本篇文章适合人群:Jupyter & Markdown 初级使用者
俗话说,工欲善其事必先利其器。
希望在看过本篇文章后,大家能在学习过程中更高效地使用自己的工具。
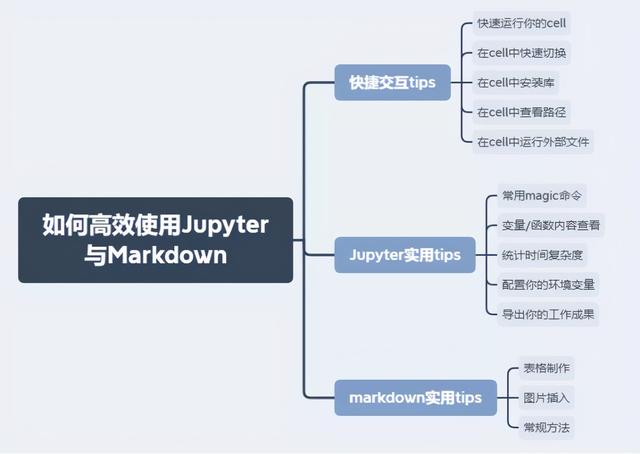
本篇文章一共分为3个部分,如下图所示。

一
快捷交互tips
该部分内容主要介绍一些常用的快捷键,以及借助一些与交互相关的魔术命令让我们更高效的使用Notebook
1.快速运行你的cell
Jupyter 给我们提供了非常多的快捷键,很多在其他编辑器或命令行中也会用到,在这里提几个常用的:
①Shift + Enter : 运行当前cell,选中下一cell
②Alt + Enter:运行当前cell,在其下新增一个cell
③Alt + A :选中全部 (Ctrl + C 复制;Ctrl + V 粘贴)
④Shift + M :合并两个cell
⑤Tab : 补全代码(比如函数名或已有变量名)
⑥Ctrl + ] : 选中代码块往右移(比如你想让你的代码看起来逻辑更清晰些)
⑦Ctrl+ [ : 选中的代码块往左移 (比如你移多了。。。)
⑧Ctrl + S : 及时保存你的文件(如果你没开“自动保存模式的话”)
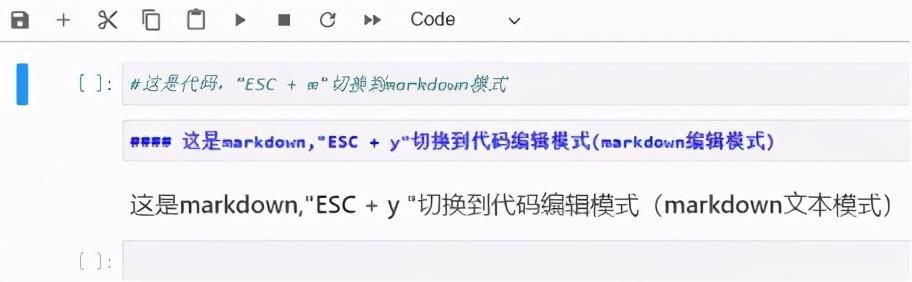
2.在cell中快速切换
Markdown与jupyter 可以通过“ESC+M”和“ESC+Y”快速切换,so,要是想更流畅的在你的jupyter代码与markdown笔记之间快速切换,直接快捷键不用动鼠标何乐而不为呢

3.在cell中安装库(!pip install packages)
在shell命令前添加直接安装自己需要的库,比如pydataset库的安装

4.在cell中查看路径(%pwd),切换路径(%cd filepath),查看根目录下文件(%ls)

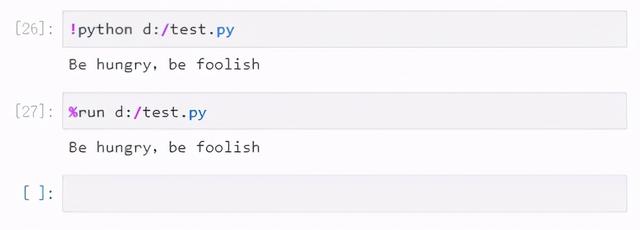
5.在cell中运行外部文件(%run filepath:/filename)
(1)!python filepath/pythonfile.py
(2)在JupyterNotebook中运行一些代码片段时,希望运行位于某个目录中的外部代码文件。%运行允许从Jupyter Notebook运行任何外部python文件。

二
Jupyter使用tips
1.编写代码过程中常用到的Magic命令(以%为前缀的命令,是ipython的特殊命令,方便完成日常任务)
(1)Magic命令相当于Notebook的高级用法,magic命令前为“%”时代表Line Magic命令,为“%%”时代表cell命令。Line Magic 命令仅应用于编写 Magic 命令时所在的行,而cell Magic 命令应用于整个单元格。
(2)查看历史:%history
(3)查看变量:%who
(4)显示matplotlib:%matplotlib inline
(5)更多内容请参考官方文档:
https://ipython.readthedocs.io/en/stable/interactive/magics.html
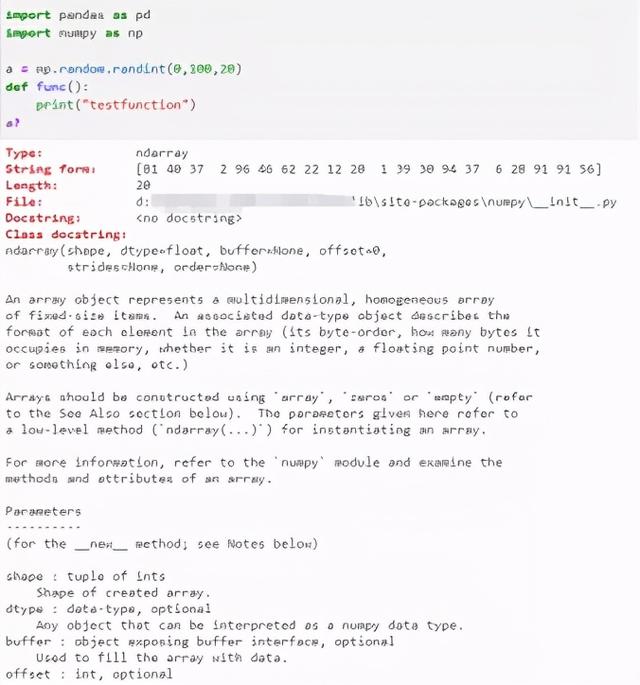
2.变量/函数内容查看
通过在变量或者函数后加上一个“?”,我们可以直接查看该对象的参数和方法等信息


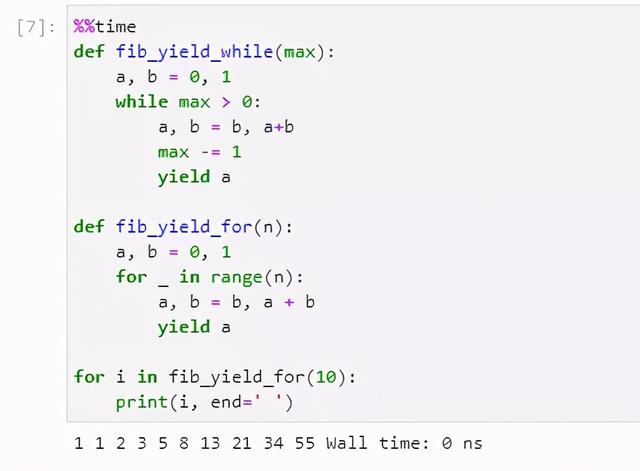
3.统计时间复杂度
%%time将会给出cell的代码运行一次所花费的时间

4.配置你的环境变量
可以在不必restart kernel的情况下管理Notebook环境变量
# Running %env without any arguments # lists all environment variables # The line below sets the environment # variable OMP_NUM_THREADS %env OMP_NUM_THREADS=4
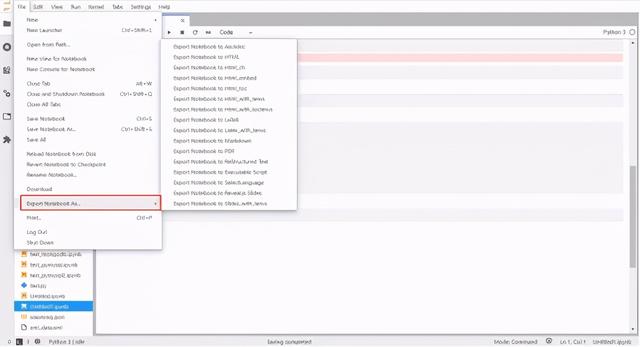
5.导出你的工作成果
点击File下拉菜单中的“Export Notebook As...”选择自己想导出的方式即可。

三
Markdown使用tips
1.表格制作
(1)html中tr,th,td
|
<td></td> |
Table data cell缩写,相当于单元格 |
|
<th></th> |
Table header cell 缩写,相当于表头单元格,会自动加粗 |
|
<tr></tr> |
Table row 缩写,表格中的一行 |
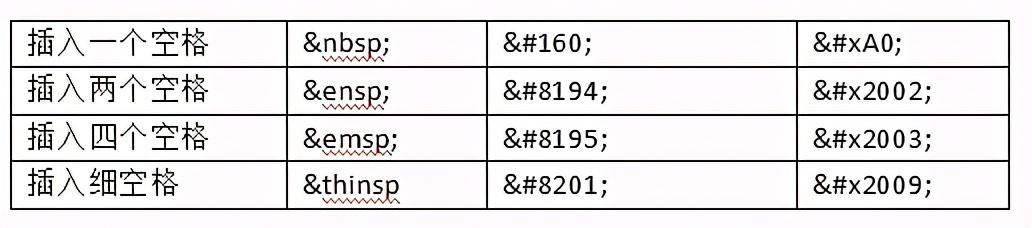
(2)插入空格:
在 Markdown 文档中,可以直接采用 HTML 标记插入空格(blank space),而且无需任何其他前缀或分隔符。具体如下所示:另外不要漏掉分号(;)

(3)表格跨行
<table><tbody>
<tr>
<th rowspan="3">我占了三行</th>
<th>第一列</th>
<th>第二列</th>
<th>第三列</th>
</tr>
<tr>
<td>第一列</td>
<td>第二列</td>
<td>第三列</td>
</tr>
<tr>
<td>第一列</td>
<td>第二列</td>
<td>第三列</td>
</tr>
</table>

(4)表格跨列
<table>
<tr>
<td colspan="2" align="center">
常用数据集</td>
</tr>
<tr>
<td>load_digits()</td>
<td>手写数字数据集</td>
</tr>
<tr>
<td>load_iris()</td>
<td>鸢尾花数据集</td>
</tr>
<tr>
<td>load_breast_cancer()</td>
<td>乳腺癌数据集</td>
</tr>
<tr><td>load_diabetes()</td>
<td>糖尿病数据集</td>
</tr>
<tr>
<td>load_linnerud()</td>
<td>体能训练数据集</td>
</tr>
</table>

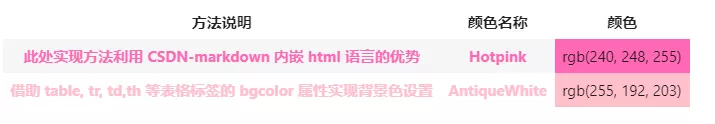
(5)表格颜色
<table><tbody>
<tr>
<th>方法说明</th><th>颜色名称</th><th>颜色</th>
</tr>
<tr>
<th><font color="Hotpink">此处实现方法利用 CSDN-markdown 内嵌 html 语言的优势</font></th><th><font color="Hotpink">Hotpink</font></th><td bgcolor="Hotpink">rgb(240, 248, 255)</td>
</tr>
<tr>
<th><font color="pink">借助 table, tr, td,th 等表格标签的 bgcolor 属性实现背景色设置</font></th><th><font color="pink">AntiqueWhite</font></th><td bgcolor="Pink">rgb(255, 192, 203)</td>
</tr>
</table>

2.图片插入
图片插入有非常多种,在这里比较推荐图床,向国内一些小型的免费图床比如聚合图床等等。
当然,我们也可以将图片与CSS结合起来,调节图片的大小和位置。在div中配置参数align=”center”让图片居中显示,在img标签中添加完src对应的url路径后,添加参数width=”50%”让我们的图片在每次页面缩放时,占页面的50%显示。
<div align="center"><img src="https://img.pc-daily.com/uploads/allimg/220613/1600155I5-13.gif" width="50%"></div>

3.常规方法
(1)在markdown编辑模式下换行:
在输入的文字后加入<br>或者几个"Enter
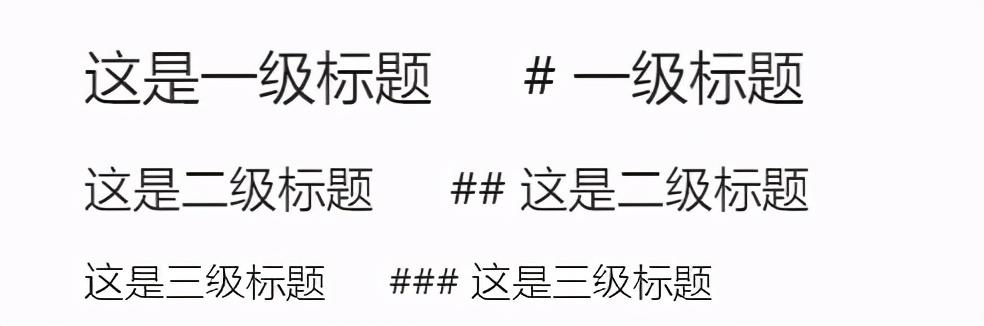
(2)标题
①# 一级标题
②## 二级标题
③### 三级标题

(3)引用
① >被引用的内容

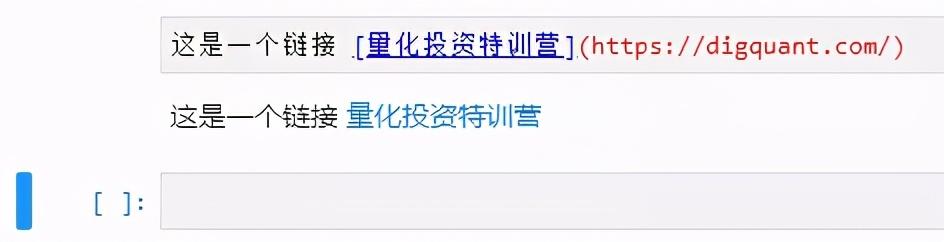
(4)网页链接:
使用方法:
[链接文字说明](对应链接URL)

(END.)