

今年可视化大屏又被大家推上了热搜,什么500强企业分析大屏、指挥中心大屏、大屏可视化分析等,处处都有着大屏可视化分析的背景。
那我们作为一名普通人,在没有天猫双十一发布会那种财力下,也没有程序员的开发能力,我们能自己创作出一款大屏吗?
答案当然是肯定的!!
想象一下,你在向老板汇报的时候,突然告诉老板,我有能力去开发一款高端大气上档次的可视化大屏,可以媲美双11大屏,老板是否会对你刮目相看呢,升职加薪,迎娶白富美,走上人生巅峰不是梦!
小编之前也曾经在一个团队里为公司做过可视化大屏,经历了与需求方的不断交涉、优化,最终做出了几张比较满意的大屏:


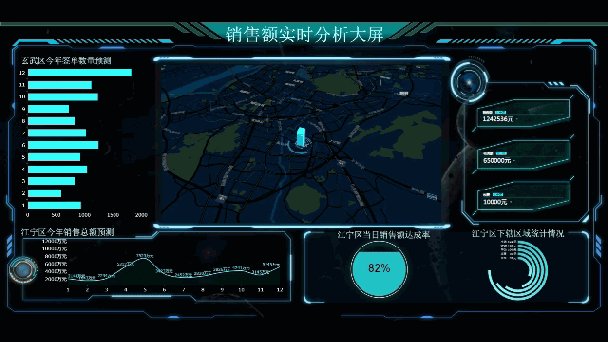
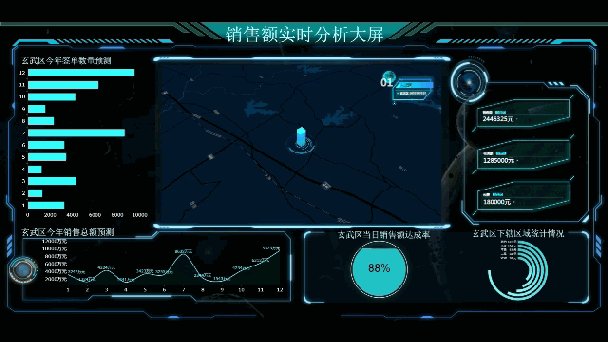
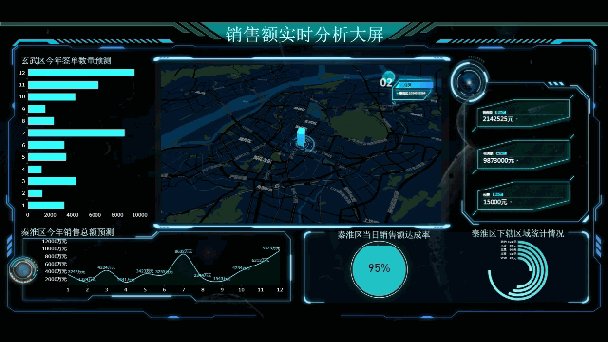
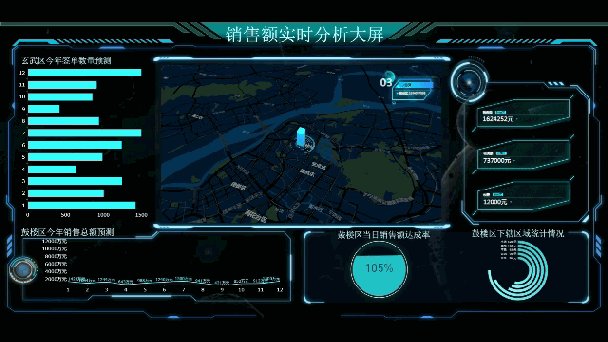
这样的大屏不仅拥有着高端的科技感,而且都是经过了多次的版面设计和修改,这次大屏效果在同行业内部交流过程中反响不错。下面我就给大家介绍一下用FineReport这款个人免费软件,是如何做出属于自己的大屏的。
首先,来看一下业内各个行业的大屏demo和实景。
大屏可视化行业demo
企业销售部业绩公示大屏

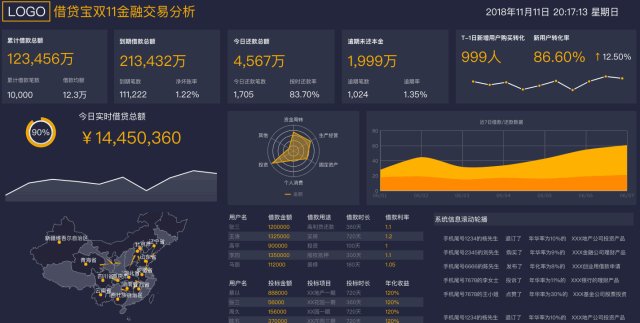
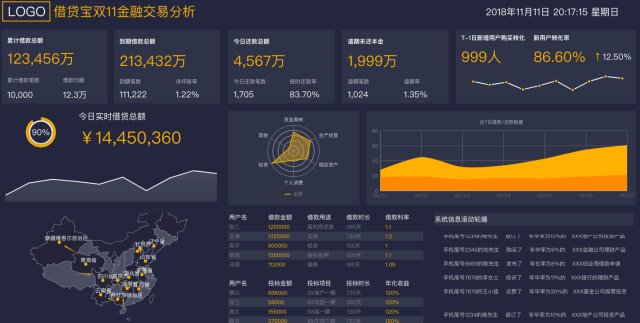
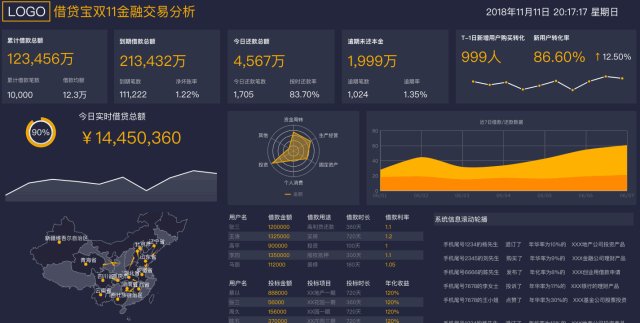
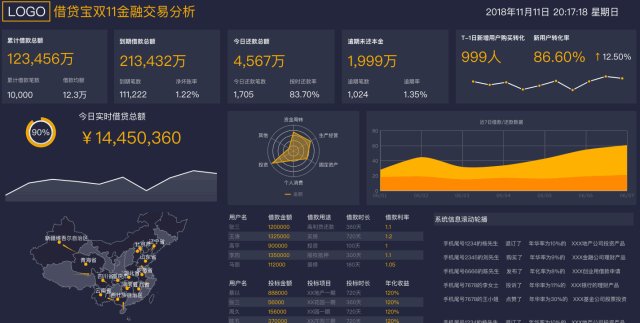
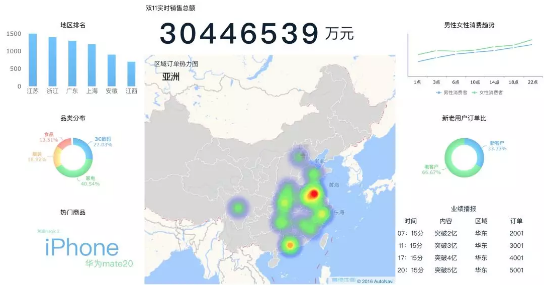
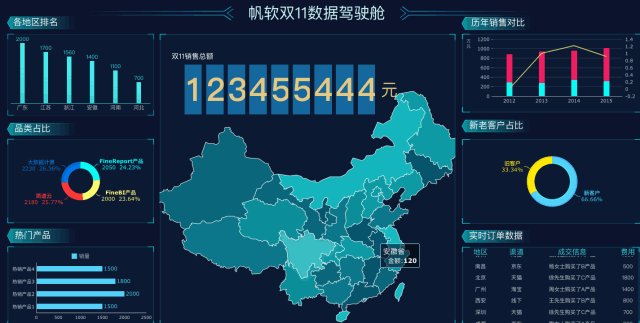
金融类双11数据演示

国际业务的双11数据演示

国内双11物流数据演示

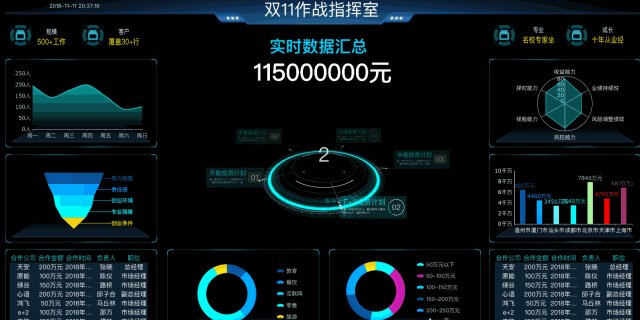
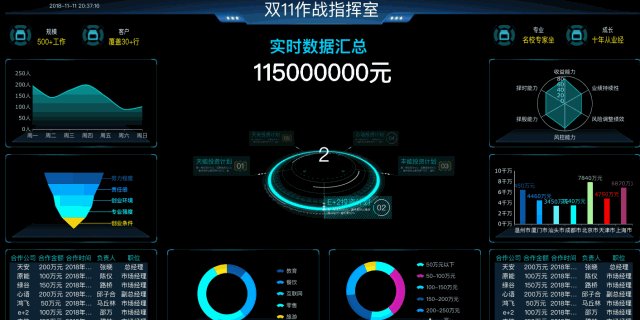
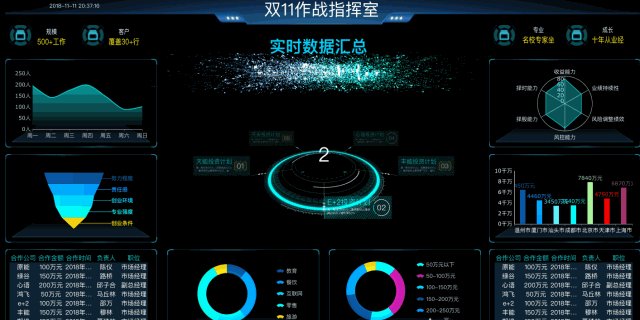
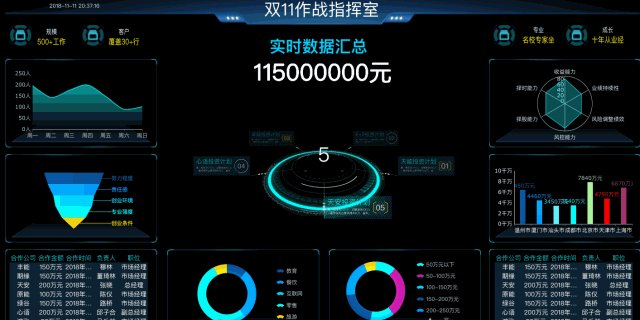
综合类双11作战指挥室

工程部设计规划指挥中心

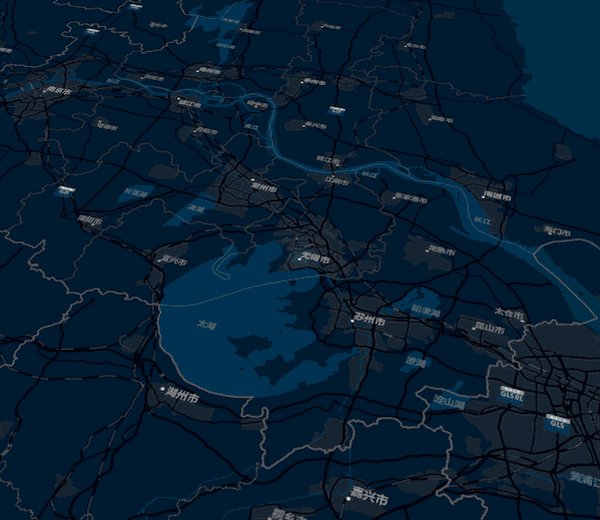
大屏可视化现场案例



(实际案例,出于保密,部分内容已做模糊处理,大家将就着看哈,现场动态效果比单纯看照片震撼很多!)
大屏可视化制作流程
下面我们就来介绍一下大屏具体是如何制作的。
1.工欲善其事比先利其器
第一步我们得先安装FineReport,免费获取大屏激活码并安装。

PS:偷偷告诉你,这是一款个人用户可以免费使用的神器,当然了,Finereport的定位还是企业版web报表工具。
2.磨刀不误砍柴功
先建一个空白大屏模板(决策报表),如下所示。

接下来,我们要思考一下,在这个空白界面上,我们的大屏需要怎样的布局?
有如下几种常见的布局体系


以上是几种常见的大屏排布方式,一句各个大屏模板所需要展示的具体信息我们可以自行选择,需要注意的点就是需要有重点信息,有辅助信息,重点信息重点展示,辅助信息用来辅描述重点信息。
3.选择合适的可视化元素
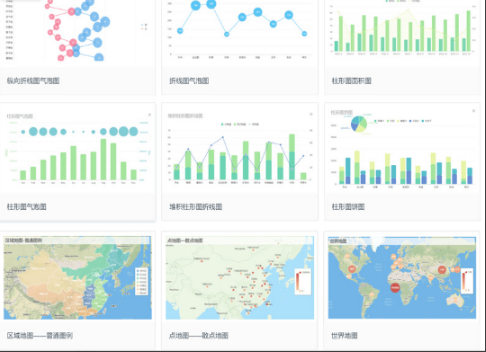
FineReport内置了数十种可视化元素,不同类型的图表,可以表达的含义不同,样式构思完毕之后 ,就需要考虑在帆软众多的图表库中挑选合适的图表来展示相应的信息了。

4.多样化的炫酷插件

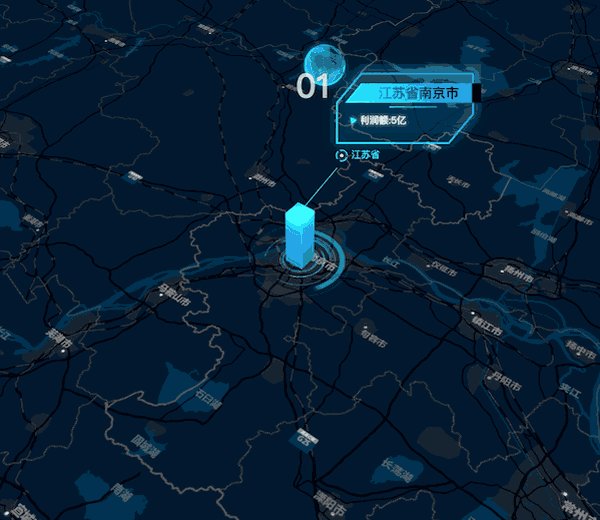
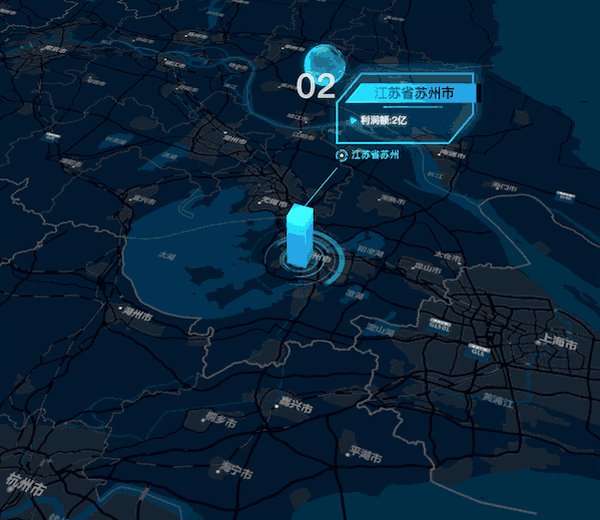
轮播GIS点地图

轮播目标齿轮

时间齿轮

轮播夜光仪表盘

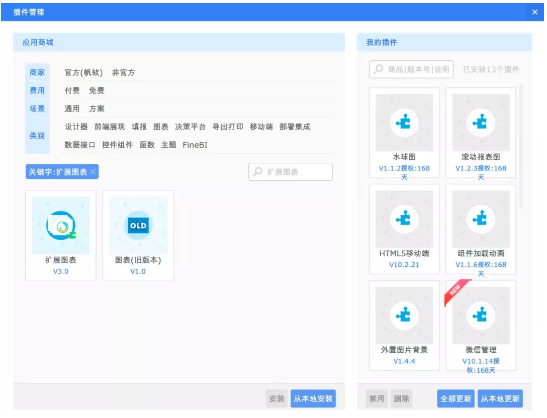
FineReport大屏插件有很多,小编在这里列举几个,想要下载插件话可以在这里找到:服务器>插件管理>安装/更新扩展图表3.0

5.添砖加瓦,细节雕琢
上一步我们把大致的框架搭好啦,但是总觉得不那么好看?为什么呢?因为我们缺几样东西。一个是主心骨(总领全局的突出指标),一个是配色。
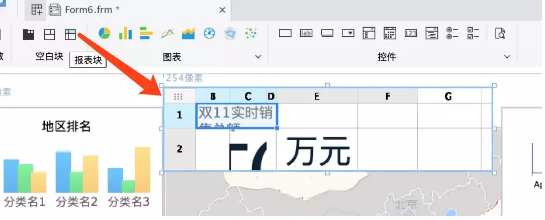
所以,我们先来给加一个全局指标,也就是我们关注的销售总额数据,从快捷栏中拖入一个表格组件,并在表格中绑定销售额数据。

可以浏览一下效果,是不是瞬间觉得整个页面有了主心骨呢?

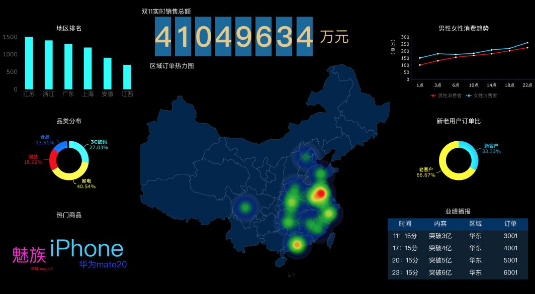
紧接着,我们开始对配色进行调整。这个时候,如果你懂一些美工方面的知识,或者说公司有专门的美工同学,那就事半功倍啦,照着美工出具的效果调整就行。
那没有美工怎么办呢?
不要紧哈,按照我们的一般套路&参考官方demo样式,人人都可以自主调出好看的效果。而且FineReport提供了非常简单、灵活的自定义设置,可以针对各个细节进行自由调整。比如小编这样随手调了几个深色系样板:


6.持续迭代,精益求精
到上一步,我们搭出的demo基本可以看了,但顶多也是差强人意,离优秀还是有一些距离的,我们可以通过更多的技巧来继续优化。
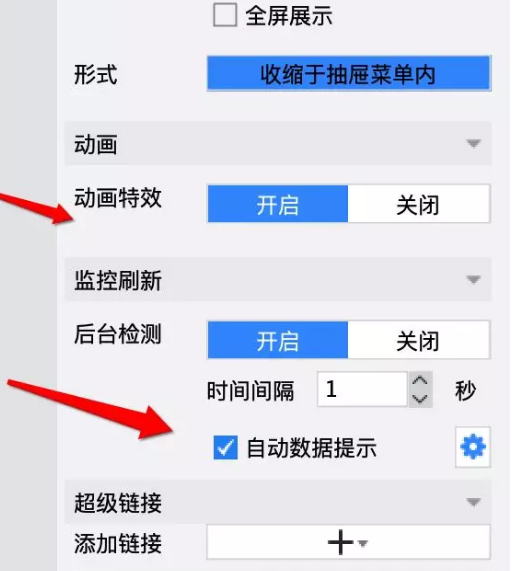
比如为页面添加一些合适的图片背景或者边框元素,比如设置图表的动画效果,比如设置监控刷新来实时更新数据等等。
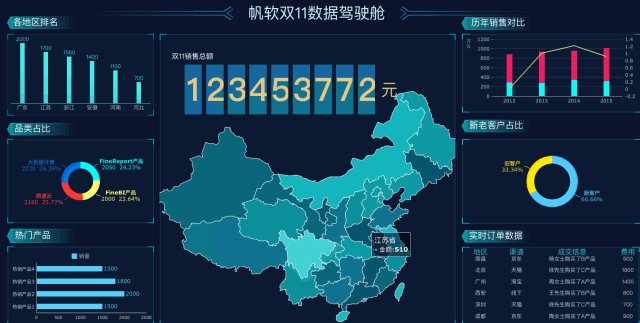
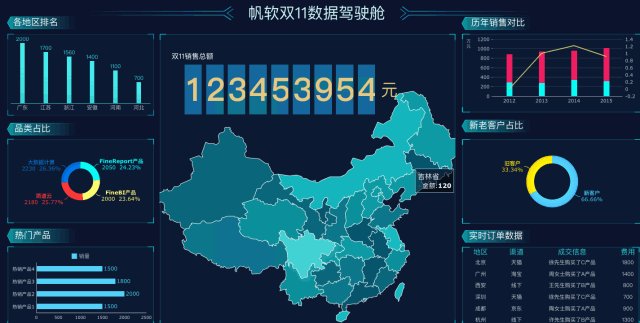
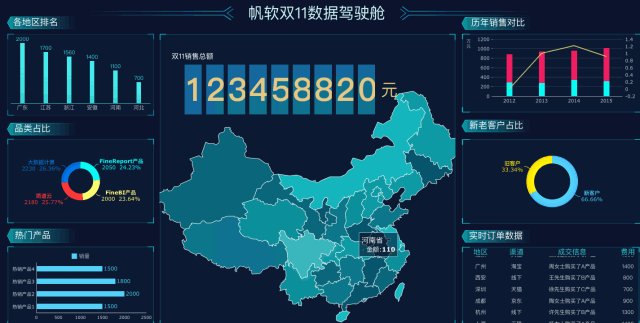
下图GIF是我们给地图添加了数据监控及自动数据提示,会根据后台数据变更情况实时在页面上展示。


其实大屏的设计一方面需要不断积累经验,另一方面也需要善用大屏工具,一个好的可视化工具能够让你做起大屏来得心应手,像我这一次用的FineReport就完全没有涉及编程,换成是数据小白也一样能够做出高端大气的大屏。