作为播放器的Flash渐渐被推入历史堆了,作为动画创作软件的Flash还会存在很久很久,(虽然它的最新版本改了名叫Animate),关于Flash动画软件的知识点,对谁有用?比如说,影视动画专业的学生,特别是需要完成一个毕业设计的同学;或者是广告公司的动画设计师,需要制作一个小动画的时候,Flash常常是个不错的选择,或者是动画创作的业余爱好者。

Flash动画创作软件能找到的教程和相关素材还是很充足的
对谁没有用?对于赶时尚的人没有用,因为他可以去学习html5动画之类的(神奇的是animate是支持把格式转化为html5的),当然也可以去学习AE动画或者MAYA三维动画。

一、关于软件版本
1.在备用软件的选项中,永远会存着8.0版本,因为用8.0版做出来的原文件,可以使用任意版的CS系列打开.,不过缺点是钢笔工具操作起来比较笨重。
2.版本CS4中的保存类型,可以将文件另存为CS3格式文件,当然,如果没使用新增功能的话。

3.在CS4中只有在AS3.0的语言环境下才能使用“IK骨骼工具”,这个工具用来做侧面的挖掘机效果或者皮影戏效果还是可以的。
CS4以上的版本可以导出比较高清的GIF动画,字体不要忘了打散而且还得打散两次,完全打散,或者叫做分离,分离两次,否则你会看见一块一块的,当然也可以导出序列图到Photoshop软件中去加工处理成为GIF。
二、关于元件
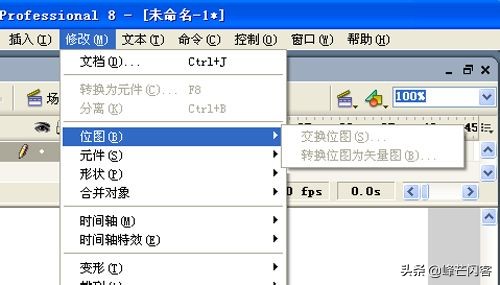
1.动画制作中,如果你把一张“位图”作为一个运动的“元件”来用,那么使用 “把位图转化为矢量图” 这一功能,可以使得动画更加清晰(注意这个效果不可逆,转化之前先确认有备份,毕竟有时候会把它转化坏了,而且图片大的时候,电脑会卡)。

2.使用了太多的“影片元件”、声音、都可以导致动画文件的体积超大(因此,使用图形元件能解决问题就不要用影片元件,元件能不增加就不增加,元件尽量多次重复调用)。
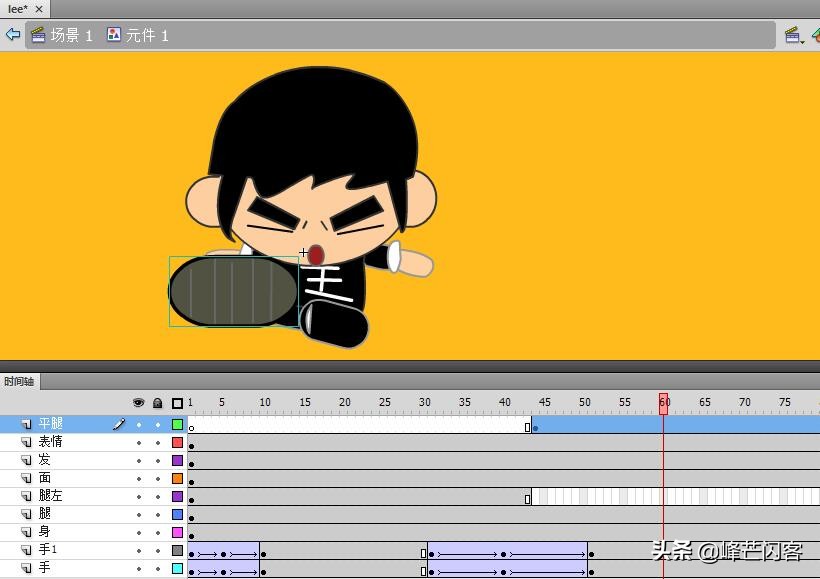
3.把行走的人物做成一个“元件”,要不然,运动状态会复杂得多.

4.影片元件是图形元件的高级功能,可以添加滤镜,比如模糊之类的,还可以一帧播放,这是图形元件没有的功能,当然,影片元件也更占资源。
5.试一试,在当前场景下编辑元件,或者进入元件之中编辑元件有什么不同,实际上,在当前场景下编辑元件,有时候,更利于调整相对位置...
6.在引导线动画中勾选“调整到路径”,可使元件向切线方向对齐(比如在圆周运动中),比如月亮绕着地球运动,它的一面总是朝向地球,那么就需要做这种设置。
三、关于线条和填充
1.只有作为 “填充” 属性的对象才能被 “遮罩”(也就是说,“线条”不能被遮罩),所以在做红星闪闪这一类效果的时候,需要先“把线条转化为填充”。
2.尽量不要使用特殊字体(除非再将字体转化为填充,也就是“分离”两次),否则,保存下来的文件,在别的电脑上如果没安装此字体的话,会打不开整个文件,会提示“意外的格式文件”,或直接退出,需要回到生成它的电脑上再去把字体弄一下(分离或者改为通用字体),那可就麻烦了。
3.和之前的版本相比,CS3以后的Flash,钢笔工具的灵敏度有了很大的改进,当然了,不要形成对钢笔的依赖(善使锤子就拿什么都当作钉子),有时候,使用直线工具,然后再拉弯成弧形,效率反而更高.
四、关于辅助软件
1.需要用到各种转格式软件,MP3格式的声音文件体积很小,但有时苦于“无法导入”,可以用转格式软件把MP3转换为WAV格式导入,虽然这增大了文件体积.
2.用flash player (即打开SWF时自动打开的那个播放器)可以创建EXE格式的程序文件...
3. 辅助软件有硕思闪客系列(sothink swf decompiler用以反编),理论上得到了别人的SWF就能把它解析为原文件,是不是很神奇?(虽然它所编译出来的原文件和真正的原文件有差别)。

硕思闪客精灵是很强悍的反编软件
4. swishmax用以批量文字特效处理,也就是可以半自动的完成字幕动画,可以在这软件中制作许多文字效果,再导入Flash中进行整合,是不是很方便?
5.如何使用任意颜色做背景 (需要把Flash嵌入网页的时候)
通常情况下,在Flash中动画背景颜色仅可以从216种网页安全色中选择。如果想使用网页安全色以外的颜色作为动画的背景色,可以使用以下方法:
1).在动画中绘制一个矩形(其他形状也可以),然后用目标背景色填充此物体;
2).按“Ctrl+M”调出动画属性对话框,单击背景颜色,鼠标箭头变为细管;
3).把鼠标移动到矩形上,选择。
然后就可以使用该颜色作为动画的背景颜色了。
6.使用透明背景
如果要使Flash动画背景透明,我们需要在Dreamweaver中对动画进行设置:
1.在DW中插入一个Flash动画,在对象属性栏中点击参数(Parameters)按钮;
2、在参数设定对话框中,点击加号新建一参数,左边参数项填入Wmode,右边参数值填入Transparent;
这样,用浏览器打开保存好的页面时,你就会发现Flash动画的背景已经变为透明。
反映到HTML代码上,即是在插入Flash的<OBJECT>标签中插入以下代码:<param name=〃Wmode〃 value=〃transparent〃>。
五、关于时间轴面板
1.在时间轴上创建补间动画,不希望自动产生没完没了的帧,可在结尾插入空白关键帧...
2.如果图层太多;
把某些元素都放在一个元件里,通常是背景一类运动状态不复杂的动东西,这样,时间轴和图层就不会太难管理;或者将文档分为多个场景,场景之间的时间轴是相互独立的,如果定义了两个以上的“场景” ,那么动画文件默认是按场景的顺序播放;(多场景操作)多插入场景进行作品创作,时间轴变得非常简约,就避免了一些在时间轴面板上的误操作;创作完成导出SWF ,然后,新建一个文件,把SWF导入进来,这样,时间轴又统一了,方便加入贯穿始终的背景音乐;当需要长篇创作的时候,使用多个SWF在新文件中合成的方法;虽然原文件多了,但是,最终作品的效果是一样的;这样可以大大提高工作效率;还不必使用第三方软件进行后期合成。
3.在软件中测试影片(看弹窗出来的动画),可以按Enter+ctrl,可以按Enter暂停...
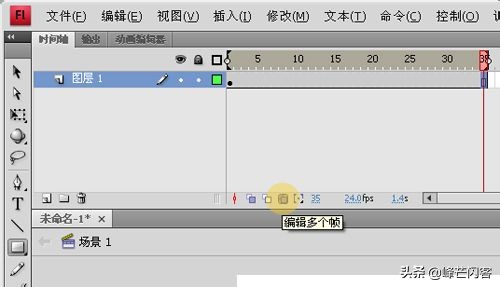
4.时间轴下方小图标有一个叫做,编辑多帧(或者洋葱皮工具),默认下,我们只是编辑当前帧;有时候需要多个帧一起编辑,就可以用到它。

5.传统动画补间失败的原因分析,补间失败是一个令人头痛的问题,常常是找了半天没有找到原因;
一、没有转化为元件(有时候是误将“组合”当成了“元件”),
二、起始“关键帧”或结束“关键帧”,不小心添加了“元件”之外的对象,
三、像走路的脚的补间,有时候时间轴上显示是成功的,但动画却没有成功,因为补间属性中“旋转”设置的问题,未设置好,比如走路的脚是“逆时针转动”。
中学的时候,曾经有一个老师跟我说,不要去学习计算机,多花点时间去学习数理化,因为计算机的更新迭代太快了,据说三个月就能升级迭代一次,学了的东西很快就没有用处了,不如用在学习英语数学之类的;其实,我们普通人是学习操作应用,又不是学习软件开发,操作应用的技巧和思维方式这些东西才是学习的重点所在,软件总是在不断升级没错,但是我们的配套技能也都是在随它一起升级的。