我们使用SpringBoot来实现文件的上传,本文中的SpringBoot环境和SpringBoot+MyBatis+通用Mapper中的环境基本一致,我们就不再重复造轮子了,而是直接上手这个功能。
依赖
在SpringBoot+MyBatis+通用Mapper中我们已经引入了Web开发相关的依赖,所以这里就不需要再次引入了。
配置
我们需要对SpringMVC的文件上传功能进行一些配置,比如MaxFileSize等等属性。 我们使用JavaConfig来进行配置,写一个配置类UploadConfig ,代码如下:
@Configuration
public class UploadConfig {
@Bean
public MultipartConfigElement multipartConfigElement() {
MultipartConfigFactory factory = new MultipartConfigFactory();
// 单个数据大小
factory.setMaxFileSize("10240KB");
/// 总上传数据大小
factory.setMaxRequestSize("102400KB");
return factory.createMultipartConfig();
}
然后我们在application.yml文件中自定义一些配置:
file:
upload:
path: G:\temp\images\ #文件上传目标路径
allowTypes: #文件上传允许的类型
- image/jpeg
- image/png
- image/bmp
使用ConfigurationProperties将配置读取到Java文件中:
@Data
@Component
@ConfigurationProperties(prefix = "file.upload")
public class UploadProperties {
private String path;
private List<String> allowTypes;
}
代码
在写文件上传的代码之前,我们还需要做一些准备工作,比如准备一些工具类,可以方便我们实现文件的上传功能。
编写工具类
- 唯一ID生成器,可以生成唯一ID。
public class IDUtils {
/**
* 唯一ID生成器,可以生成唯一ID
* @return
*/
public static String generateUniqueId() {
return UUID.randomUUID().toString()+System.currentTimeMillis();
}
}
- 文件名称替换工具,用来替换文件名称,避免文件名称重复而导致名称相同的文件被覆盖掉。
public class UploadUtils {
/**
* 文件名称替换工具,将文件名称替换为随机名称
* @param oldName
* @return
*/
public static String generateFileName(String oldName){
String suffix = oldName.substring(oldName.lastIndexOf("."));
return IDUtils.generateUniqueId()+suffix;
}
}
编写Web层
@RestController
@RequestMapping("upload")
public class UploadController {
@Autowired
private UploadService uploadService;
@PostMapping("image")
public ResponseEntity<String> upload(@RequestParam("file") MultipartFile file) throws Exception {
return ResponseEntity.ok(uploadService.uploadImage(file));
}
}
编写Service层
- Service层接口
public interface UploadService {
/**
* 上传图片
* @param file
* @return
*/
String uploadImage(MultipartFile file) throws Exception;
}
- Service层实现
@Service
public class UploadServiceImpl implements UploadService {
@Autowired
private UploadProperties uploadProperties;
@Override
public String uploadImage(MultipartFile file) throws IOException {
if(!uploadProperties.getAllowTypes().contains(file.getContentType())){
throw new IOException("文件上传类型错误!");
}
String fileName = UploadUtils.generateFileName(file.getOriginalFilename());
file.transferTo(new File(uploadProperties.getPath()+fileName));
return fileName;
}
}
测试
由于我们也没有写html文件,所以我们直接使用Postman这个软件来测试。
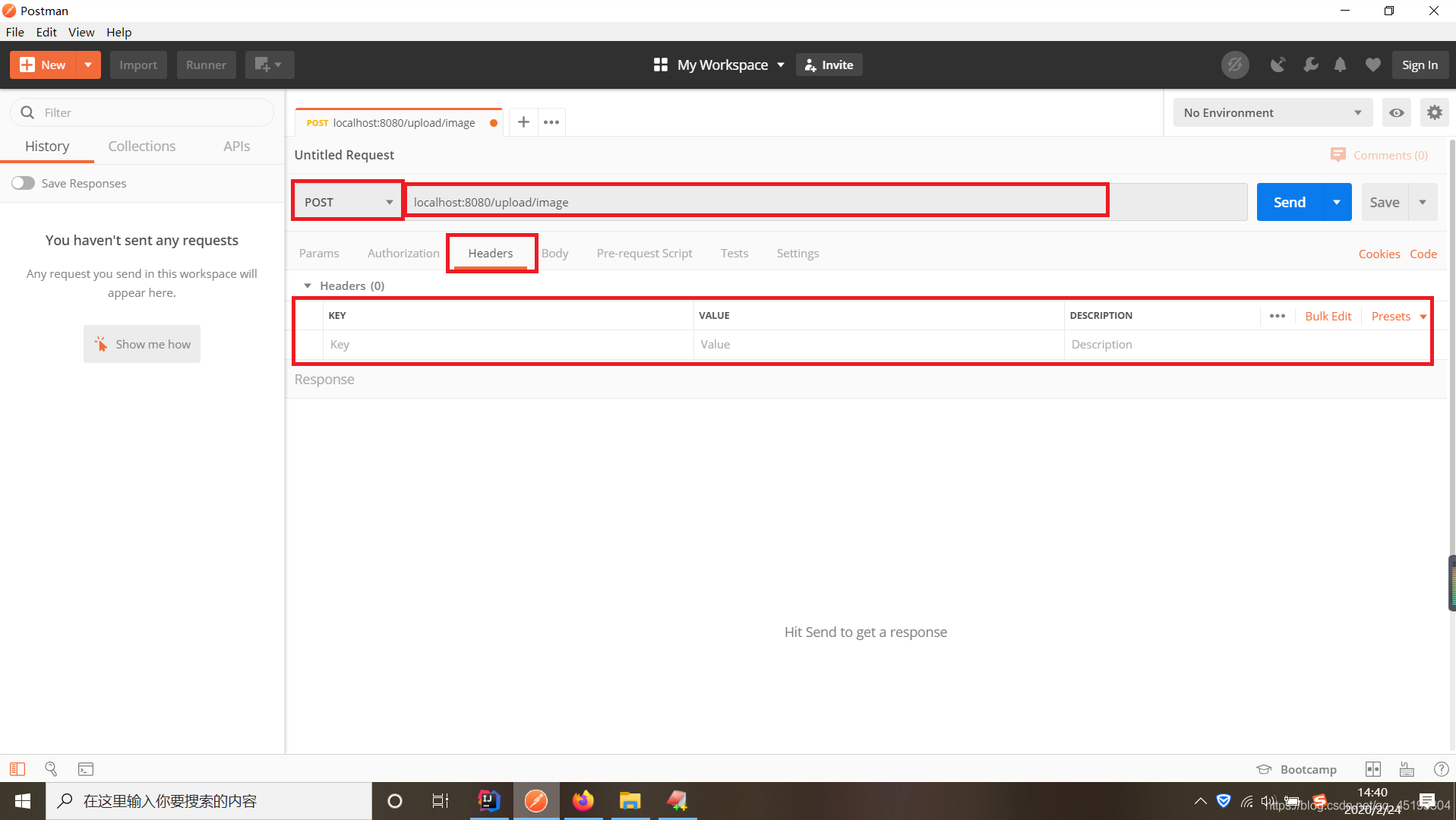
第一步:我们使用POST请求,请求路径为/upload/image。
【注意,我们需要将请求头中的内容设置为空】

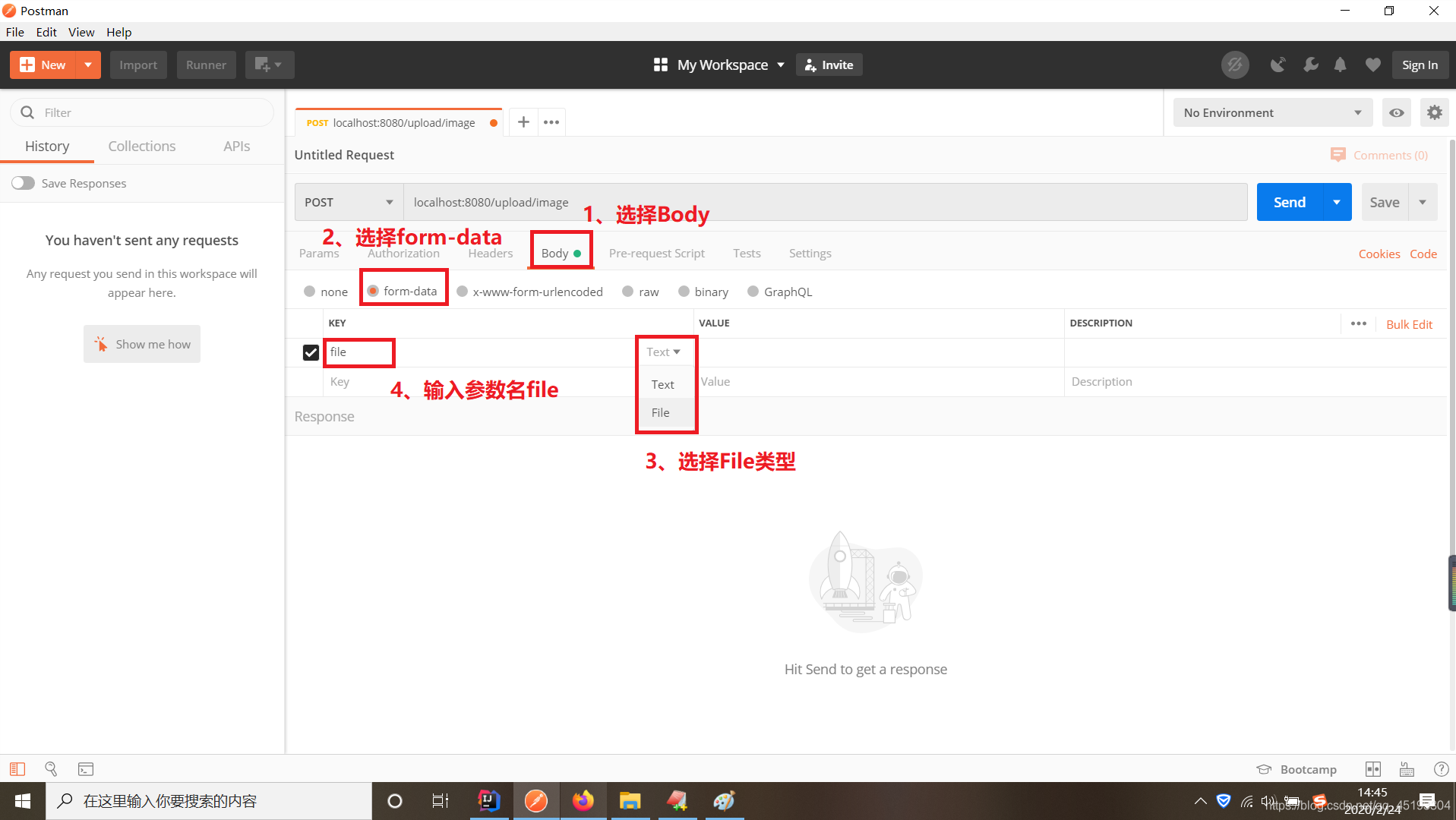
第二步:我们在请求体中将文件携带过去。

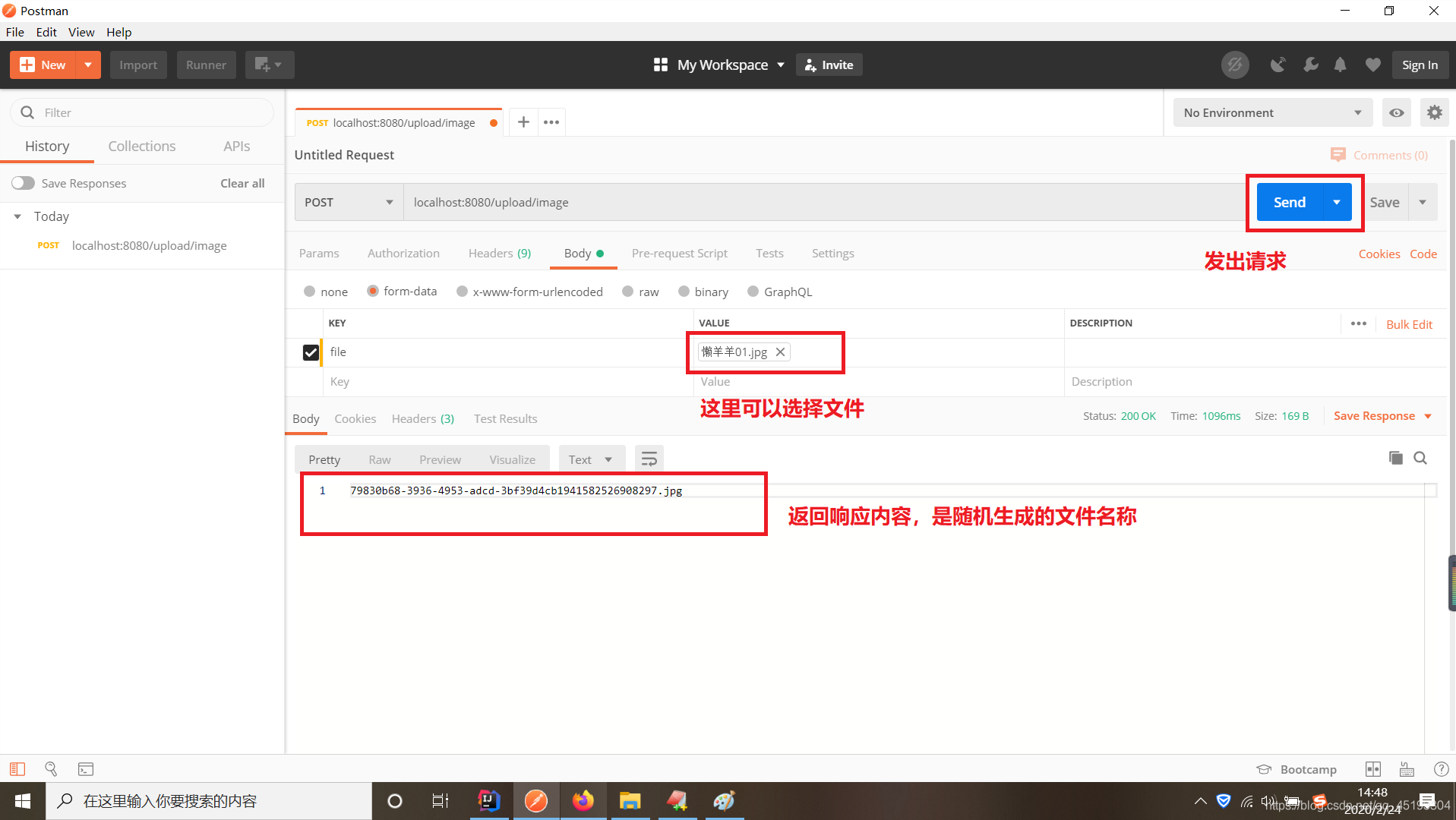
第三步,发出请求。