图表设计是B端产品设计中常见的工作项目。合理有效的图表设计有助于数据抽象可视化,反映数据真实性,传达相关信息。在本文中,作者总结了B端图表设计中可能出现的问题。

这几天帮网友看B端试题,几乎每一个都涉及可视化图表。我如芒格先生所说,我从中提炼出一些规则,总结出一份七宗罪行清单,如果我知道,我会的si在哪里,我永远不会去那个地方。希望这份清单能帮助大家排雷扫障。
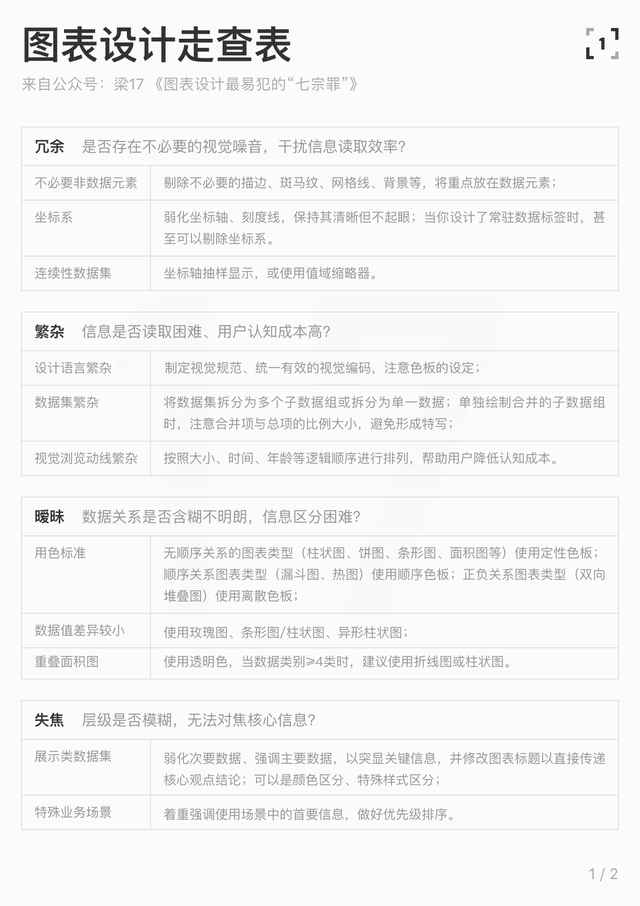
本文5480字,预计阅读时间为20分钟,包含大量图表示例。PC端阅读。记得每次设计图表后拿出来对比走查。阅读指南如下:
 一、图表构成
一、图表构成列表涉及一些专业词汇。为了方便大家理解,我们先简单了解一下图表的组成。
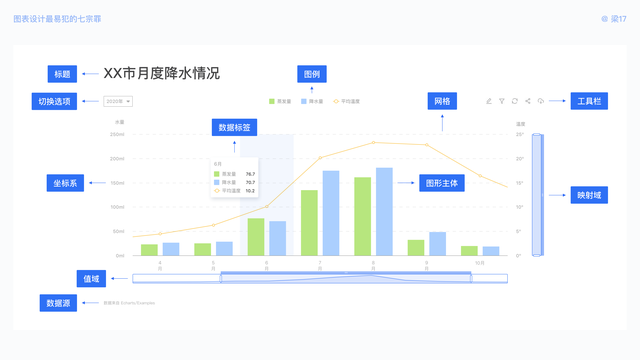
图表设计规范也由原子、分子、组件、模块、页面构成,图表由数据标签、图例、图形主体、坐标系等多个组件组成。
 标题:主题包括主题和副标题。可概括图表内容或结论。切换选项:用于切换销售和销售等同组对象的不同维度数据。数据标签:也称为提示信息,即当前数据的内容标记。数字数据标签通常以常驻形式存在于图表中;气泡/卡数据标签通常以交互行为(点击、长按、悬挂等)触发的形式出现。图例:指图表内容和数据的符号或颜色描述,既是图表的标准,也是图表的阅读指南。工具(栏):编辑、刷新、导出、共享等当前图表的操作项。
标题:主题包括主题和副标题。可概括图表内容或结论。切换选项:用于切换销售和销售等同组对象的不同维度数据。数据标签:也称为提示信息,即当前数据的内容标记。数字数据标签通常以常驻形式存在于图表中;气泡/卡数据标签通常以交互行为(点击、长按、悬挂等)触发的形式出现。图例:指图表内容和数据的符号或颜色描述,既是图表的标准,也是图表的阅读指南。工具(栏):编辑、刷新、导出、共享等当前图表的操作项。 坐标系:将抽象的数据关系映射到具体的图表上,所处的空间维度称为坐标系(x,y)、(北纬N22°38′17.54″ ,东经E114°05′52.35)。坐标系包括坐标轴和标尺。图形主体 :用于数据视觉显示形式的图形可以根据数据维度和数据差异在同一图表中绘制,如常见的折叠柱混合K线图。网格:基于标尺尺度的参考线,用于快速定位辅助数据。值域:表示图表X轴的缩放大小和视觉区域,主要用于存在大量数据。映射域:表示图表Y轴的缩放大小和视觉区域,主要用于数据差异较大的情况。图表设计七宗罪1. 冗余
坐标系:将抽象的数据关系映射到具体的图表上,所处的空间维度称为坐标系(x,y)、(北纬N22°38′17.54″ ,东经E114°05′52.35)。坐标系包括坐标轴和标尺。图形主体 :用于数据视觉显示形式的图形可以根据数据维度和数据差异在同一图表中绘制,如常见的折叠柱混合K线图。网格:基于标尺尺度的参考线,用于快速定位辅助数据。值域:表示图表X轴的缩放大小和视觉区域,主要用于存在大量数据。映射域:表示图表Y轴的缩放大小和视觉区域,主要用于数据差异较大的情况。图表设计七宗罪1. 冗余冗余是多余、不必要的信息,或重复内容,产生视觉干扰,无法直观地获取数据信息。
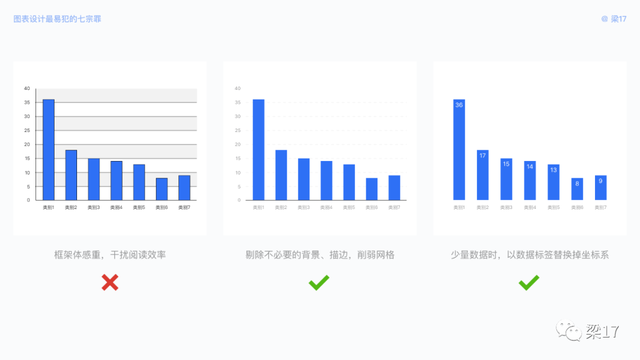
图表的价值在于使抽象的数据关系具可视化,使其直观易懂。我们可以通过降噪信息来提高信息获取效率。《纽约时报》信息设计师Jonathan Corum指导:显示内容,而不是显示框架。
例如,在下图中,斑马纹背景和黑色网格试图在柱形上添加画边,以提高阅读性,使图表更加混乱。当我们去掉斑马纹和画面,适当削弱网格时,图表是否干净?然后我们添加数据标签,删除坐标系,这不仅使图表更清新,而且大大提高了阅读效率。

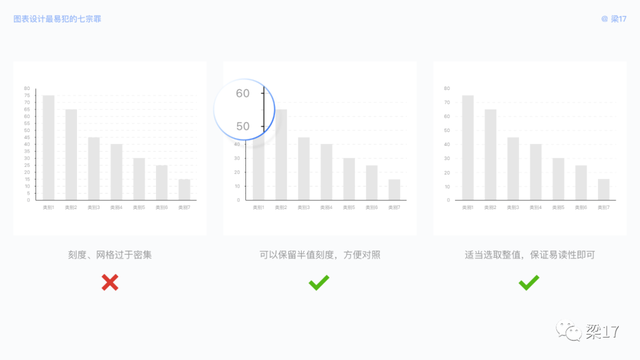
此外,刻度值的选择也很容易被忽略。
我们的设计原则是简化易读坐标。例如,我们可以保留半刻度值,灰色显示,方便用户快速读取值。如果您的图表只显示对比度,不需要准确读取值,或者交互行为触发数据标签,您只能选择合适的整值刻度。

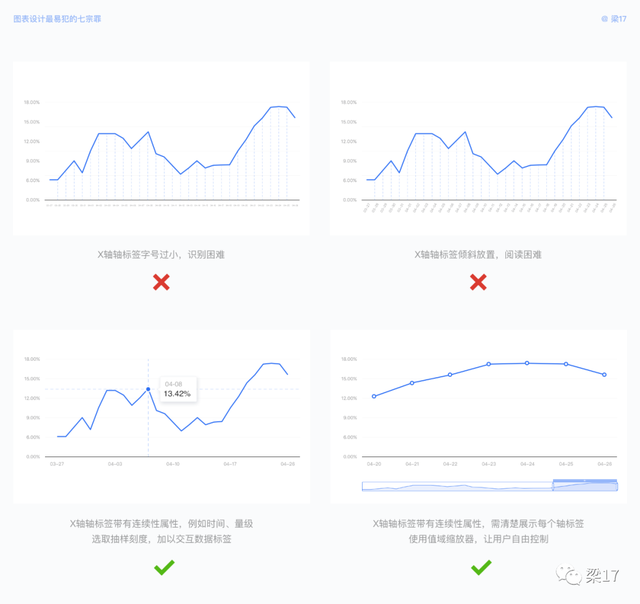
可视化数据集一般分为显示类和业务类,显示类只做一些确定的数据集显示,如项目提案、工作报告等;业务类围绕业务数据,包括物流监控、天气预监控、数据埋点监控等现有确定数据集和未知数据集。
大多数业务数据集随时间推导而变化,缩小字号和斜X轴轴标签会影响数据阅读。建议选择轴标签,并辅以交互行为触发数据标签。轴标签也可以完全保留,显示范围和轴刻度可以由值域缩略器控制。

题外话,当显示数据集遇到类别名称较长且不连续的情况时,建议使用条形图。

潜在风险
过多不必要的视觉噪多,干扰信息读取效率,图表内容不突出,失去了直观、形象的价值。
如何避免
消除不必要的非数据元素(如轮廓、网格线、背景),重点关注数据元素;弱化坐标系(坐标轴、刻度线),保持清晰但微不足道;当设计永久数据标签时,甚至可以删除坐标系;当数据集连续时,坐标轴抽样或使用值域缩略器。2. 繁杂即设计语言复杂,数据集复杂,视觉浏览动线复杂。
与冗余的设计相比,复杂的设计更难阅读,甚至无法阅读信息。
1)设计语言复杂
蓝绿科技风格、黑金尊贵风格、玫紫时尚风格、驼色休闲风格等。用于同一个系统中的每个模块。各种设计语言不仅使用户感到困惑和认知困难,而且增加了开发成本。

虽然行业内没有明确的规范,但可以根据载体终端衍生出产品原设计系统的图表设计规范。
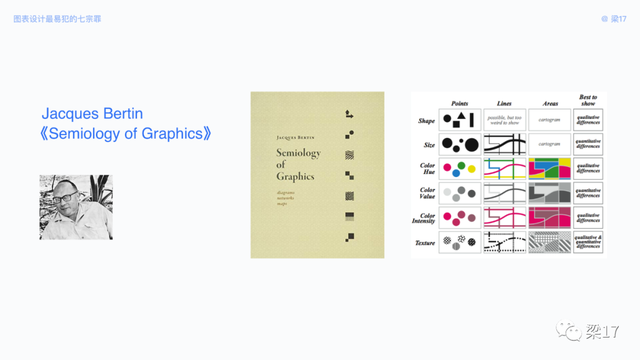
在可视化术语中,我们定义图表的设计语言称为视觉编码,它是数据和视觉结果之间的映射规则。它包括形状、大小、位置、颜色、纹理、方向等。
感兴趣的朋友可以阅读Jacques Bertin 的《Semiology of Graphics》,他总结了哪些视觉变量可以最有效地显示定性或定量差异。

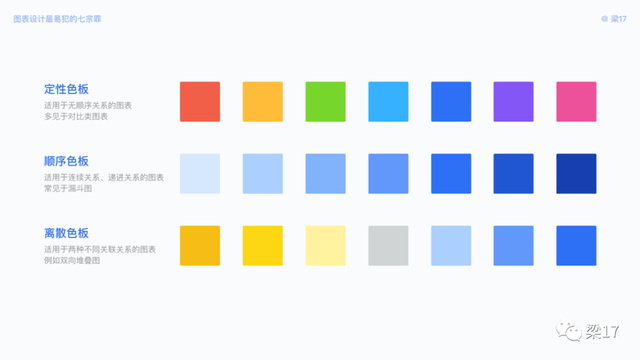
值得注意的是图表色板的设置,分为定性色板、顺序色板、离散色板。
定性色板:根据明度和饱和度的平衡,调整色相以区分不同的类别。适用于无序图表,多见于柱状图、条形图、面积图等对比图表。顺序色板:根据色相、饱和度的平衡,调整亮度,表示递进、过程、顺序等。图表适用于顺序关系,如漏斗图和热图。离散色板:根据中间值(如0)将两种顺序色板组合在一起,适用于两种不同关系的图表,如双向堆叠图。
注:这里的顺序关系是指图表类型本身具有连续性、递进性和流通性,不同于数据本身。
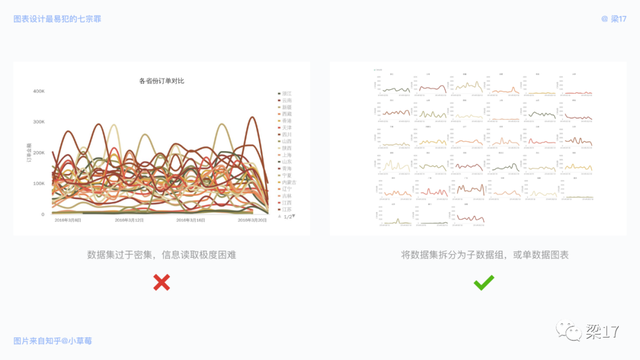
2)数据集复杂
数据集难免会出现极限情况,比如比较几十个省份的订单变化,你能在左图中找到上海的数据吗?

建议按地理分区分为东北、华北、华中、华东、华南、西南、西北七个省份的订单比较。
也可分为几个子数据图表,如示例右侧各省一张图,扩展性较强,可灵活调取任何省份进行比较。
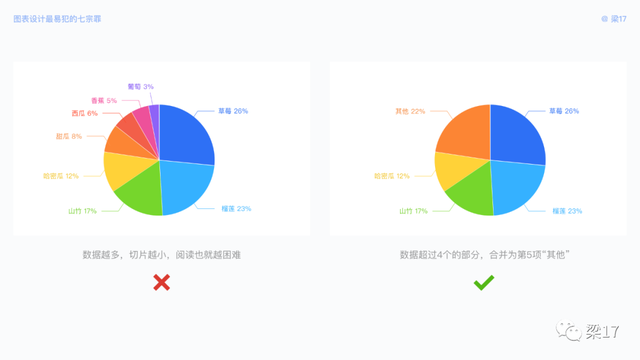
当我们想看子数据的比例时,更多的分类会导致饼图切片太小,难以阅读。当数据类别>5时,我们可以将较小/不重要的数据合并为其他。

如果每个数据都很重要,合并子数据会导致信息显示不完整,可以在外部单独绘制,但要注意合并项与总项的比例,避免用户误解合并项是关键特写部分。

3)视觉浏览动线复杂
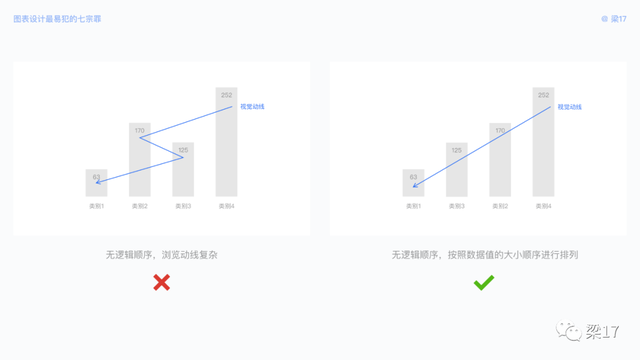
为了帮助用户快速了帮助用户快速读取信息,我们需要按照一定的逻辑顺序排列数据,以避免用户的视线来回跳跃。
① 按数据值大小排列
如果数据类别没有逻辑顺序,我们可以按照数据值的大小顺序排列。除非你的图表只用作装饰。

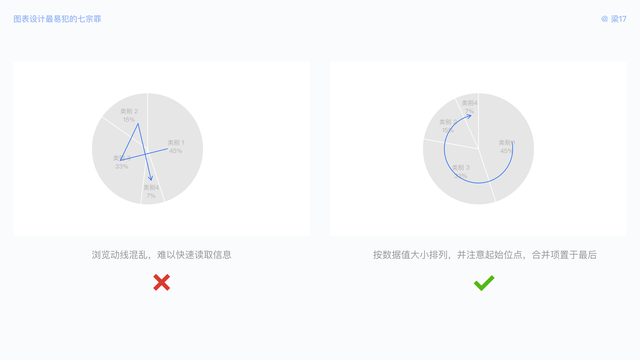
饼图和玫瑰图不仅要根据数据值排列,还要注意起点,最好从12点顺时针或逆时针绘制。并在最后设置合并。

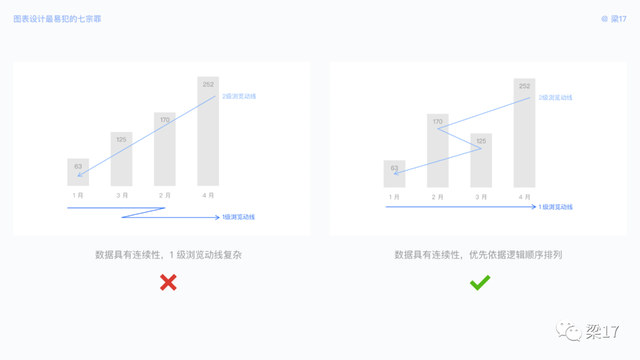
② 按逻辑顺序排列
若您的数据类别具有连续性,如时间、量级、年龄等,则按连续顺序排列。

潜在风险
复杂的设计语言、数据集和浏览动线使用户需要处理复杂的信息,阅读困难,认知成本高。
如何避免
根据大小、时间、年龄等逻辑顺序,制定视觉规范、统一有效的视觉编码,将庞大的数据集分成多个子数据组或单个数据,帮助用户降低认知成本。
3. 暧昧指关系模糊不清,难以辨别,常见于视觉编码相似,图表选择错误。
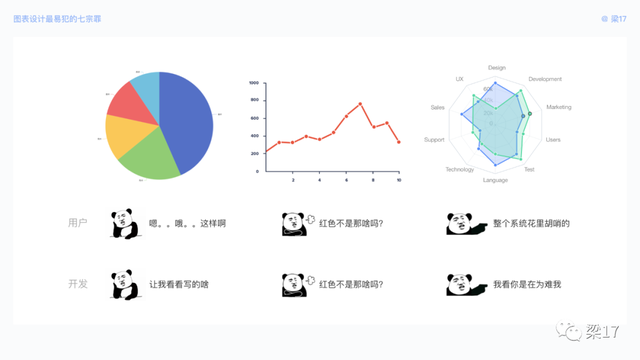
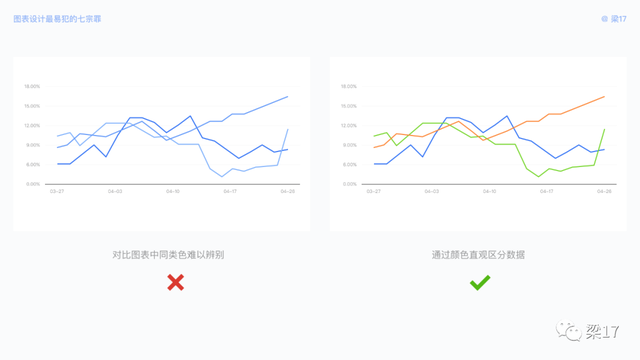
大多数B端设计师自然喜欢克制、冷静、理性,经常在设计中使用相同的颜色。但是,如果对比图使用相似的颜色和相邻的颜色,饼图中几乎无法区分,但折线图中很难区分。
当数据类别较少时,建议在定性色板中选择对比色。当数据类别较多时,可以在定性色板的基础上扩展。

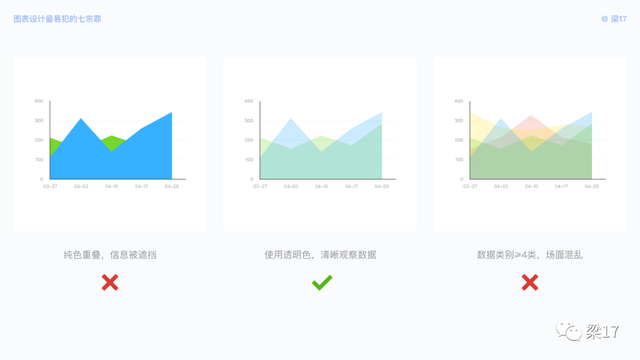
人眼对面积的敏感度低于高度/长度,数据值差小时。不建议使用面积图,可以改用玫瑰图、条形图/柱形图和异形柱形图。
有些朋友可能会好奇,南丁格尔玫瑰图不是基于面积比较吗?玫瑰图是根据半径进行比较的,将在第七点详细展开。从面积图到异形柱状图,用户的认知敏感度逐渐提高。

当我们使用面积图时,建议使用透明的颜色,以确保信息不会被阻挡。
另外,暧昧要两个人才是甜的,最多可以加一个僚机,当第四个人出现时,场面开始有点失控。所以数据类别≥4类时,建议使用折线图或柱状图。

潜在风险
颜色和图表选择不当,信息区分感模糊,容易引起用户困惑,降低价值体验。
如何避免
选择合适的颜色和图表,帮助用户快速识别不同的需求和场景。
4. 失焦即层次模糊,核心信息无法对焦。
与刚才的模棱两可不同,失焦是指在传递核心信息时层次模糊,数据之间存在层次关系;模棱两可是指在显示数据集时区分模糊的边界,数据之间是平的。
例如,在报告提案场景中,有一个核心观点结论需要关注传达。此时,我们可以削弱次要数据,强调主要数据,突出关键信息;或者在查看基金业绩趋势时,用户更关注当前选定基金的趋势细节,类似的平均水平和沪深300只是参考。

潜在风险
在特殊情况下,信息水平模糊,用户需要主动获取信息,不利于核心业务信息的有效传递。
如何避免
根据需要强调主数据,淡化次要数据,帮助用户直接接收核心信息,提高传输效率和准确性。
5. 浮夸也就是虚幻夸张,不切实际。
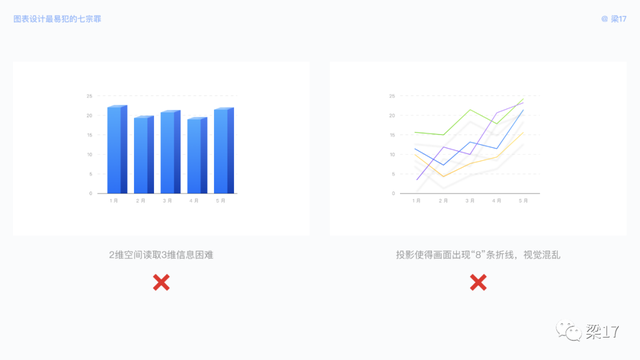
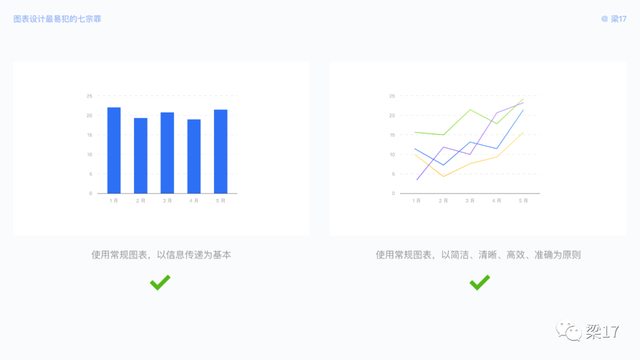
这是许多设计师经常犯的错误,总是忍不住增加视觉效果,影响数据的真实性,但不知道。你能快速告诉我1月、3月、5月哪个数据值更大吗?在折线图中,你能快速区分和读取信息吗?

假如这些图表只做视觉点缀,不承载信息传递功能,那就勉强可用了。但是,如果您需要传递信息供用户阅读,建议您放弃3D、物理投影,拟物质感,除非你在VR在场景中使用它们。

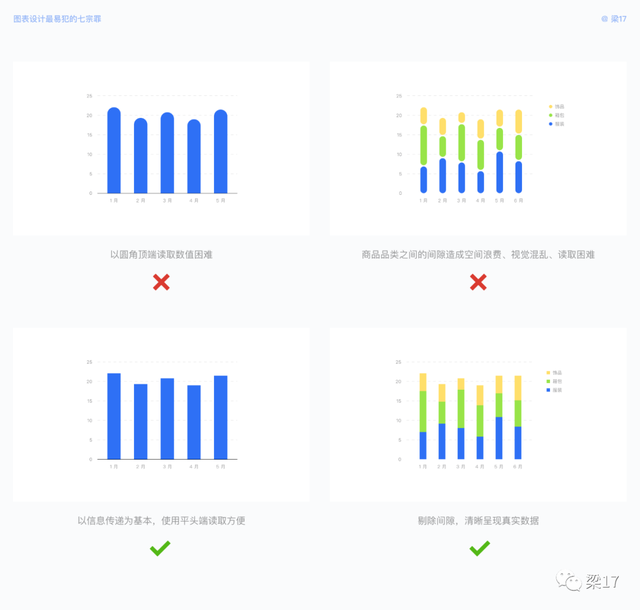
还有很多设计师喜欢用的大圆角,很难读圆头端点,不准确。是读端点还是圆心?
端点只有一个点,一个小点怎么准确读值?
由于圆角之间的间隙在堆叠图中丢失了值,图2的间隙应该计算在值中吗?哪个属性?
如果您的数据集属于显示类,您可以在常驻数据标签下使用大圆角。在业务数据集中,建议使用平角或小圆角(1~5pt即可)。

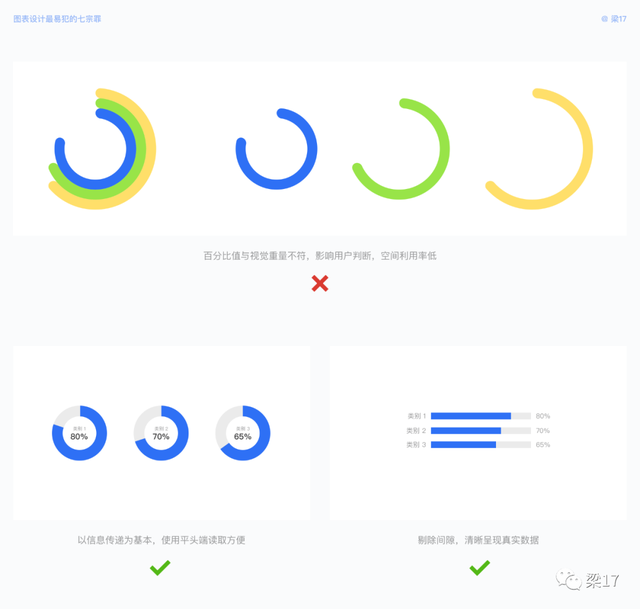
还有这种嵌套式环形图,相关从业者可能能能够清楚地判断三个数据值,但普通大众可能无法清楚地判断。
如果我们把它拆开,你可以清楚地发现蓝色的百分比最高,但黄色的视觉重量明显最大。百分比与视觉重量不一致,容易影响用户判断,空间利用率低。

潜在风险
浮夸的3D效果、纹理效果、大圆角效果、异形效果,在业务数据集的可视化中容易丢失数据效果、大圆角效果浪费空间。
如何避免
去掉所有浮夸的风格,回到可视化的本质:清晰、高效、准确地传递信息,而不是让用户猜测和计算。
6. 失真也就是初衷或原貌,信息传递错误。
我们常见的 平滑