不知道你有没有遇到过这样一些情况,生活中我们可能需要用到一些较为特殊的图形(类似下图)用于效果示意、产品说明或海报宣传。在网上找吧,可能花半天时间翻遍各个网站也难以找到合适素材;自己做吧,又觉得上手成本太高,不知道用什么软件用什么功能......往往拖到最后,结果要么是不放图,要么违背自己审美放个勉强凑合的图案。

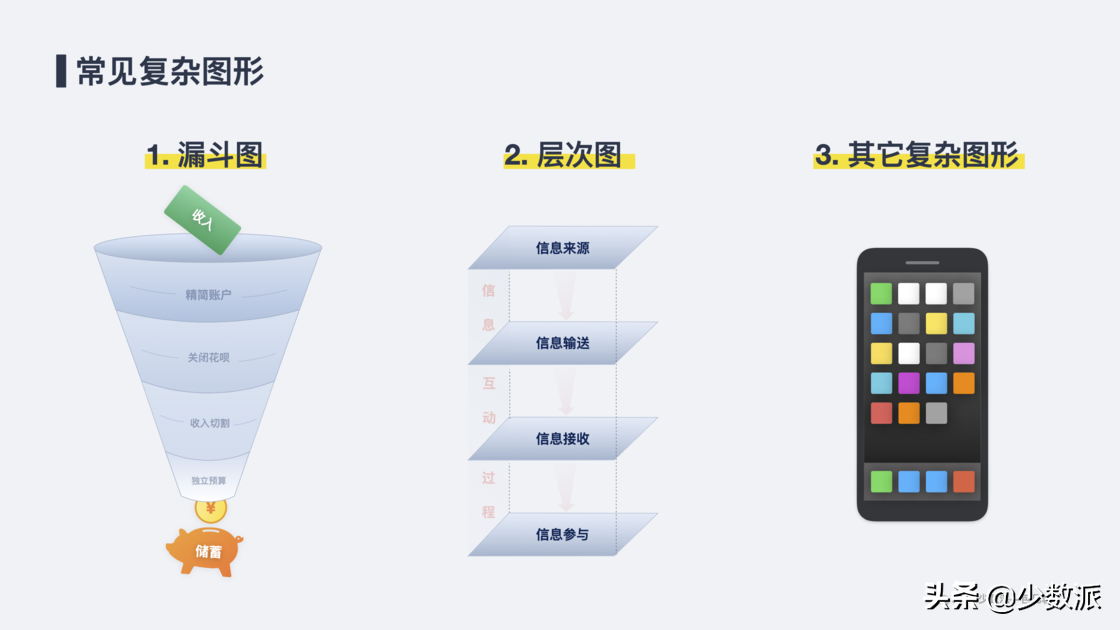
复杂图形示例
这里给大家分享一个我自己动手做图的小技巧,零基础,人人可以上手。不需要你是设计师,也不需要了解设计行业里专业术语以及庞杂面板。只需要用到 Keynote 幻灯片软件及其以下 5 个基础功能,就能自己制作生活中 90% 以上的复杂图形。个人在少数派上的配图,用到的其实也是这几个功能。当然有些同学可能没有 Mac ,其实不用担心,Win 系统下的 PPT 也可以使用类似逻辑制作复杂图形,区别仅仅是功能名称与位置不同。
写到这里其实建议大家可以借这个机会重新认识 Keynote 或者 PPT,不用把它们局限成一个幻灯片软件。其实除了演示文稿,它们还可以做图标、GIF、海报甚至产品原型......对于普通人而言,这已经是一个功能相当全面的设计软件。最重要的是,它们免费、轻量,无需忍受 Adobe 动辄上千的价格以及密密麻麻的功能面板。

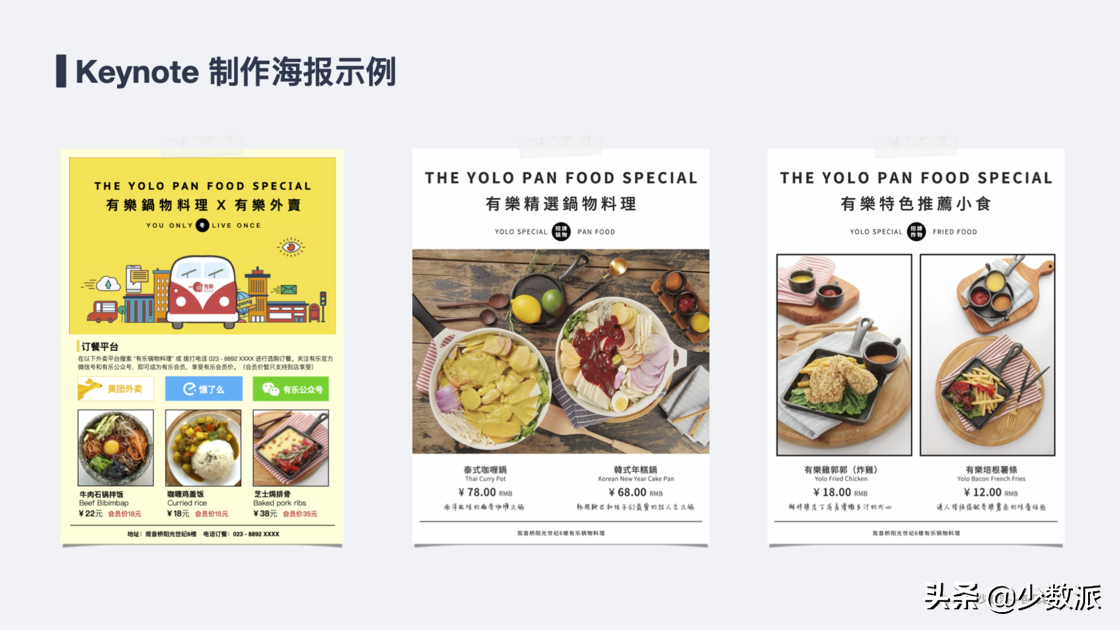
Keynote 海报效果示例(非广告,海报中的餐厅已是过去式)
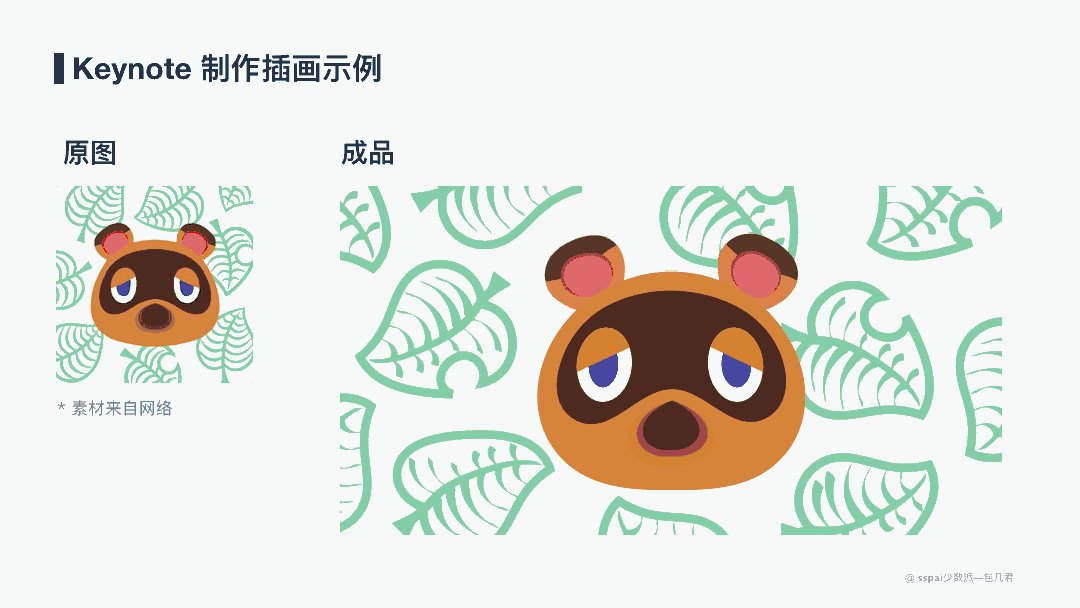
插画效果预览
我们先来看看最后的成品效果,利用 Keynote 临摹动物森友会中的狸克。我们将以这个插画过程作为示例,来认识 Keynote 中最为基础的 5 个功能。如果能完示例中这个相对复杂的插画,以后再遇到类似问题或更复杂的图形,基本可以按该思路延伸实现。

利用 Keynote 做的插画效果
虽然细节上不能一比一还原素材原图,但整体效果已经相当接近。主要问题在于 Keynote 没有设计软件中丰富的笔刷,在叶子纹理上会存在少许瑕疵。
插画拆解预演
再进入具体制作前,我们需要在脑海里,提前对所临摹的素材插画进行拆解。大致判断期间过程,会经历哪些步骤,用到哪些工具。这里利用一个 GIF 动图,可以很好的预演整个拆解过程。

一个复杂的图形主要由多个图形组成
其实任何一个看似复杂的图形,大部分情况下,我们都可以拆分成多个不同的基础形状。就像所有颜色最底层都是由三原色混合,而那些看上去很难的形状最终也只是一个个基础图形的变形与叠加。在这个插画过程中,主要会用到 Keynote 如下几个功能:
- 自定义编辑:将圆形方形等基础图形,通过自定义编辑调整成任意形状
- 颜色拾取器:利用拾取器,对准心仪的素材吸取颜色,直接得到色值代码
- 图形成组:将多个图形组合成一个图形,比如两个圆形可组合成眼镜图案
- 布尔运算:更高级的图形成组,利用图形间的相交、相减,制作复杂图形
- 钢笔工具:利用钢笔工具,绘制一些无法通过图形组合完成的图案
01. 自定义编辑
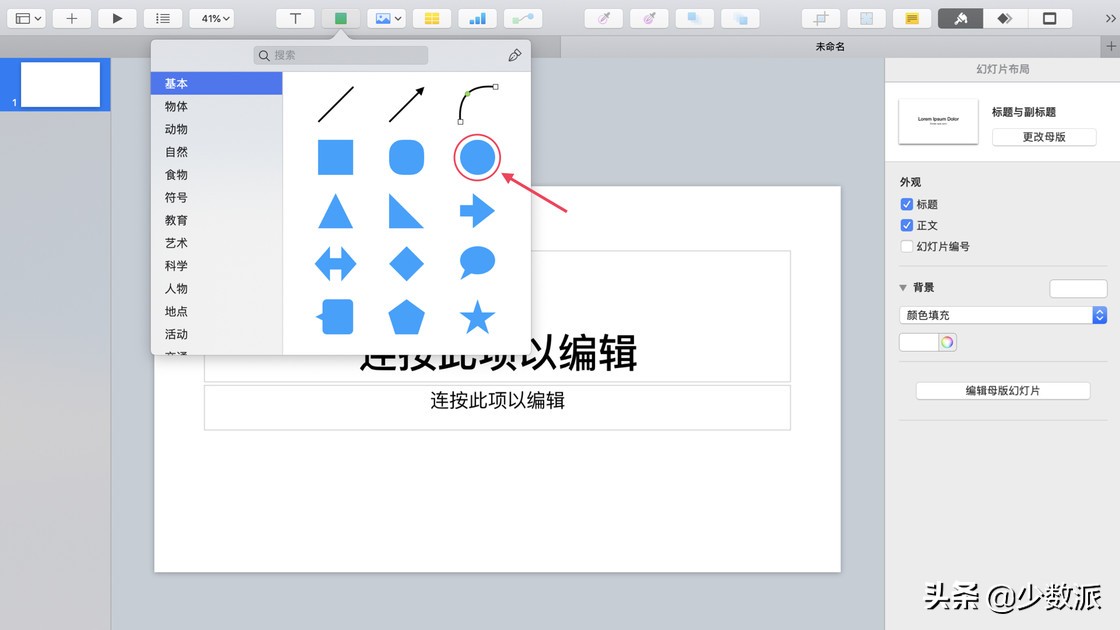
首先打开 Keynote,新增一个形状到页面上。这个时候,你会发现系统预置的形状可以调整,但只限于按比例或常规放缩,你不能把一个圆形直接调整成狸克那种略像馒头的不规则脸型。

新增一个圆形形状
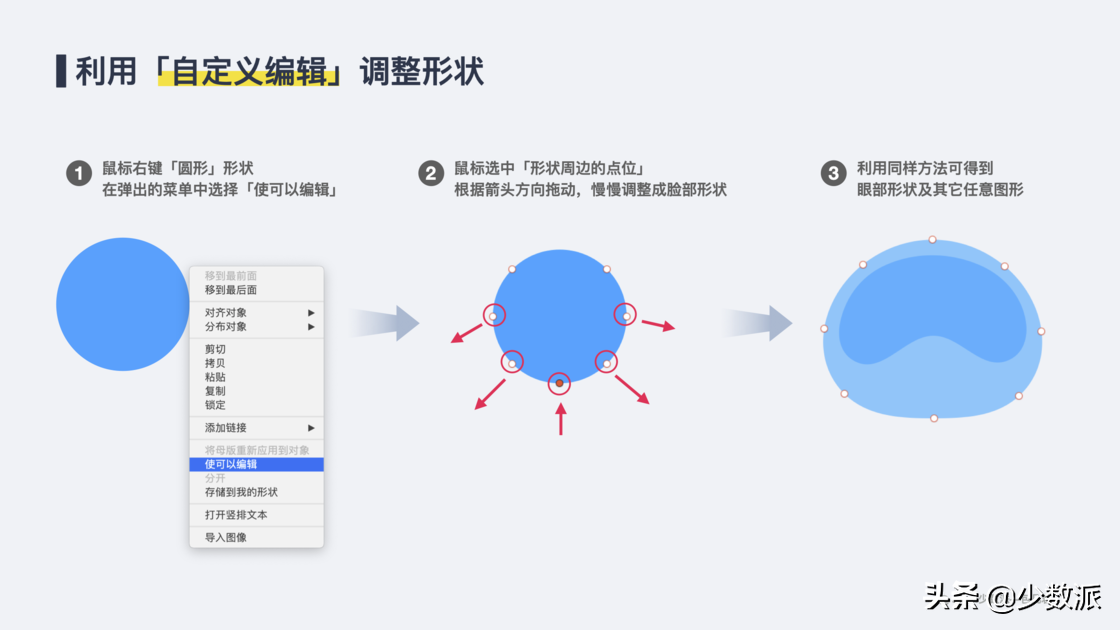
这个时候,鼠标右键点击形状,在弹出的菜单中选择「使可以编辑」。这一步的完成,预示我们解除了系统对形状调整的限制。你会看到形状上多出很多小圆点,我们可以以某个圆点为中心,推动或拉伸它,即可对形状进行细颗粒度编辑。这个步骤类似美图软件的液化效果。所以利用该方案,我们可以制作出尼克的这个人物的脸部、眼部及其它任意图形。

「自定义编辑」过程
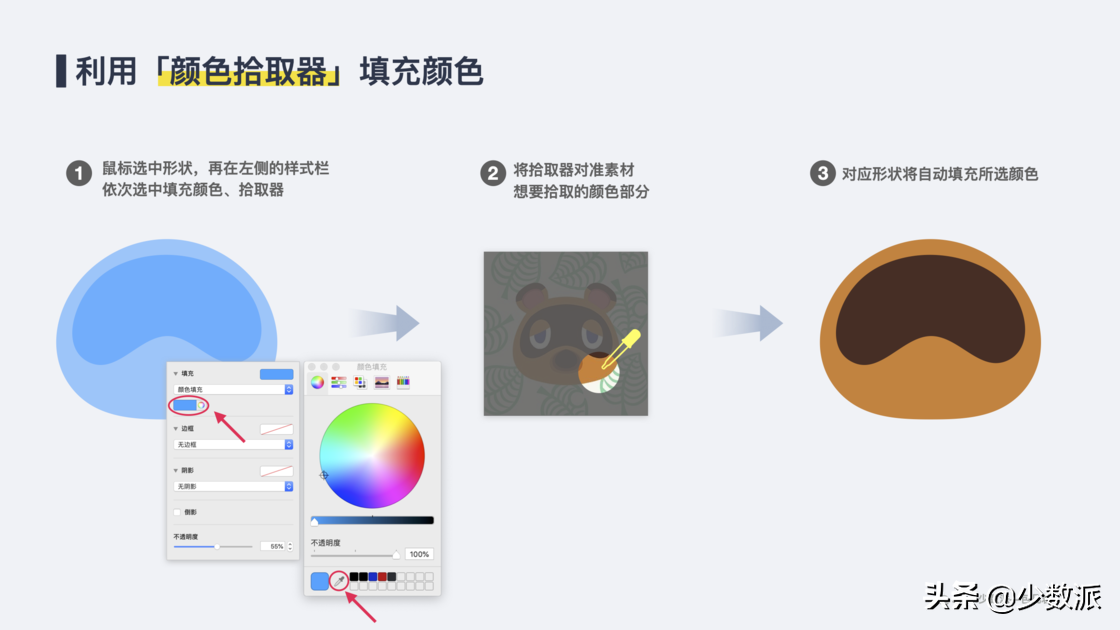
02. 颜色拾取器
颜色拾取器,简单理解就是一个颜色复制器。很多的时候,你如果觉得某个图片配色还不错,想用这个颜色,可能会通过一些配色网站或特定软件获得色值代码,然后录入形状的颜色设置中。
其实不用这么复杂,你可以直接在 Keynote 中,框选对应形状,在左侧的面板界面 > 样式 > 颜色填充中,点击色盘图标,然后再在出现的弹框中点击拾取器。把拾取器对准素材任意区域,则之前框选的形状会自动填充相应颜色,同时也会显示对应色值代码,非常便捷。所以,我们可以用这种处理方法获得狸克的脸部、眼部等颜色,并完成填充。

「颜色拾取」过程
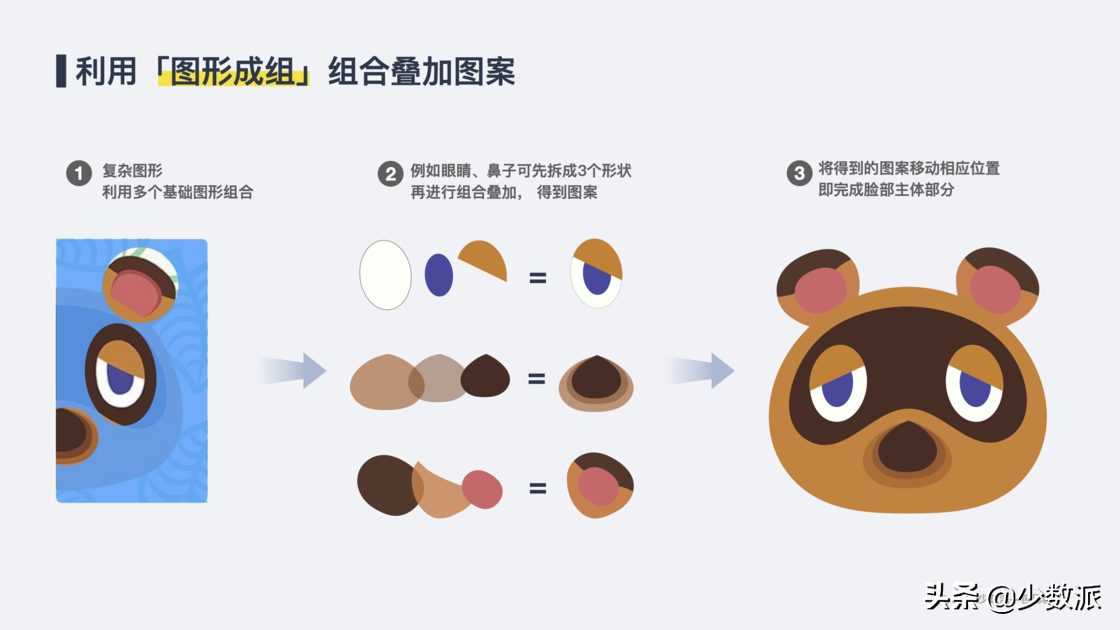
03. 图形成组
这个部分主要会用到我们的「读图」能力,你需要看到一个图形就知道它是由几个形状构成。比如以狸克的眼睛为例,可以分别拆分成
- 白色形状的眼底
- 蓝色形状的眼仁
- 棕色形状的眼皮
所以,一个复杂的眼睛其实也仅仅是三个基础图形的叠加组合。利用类似方式再得到狸克的耳朵和鼻子,最后将这几个图形依次放到合适位置,即可完成脸部主体部分。

「图形成组」过程
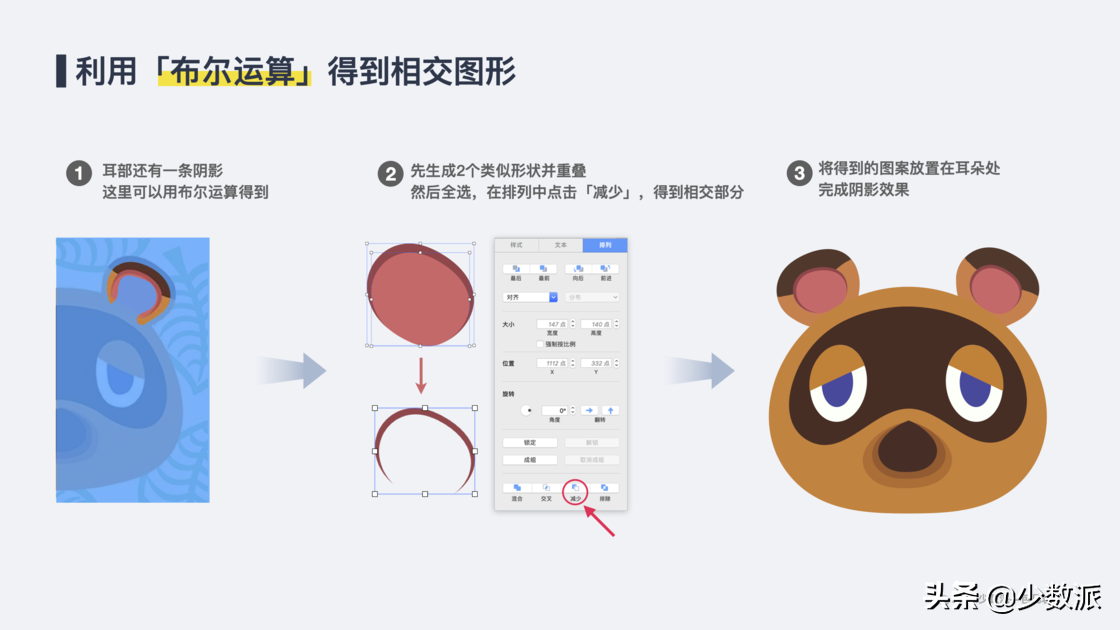
04. 布尔运算
布尔运算这个名词听起来很高级,但通俗一点就是利用两个形状的关系得到一个崭新的形状。以下 4 种情况都可以称为布尔运算:
- 混合:取并集,两个图形的结合部分
- 交叉:取交集,两个图形的相交部分
- 减少:顶部图形减去底部图形后,所剩部分
- 排除:取差集,删除两个图形的相交部分,其余留下
比如狸克耳朵还有一条阴影,这里其实使用两个图形重叠已经可以得到类似图案,但为引出布尔运算这个概念,我们还可以利用它的「减少」方法来取得阴影部分。
先生成两个类似形状并重叠,然后鼠标框选,依次点击左侧的面板界面 > 排列 > 减少,即可得到两个图形相减之后的部分,将得到的图案放在耳朵处,模拟阴影效果。

「布尔运算」过程
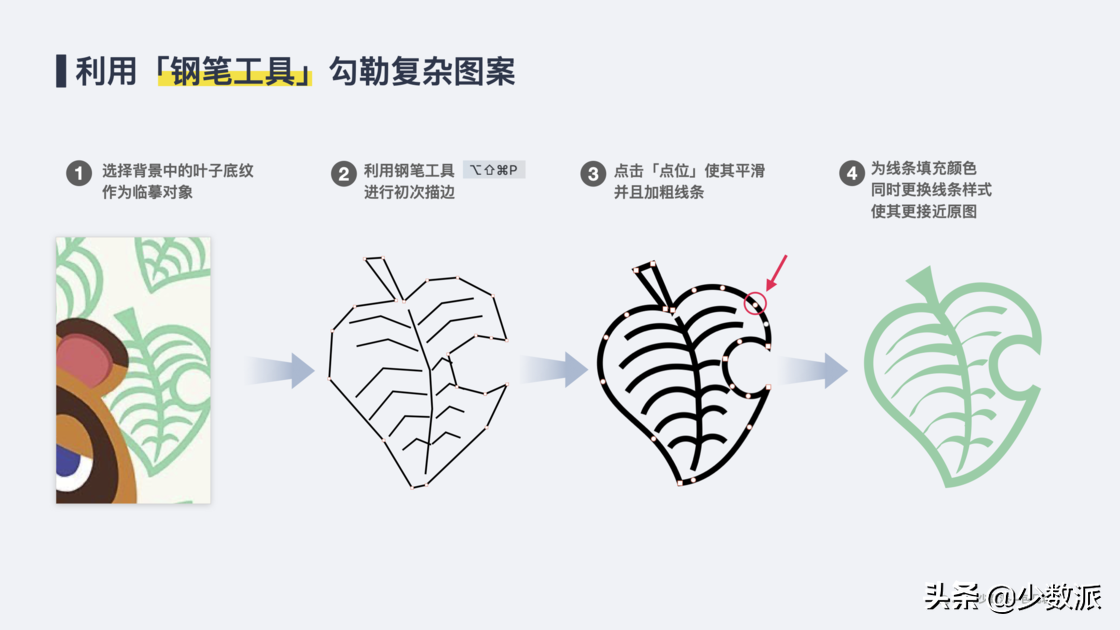
05. 钢笔工具
在整个制图过程中,最难的环节是类似「叶子」这种复杂线条的处理。
钢笔工具在电脑上的画线类似于现实生活中用铅笔画图。你可以通过组合键或插入用笔绘制唤出该功能。第一次用钢笔工具描边时可先完成大致形状,这个时候你会发现笔锋看起来很钝不平滑。接下来的第二次处理,可以点击红框标示出的点位,点按后即可使线条立即圆润,叶子更接近素材效果。最后通过左侧样式面板更改线条的粗细、颜色、样式,即可得到类似步骤4的样式。

「钢笔工具」勾勒形状过程
图形排版
最后将叶子与主图案进行排版,把各个素材组织在一起,这样利用 Keynote 制作的简单插画就完成了!是不是发现整个过程好像并没有想象中那么困难呢?

将叶子与主图案进行排版
写在最后
用 Keynote 制作狸克的插画只是示例,明白其中的逻辑与层级关系,几乎能解决生活中大部分的复杂图形。要么用多个基础图形叠加,要么用钢笔工具自己画一个,就是这么简单。要不,现在就打开尘封已久的 Keynote 动手试试吧!