(如何设置加密wifi忘了密码怎么办?

网管小贾 / sysadm.cc
请告诉我,你有没有经常被蹭网的经历?
简单地说,路由器 WIFI 密码设置得太简单,很容易被别人猜到,然后就悲剧了。
在这种情况下,我们通常能做的就是重新修改密码。
然而,过了一段时间,悲剧又戏剧性地再次上演。
不能一直这样!
即使是设定一个超长超强的密码,一旦有人知道了,那么后果就是用不了几天,整层楼甚至整栋楼的人可能就都知道了。
此时只有一种变相的方法,就是频繁修改密码。
似乎许多安全专家也鼓励我们定期更新密码。
我知道真相,但我不能整天修改密码!
如果手里有一二十个路由器也这么做?
强迫我平躺吗?
哎,先别慌,想办法让它自动更新密码不就得了!
所以我开始思考是否有更好的方法让路由器定期自动修改密码。
我最初想到的是能否通过 Telnet 远程连接到路由器,然后使用 Cli 命令修改密码。
虽然我可以控制程序自动化,但这似乎是可行的 Telnet 然而,在大多数情况下,我们使用家用路由器,这根本不支持 Telnet 连接啊喂!
似乎只有所谓的企业路由器支持 Cli 但这并不普遍。
呵呵,这条路不通!
两千年后,我突发奇想,灵光一现,有了一个奇妙的想法。
既然我们通常在路由器的管理页面上点击修改密码,我们能通过模拟鼠标点击来修改密码吗?
呃...这个想法好像有点疯狂!
哥们靠谱吗?
肚子里有点可怜 JS 知识,我决定看一看。
没有别的办法,不是吗?
于是我找到了一个旧版本的管理页面 Tp-link 路由器(型号 TL-WR880N ),就它了!
实验准备:
一台 Windows 10 火狐(或谷歌)浏览器的网线连接到路由器 LAN 设置路由器和计算机是可互访的同一网段 IP 地址首先,我们需要自动登录页面。
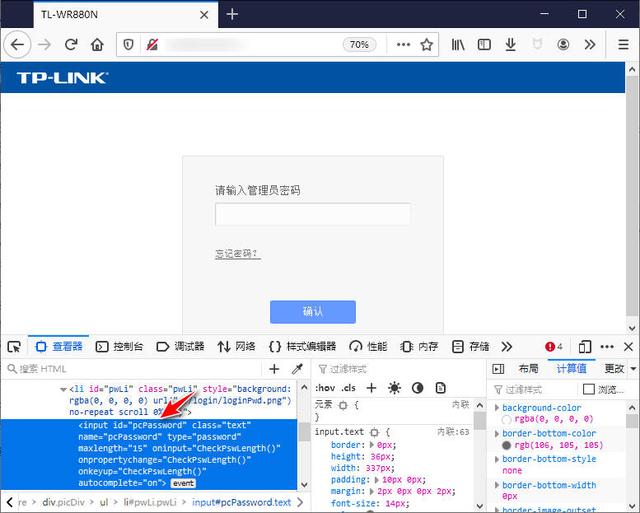
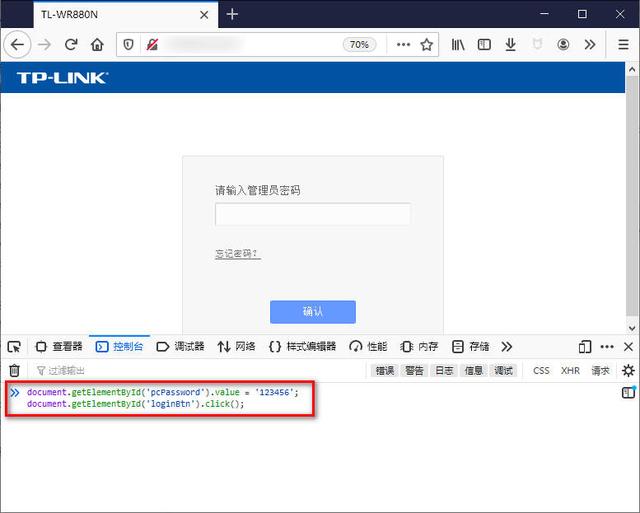
用火狐打开路由器管理主页,按下 F12 打开调试控制台界面,点击 查看器 点击左边的小箭头,将鼠标定位到密码输入栏。
OK,密码框成功找到 id ,为 pcPassword 。
相应的代码如下(假设登录密码是 123456 ),那么我们就可以自动填充密码了。
document.getElementById('pcPassword').value = '123456';

自动填写密码,需要点击确定按钮,才能正常登录。
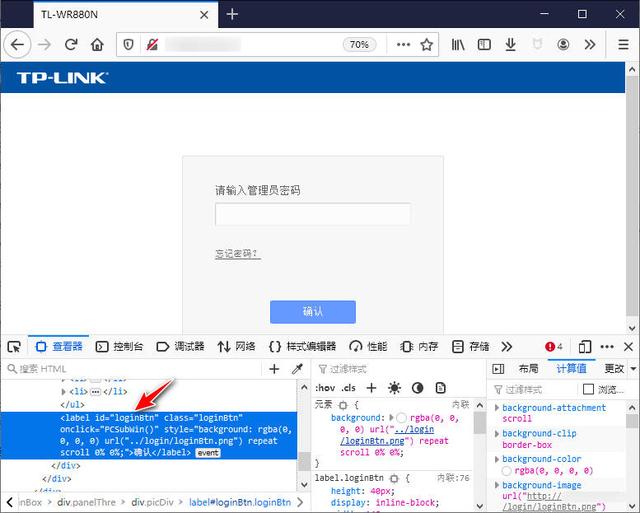
定位确定按钮的方法相同 id ,为 loginBtn 。
模拟点击也使用代码。
document.getElementById('loginBtn').click();

可以先测试一下,切换到 控制台 标签页面,然后输入前两行代码。
然后返回车辆,您可以使用代码自动登录到管理页面。

在这个过程中,鼠标并没有真正点击,而是只是使用了代码是很神奇?
这里需要注意的是,页面登录验证信息通常是加密的,因此很难通过直接提交验证链接来实现登录。
好吧,登录后,我们必须找在哪里修改密码,这是我们的主要目的。
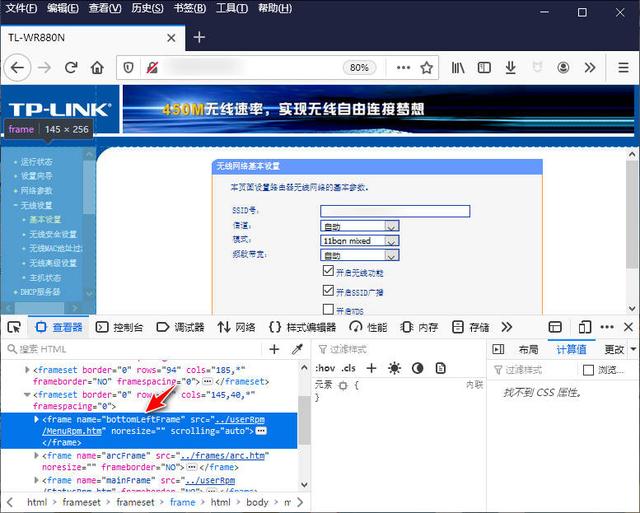
通常需要事先说明的是, Tp-link 旧的风格管理页面使用框架结构,这是传说中的 frameset 标签元素,所以实际上它的左侧菜单和右侧内容是分别属于不同的框架区域的。
类似下面的样子。
<frameset> <frameset> <frame>顶部内容</frame> </frameset> <frameset> <frameset> <frame name="bottomLeftFrame">左侧菜单</frame> </frameset> <frameset> <frame name="mainFrame">右侧内容</frame> </frameset> </frameset></frameset>
简而言之,大框架内套小框架的形式,是不是有点眼花缭乱,所以不建议使用这个框架。
基于此框架元素的间隔,左右两侧的代码有所不同,并使用名称 name 区分,左边的名字叫 bottomLeftFrame ,右边的名字叫 mainFrame 。
基于此框架元素的间隔,左右两侧的代码有所不同,并使用名称 name 区分,左边的名字叫 bottomLeftFrame ,右边的名字叫 mainFrame 。
左右两侧的元素必须遵循自己的框架,也就是说,它们的代码前缀会有所不同,下面将详细说明。

好了,框架大概知道了,我们来找个地方设置密码。
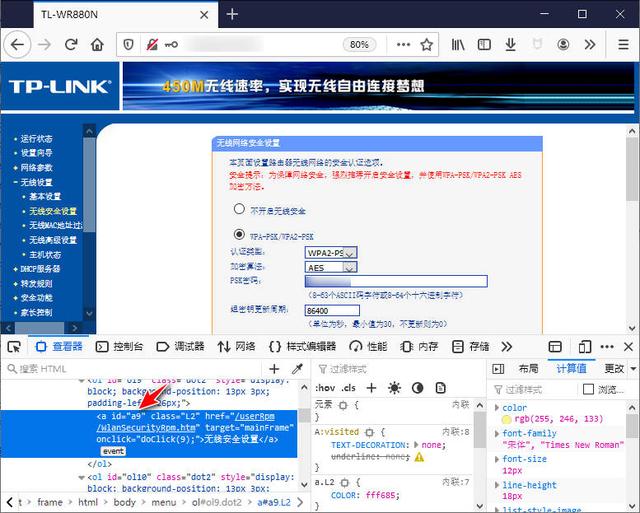
在左菜单中找到 无线安全设置 菜单项,它的 id 为 a9 。

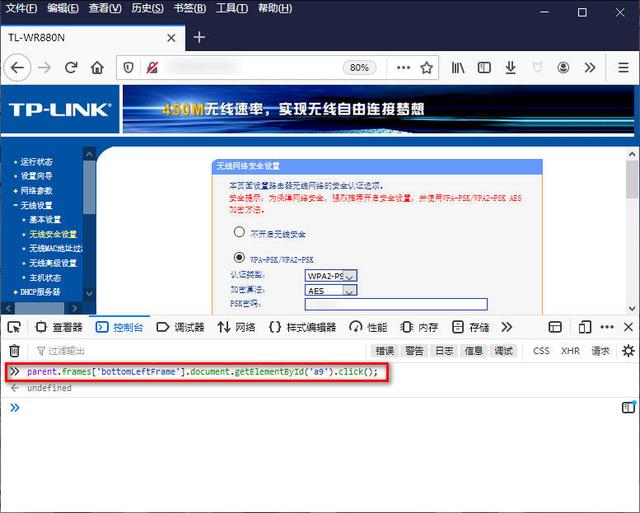
如果要点击,代码应该是这样的,注意前面的框架(左框架 bottomLeftFrame )。parent.frames.bottomLeftFrame.document.getElementById('a9').click();

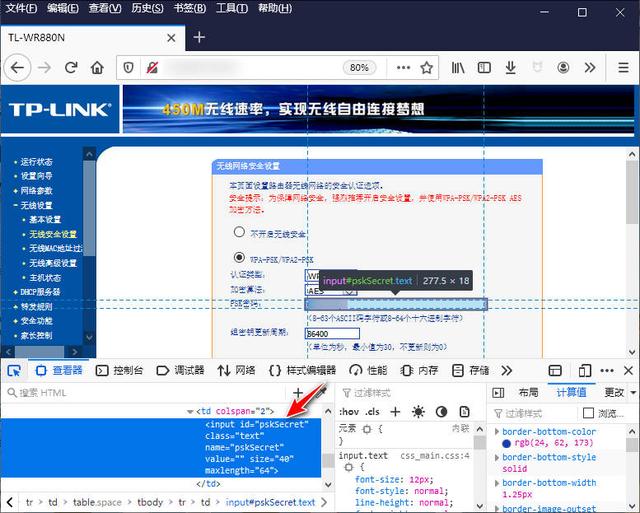
OK,我们来到了 WIFI 设置密码页面,下一步自然是想办法修改这里的密码。
依然如法炮制,获取密码框 id 为 pskSecret 。

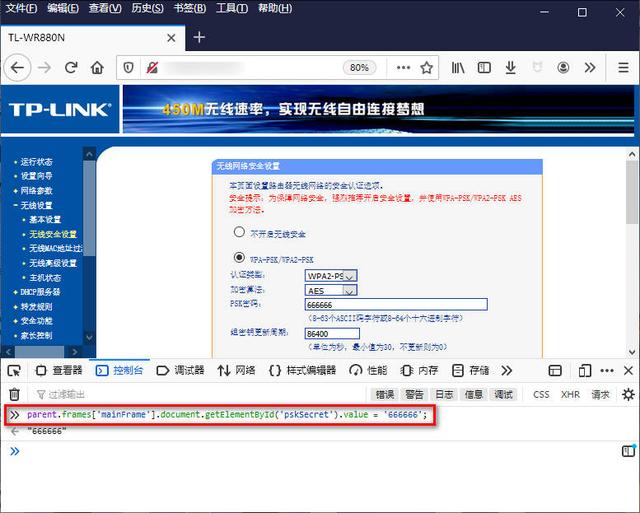
重新赋值很简单。使用以下代码。请注意,这次是在右侧的主框架 mainFrame 中了。

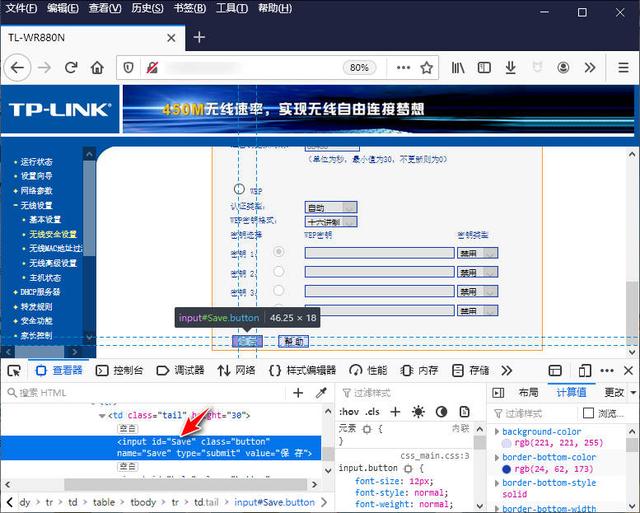
更改密码,然后我们需要保存才能生效,对吧?找到保存按钮。保存按钮在页面底部,id 也找到了,是的 Save 。
parent.frames.mainFrame.document.getElementById('Save').click();

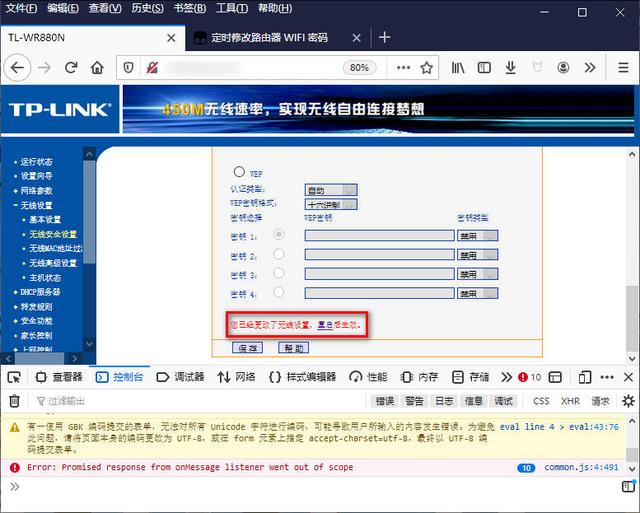
嗯,看到这里感觉很简单吗?
其实后面有很多坑。

我试着用手机连接,只有重启后新密码才有用。
所以接下来还得研究一下如何让它重启。
一般来说,系统管理页面上有重启路由器的菜单项。
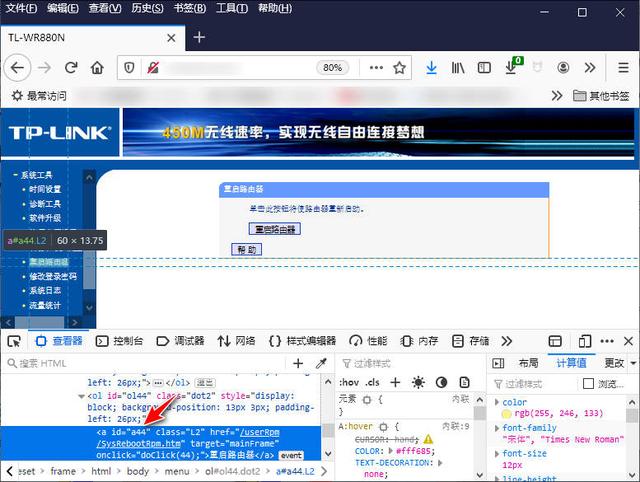
果然,我找到了它并确认了它 id 为 a44 。然后点击它的代码如下。别忘了它属于左框。
parent.frames.bottomLeftFrame.document.getElementById('a44').click();

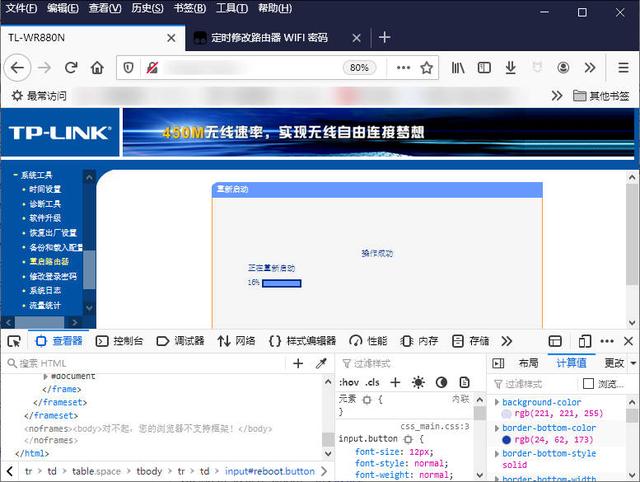
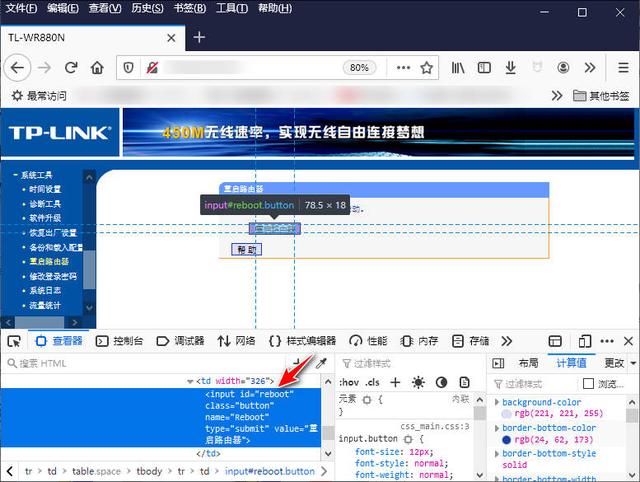
再找到 重启路由器 按钮的 id 为 reboot 。
parent.frames.mainFrame.document.getElementById('reboot').click();

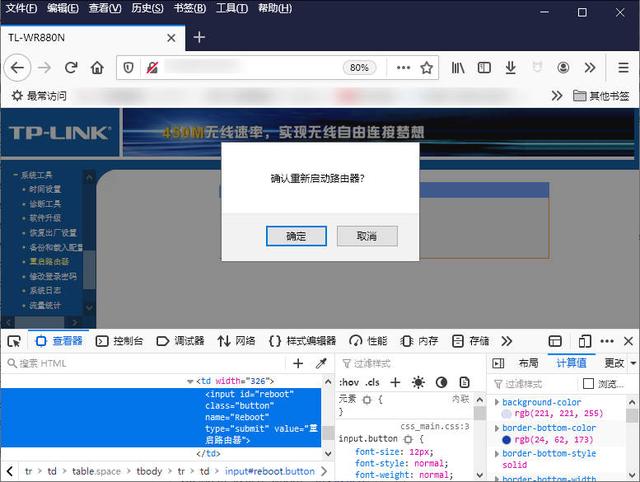
看来坑一填在这里,呵呵,可惜不要太开心。

嘿,我勒个去!
如何点击此确定?
查了大半天的资料,有网友说可以这样做,说可以覆盖原来的 windows.alert 这样它就不会弹出。类似于以下几种,可以通过覆盖和返回 false 来规避。
@grant unsafeWindowunsafeWindow.alert = function(){return false};window.alert = function(){return false};Window.prototype.alert = function(){return false};
可惜太扯了,这种方法无效,原因很简单,有两个。
一个是 alert 它是阻塞式的,也就是说,当弹出窗口时,后面的代码中断,根本不执行,如何关闭它。
一个是 alert 它是阻塞式的,也就是说,当弹出窗口时,后面的代码中断,根本不执行,如何关闭它。
二是无法覆盖,反正我没有成功,但转念一想,即使覆盖成功,也无法达到目的。
因为它需要确认 true 或 false 是的,如果覆盖,代码以后怎么走?
由于上述原因,我决定改变主意。
例如,看看我是否可以修改原始代码以确认自动返回 true 不就行了!
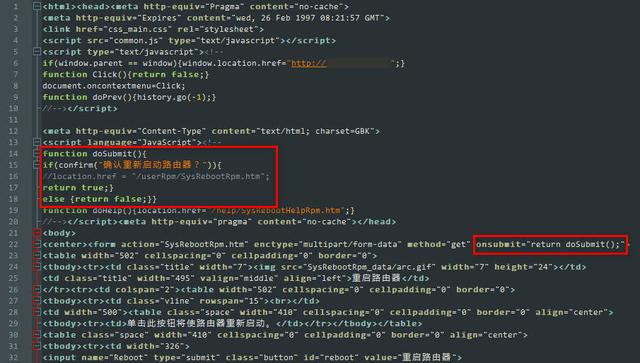
我保存了重启路由器的页面,找到了提交表格的元素项,最后定位到其中一个叫做 onsubmit 的标签。
onsubmit="return doSubmit();"显示这个东西应该是提交重启时的函数代码!
然后我接着找,找这个叫作 doSubmit() 的函数。果然,它在隔壁的胡同里找到了。
代码分类如下:
 function doSubmit(){ if(confirm(";确认路由器重启?")){ return true; }else{ return false; }}
function doSubmit(){ if(confirm(";确认路由器重启?")){ return true; }else{ return false; }}找到这里已经很清楚了,这个 doSubmit() 按确认提示返回 true 或 false 判断是否重启。
我来回寻找
半天