一个优秀的细节页面可以让用户清晰愉快地收到现有的信息,并指导用户的下一步操作。什么样的细节页面设计是好的设计?本文结合实际案例,从目标、内容、视觉等方面总结了详细页面的设计策略。

如何设计从0到1的详细页面,需要遵循什么设计原则,可以参考什么设计模型?本文,将以「设计大侦探」以知识星球详细信息页面为例,告诉您详细信息页面设计的完整过程,帮助您掌握三种重要的思维模式和一套验证的设计方法。
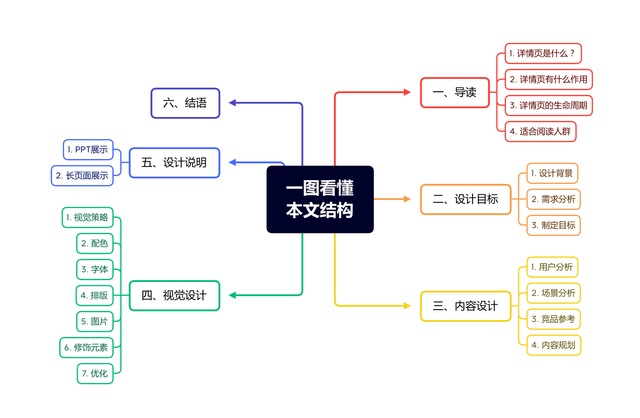
 一、导读1. 什么是详情页?
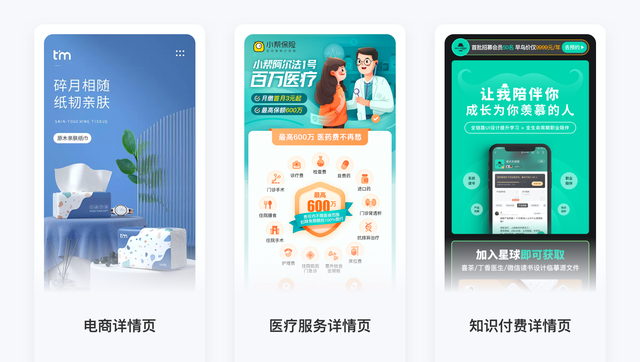
一、导读1. 什么是详情页?详情页是产品或服务的说明书。我们听到的最多的是电子商务详细信息页面,通常直接将这个词定义为电子商务详细信息页面,但事实上,任何产品、服务都有详细信息页面,如医疗保险产品需要详细信息页面,让用户从页面获得服务的细节和流程,以吸引用户订购。
本文所指的详细信息页面包含了各种产品和服务的详细信息页面。引用的案例是知识支付行业的知识星球详细信息页面设计。
 2. 详情页有什么作用?
2. 详情页有什么作用?详细信息页面就像产品的服务前端。用户可以从这个页面充分了解产品的细节,如服务群体、核心优势、服务流程和注意事项。
详节页面也可以作为登陆页面,例如,当我们销售产品时,我们设计H5或Web页面属于落地页和详细页。成功的详细页面设计可以给产品带来超高的转化率和销量。相反,如果详细页面设计不好,即使投入大量推广,转化率也会很低。
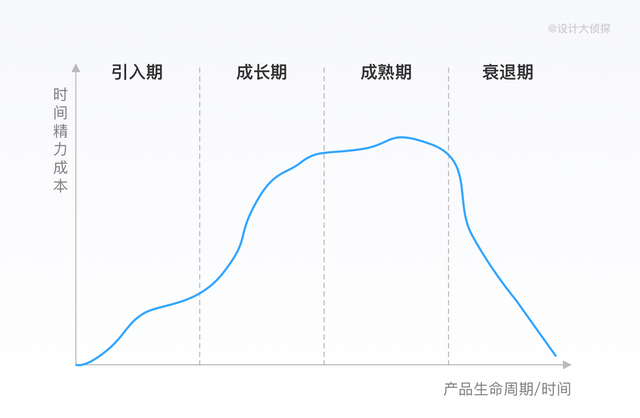
 3. 详情页的生命周期
3. 详情页的生命周期细节页面是产品的表现层,和产品一样,也有生命周期。在不同的生命周期中,有不同的焦点和策略,如设计大侦探知识星球,在介绍期,更注重服务系统的验证,所以详细页面的设计要求是快速获胜,快速完成MVP版本。
 4. 适合读者
4. 适合读者本文6623字,主要分为四个部分,不仅适用UI设计师、UX设计师、产品经理和运营商也适合电子商务设计师、品牌规划和互联网从业者。其次,对于企业家来说,本文将让您熟悉一套完整的详细页面设计流程,有效降低时间和劳动力成本。此外,本文所指的甲方,主要指设计师、产品、老板或业务方的上游。
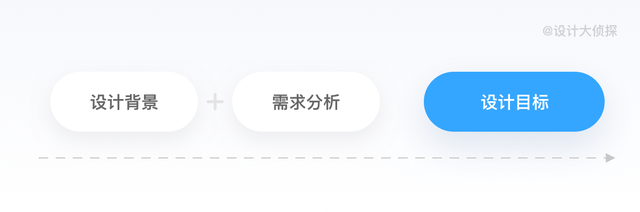
二、设定目标无论设计任何项目,如果设计目标不明确,都没有方向,最终的设计结果也无法验证。详细页面的设计也是如此。虽然看起来只是一个页面或图片,但像产品一样,细节页面也需要不断的迭代优化。
1. 设计背景「设计背景」了解为什么要做这个细节页面,决策过程是什么样的。我们可以使用常见的链接5Why分析法,在了解甲方设计的真正原因之前,不断询问。
不要低估这一步。如果不了解项目立项的关键原因,帮助甲方梳理设计目标,甲方很容易改变需求。例如,为什么大侦探需要设计一个详细的页面,因为我们的知识星球服务系统已经形成了一个闭环,所以我们准备开始试运行来验证商业模式。
 2. 需求分析
2. 需求分析「需求分析」就是在了解这个详情页面「设计背景」之后,我们可以深入分析甲方的真实需求5W2H分析法,挖掘具体要做什么,给谁看,在哪里看,喜欢什么风格。如果是外包项目,也要考虑甲方的预算、周期和公司的利润。必须深入挖掘需求,不要做模棱两可的工作,否则整个项目的设计操作会随时改变。
例如,大侦探的详细页面需要快速完成MVP试错版本,看知识星球的服务是否符合用户的需求,所以整体视觉要求不高,更注重设计效率和完整性。

Tips:拆卸、挖掘和梳理需求的能力是优秀设计师通往顶级设计师的能力。他们应该学会快速阅读甲方的需求,做出指导和判断。
3. 设计目标当我们把「设计背景」和「需求」梳理后,我们可以提取这个详细信息页面「设计目标」。「设计目标」不仅可以为设计团队设定一个非常明确的方向,还可以验证最终的设计效果。例如,大侦探详情页的设计目标是在3天内快速设计一个MVP版本详情页,其次设计风格要符合品牌调性。
 三、内容设计
三、内容设计在确立好「设计目标」之后,就进去了「内容设计」一般来说,文案策划设计的原型就是文案。但这部分的权重是最高的。对于一个细节页面,如果内容设计不好,无论视觉效果有多好,都是徒劳的。它不能吸引用户购买产品,所有的投资都将是徒劳的。对于设计师来说,这部分工作很少涉及,但当你掌握了这种方法,你的设计价值就会提高。
1. 用户分析在设计内容之前,一定要先考虑这个细节页面给谁看。这不仅决定了文本色调、内容结构、视觉风格,也决定了传播形式。如果是老年用户的产品,你会用给力这个词吗?
其次,我们应该考虑这些用户的特点和偏好。如果用户是一群夜猫子,我们可以考虑设计一个深色的详细信息页面,让他们在晚上观看。
最后,考虑不同的用户群体。例如,对于社区成员和非社区成员内容结构上设计不同的内容。这是因为社区成员对大侦探非常熟悉,品牌介绍可以尽可能弱化,节省空间。面对非社区成员,需要加入品牌介绍,增加背书,增强信任。

Tips:要得到一个项目,用户分析是最基本的一步,一定要弄清楚谁来看,谁来用,他们有什么特点。
2. 场景分析确认好「给谁看」今后,有必要考虑用户访问详细信息页面的真实场景。一定要考虑用户浏览详细页面的场景、设备、平台和打开方式。例如,详细页面是基于H以5种形式发布,还是以朋友圈传播为主,是在知识星球上展示还是在鹅通上展示?不同的浏览场景应考虑不同的内容显示方法,
在知识星球显示的详细信息页面上,我把价格放在上面。一个朋友告诉我,我用微信打开,发现我的头被遮住了,但在知识星球的显示页面上,这个位置是激活它的最佳方式。这就是场景造成的差异。

Tips:在考虑展示场景的细节时,我特别研究了知识星球的详细页面大小、显示方法和设计要求。最后,我得到了知识星球平台只支持3张图片,最高图片高度为6万张px关键信息。
如果忽略这个信息,当整个团队努力完成设计稿时,发现高度不能超过1.8万px,这个时候改变会很痛苦。
因此,在设计详细信息页面时,必须模拟用户的真实访问场景和效果。
3. 竞品调研无论做什么设计,竞争产品的研究都是必不可少的。「竞品调研」内容、设计风格、营销方式、服务流程等维度很多。当我们做一个从0到1的细节页面时,找到一个适合我们自己的竞争产品是一种非常有效的工作方式。通常我们尽力思考的事情,别人已经做了,所以竞争产品研究这一步,必须花时间。

Tips:竞争研究也要明确目标,否则内容会过于分散,不知道从哪些维度入手。
4. 内容规划从这一步开始,我们进入了设计实施阶段。一个优秀的细节页面设计需要从用户访问该产品到订单购买的整个体验旅程,不仅需要专业和创新的内容,还需要设计营销策略。
1)思维模型
以下三种思维模式是我在详细页面设计中最常用的设计模式。FABE SPIN它可以帮助我快速完善详细页面的内容结构,社会心理学可以增加营销策略,提高详细页面的商业价值。
① FABE销售法则
FABE销售规则是商品的特征(Features)、商品的优势(Advantages)、顾客利益(Benefits)以及卖点的证明(Evidence),技术和工具按照科学逻辑有机结合。如果你以前想过一个细节页面,你应该先把它放进去「品牌优势」还是先介绍「用户痛点」,所以这个模型可以帮助你找到一个参考标准。

② SPIN销售法
SPIN销售法,即探索现状(Situation)、找出困难(Problem)、潜在后果(Implication)、介绍解决方案(Need-payoff)。该模型不仅可以用来定义内容结构,还可以文案描述模型。
例如,当我们介绍产品时,我们可以遵循它SPIN模型写作会很有说服力。随着经济形势越来越差(S),UI设计师的职业危机也越来越大(P),纯执行工具设计师将面临降薪或失业(I),此时,如果设计师不注重产品思维能力的学习和提高(N),那么未来的竞争力会越来越弱。

③ 社会心理学 陈勇转化六要素
看过「产品拆解」朋友们应该对西奥迪尼的社会心理学影响六个令人信服的原则印象深刻,他们是互惠互利、承诺和一致性、社会认同、偏好、权威和稀缺性,而国内营销专家陈勇先生「转化六要素」也是从这本书中提炼出来的。
这两种模型对产品的营销设计非常有帮助。例如,为了吸引用户对浏览感兴趣,有必要使用它们「互惠原则」,给用户发红包;为了提高用户的订单速度,将使用它「稀缺效应」制造紧迫感。

2)低保真原型
没有原型就不能讨论。”凯瑟琳·麦克尔罗伊在《原型设计-实用方法与实践创造成功产品》这句话中,真的很简单。在内容设计的这个阶段,我们经常陷入一种没有想法和灵感的情况。在这个时候,我们必须大胆地开始。其次,我建议使用它Xmind设计工具,既能发散思维,又能降低运营成本。
① 梳理内容结构
页面的内容结构是页面应该放什么内容,如何排列内容顺序。此时,我们应该使用它FABE或SPIN模型了。如果没有经验,可以直接遵循FABE模型做,从产品是什么,什么优势,什么痛点解决用户,什么真实案例规划,你会发现这个结构设计的细节页面,即使没有任何内容可以得到通过点,用户阅读会感到自然。

② 加入营销策略
营销策略是在页面内容中添加营销手段,以吸引用户浏览和购买服务。比如很多产品推广的时候,会给用户送各种免费礼包,其实是用的「互惠原理」,利用用户,吸引用户浏览。
另一个例子是,一些医疗服务将加入许多真正的医生、专家和病例,以增强服务的认可,消除用户的担忧。此外,我们经常看到限时加入和限额加入,利用稀缺效应创造紧迫感。

Tips:当我们完成这一步时,我们实际上可以与甲方进行初步沟通,以降低下一步的返工率。
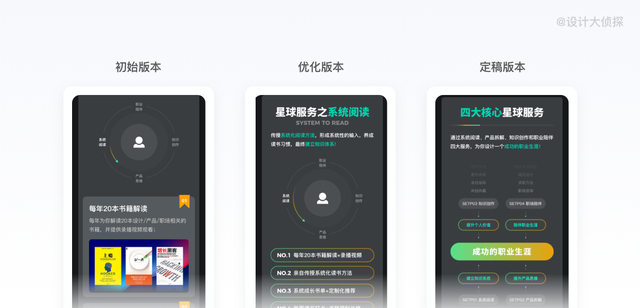
3)高保真原型
当我们完成低保真模型时,页面框架是设计的,下一步是根据框架设计文案结构和表达形式。
① 文案结构的设计
什么是文案结构?文案结构就像一个歌手去写Demo没有歌词,但可以用哼唱的旋律来创作,这样作词人就可以用旋律来填词了。
许多设计师经常觉得没有文案就不能开始,事实上,这是不够的能力。我们可以先设计文案结构,让文案策划跟随你的结构,大大提高工作效率。

② 构思表现形式
在设计文案结构时,还要考虑设计的表现形式。不要认为这是视觉设计的工作。相反,首先考虑设计的最终效果,这将极大地帮助详细页面的最终呈现效果。
例如,当我们想展示产品的成功案例时 候,