目前很多最新的网站已经步入了HTML5的时代,而更新换代必然会使一些原来使用的环境也需要同步更新。前几天为客户解决HTML5网站访问的问题时遇见.svg不显示的问题,所以今天特此更新一篇文章正解,让你的HTML5网站在IIS6.0服务器上能正常显示。
今天测试的一个代码,在本地一切正常,可是上传到服务器上之后就发现一些图标不显示了。图片存在,但是也访问不了,就百度了下,这个.svg的图片想要在iis上能正常打开,还需要做一下映射才行。
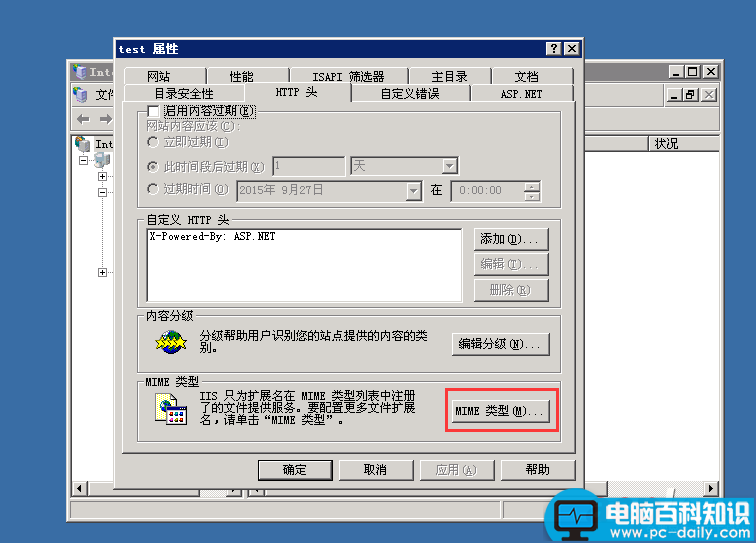
1、先打开IIS-找到你网站点右键属性-HTTP头-点击MIME类型
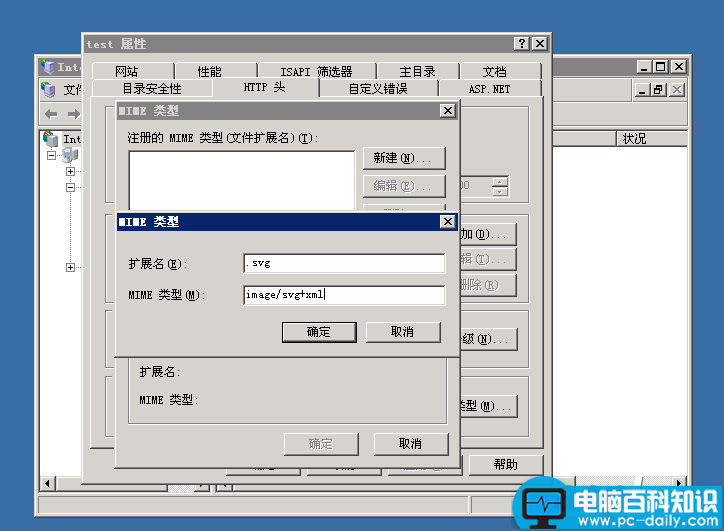
2、单击新建,按照如下内容输入
扩展名:.svg
MIME类型:image/svg+xml
全部添加完成后点击确定 保存退出 刷新网页看看显示是否正常,如果还不行就检测你是否哪里少了标点符号.
同样IIS6也是可以支持WOFF/WOFF2的,正确的MIME信息应该是这么写:
扩展名:.woff
MIME类型:application/x-font-woff
扩展名:.woff2
MIME类型:application/x-font-woff
添加后重启该站点即可看见效果. IIS7下面的部署方法请参考 IIS7环境下实现svg/woff/woff2字体正常显示