介绍
相信现在有很多开发人员都已经开始使用vscode作为自己的IDE,作为一个有代码洁癖的人,我总是希望自己写的代码随时都是已经format的,并且团队中也遵循一种format风格,下面就给大家介绍一下如何在vscode中实现 “保存时格式化” 以及 “粘贴时格式化的功能”
步骤一
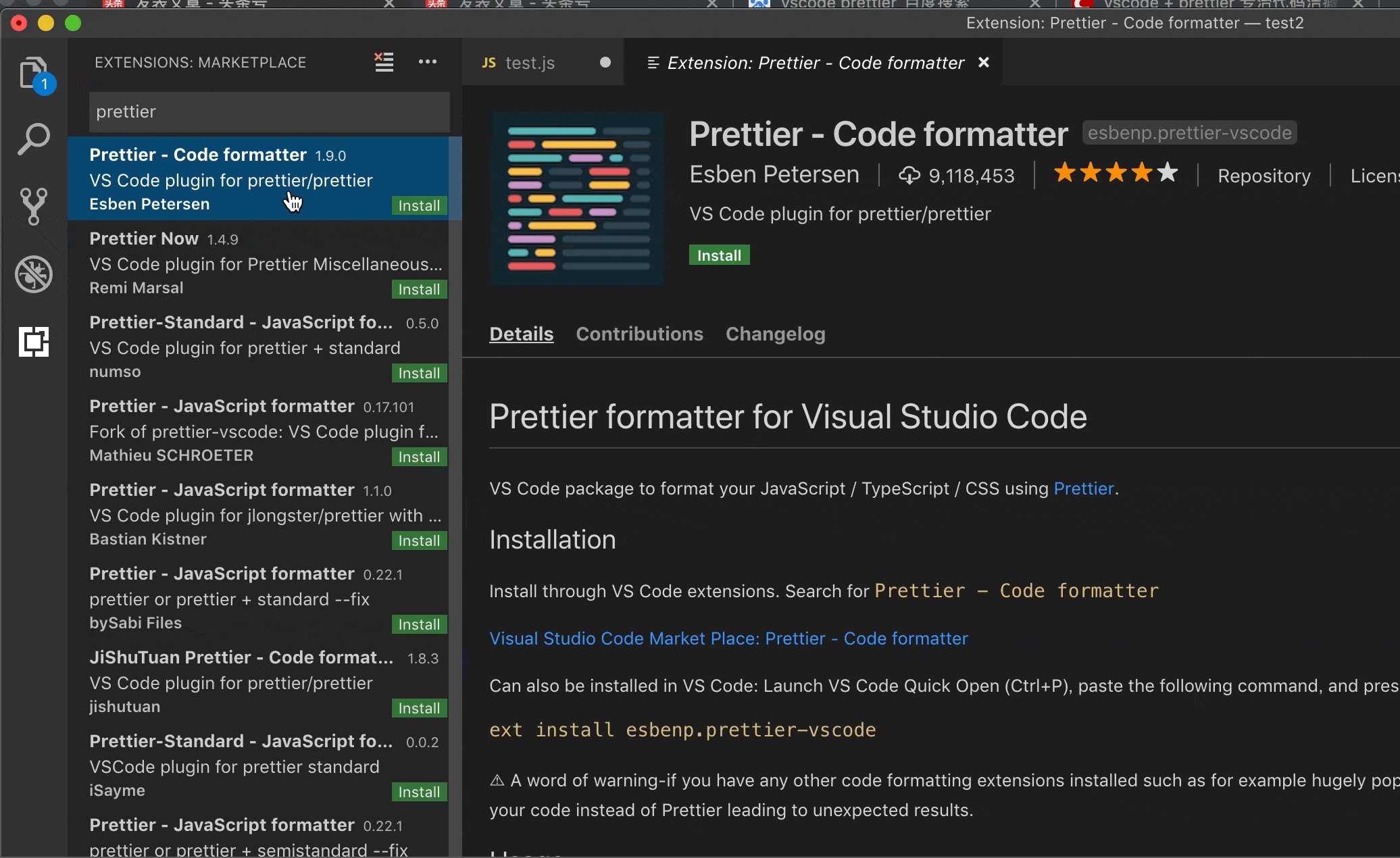
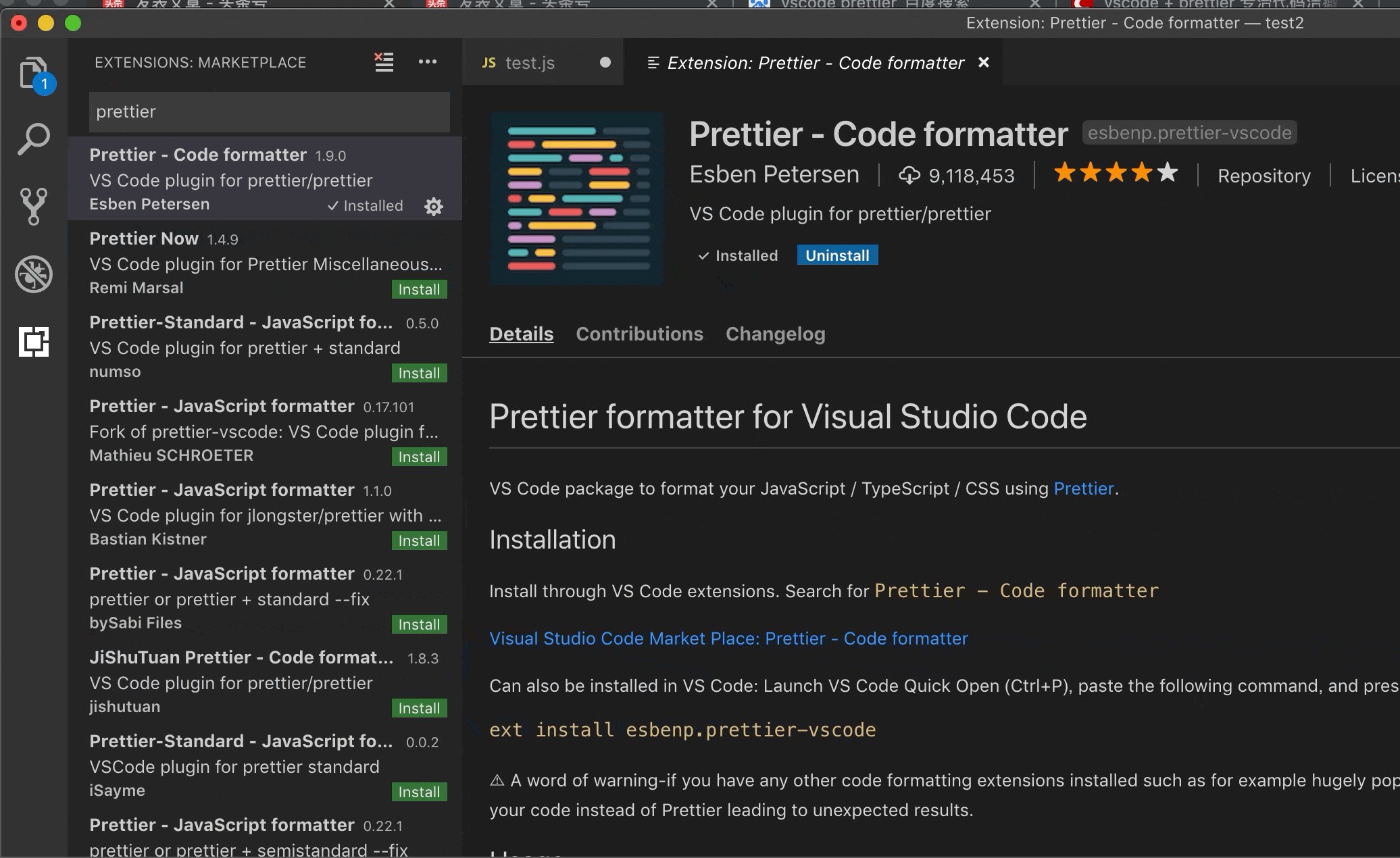
在vscode的extension中搜索 “prettier” , 选择 “prettier - Code formatter” 安装,安装成功后重启 vscode.

步骤二
重启vscode后,需要对插件进行一些参数配置,如果你想让你的配置对当前用户下所有项目生效,则 可以通过:
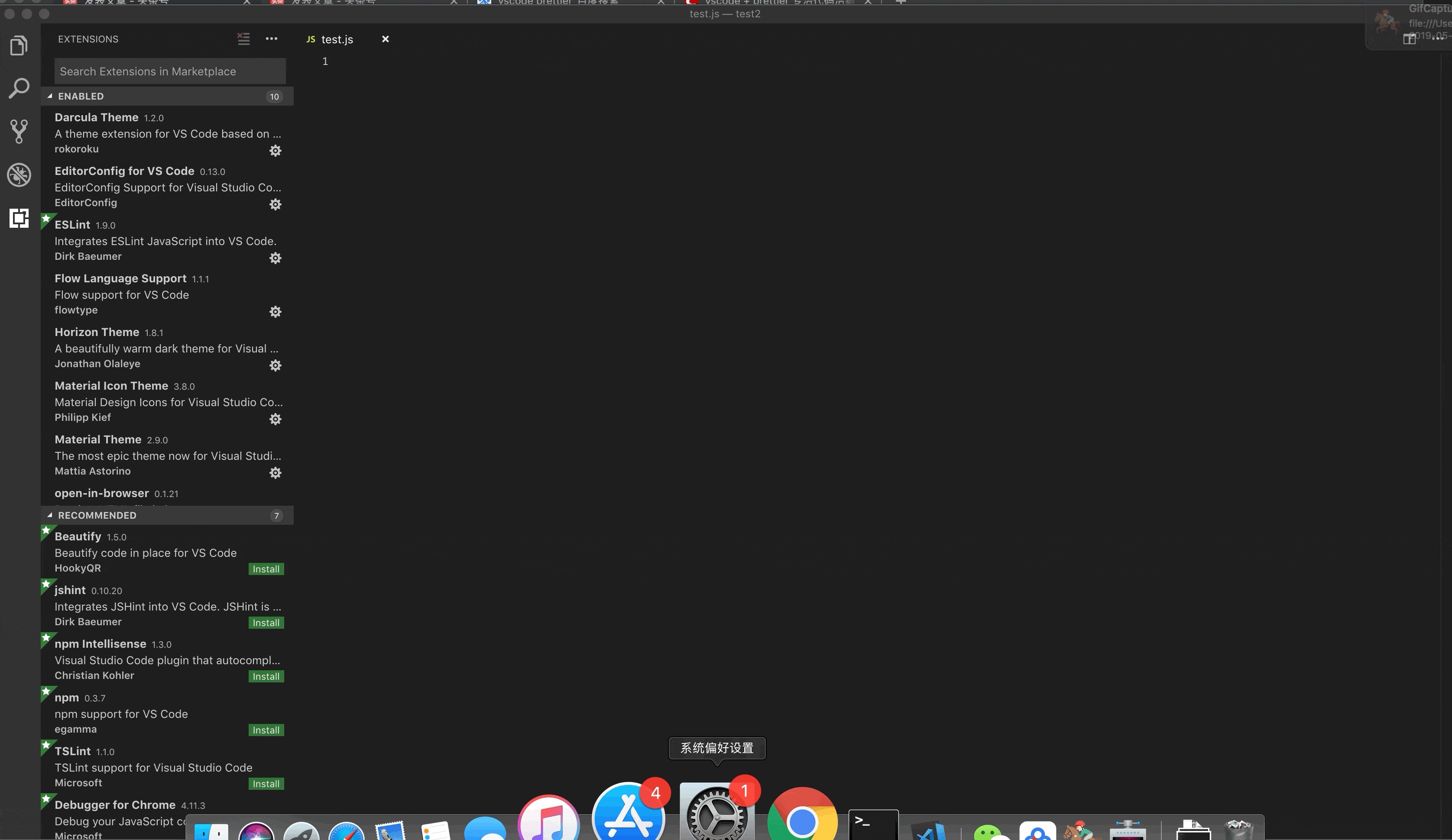
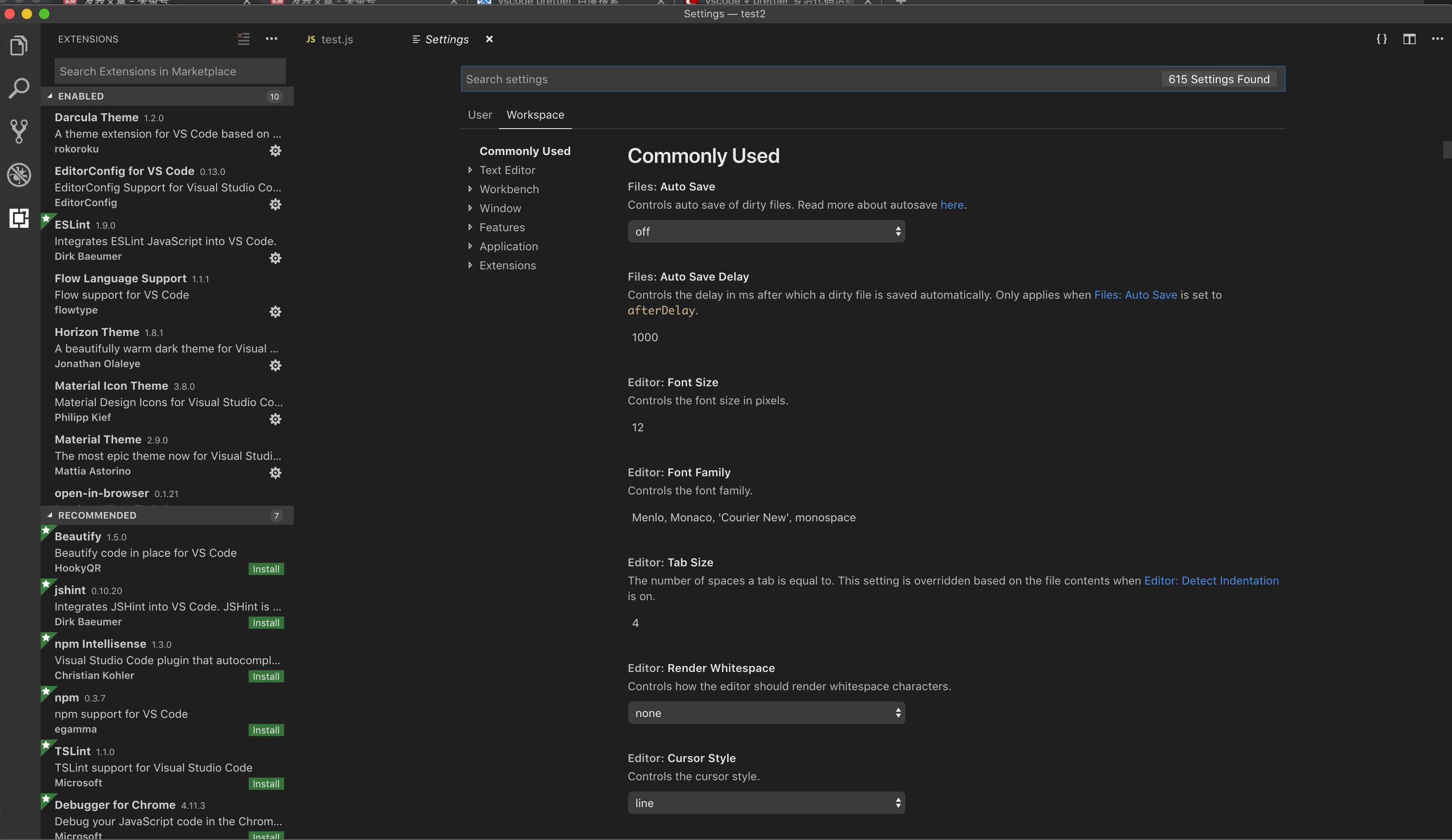
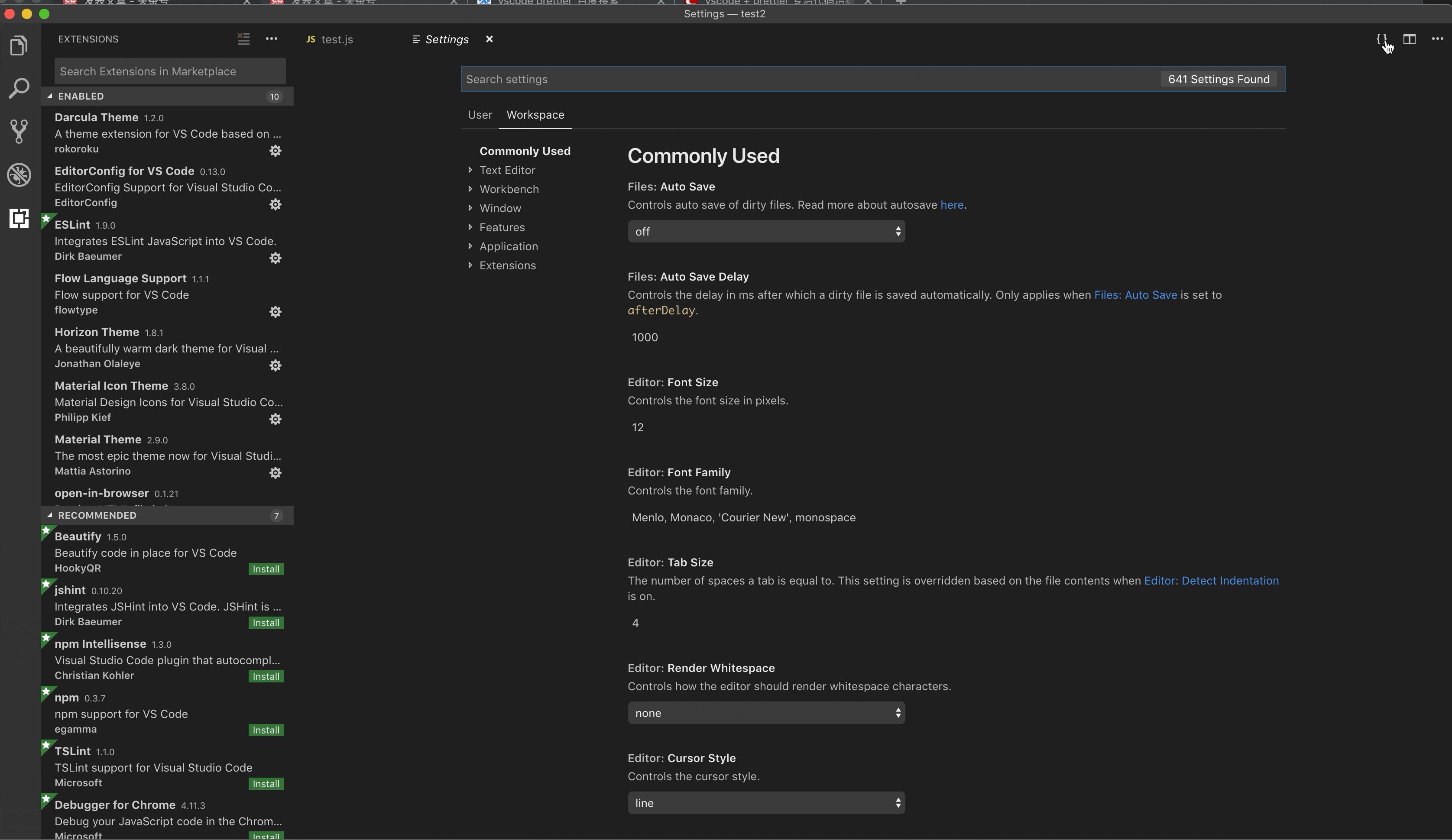
command+, > User > open settings(JSON)
如果你想让你的配置只在当前workspace下生效,则:
command+, > Workspace > open settings(JSON)

步骤三
接下了介绍几个重要的参数:
"editor.formatOnPaste":true , 粘贴数据时启用格式化
"editor.formatOnSave": true , 保存文件时启用格式化
"editor.defaultFormatter": "esbenp.prettier-vscode" , 使用 我们上面安装的prettier code formatter 插件作为编辑器默认的格式化工具。
配置结果如下:
{
"editor.formatOnPaste": true,
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
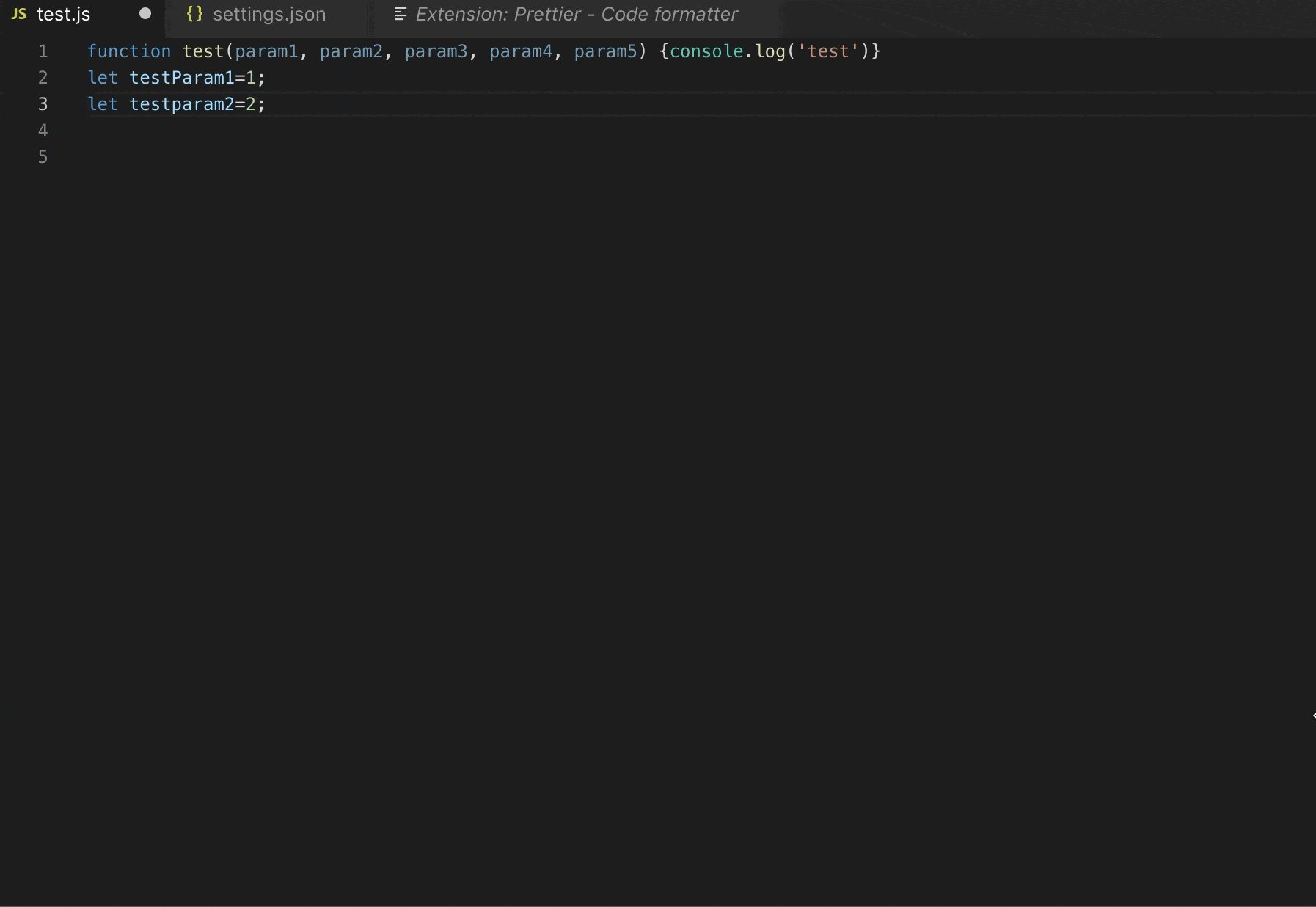
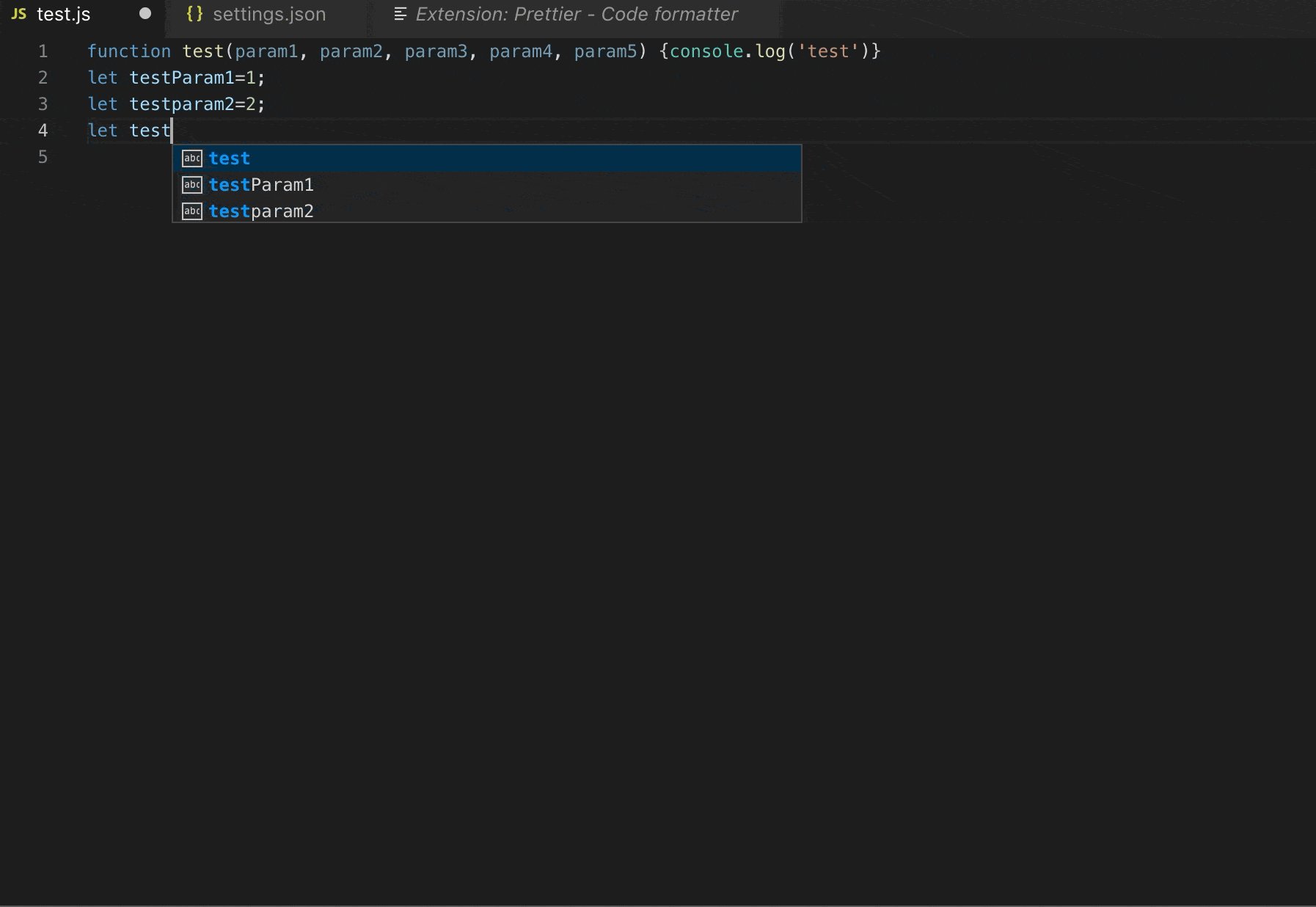
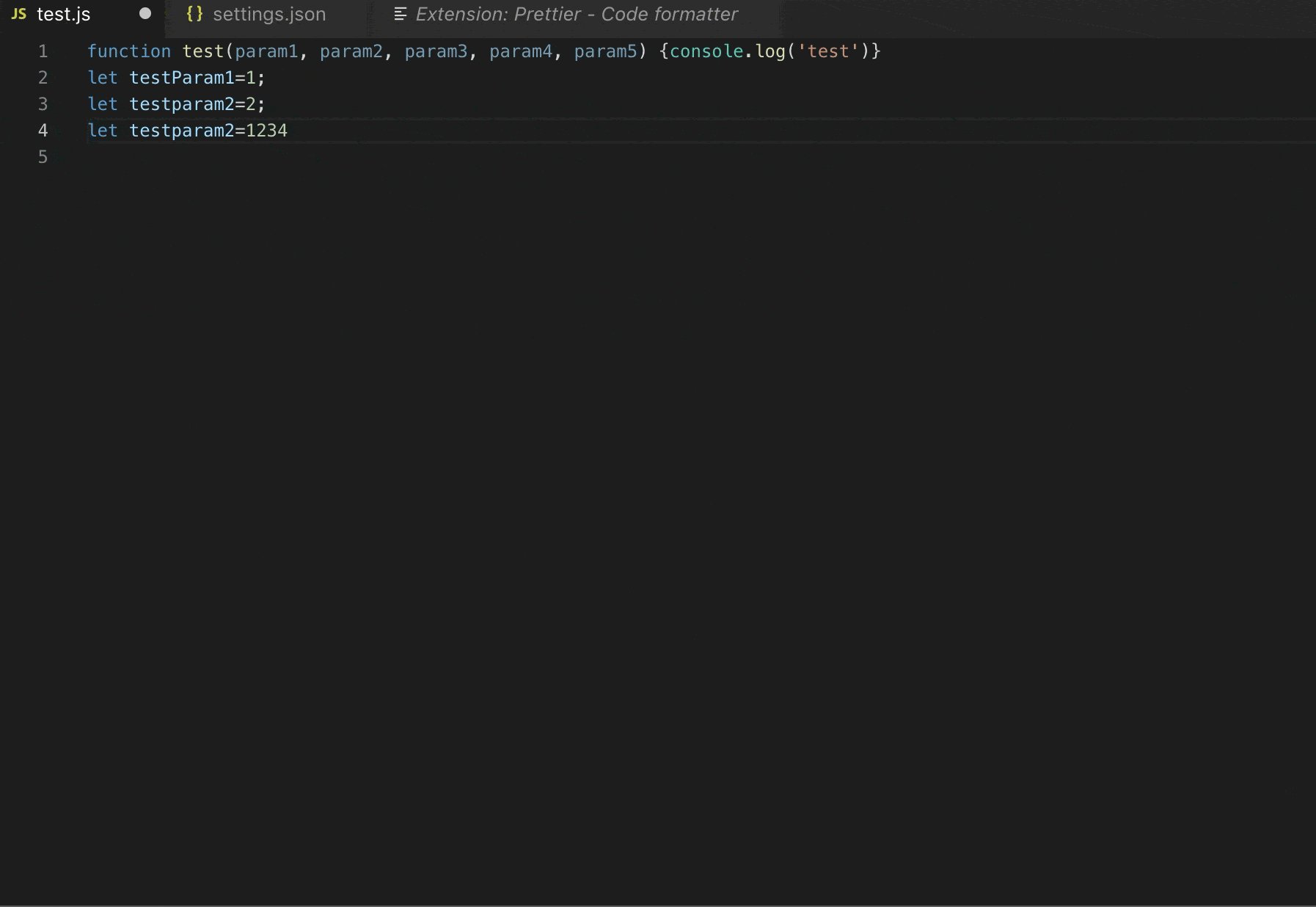
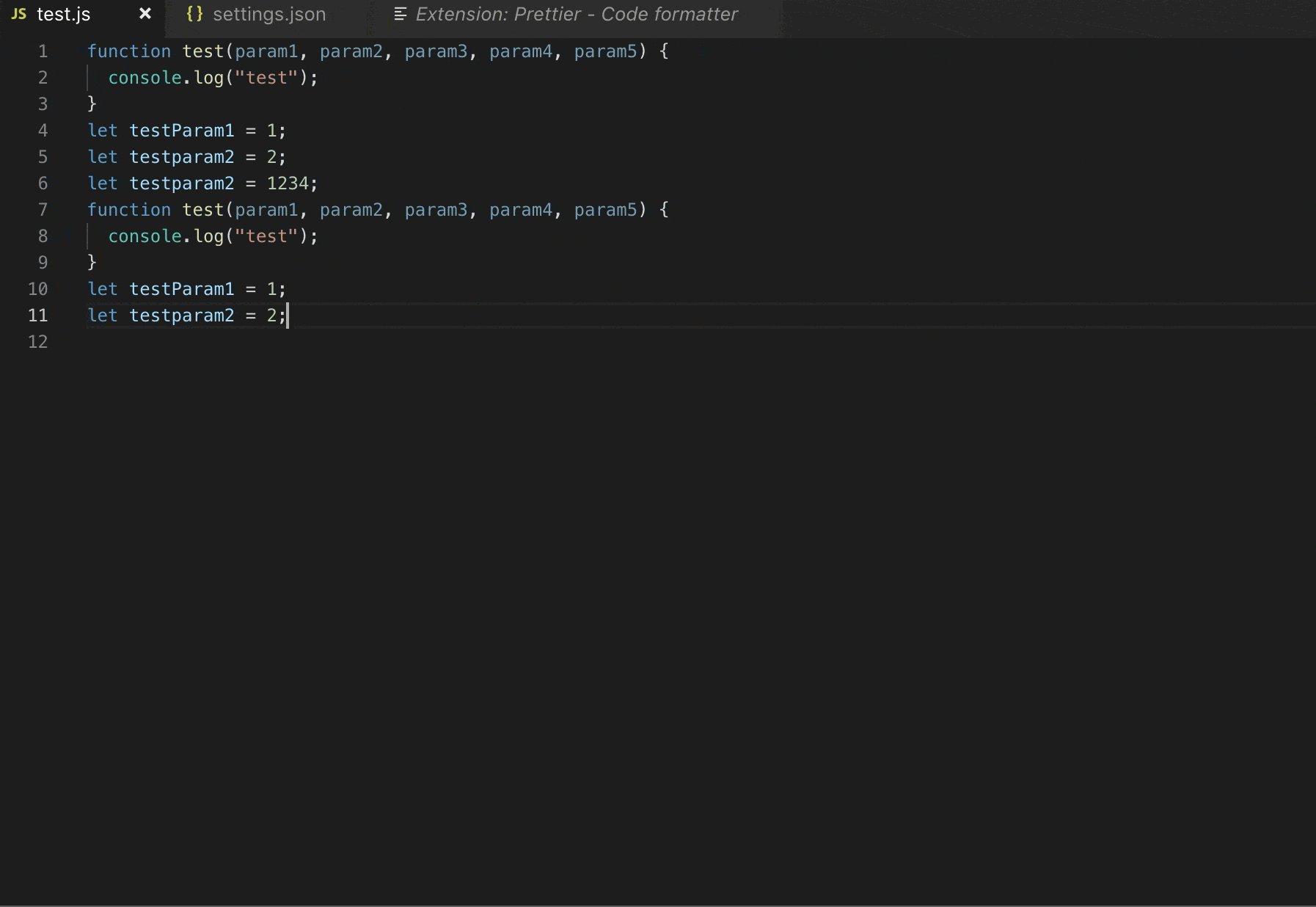
下面来看看效果

从上图可以看到,我在粘贴和保存时,编辑器已经成功为我自动格式化了代码!