在web前端自动化测试过程中,经常会遇到各种弹出窗口:如浏览器新标签页的页面弹出窗口,告警、确认式的js弹出窗口,文件上传的windows弹出窗口等等。针对此类弹出窗口的处理,是前端自动化测试绕不过去的一个坎。
接下来,我们来简单了解下这类弹出窗口的原理,和使用selenium+webdriver自动化方法处理方式,以及举例说明使用selenium ide工具的处理方法。
几种弹出窗口介绍
页面弹出窗口
1) 模态弹出窗口和非模态弹出窗口
页面弹出窗口,即点击一个链接之后可能会打开一个新的浏览器窗口,跟之前的窗口是平行关系。
页面弹出窗口又可以分为:模态弹出窗口和非模态弹出窗口。模态弹出窗口,即弹出窗口后,新窗口即更改为当前活动窗口,在该窗口关闭之前,其父窗口不可能成为活动窗口的窗口;非模态窗口与模态窗口相反,即使弹出窗口后,当前活动窗口仍为父窗口。
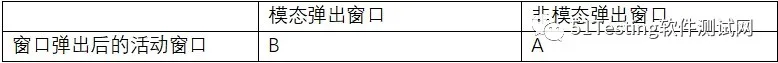
假设当前父窗口为A,弹出窗口为B,在模态弹出窗口和非模态弹出窗口场景下,活动窗口如下表所示:

表1
模态弹出窗口与非模态弹出窗口的活动窗口区别
2) Selenium+webdriver自动化的处理方式
在selenium+webdriver自动化方法里,针对模态弹出窗口和非模态弹出窗口,常用的方法是保存父窗口和弹出窗口的title(标题)、url(链接)或handle(句柄),然后使用title或handle在不同的窗口间进行切换。
如webdriver的title(),current_url()等方法获取当前页面的title和url,再使用switch_to.window()进行窗口切换。
js弹出窗口
1) alert、confirm、prompt弹出窗口
javascript(简称:js)的告警(alert)、确认(confirm)、提示对话(prompt)三种对话框是通过调用window对象的三个方法alert()、confirm()和prompt()来获得。
可以利用这些对话框来完成js的输入和输出,实现与用户能进行交互的js代码,而这三种对话框是无法通过浏览器获取到该框的元素的(如使用浏览器的element面板或selenium diriver的find element操作),也就是说alert是不属于网页DOM树的。
2) Selenium+webdriver自动化的处理方式
针对js弹出对话框,Selenium表示心有余而力不足。而常用的方法是:在webdriver 中处理JavaScript 所生成的alert、confirm 以及prompt 十分简单,具体做法是使用webdriver的 switch_to_alert()方法定位到 alert/confirm/prompt ,然后使用 text/accept/dismiss/send_keys等方法进行操作。
windows弹出窗口
1) 文件上传弹出窗口
在web自动化测试过程中,常见的windows弹出窗口非文件上传弹出窗口莫属。文件上传的实现大体分为两种,一种是input标签,一种非input标签这类窗口。
2) Selenium+webdriver自动化的处理方式
Selenium+webdriver处理简单的input标签上传方式要使用自动化上传不难,先定位到上传按钮,然后send_keys把路径作为值给传进去即可。而非input标签上传方式较为负责,自动化实现常借助于第三方库(如python的SendKeys模块、PyUserInput模块)或第三方工具AutoIt。
针对非input标签的自动化上传坑点较多,本文暂不涉及。
Selenium ide工具使用举例
页面弹出窗口举例
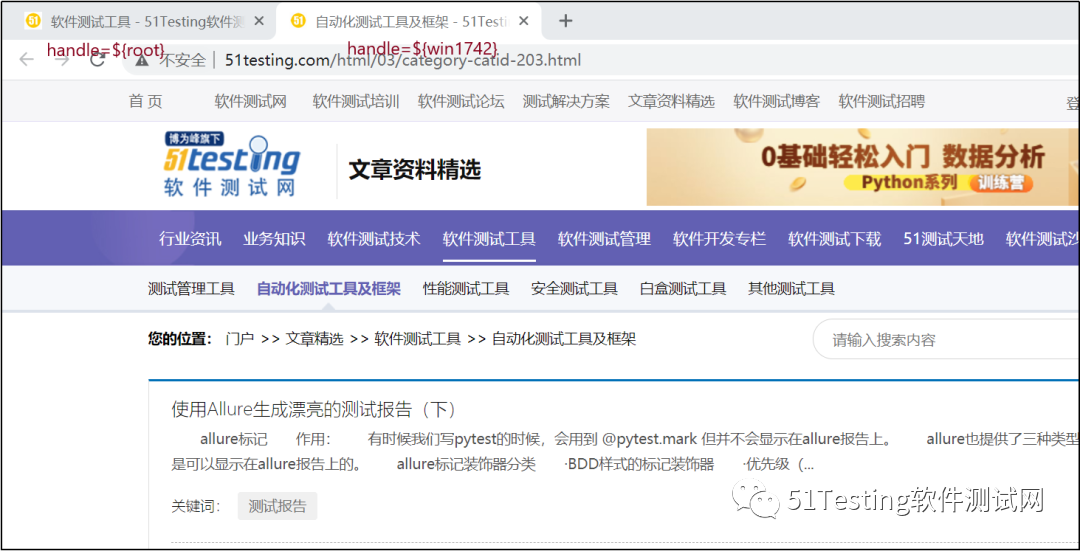
使用selenium ide自动化实现访问51testing网址中的“自动化测试工具及框架”菜单,弹出新网页窗口。
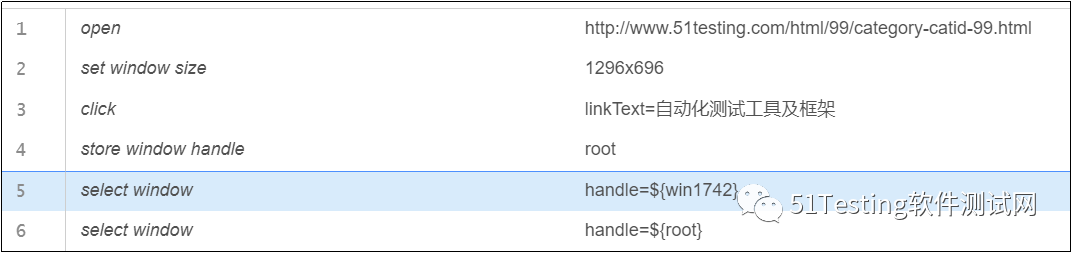
父、子窗口切换使用select window方法,页面父、子窗口标识图如图1所示,自动化测试脚本如下图2所示。

图1 父、子网页窗口标识效果图

图2
selenium ide自动化切换父、子窗口代码示例
js弹出窗口举例
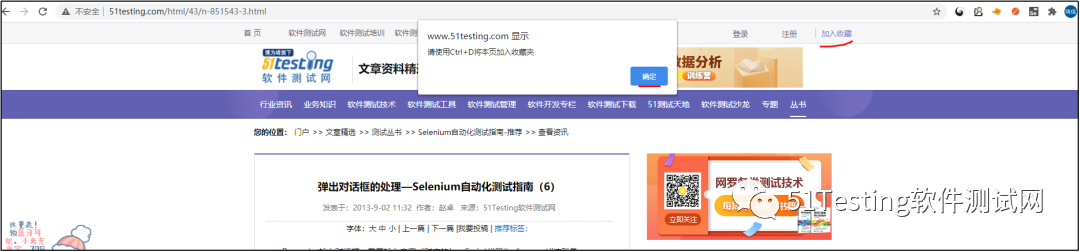
以alert弹出框举例。selenium ide在对弹出框进行定位后(如图3)所示,无法弹出对话框进行操作(selenium ide的不足)。
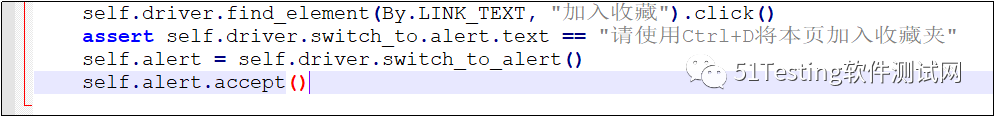
这时,如果第三方引用selenium ide测试脚本,则需要手动在导出的测试脚本中添加driver.switch_to_alert()和alert.accept()等语句,如下图4所示。

图3 弹出alert窗口示例

图4 selenium ide导出脚本修改后截图
windows弹出窗口举例
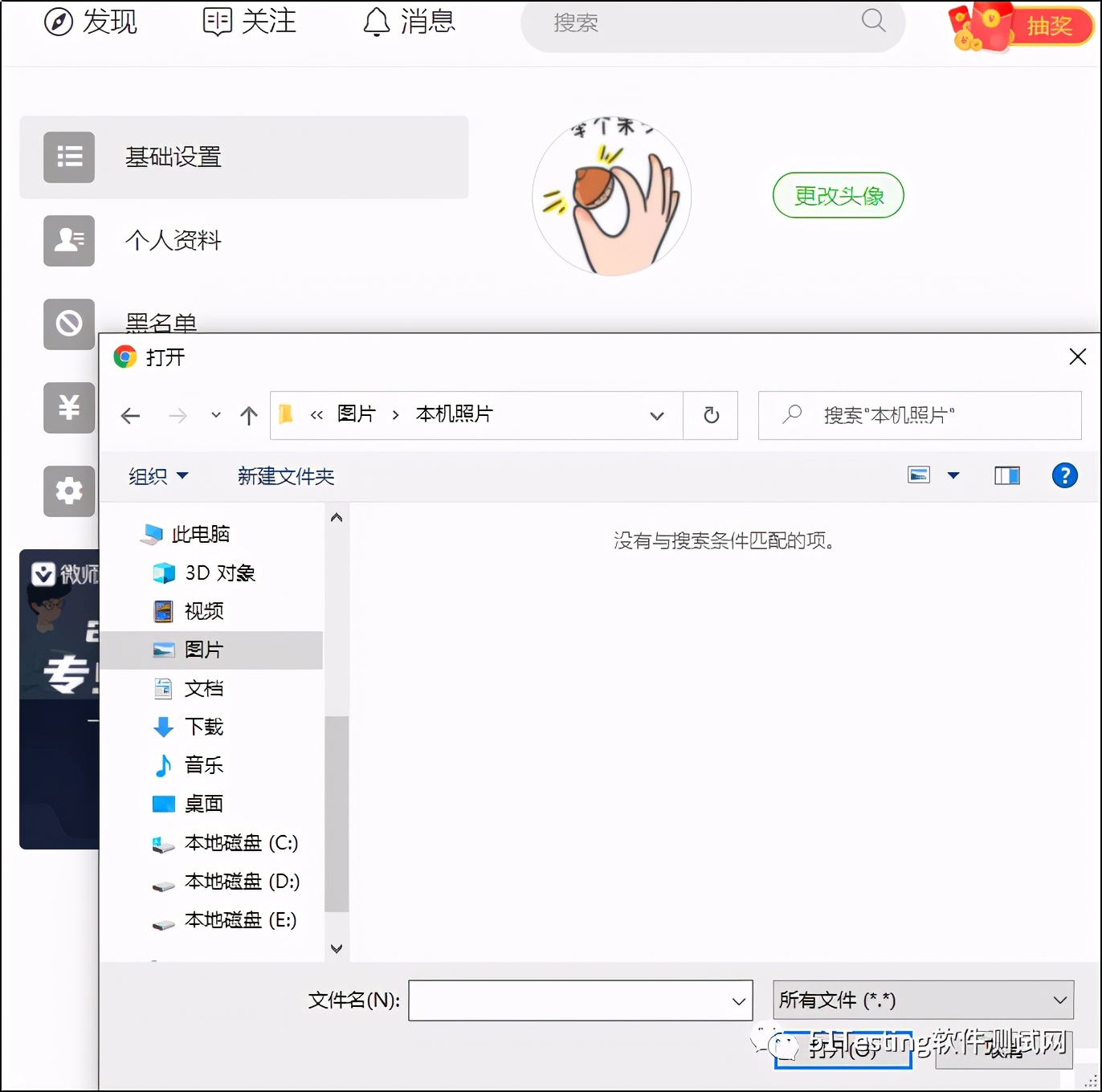
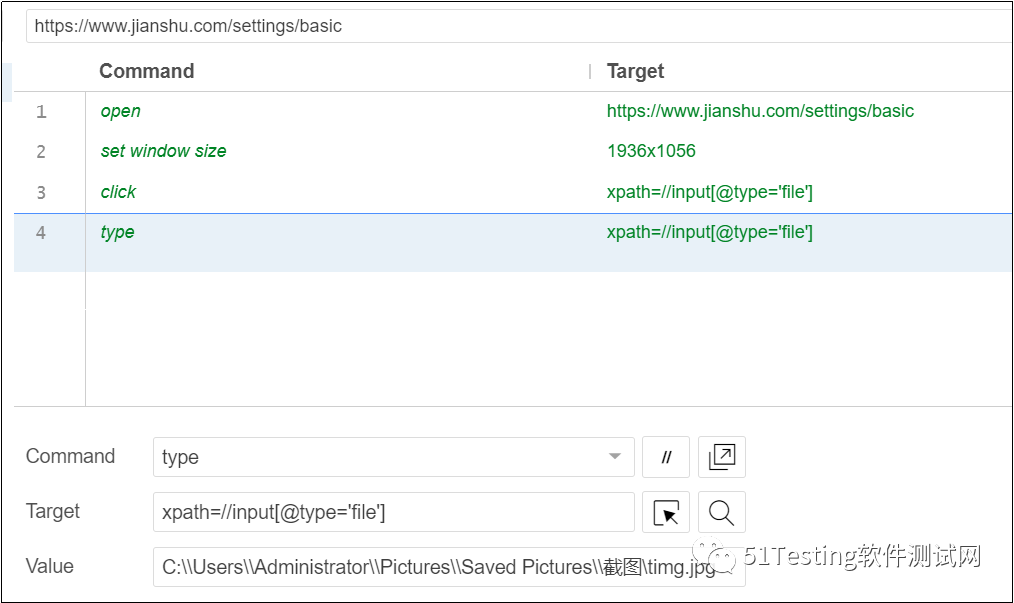
以input标签上传文件弹出窗口举例,如点击上传图片文件替换简书账号头像,如下图5所示,使用selenium ide的type关键字,定位input标签的上传头像元素位置,输入文件路径即可,如图6所示。

图5 上传文件弹出窗口示例

图6 selenium ide上传文件代码示例
小总结
使用selenium+webdriver模式的前端自动化工具和框架很多,selenium ide只是其中一个,胜在录屏方便,快速回放。针对稍微复杂场景的测试,selenium ide就会暴露出短板,但作为前端自动化的学习,selenium ide还是不错的初始台阶。