
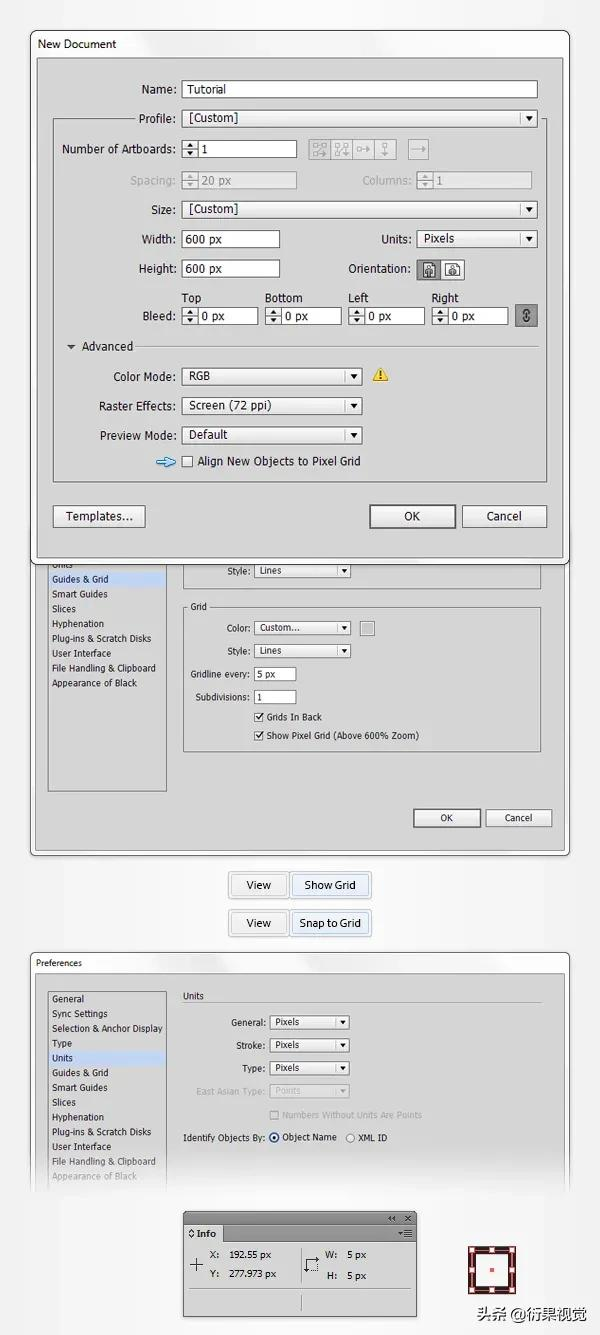
1.创建新文档并设置网格
Ctrl-N创建新文档,如图设置。

2.创建主形状
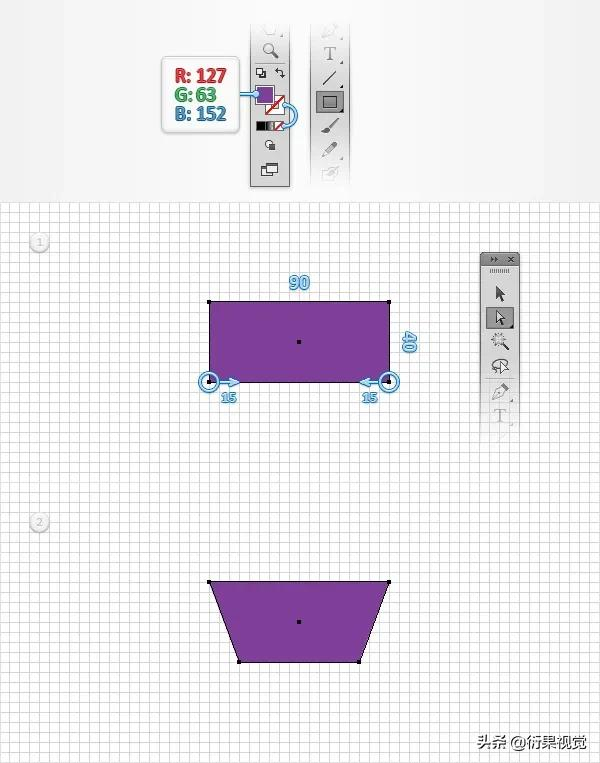
步骤1
选择矩形工具(M)并专注于工具栏。从笔画中删除颜色,然后选择填充物,并将其颜色设置为R=127 G=63 B=152。移动到您的艺术板,只需创建一个90 x 40px的矩形。专注于这个新鲜形状的底部,切换到直接选择工具(A)。选择左侧锚点并向右拖动15px,然后选择右侧锚点并向左拖动15px。最后,你的紫色矩形应该变成一个简单的梯形,如第二张图片所示。

步骤2
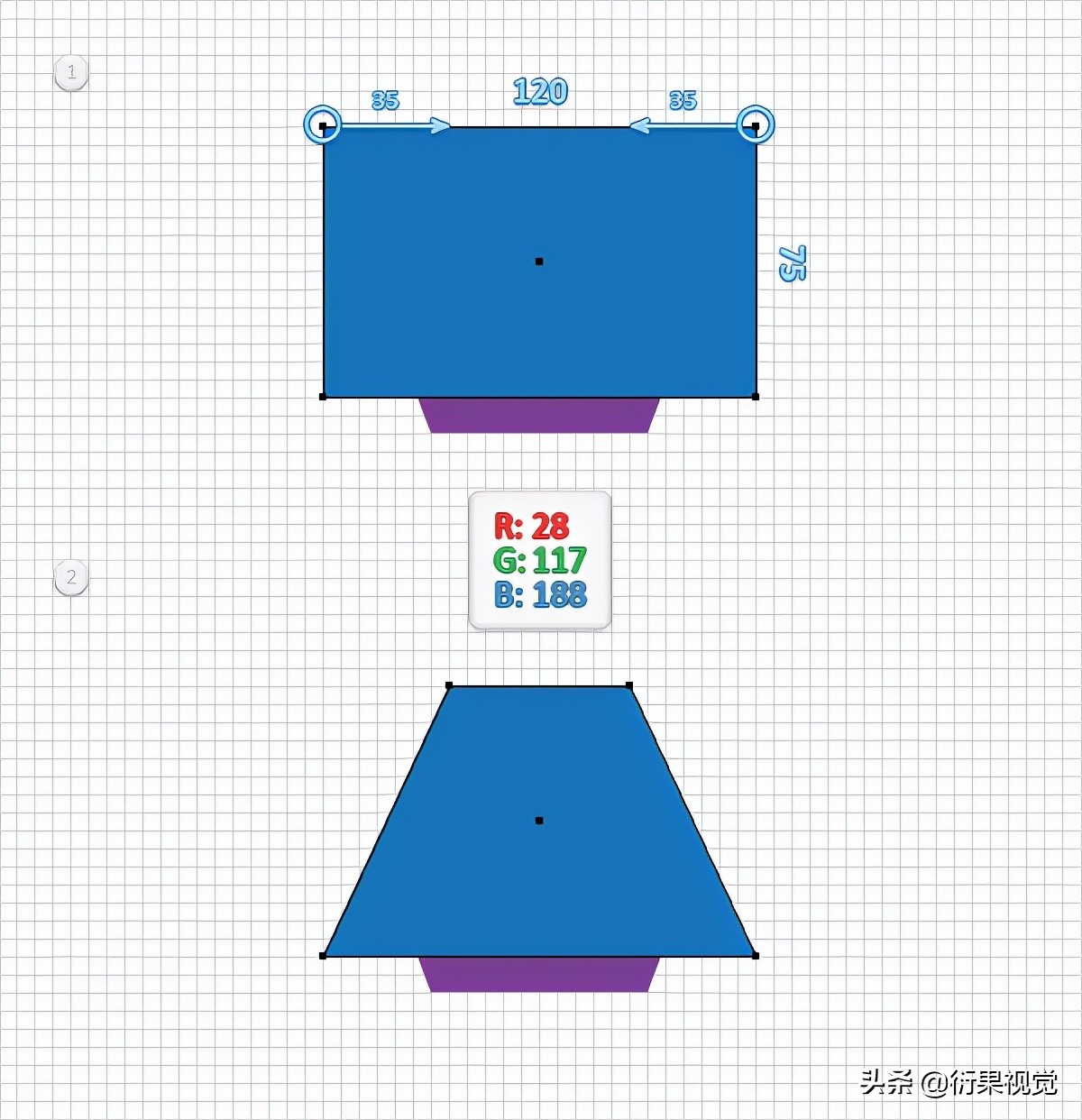
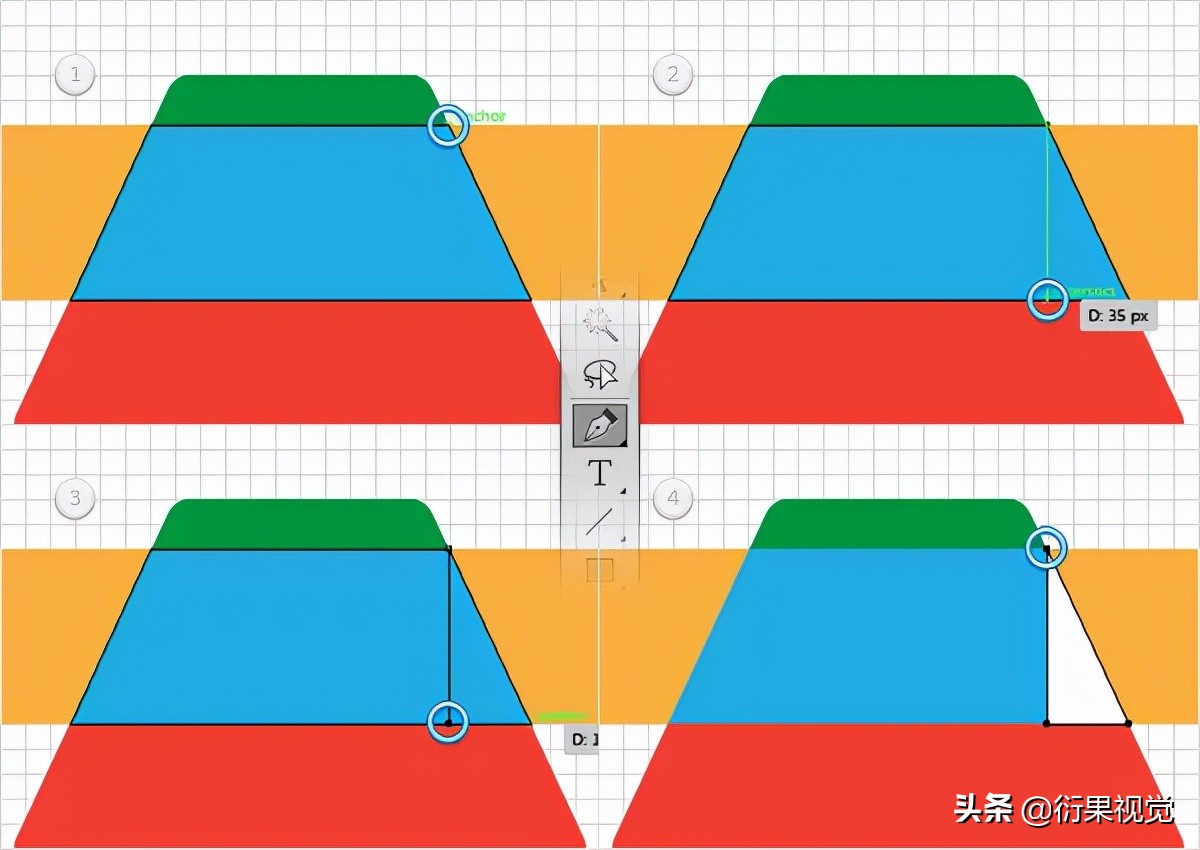
将填充颜色设置为R=28 G=117 B=188,选择矩形工具(M),创建一个120 x 75px形状,并将其与第一张图片中显示完全相同。关注这个新形状的顶部,切换到直接选择工具(A)。选择左侧锚点并向右拖动35px,然后选择右侧锚点并向左拖动35px。最后,情况应该会像第二张图片。

步骤3
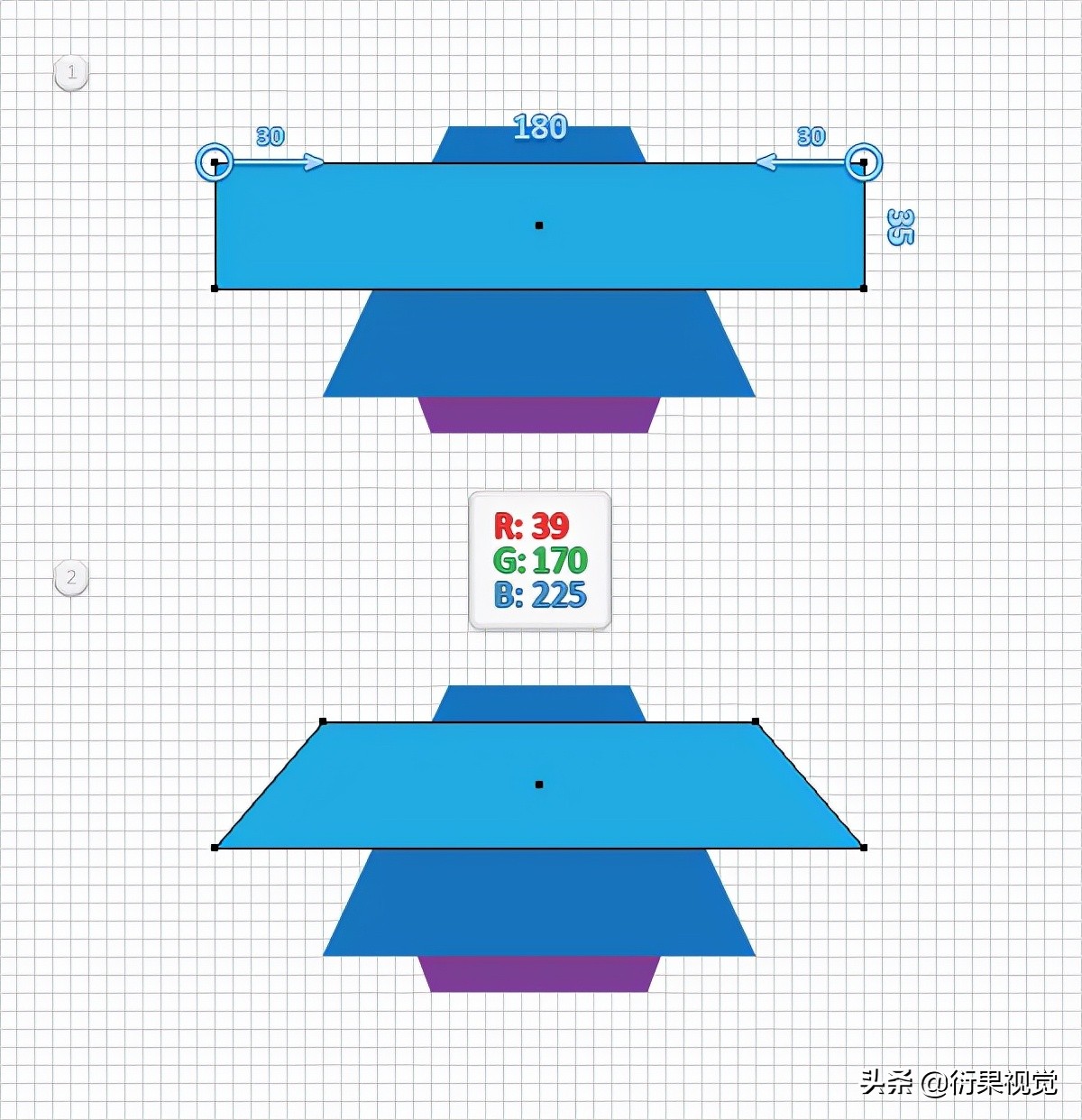
将填充颜色设置为R=39 G=170 B=225,选择矩形工具(M),创建一个180 x 35px形状,并将其与第一张图片中显示完全相同。关注这个新形状的顶部,切换到直接选择工具(A)。选择左侧锚点并向右拖动30px,然后选择右侧锚点并向左拖动30px。最后,情况应该会像第二张图片。

步骤4
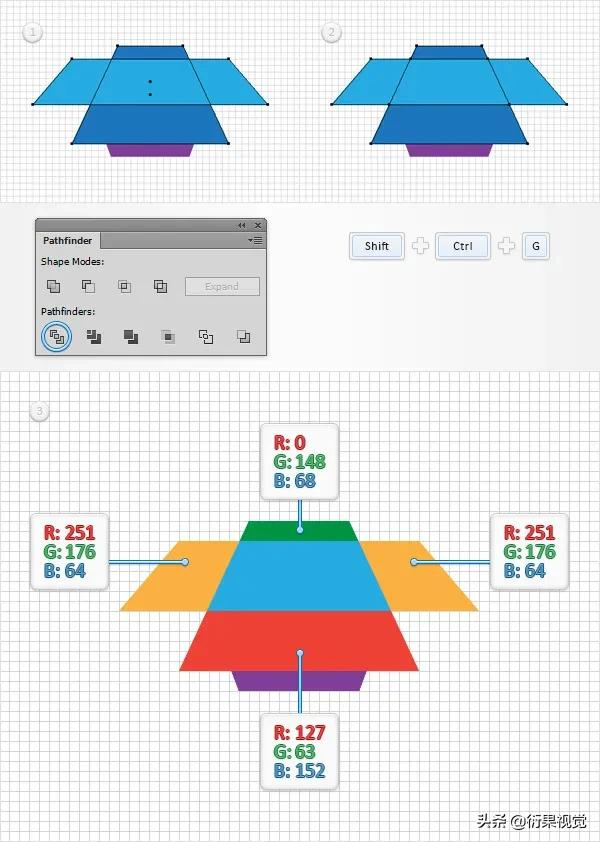
重新选择两个蓝色梯形,打开路径查找器(窗口>路径查找器),然后单击“减去”按钮。确保选择了结果的形状组,只需点击Shift-Ctrl-G来取消分组。关注生成的形状,并将现有的填充颜色替换为下图所示的颜色。

步骤5
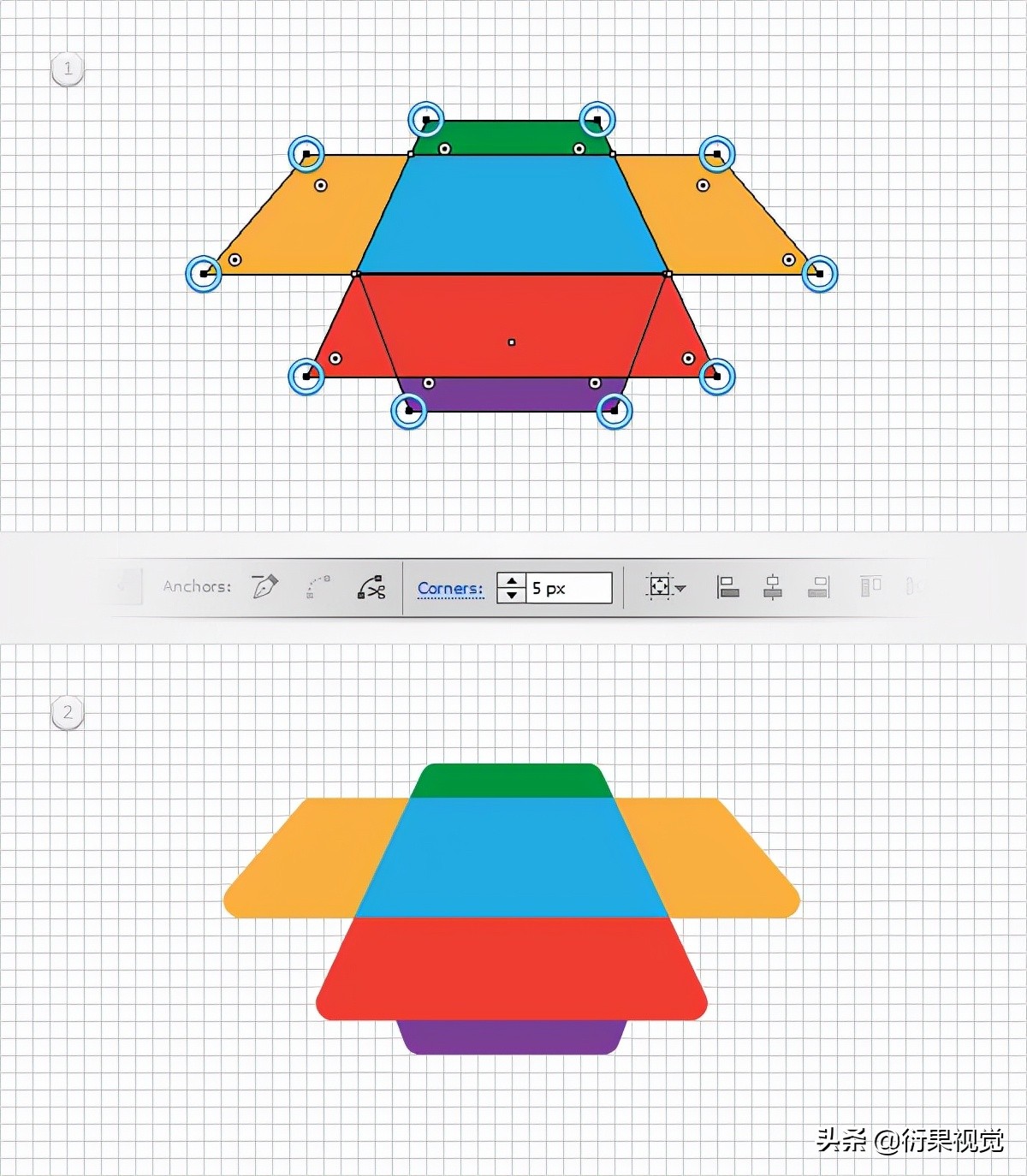
选择直接选择工具(A),选择第一张图片中突出显示的十个锚点,移动到控制面板,专注于角落部分,只需在该白框中输入5px。最后,情况应该会像第二张图片。

3.添加颜色和一些光滑的高光
步骤1
启用智能指南(Ctrl-U),将填充颜色设置为白色(R=255 G=255 B=255),并选择钢笔工具(P)。
将鼠标悬停在顶部,右锚定蓝色形状,直到您将收到一条“锚”文本。只需单击该位置,然后移动到蓝色形状的底部,当您获得“交叉”智能指南时,只需单击它。
继续使用钢笔工具,单击蓝色形状的底部右侧锚点,然后返回顶部锚点并关闭路径。最后,您应该有一个简单的白色三角形,如第四张图片所示。

步骤2
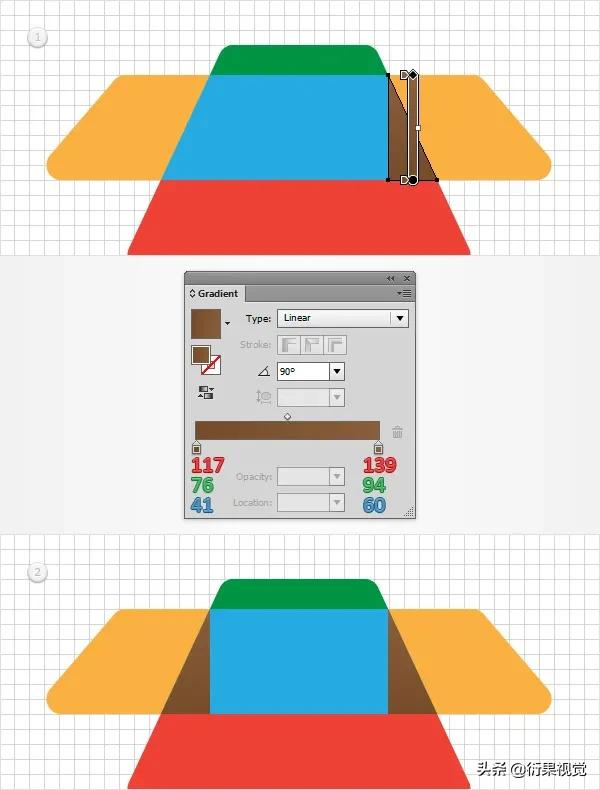
确保您的白色三角形仍然被选中,打开渐变面板(窗口>渐变),只需单击渐变缩略图即可添加默认的黑色到白色线性渐变。
确保您的形状保持选定状态,并专注于梯度面板。将角度设置为0度,然后聚焦于渐变颜色。选择左渐变滑块,将颜色设置为R=117 G=76 B=41,然后选择右渐变滑块,将颜色设置为R=139 G=94 B=60。重新选择钢笔工具(P),添加第二个三角形,如第二张图像所示,并用相同的线性梯度填充它。

步骤3
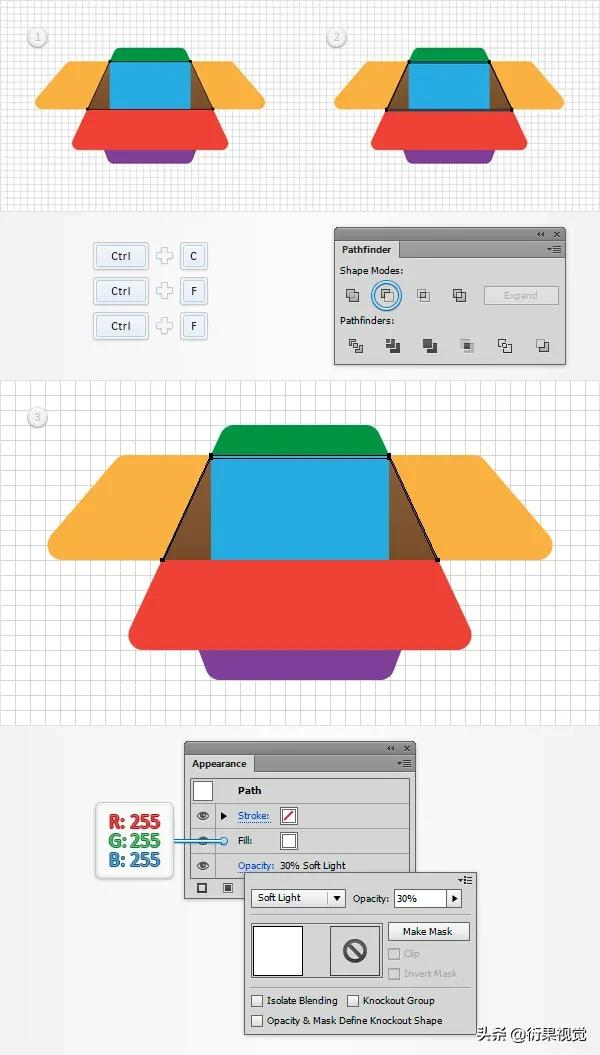
禁用智能指南(Ctrl-U),然后转到编辑>首选项>通用,并确保键盘增量设置为1px。选择您的蓝色形状,并在前面复制两个副本(。
选择顶部副本,只需使用键盘上的向下箭头按钮向下移动1px。重新选择此步骤中制作的两个副本,然后单击路径查找器面板中的“减”按钮。
确保结果形状保持选择状态,并专注于外观面板(窗口>外观)。将填充颜色设置为白色,然后只需单击“空心”文本即可打开透明面板。将不透明度降至30%,并将混合模式更改为柔光。

步骤4
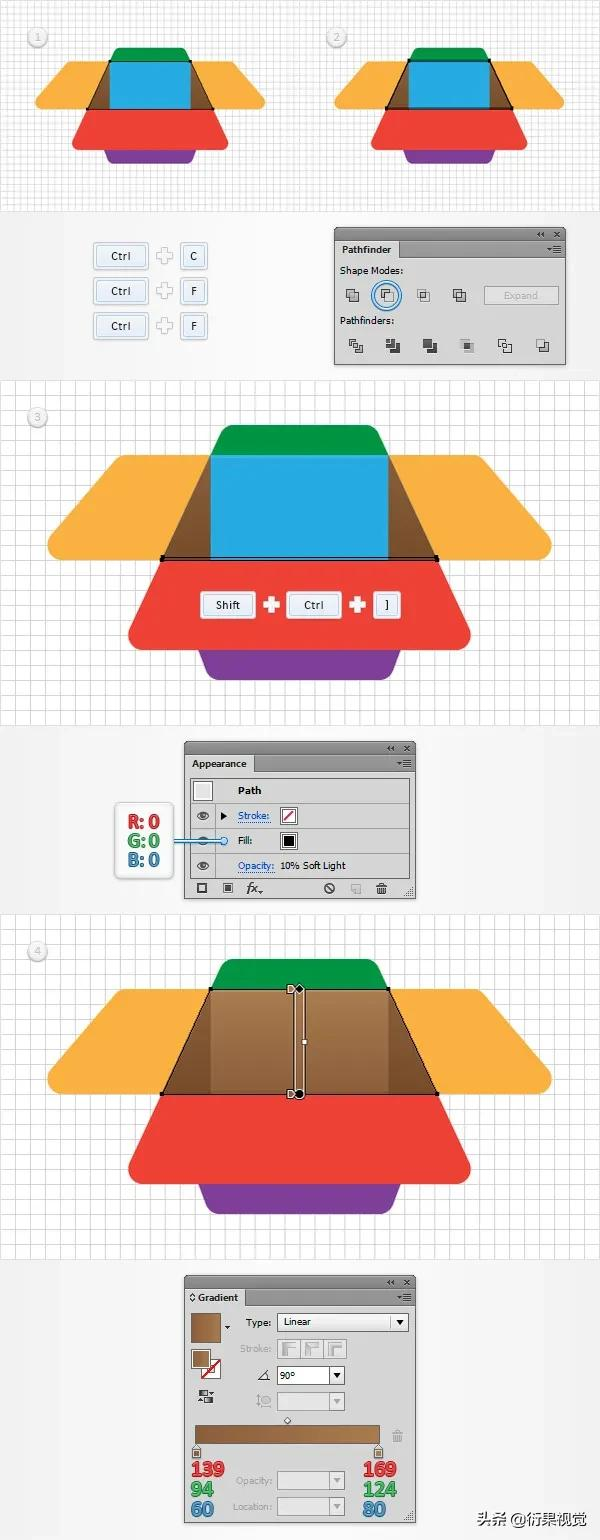
重新选择您的蓝色形状,并在前面再复制两个副本。
选择顶部副本,只需使用键盘上的向上箭头按钮向上移动1px。重新选择此步骤中制作的两个副本,然后单击路径查找器中的“减”按钮。
确保结果形状保持选定状态,将其带到前面(Shift-Ctrl-]),并专注于外观面板(窗口>外观)。将填充颜色设置为黑色(R=0 G=0 B=0),将其不透明度降至10%,并将混合模式更改为柔光。重新选择您的蓝色形状,只需将填充使用的平面颜色替换为最终图像中显示的线性渐变。

步骤5
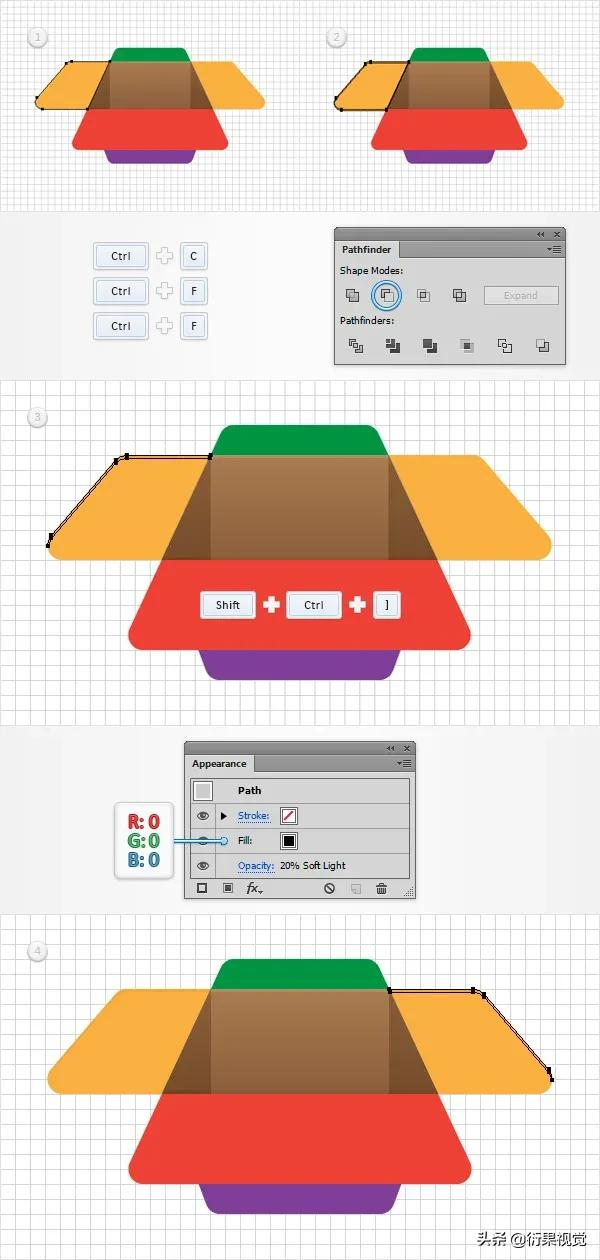
选择左侧橙色形状,并在前面复制两个副本。
选择顶部副本,只需使用键盘上的向下箭头按钮向下移动1px。重新选择此步骤中制作的两个副本,然后单击路径查找器中的“减”按钮。
确保结果形状保持选择状态,并专注于外观面板(窗口>外观)。将填充颜色设置为黑色,将其不透明度降至20%,并将混合模式更改为柔光。向右移动,橙色形状,重复左侧使用的技术。

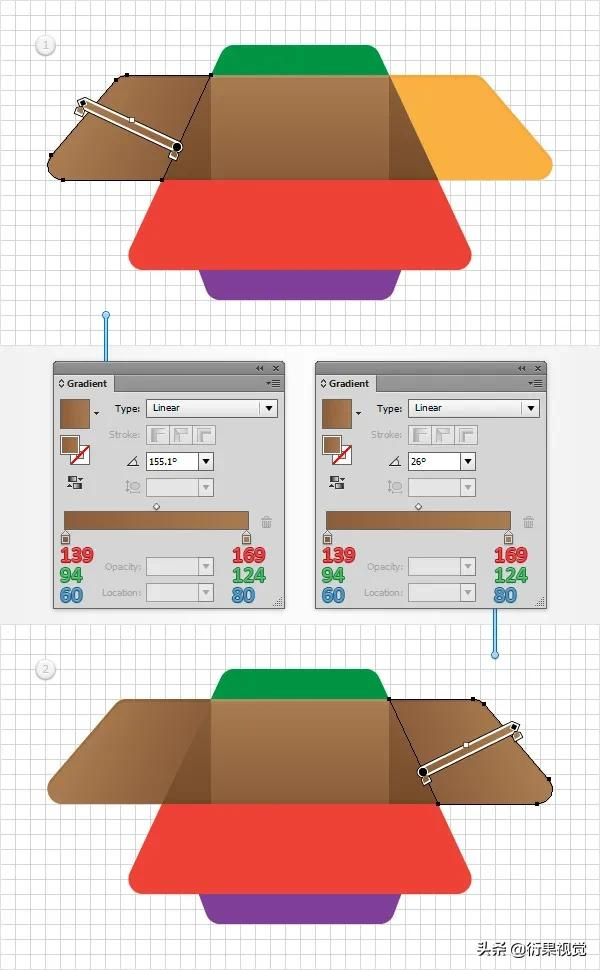
步骤6
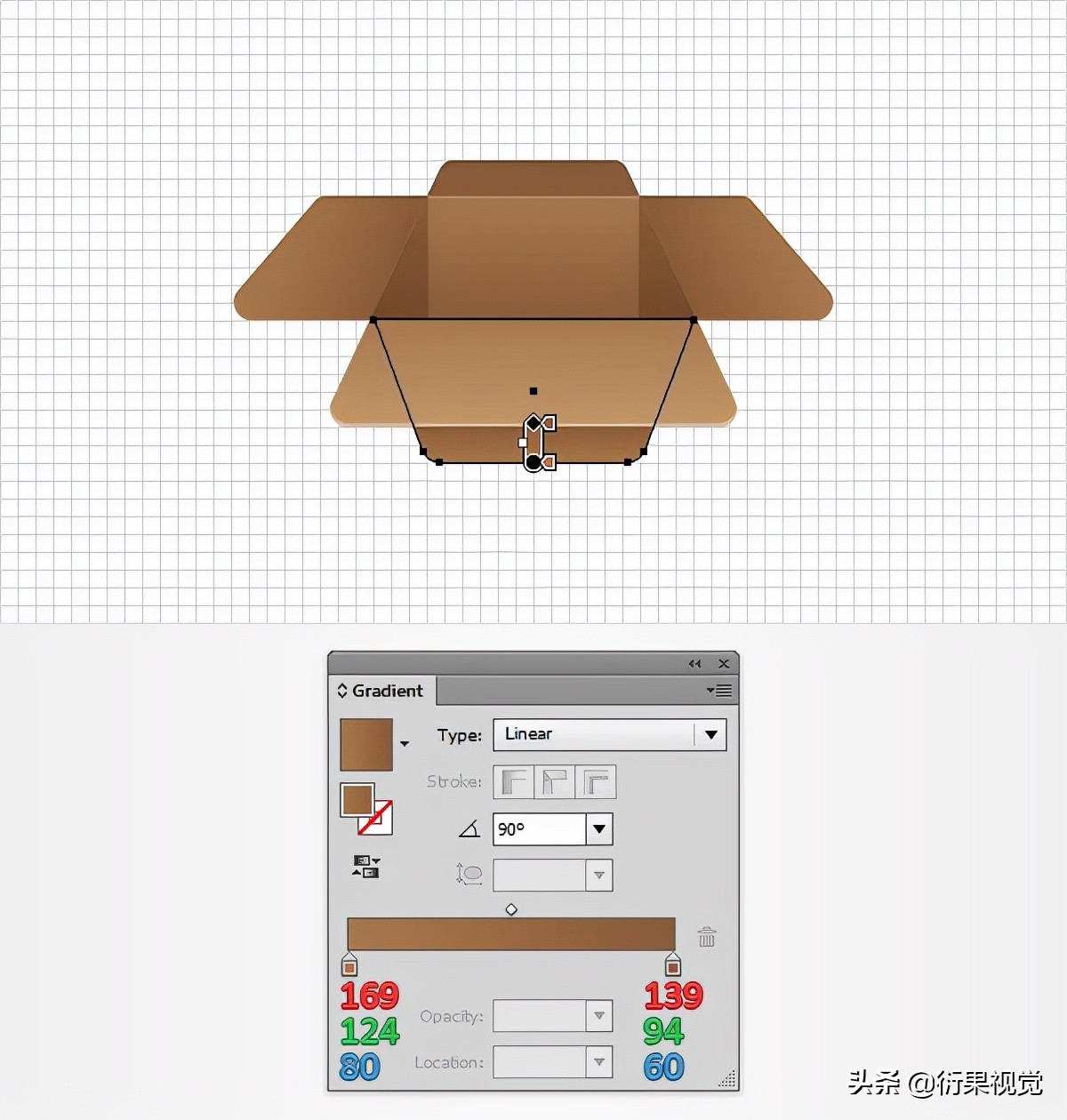
重新选择左侧橙色形状,只需将填充使用的平面颜色替换为下图所示的线性渐变。向右移动橙色形状,并将用于填充的平面颜色替换为下图所示的线性渐变。

步骤7
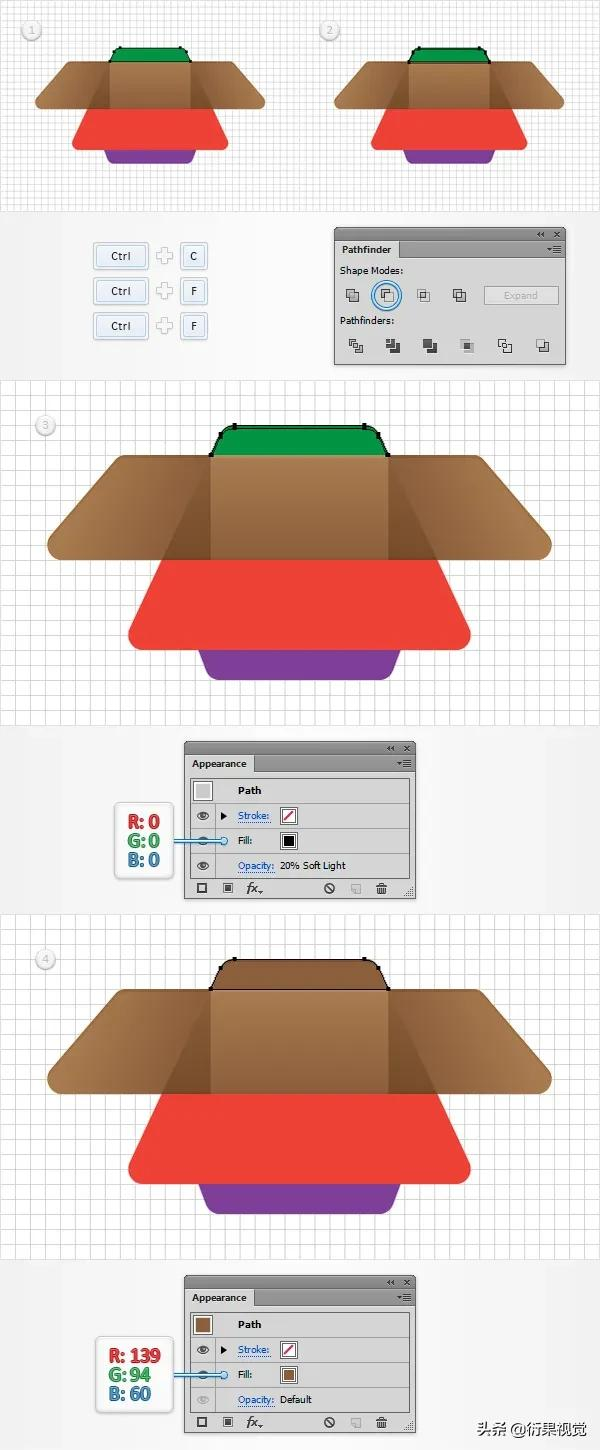
选择您的绿色形状,并在前面复制两个副本。
选择顶部副本,只需使用键盘上的向下箭头按钮向下移动1px。重新选择此步骤中制作的两个副本,然后单击路径查找器中的“减”按钮。
确保结果形状保持选择状态,并专注于外观面板(窗口>外观)。将填充颜色设置为黑色,将其不透明度降至20%,并将混合模式更改为柔光。重新选择您的绿色形状,只需将用于填充的平面颜色替换为最终图像中显示的线性渐变。

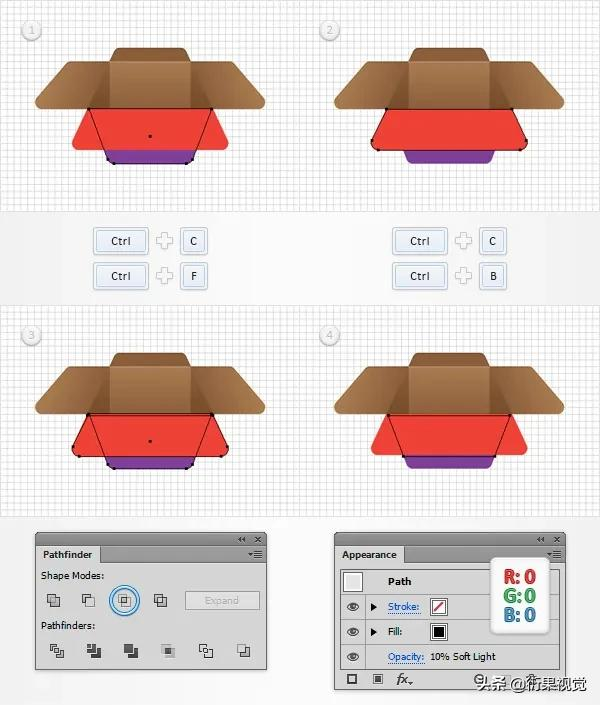
步骤8
将您的紫色形状保密,并在前面复制,然后选择红色形状,并在后面复制(Ctrl-C > Ctrl-B)。
移动到图层面板,选择此红色副本并将其向下移动1px。重新选择此步骤中制作的两个副本,然后单击路径查找器中的“交叉”按钮。
确保结果形状保持选择状态,并专注于外观面板(窗口>外观)。将填充颜色设置为黑色,将其不透明度降至10%,并将混合模式更改为柔光。

步骤9
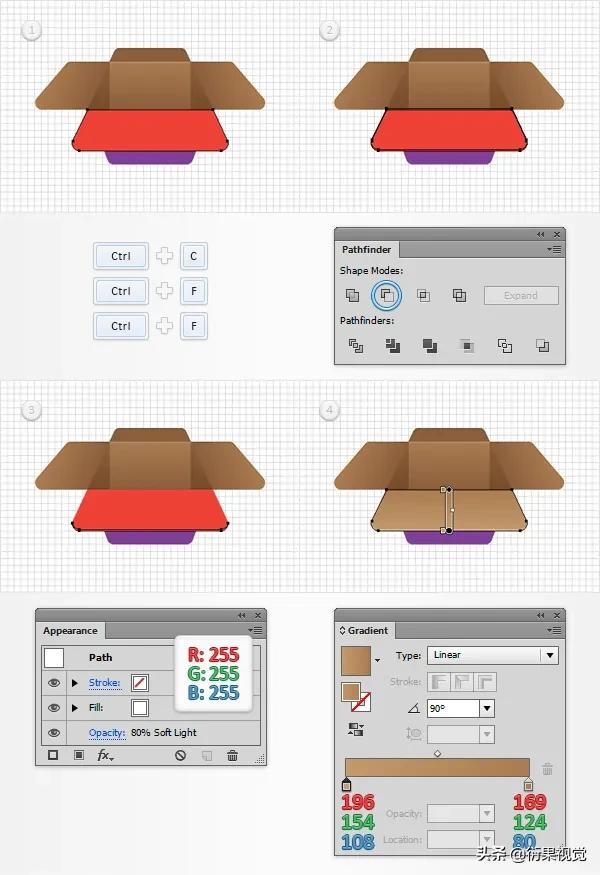
选择您的红色形状,并在前面复制两个副本。
选择顶部副本,只需使用键盘上的向上箭头按钮向上移动1px。重新选择此步骤中制作的两个副本,然后单击路径查找器中的“减”按钮。
确保结果形状保持选择状态,并专注于外观面板(窗口>外观)。将填充颜色设置为白色,将其不透明度降至80%,并将混合模式更改为柔光。重新选择您的红色形状,只需将用于填充的平面颜色替换为最终图像中显示的线性渐变。

步骤10
选择您的紫色形状,只需将填充使用的平面颜色替换为最终图像中显示的线性渐变。

4.创建背景
步骤1
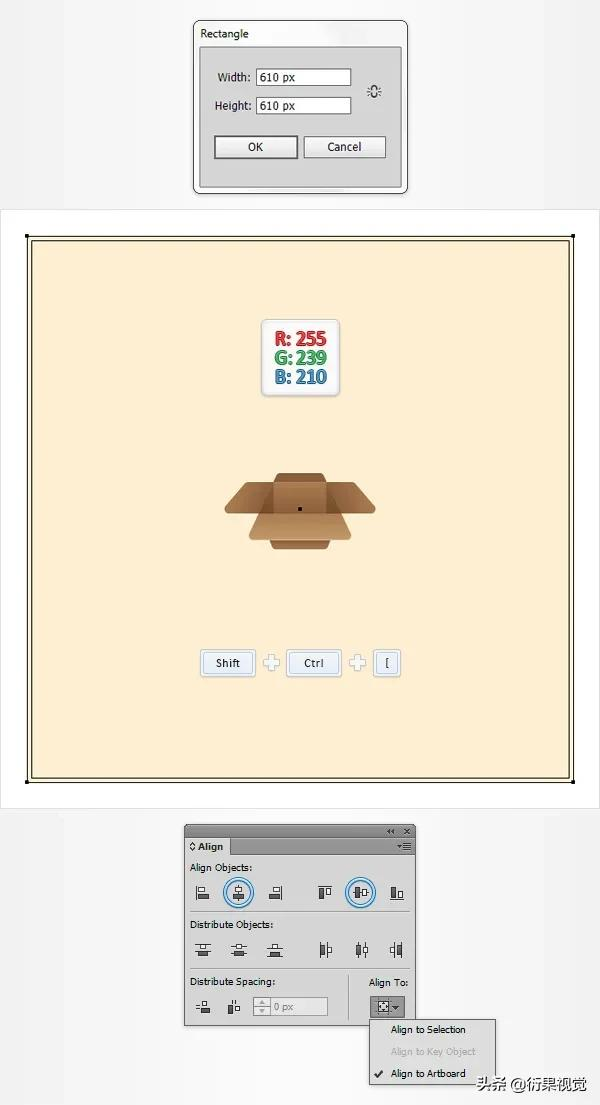
选择矩形工具(M),只需单击您的画板即可打开矩形窗口。在宽度和高度框中输入610,然后单击“确定”按钮创建您的610px正方形。
确保此新形状仍然被选中,将其发送回(Shift-Ctrl-[),然后打开对齐面板(窗口>对齐)。设置对齐到Artboard(打开飞出菜单,如果您看不到如下图所示的对齐部分,请转到“显示选项”),确保选中了形状,然后只需单击“水平对齐中心”和“垂直对齐中心”按钮。最后,您的正方形应该覆盖整个艺术板,如下图所示。

步骤2
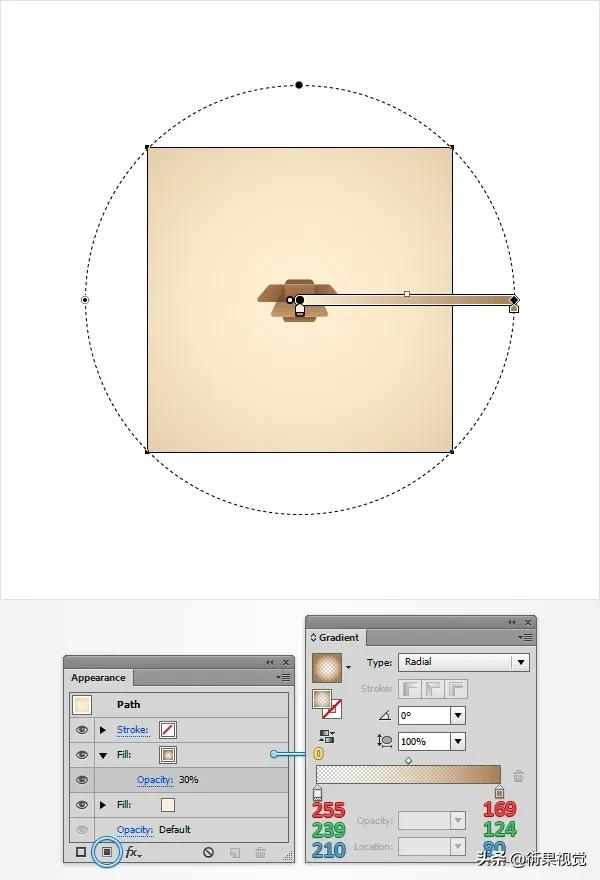
重新选择您的正方形,聚焦外观面板,并使用“添加新填充”按钮(由下图中的蓝色圆圈指向)添加第二个填充。
确保此新填充保持选择状态,将其不透明度降至30%,然后移动到渐变面板(窗口>渐变),只需单击该渐变缩略图。继续关注渐变面板,从“类型”下拉菜单中选择“渐变”,然后移动到渐变颜色。选择右滑块,将颜色设置为R=169 G=124 B=80,然后选择左滑块,将颜色设置为R=255 G=239 B=210,并将其不透明度降至0%。抓住梯度工具(G),专注于你的艺术板,并拉伸你的径向梯度,如下图所示。

5.添加微妙的着色
步骤1
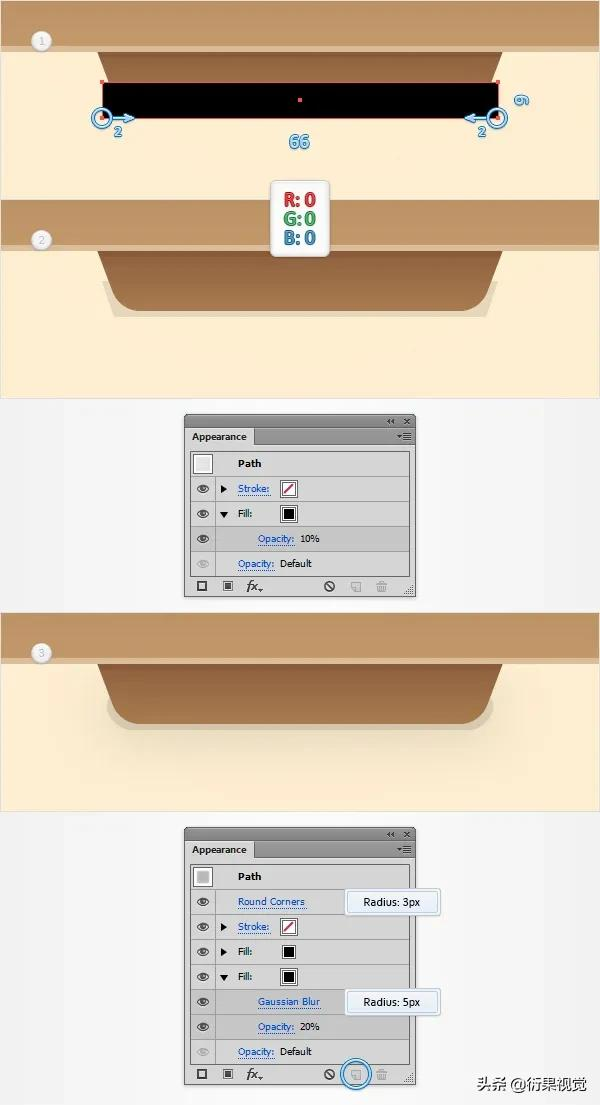
使用矩形工具(M),创建一个66 x 6px形状,将填充颜色设置为黑色,并按第一张图片所示放置。专注于这个新鲜矩形的底部,切换到直接选择工具(A)。
选择左侧锚点并向右拖动2px,然后选择右侧锚点并将其拖动到左侧2px。确保这个黑色形状仍然被选中,专注于图层面板,并将其拖到构成框图标的所有形状下方。
移动到外观面板,选择现有填充物,只需将其不透明度降至10%。继续聚焦外观面板,确保现有填充物仍然被选中,并使用“重复选择项目”按钮(由下图中的蓝色圆圈指向)复制它。
选择底部填充物,将其不透明度增加到20%,然后转到效果>模糊>高斯模糊。输入一个5px半径,然后单击确定。返回外观面板,确保选择了整个路径(只需单击外观面板顶部的“路径”文本),然后转到效果>样式>圆角。输入一个3px半径,然后单击确定。

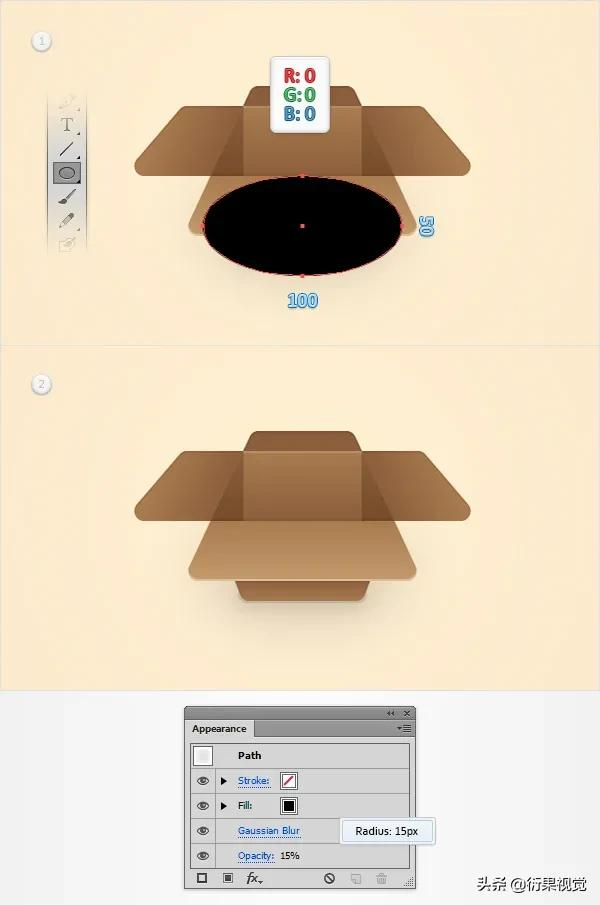
步骤2
每5px返回网格线,所以只需转到编辑>首选项>指南和网格,并在网格线每个框中输入5个。使用椭圆工具(L),创建一个100 x 50px的形状,将填充颜色设置为黑色,并按第一张图片所示放置。
关注图层面板,只需将这个新形状拖到构成框图标的所有形状下方。移到外观面板,确保您的压缩圆仍然被选中,将其空位降至15%,然后转到效果>模糊>高斯模糊。输入一个15px半径,单击确定,即可完成。

至此就完成了。