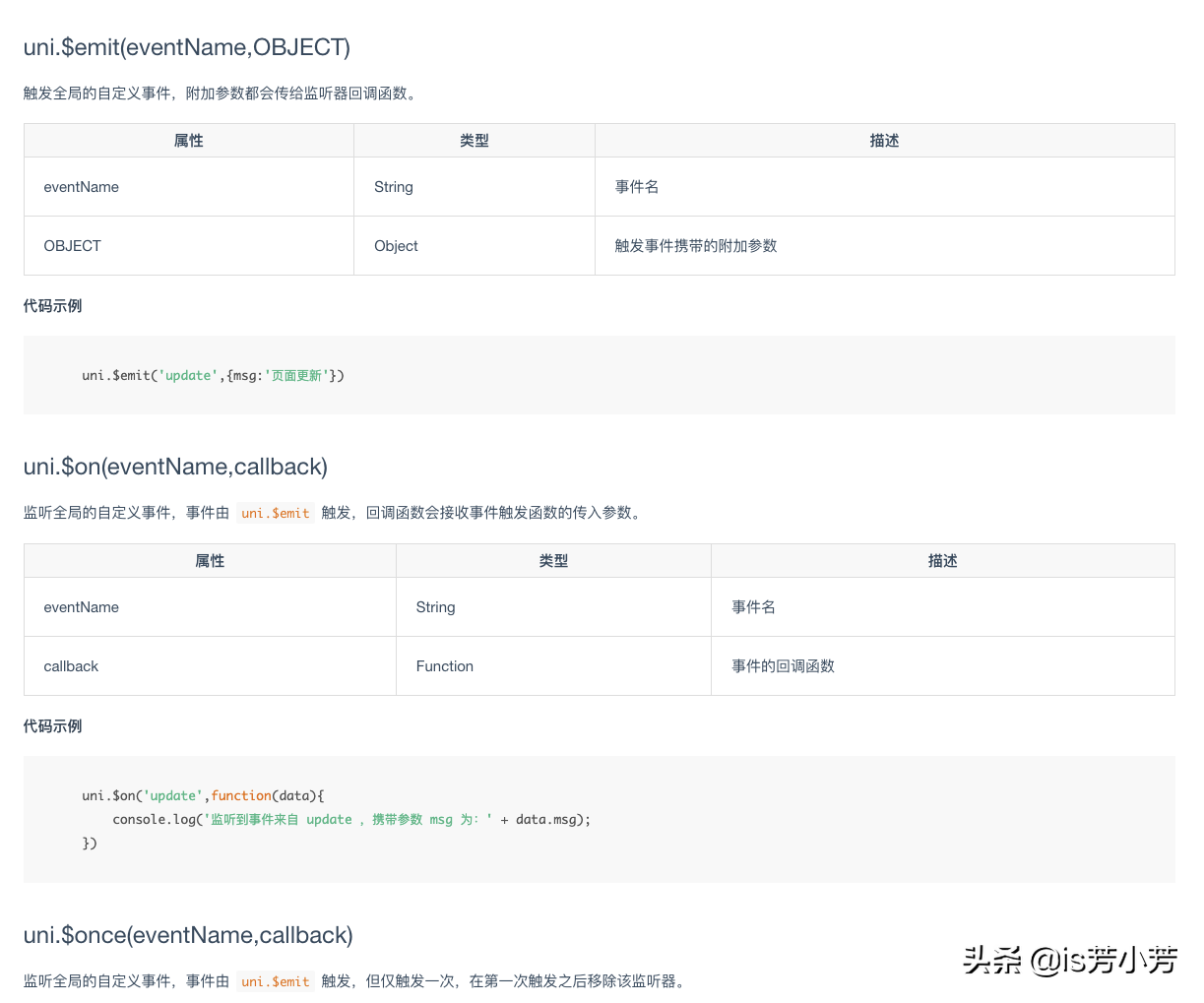
2、使用 uni.$emit()传值和uni.$on()接收
uni-app官网介绍链接:https://uniapp.dcloud.io/api/window/communication
//B页面
uni.$emit('update',{msg:this.token,title:'is芳芳呀'})
uni.navigateBack({
delta: 1
});
// A页面
//注意接收的要写在onShow()里面。写在onload是不会执行的。
onShow(){
uni.$on('update', function(e){
console.log('监听到事件来自 update ,携带参数 msg 为:'+e.msg)
})
},