本节我们来讲如何安装 npm 包,这涉及到了 install 命令。安装 npm 包分为两种方式,一种是在本地安装,另一种是在全局范围安装。而要选择哪种安装方式取决于我们需要如何使用这个包:
- 如果是自己的模块依赖于某个包,并且通过 Node.js 的 require 加载,那么应该选择本地安装。
- 如果想将包作为一个命令行工具,可以使用全局安装。
如何安装一个包
我们可以使用 npm 中的 install 命令来安装一个包,语法如下所示:
npm install <package_name>
执行此命令后,会在当前的目录下创建一个 node_modules 目录,然后将下载的包保存到这个目录下。如果没有创建此文件,我们可能需要先执行 npm init 初始化命令,创建一个 package.json 文件。
示例:
例如我们要安装一个 express 包,先选择需要安装此包的路径,然后执行如下命令:
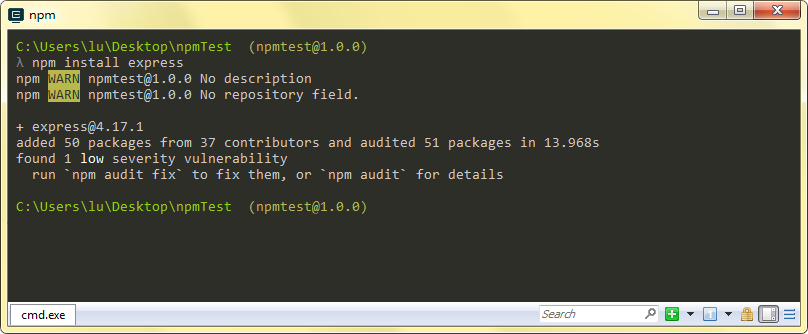
npm install express
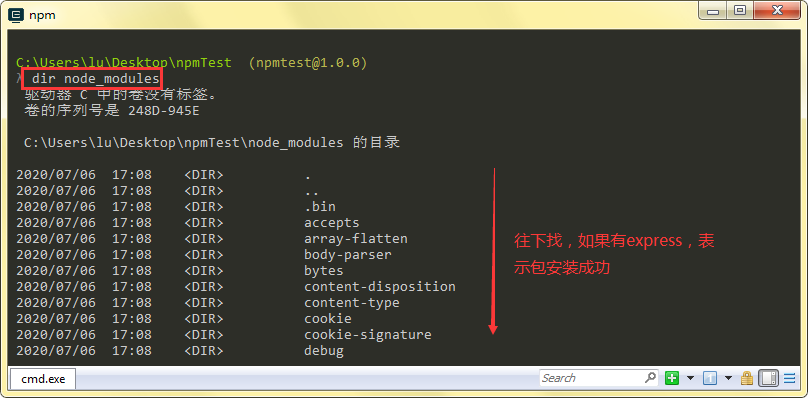
如下图所示:


dir node_modules 是用于 Windows 的命令,如果使用的是 macOS、Ubuntu、Debian 则可以使用下述命令:
> ls node_modules
安装全局包
如果我们希望要将包安装到全局,可以使用下述语法:
npm install -g <package>
在命令中加一个 -g 即可,这个 g 就表示 global。因为我们已经安装好了一个 express ,这里就不演示,大家可以自己动手试一下,例如:
npm install express -g
安装哪个版本的包
在本地安装包时,如果本地目录中没有 package.json 文件,那么会安装最新版本的包。
而如果有 package.json 这个文件,则会在这个文件中查找针对这个包所约定的语义化版本规则,然后安装符合此规则的最新版本。
使用安装包
当我们成功安装了一个 npm 包后,我们就可以使用这个包了。要使用本地包,可以通过 Node.js 中的 require 来实现。
示例:
在 index.js 文件中编辑如下内容:
var express = require('express');
const msg = express();
msg.get('/', function (req, res) {
res.send('你好,侠课岛!');
})
msg.listen(8000);
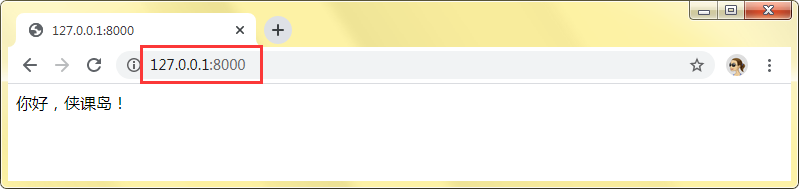
执行 node index.js 命令,然后再浏览器中访问 <http://127.0.0.1:8000/>,会显示“你好,侠课岛!”。