今天为大家带来一份用WPS表格制作的动态可视化图表,大家可以跟着小编按以下步骤制作,然后慢慢掌握方法和制作原理,相信大家也都能轻松做出自己想要的可视化图表
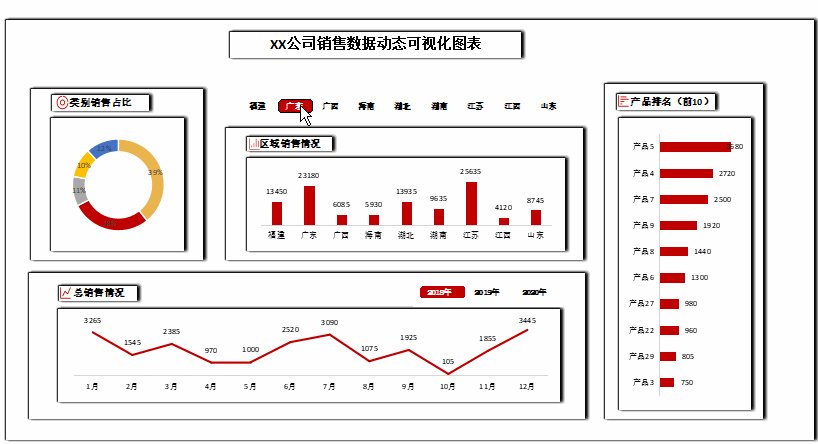
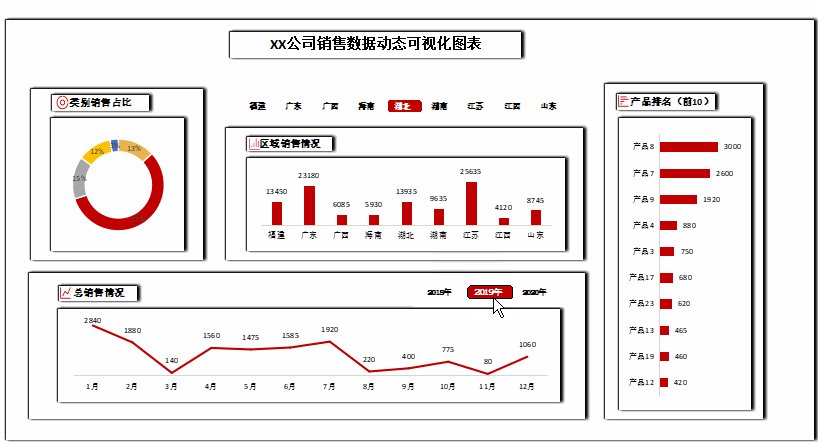
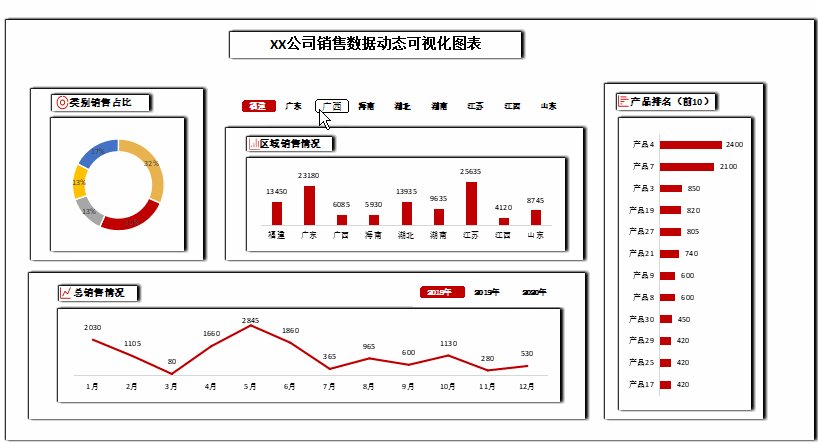
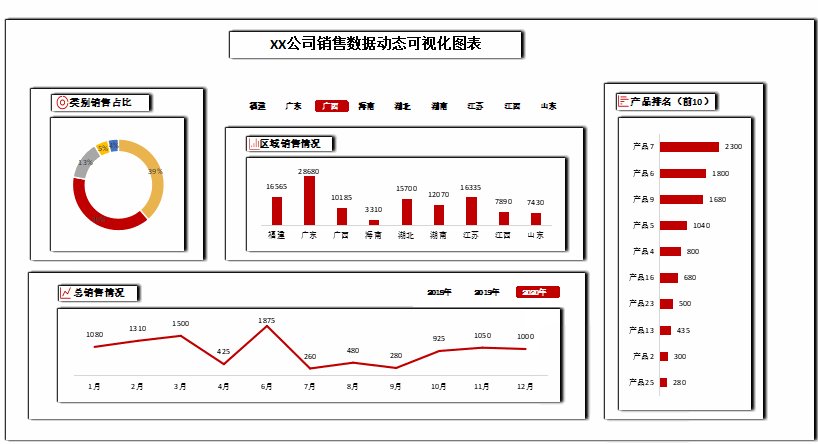
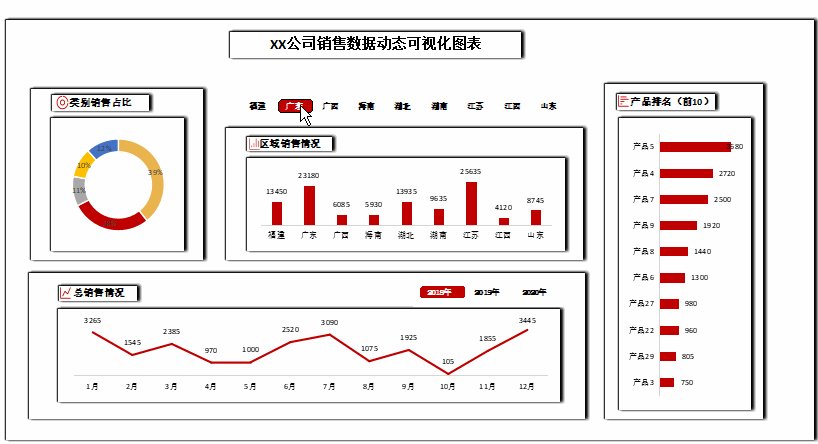
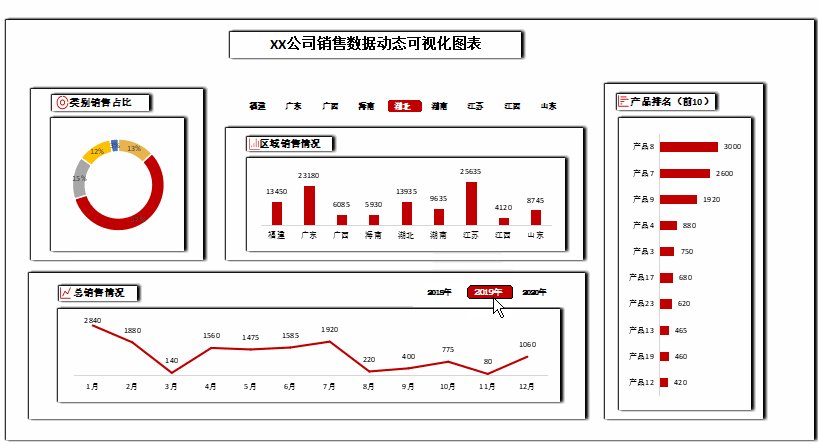
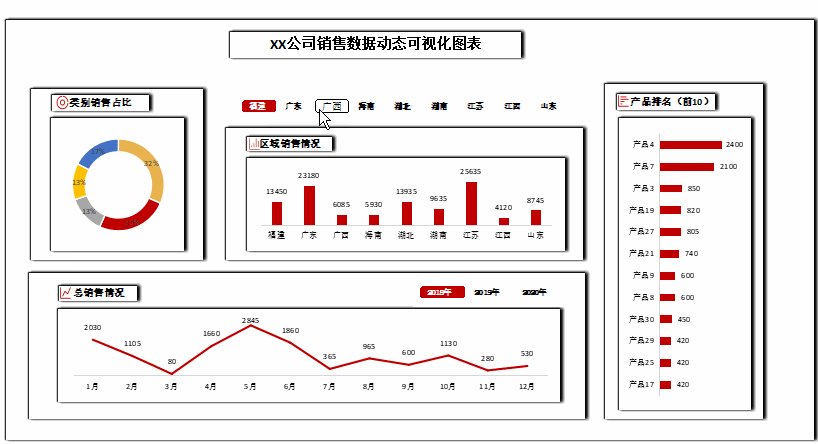
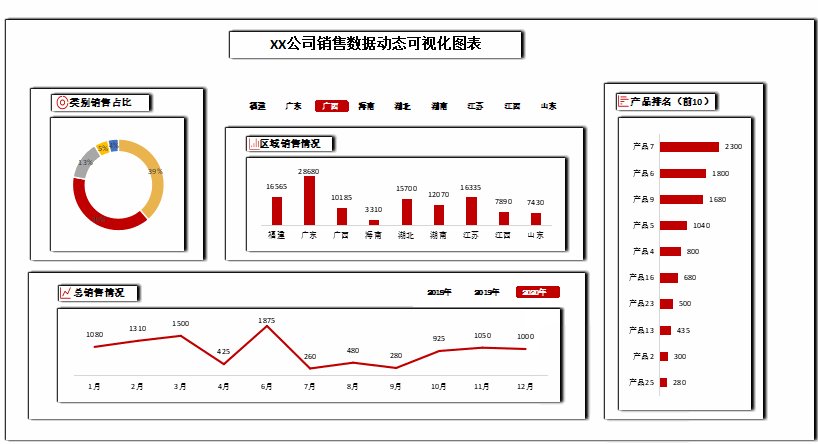
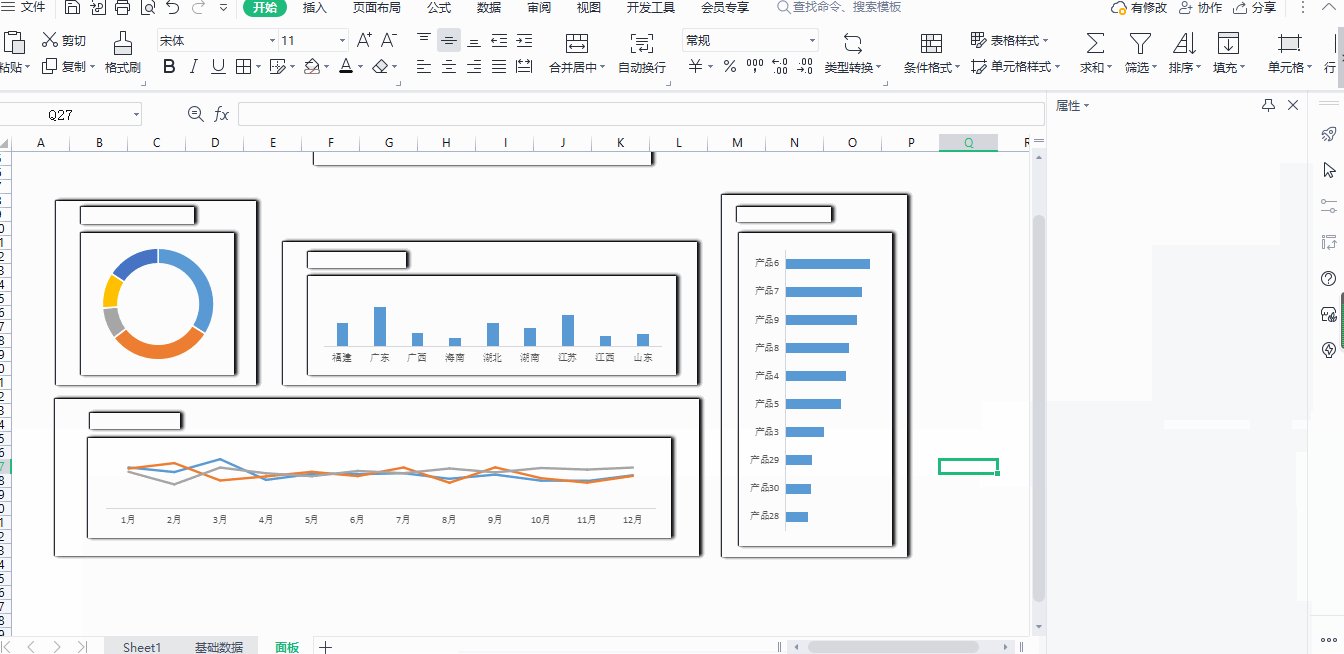
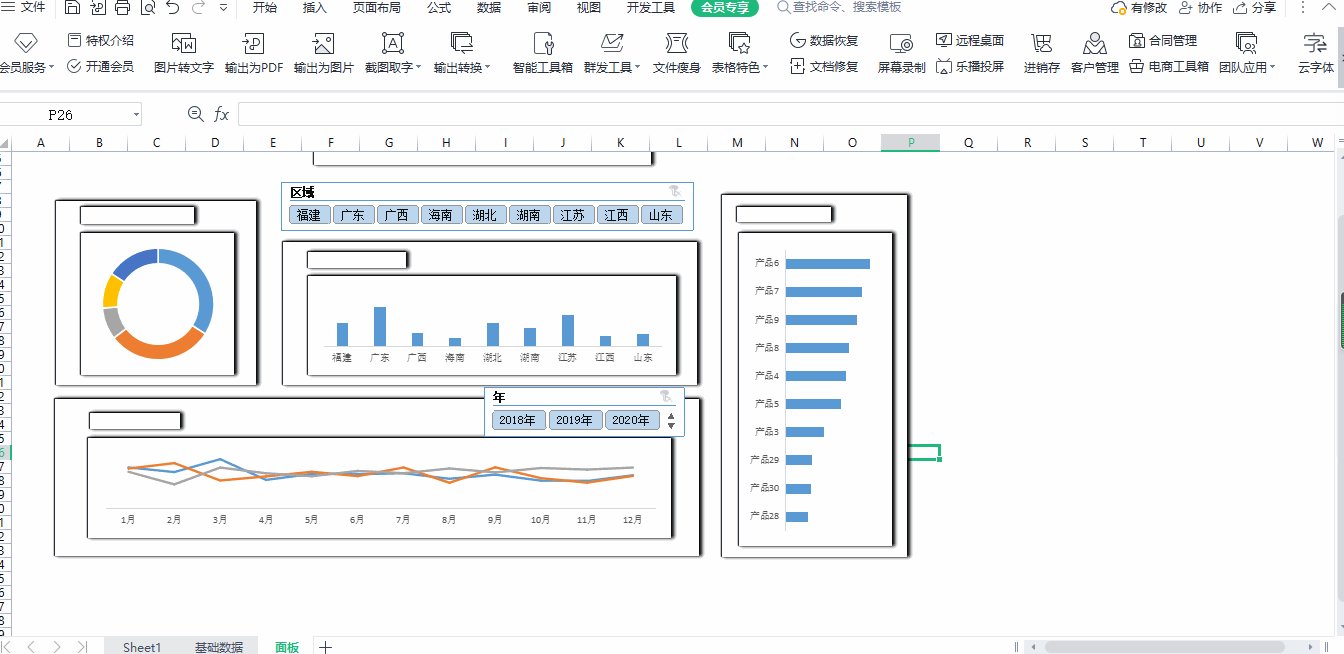
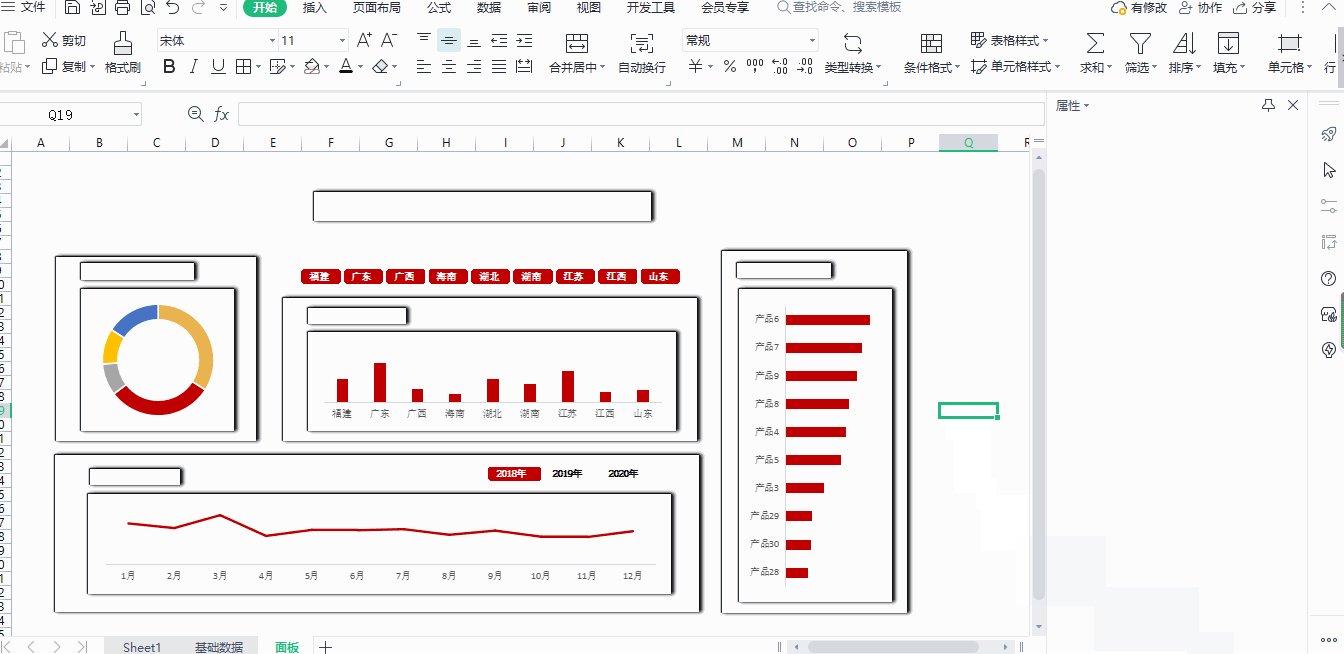
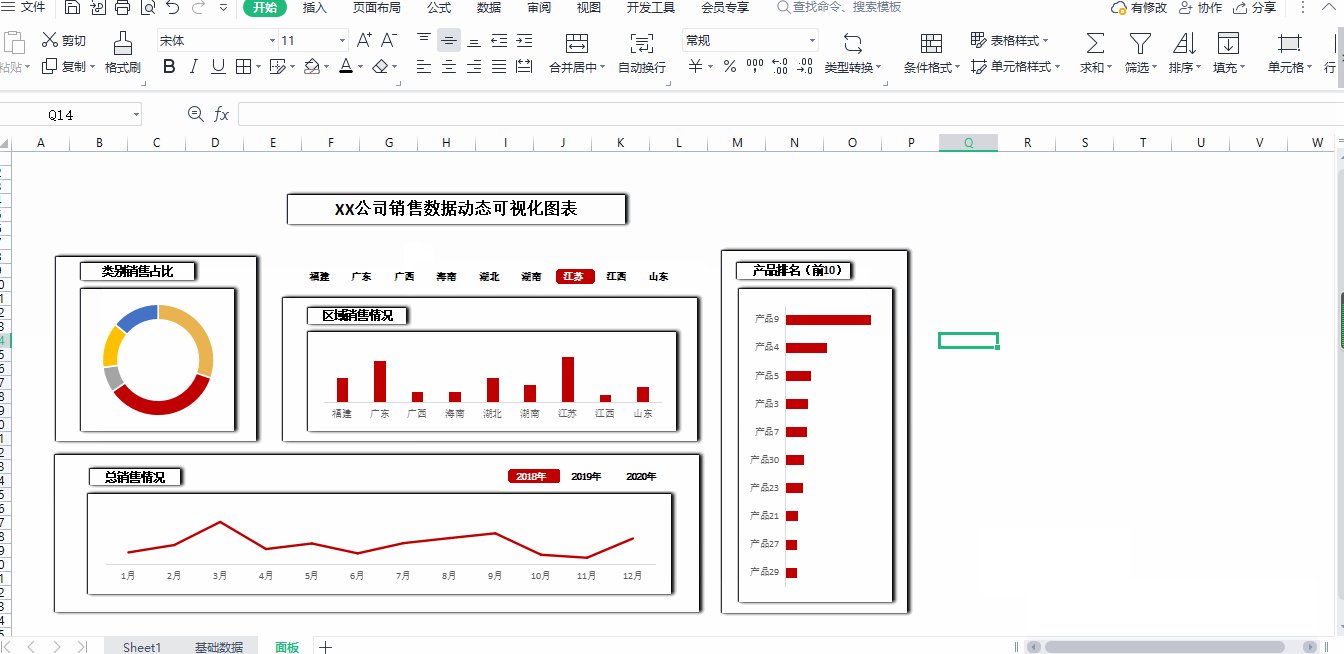
如下图成品效果

成品展示
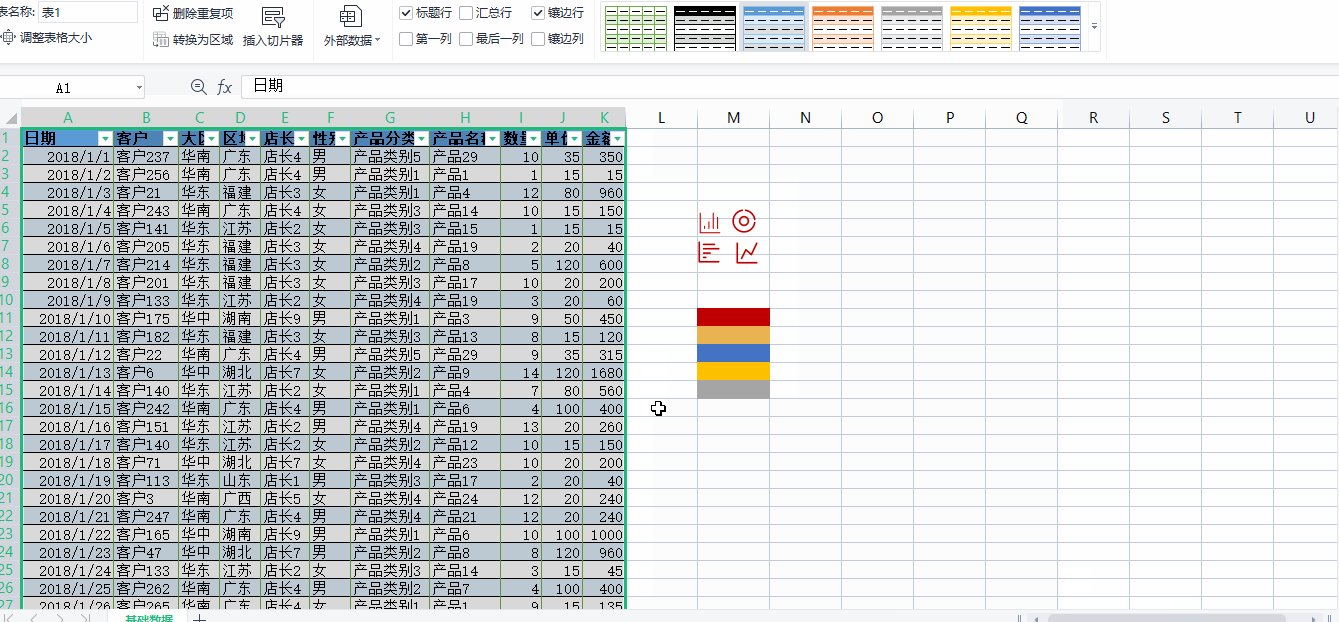
首先准备好整理好的基础数据和图标(icon),“CTRL+A”框选所有的数据源,再按“CTRL+T”把框选的数据生成“超级表”

创建超级表
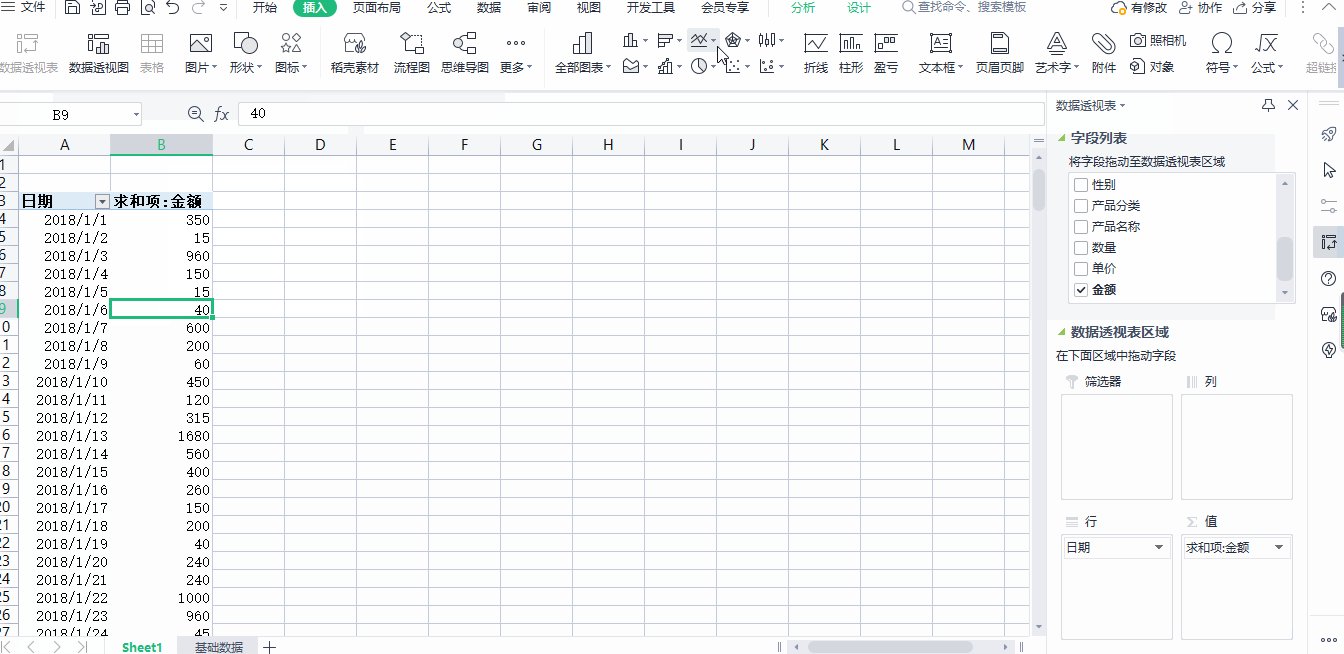
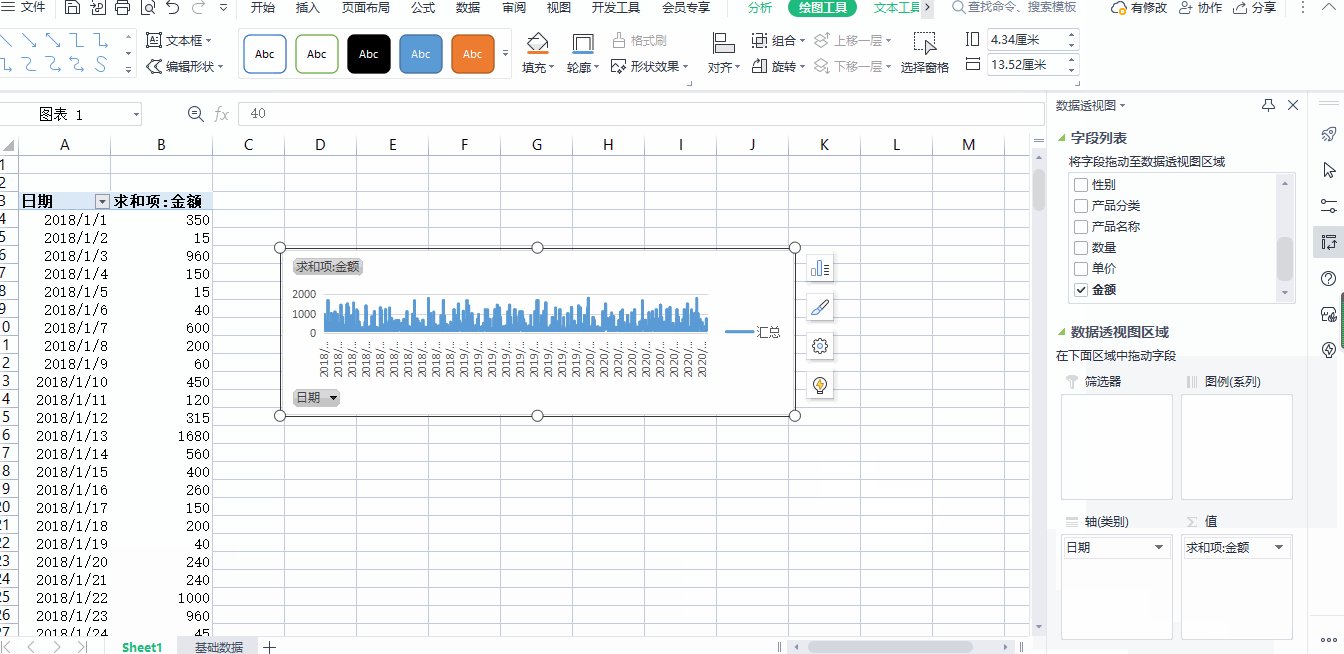
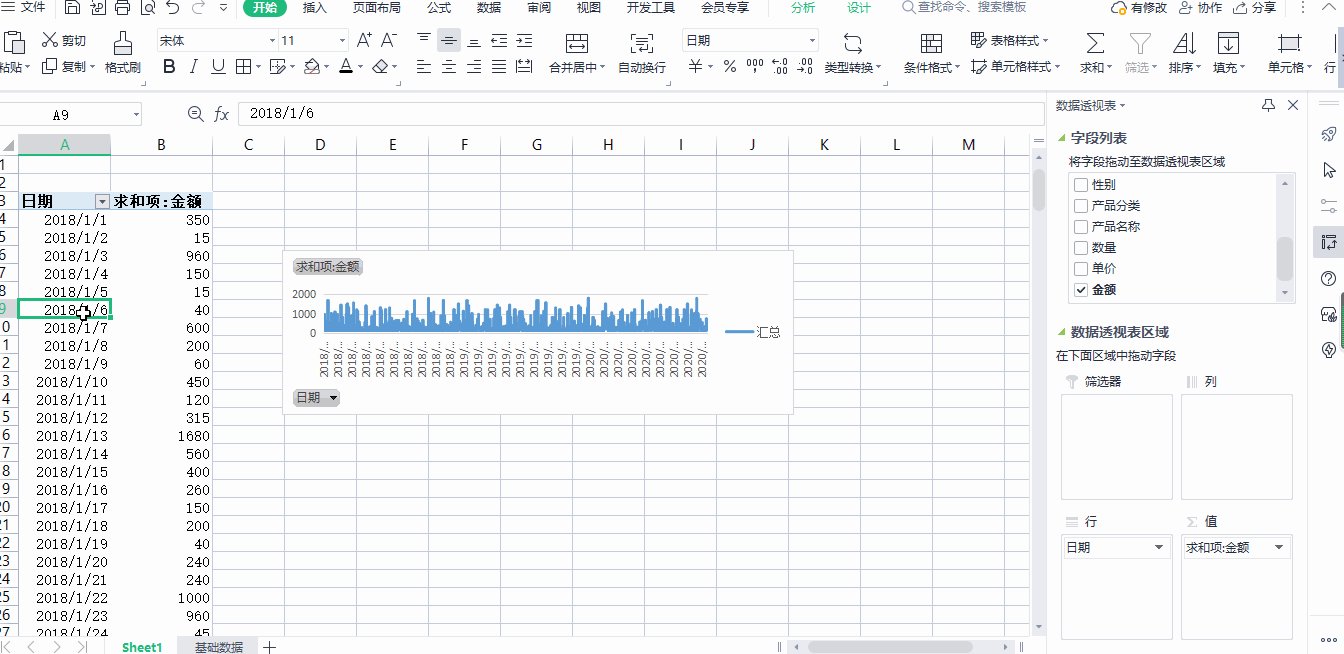
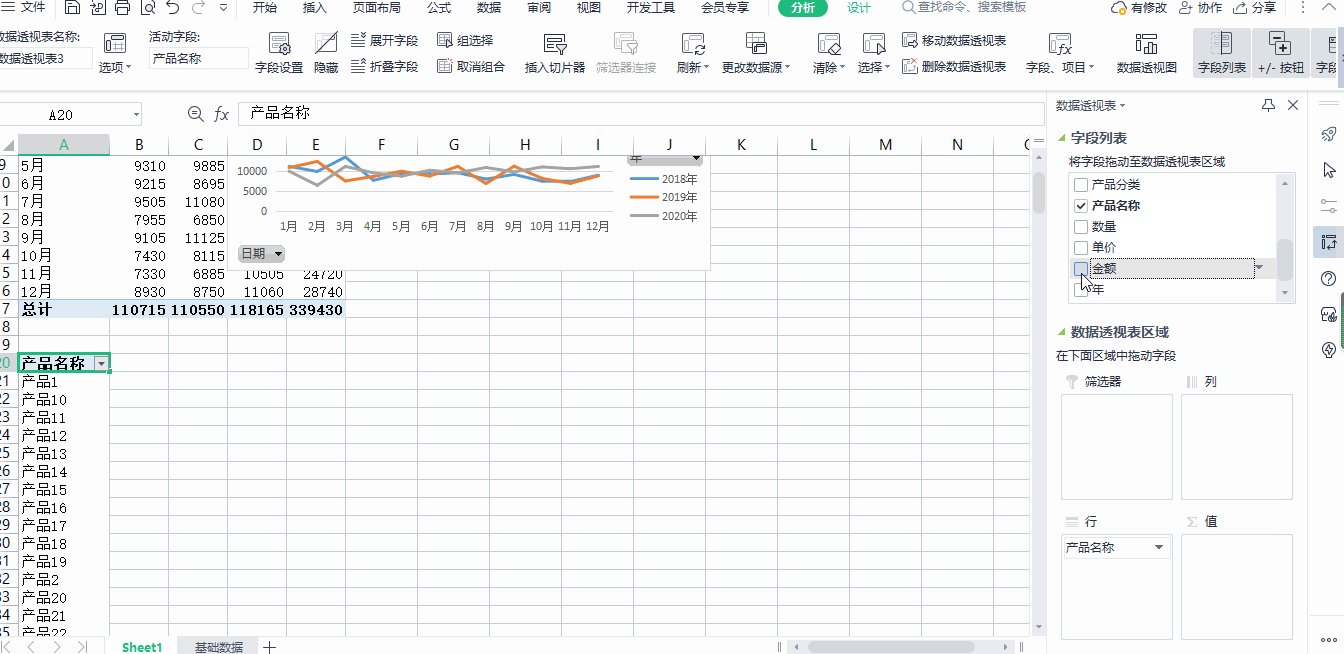
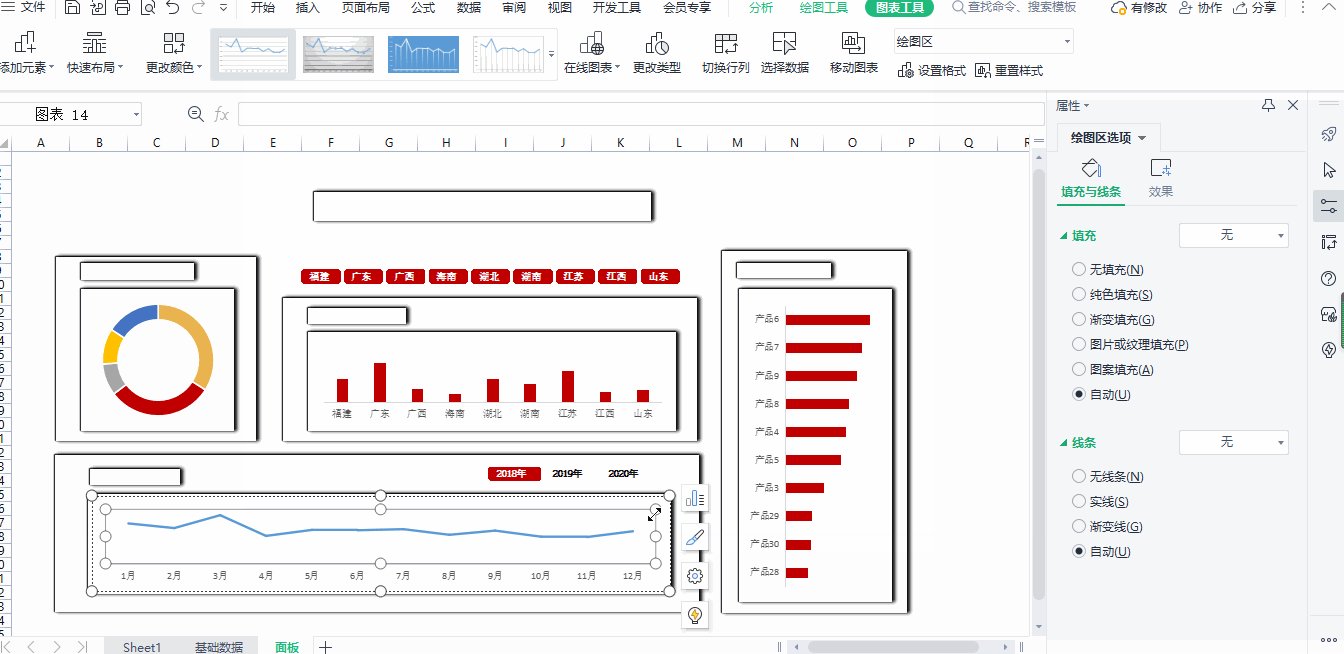
我们先制作一个总销售情况的折线图。点击超级表任意单元格,选择“插入-数据透视表“,点击确定创建”数据透视表“,在右边字段列表里面把”日期“拖到”行“,”金额“拖到”值“,再插入”折线图“

折线图
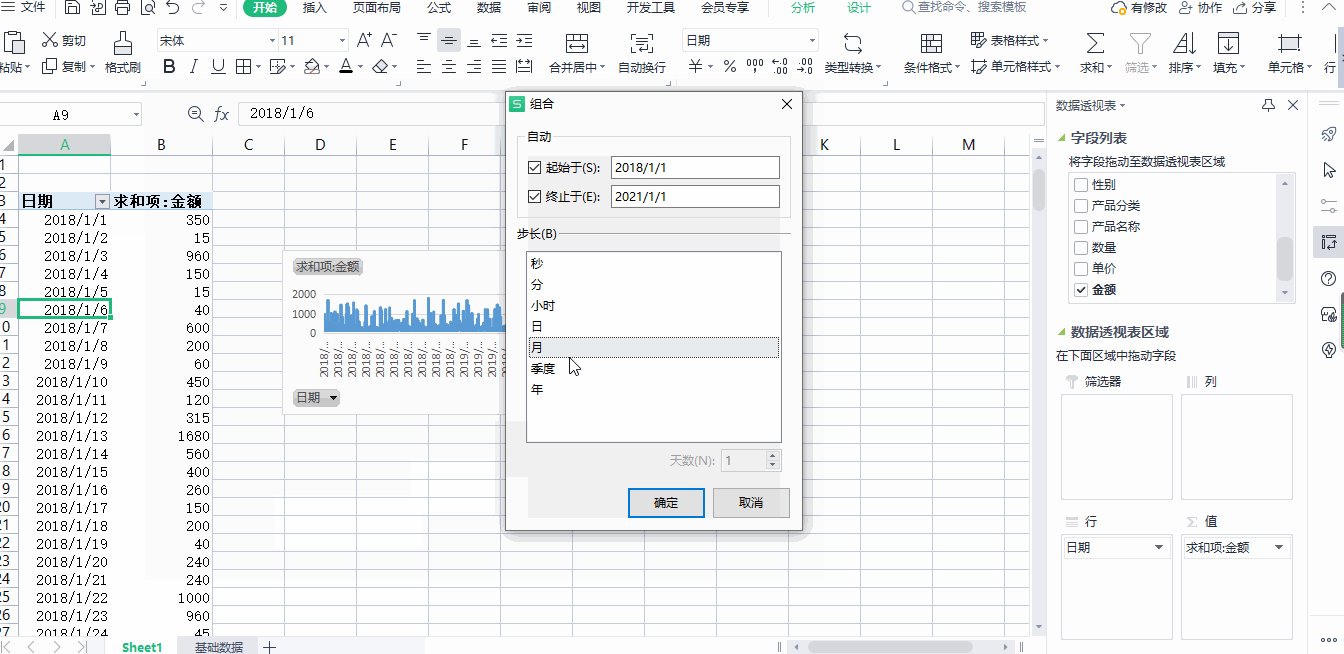
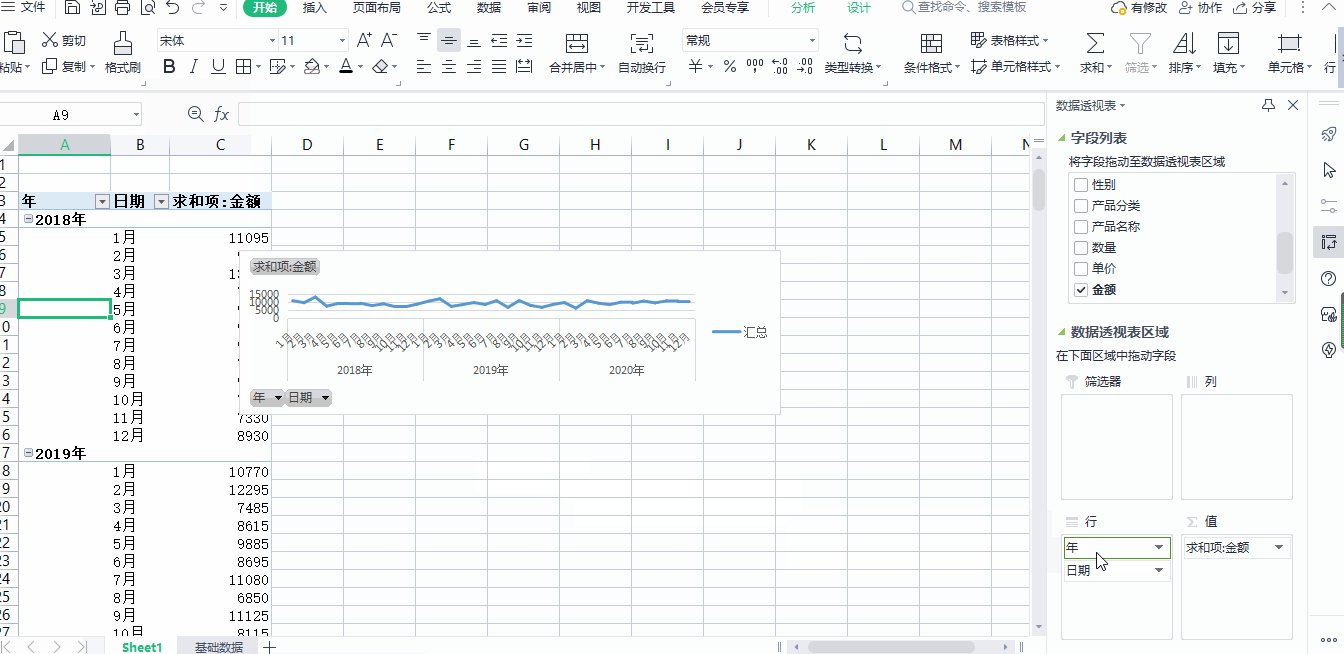
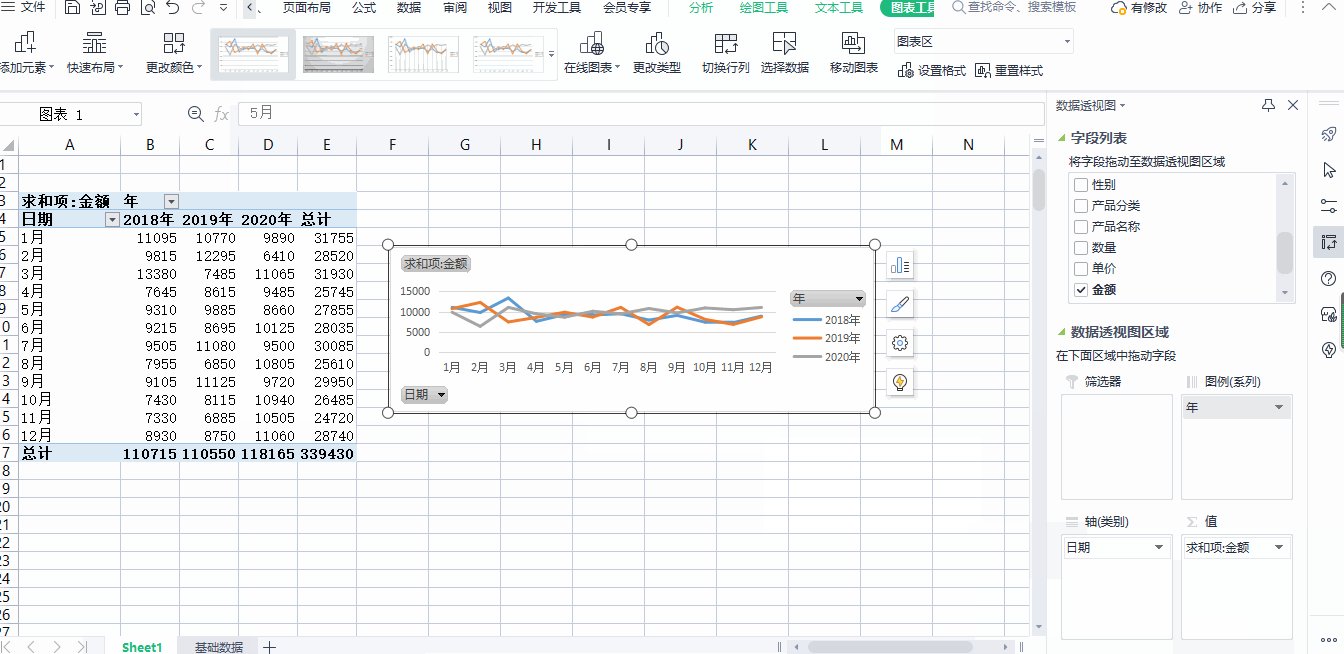
由于按日期显示数据量太大,我们调整为按月和年显示,点击任意日期单元格右键选择”组合“再把"月"和"年"选上点击确定,然后在表格右边把"行"里面的"年"拖到"列",这样第一个图表基本完成了

折线图
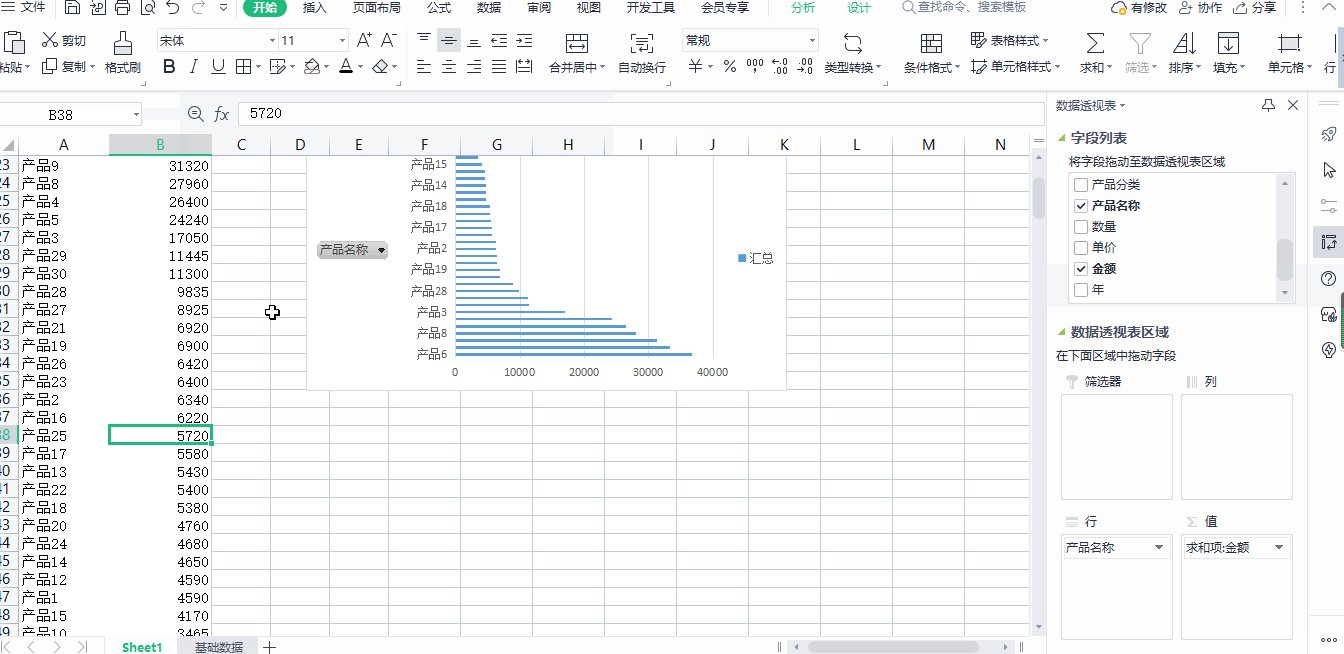
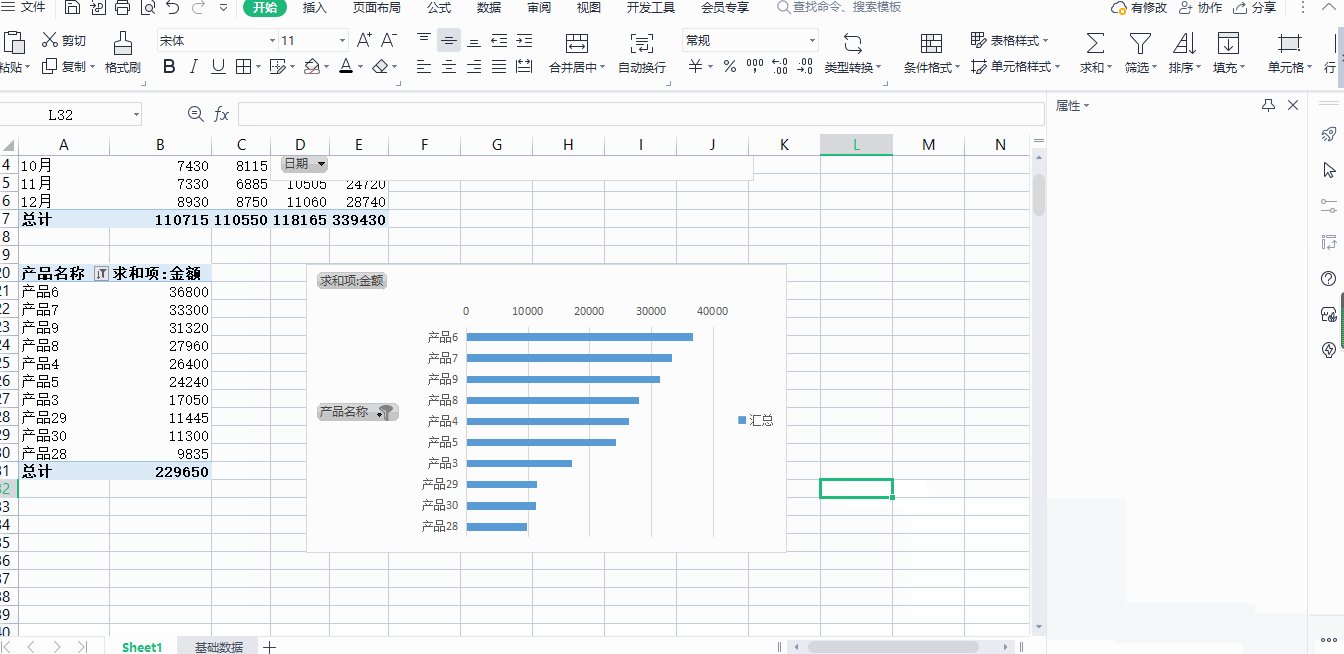
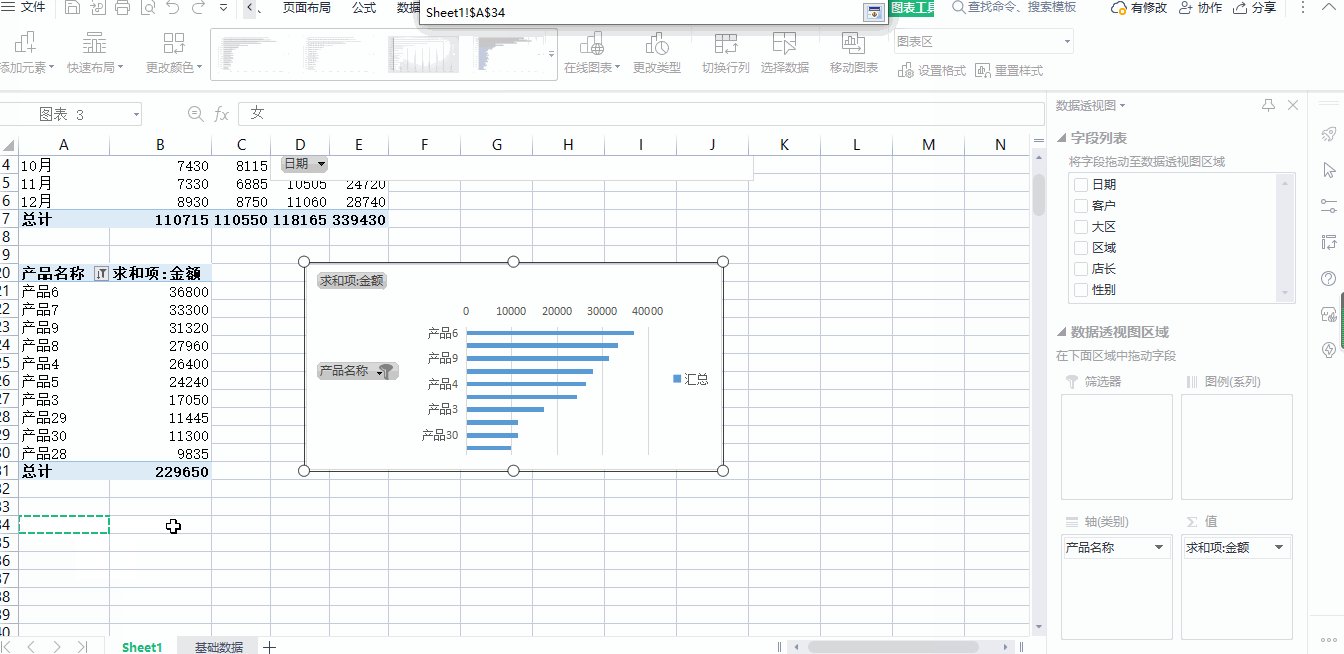
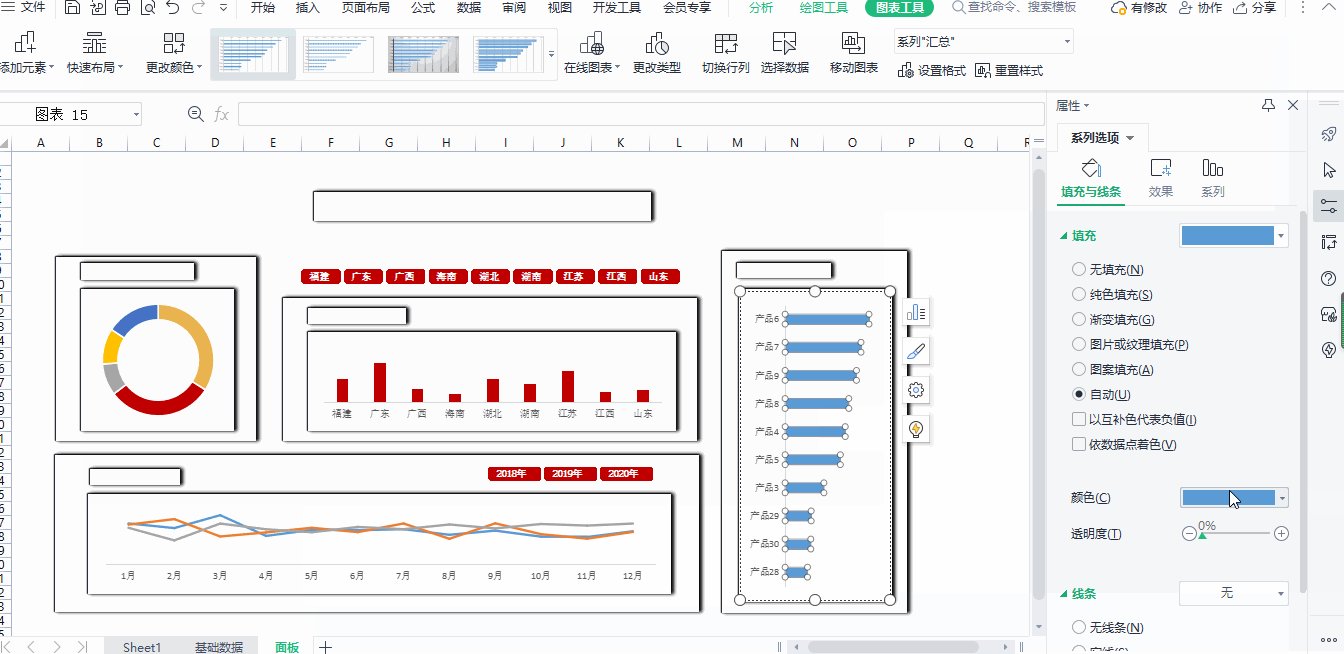
接着制作一个产品排名的条形图,步骤和上面一样,生成"簇状条形图",由于是制作一个排名的情况,且产品名称过多,我们就取前10名的产品排名情况,选择任意金额单元格,点击右键-排序-降序,再选择任意产品单元格,点击右键-筛选-前10,选择确定。再选择"簇状条形图"选择产品坐标轴,在右边选择"坐标轴-逆序类别",完成

条形图
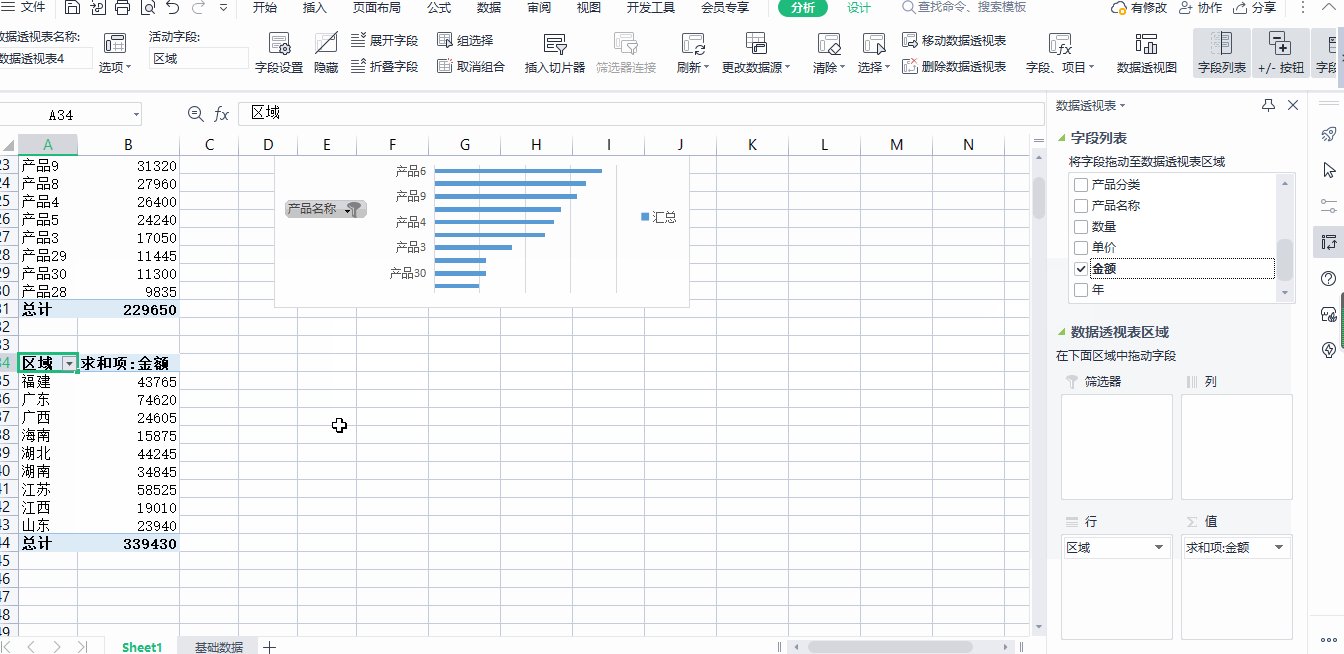
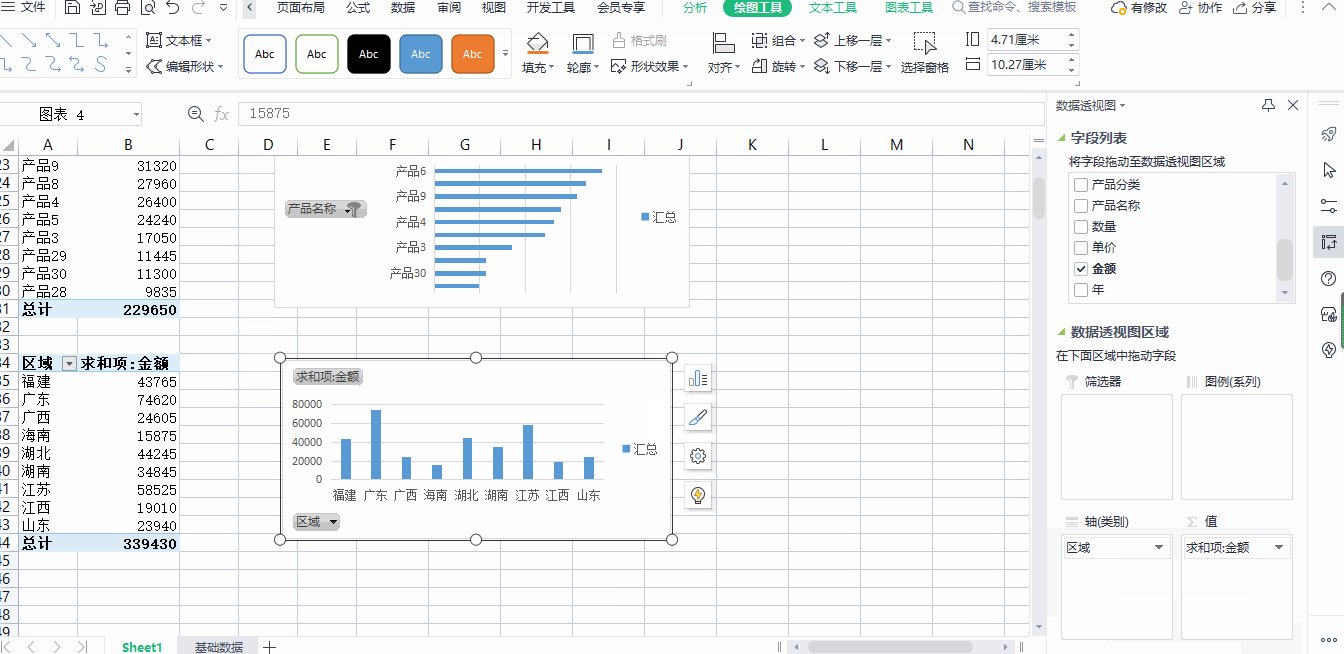
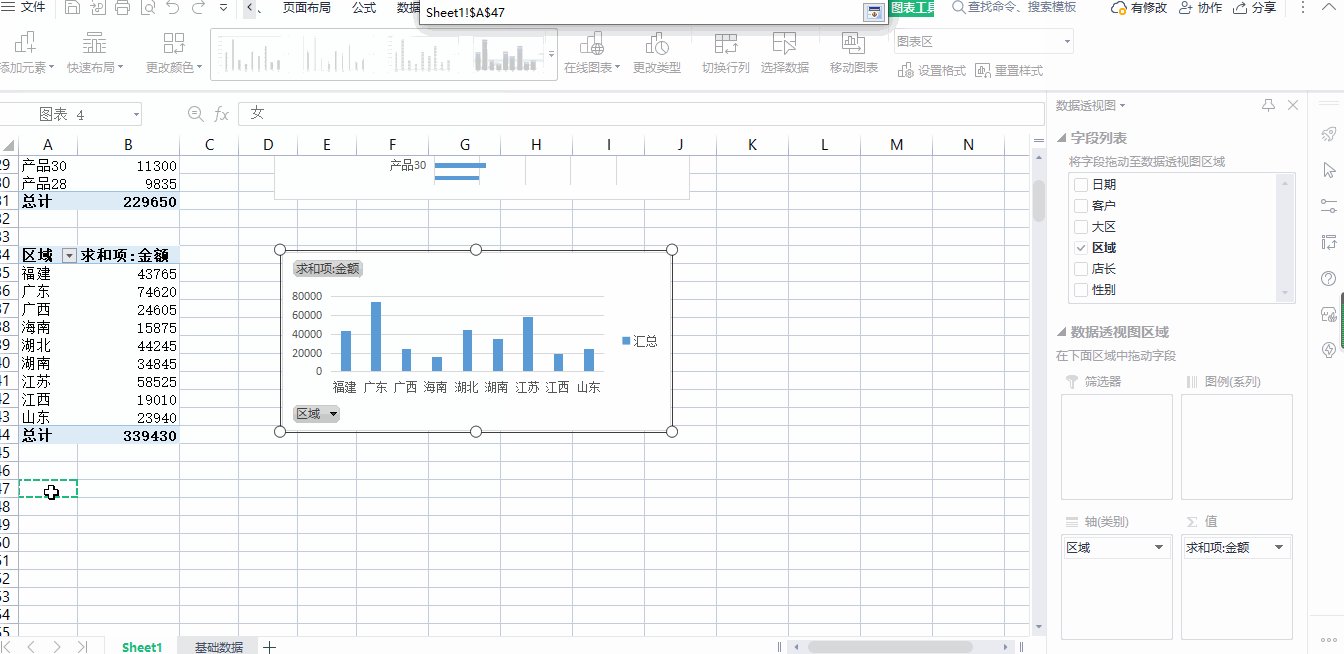
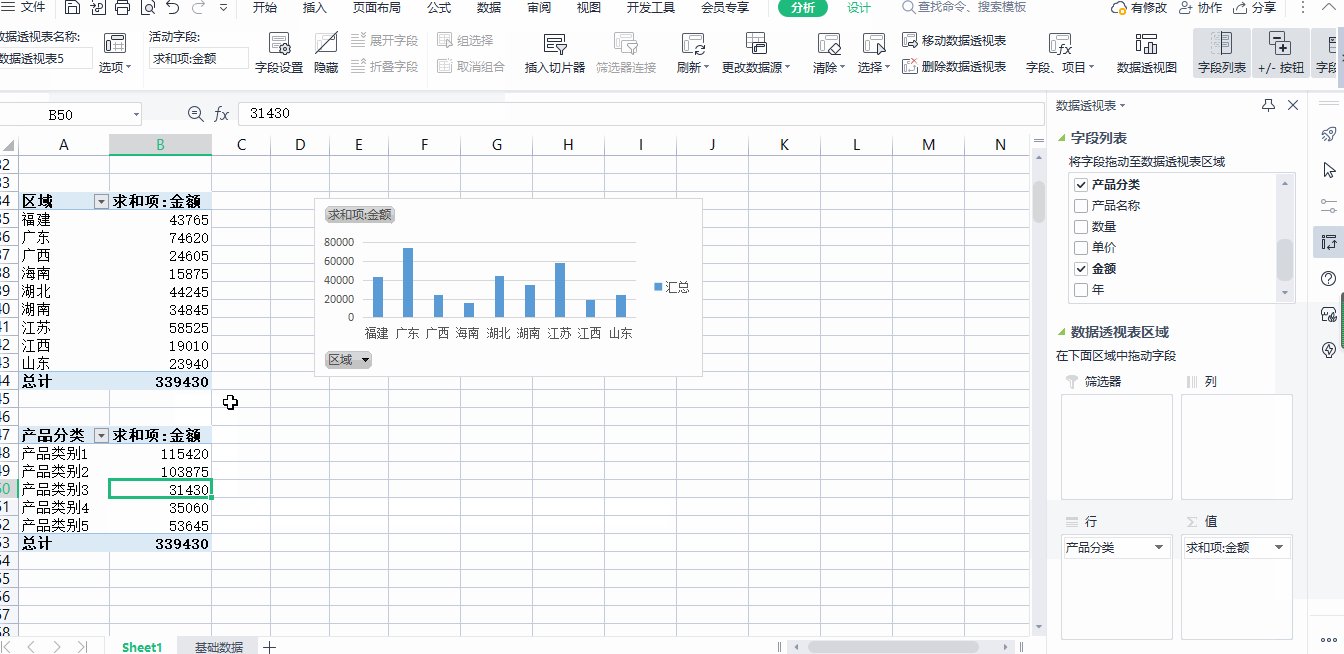
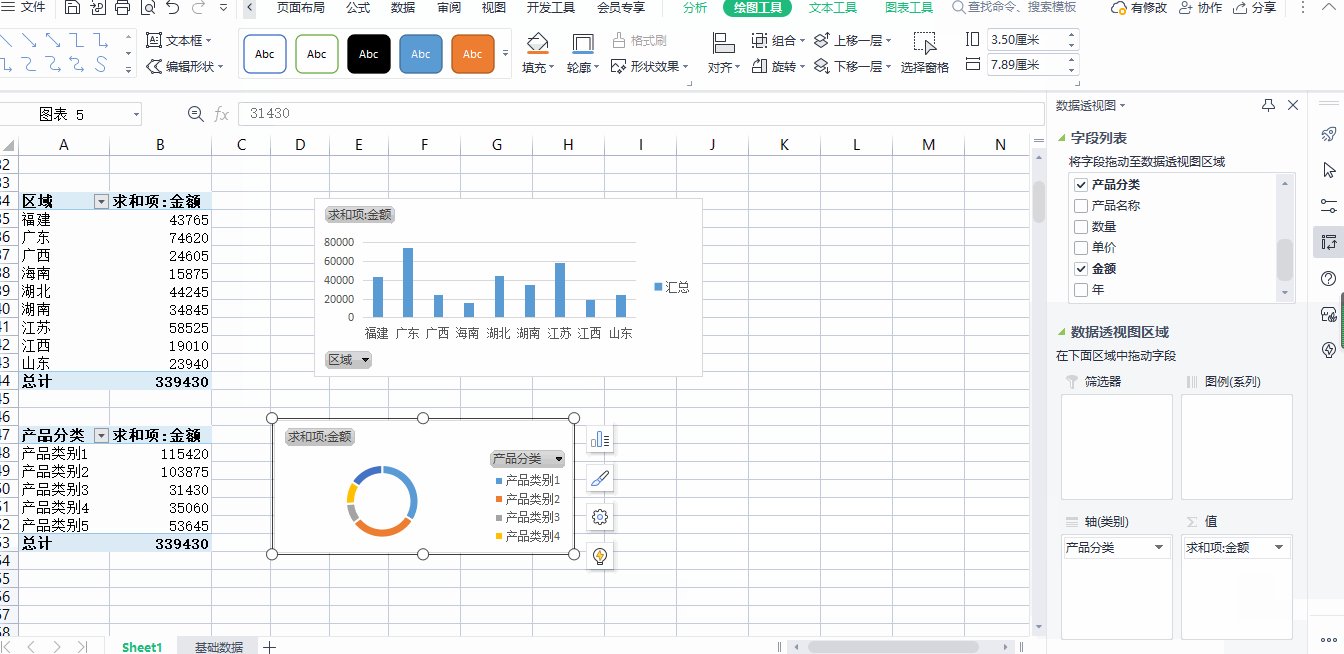
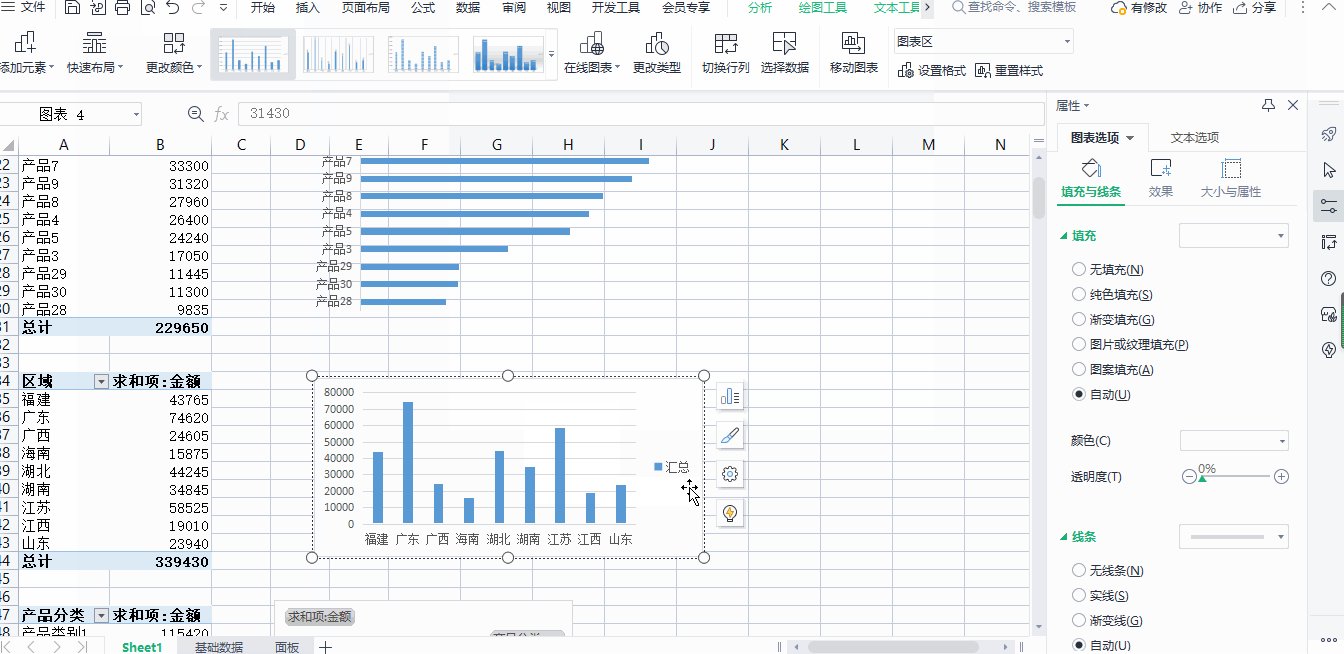
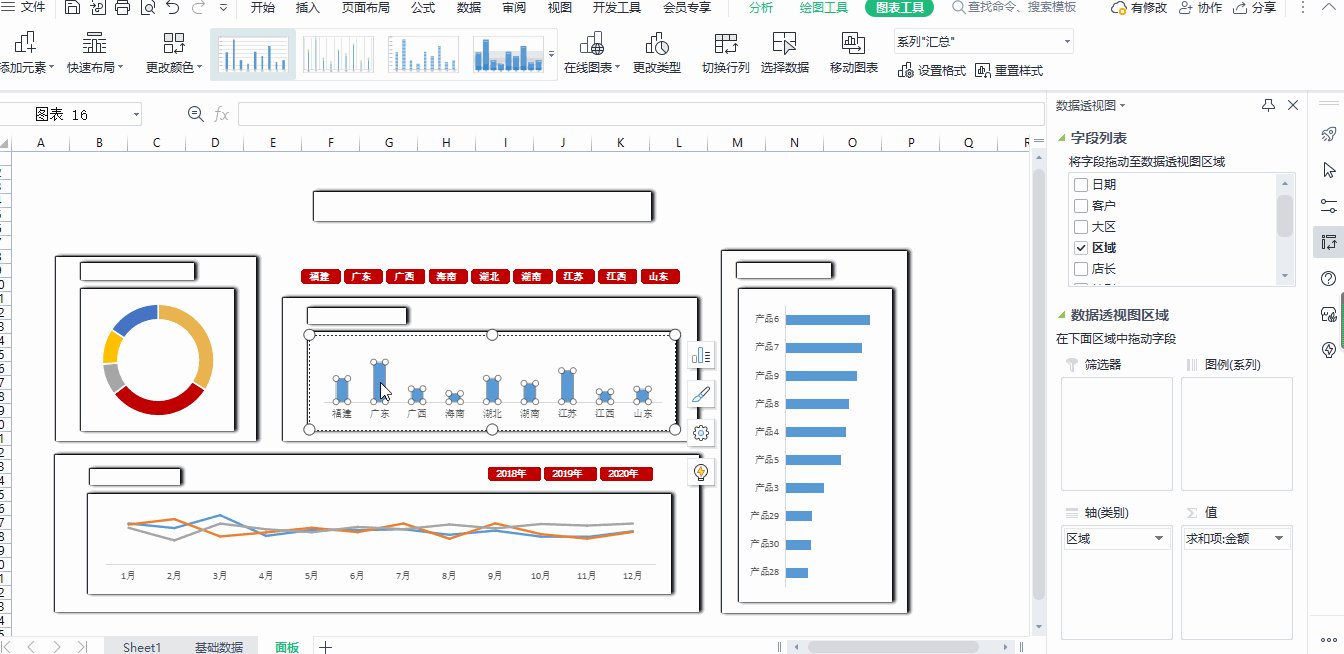
按同样的步骤再生成"区域销售情况" 的簇状柱形图和"产品类别销售占比"的环形图.

柱形图

环形图
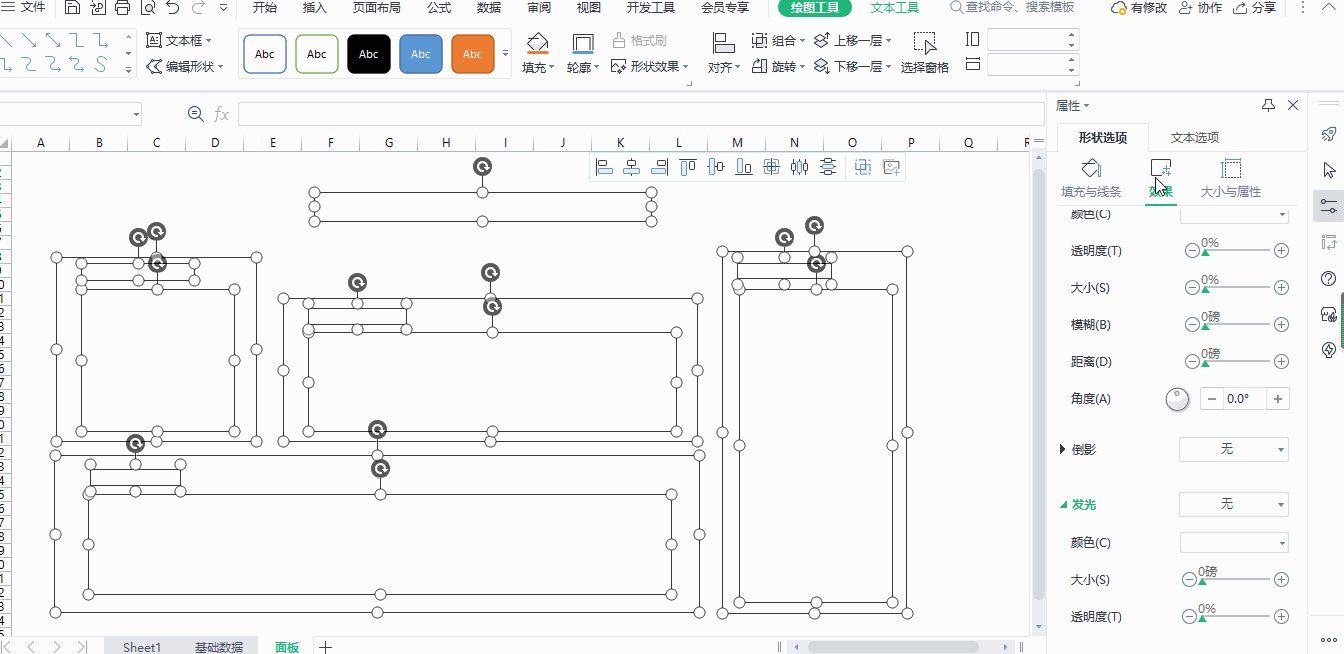
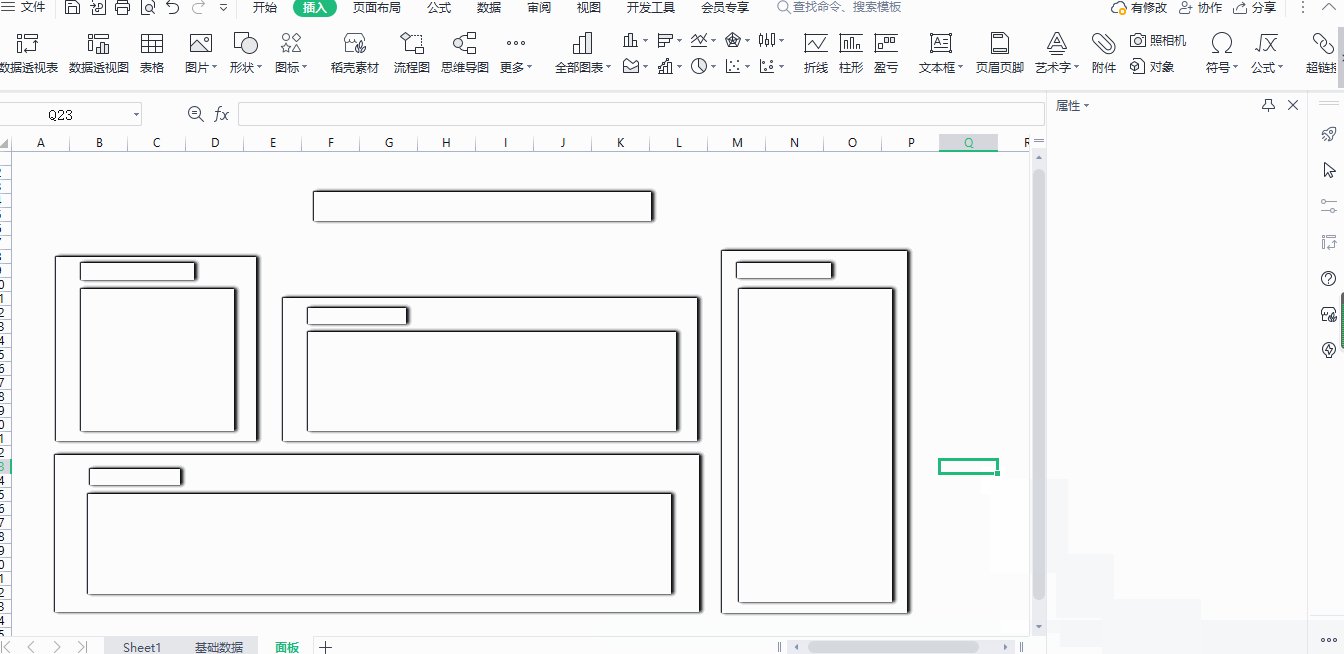
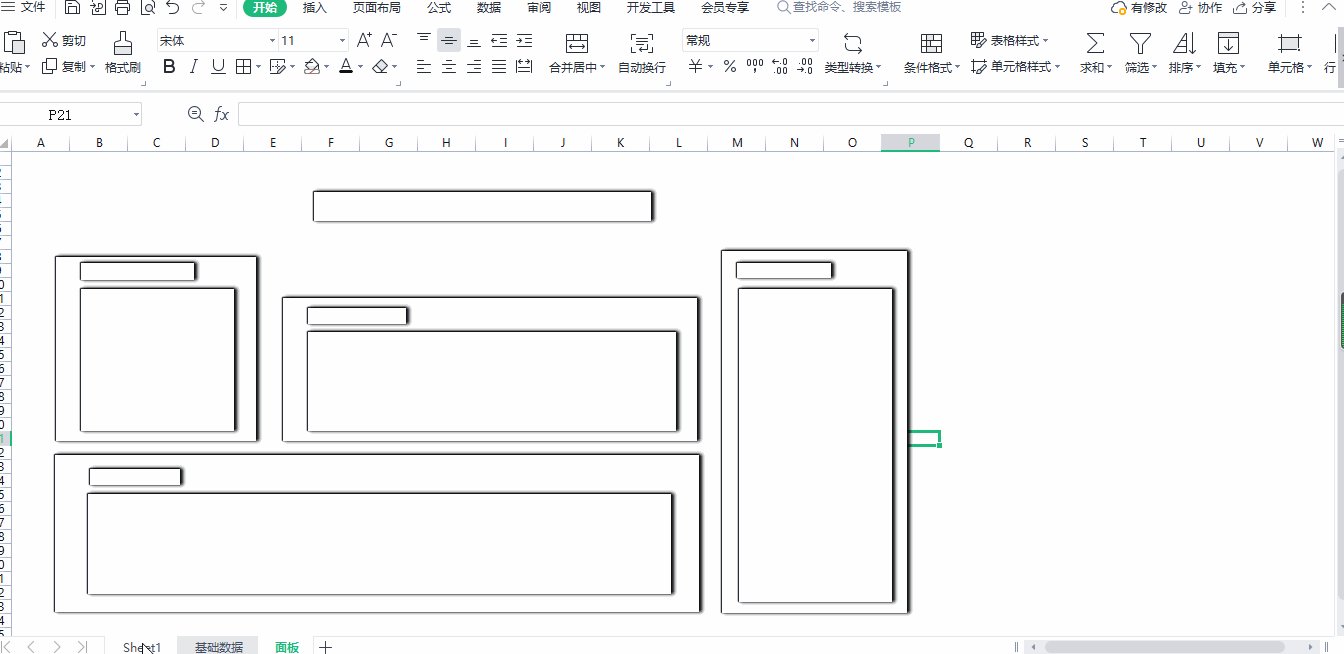
图表制作好以后,新增表格,选择视图,取消“显示网格线”,选择插入-形状-矩形,把矩形框调整成我们需要的形状大小,然后全选矩形框,右边填充色改为白色,线条选择无线条,

面板布局
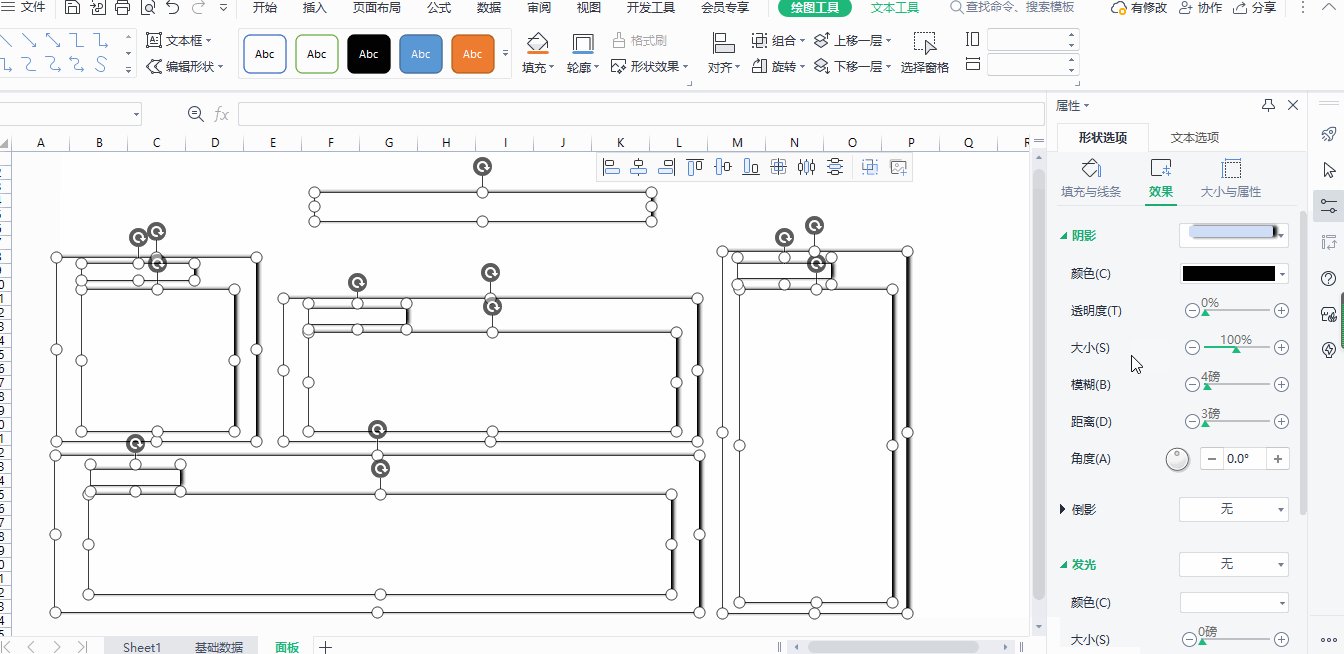
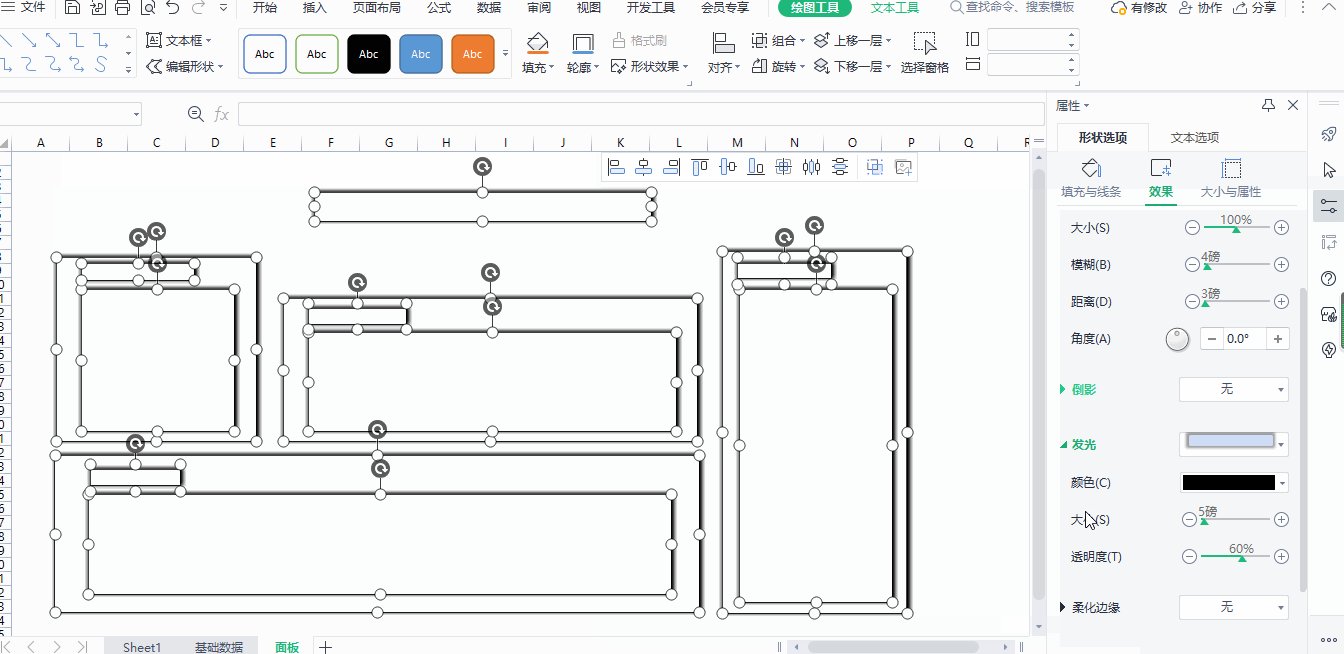
接着选择效果-阴影,选择想要的效果,透明度拉到0,选择发光效果选择想要的效果,颜色改成黑色,大小拉到3磅,透明度拉到0就可以了。

设置效果
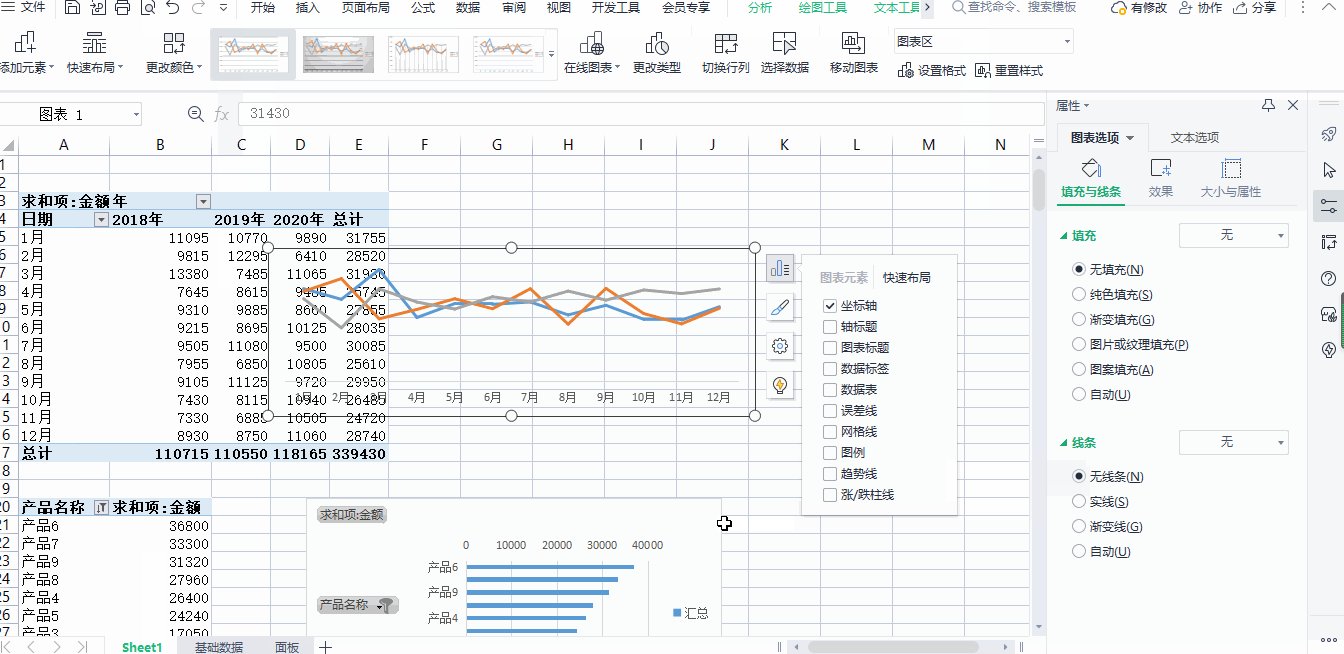
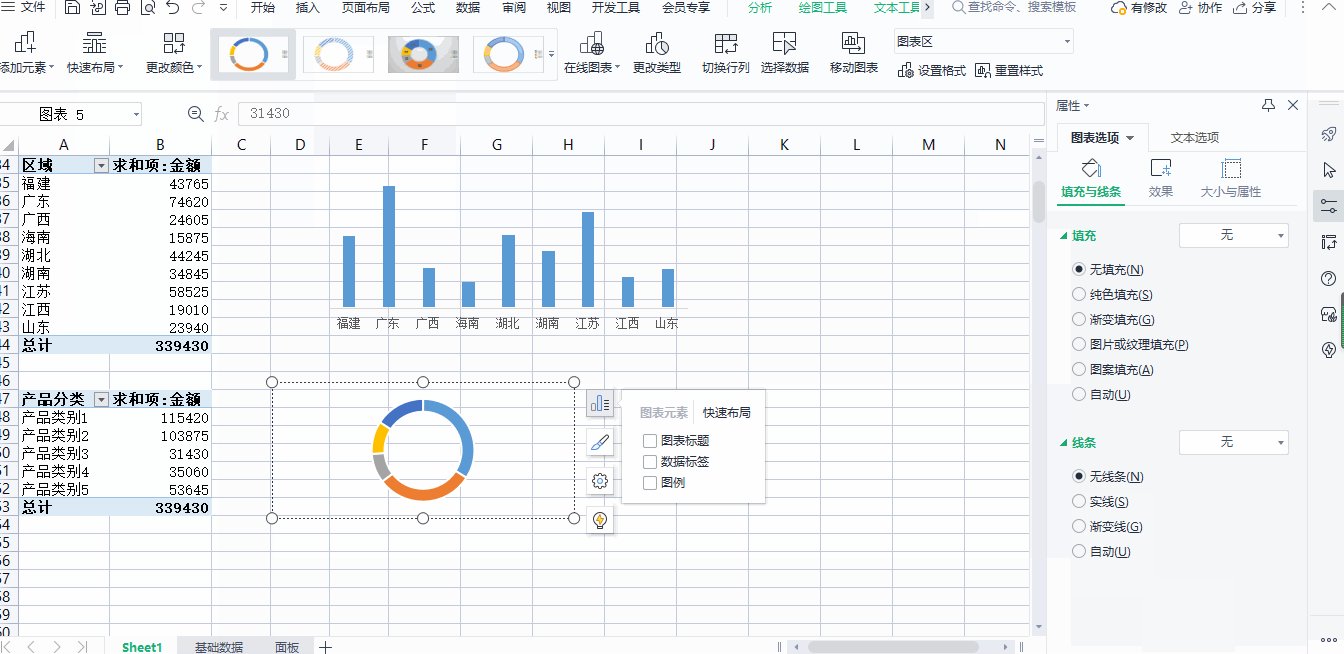
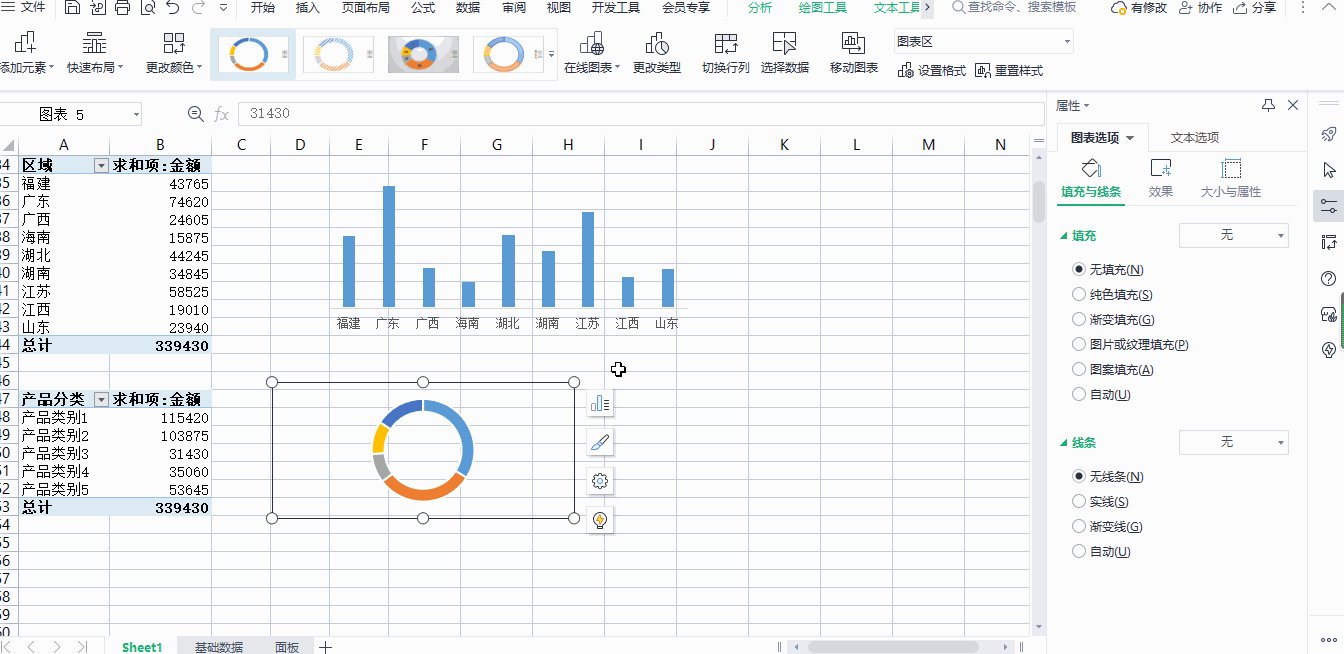
接着把所有的图表设置为无填充色,然后调整一下,把不需要的项删除

整理图表
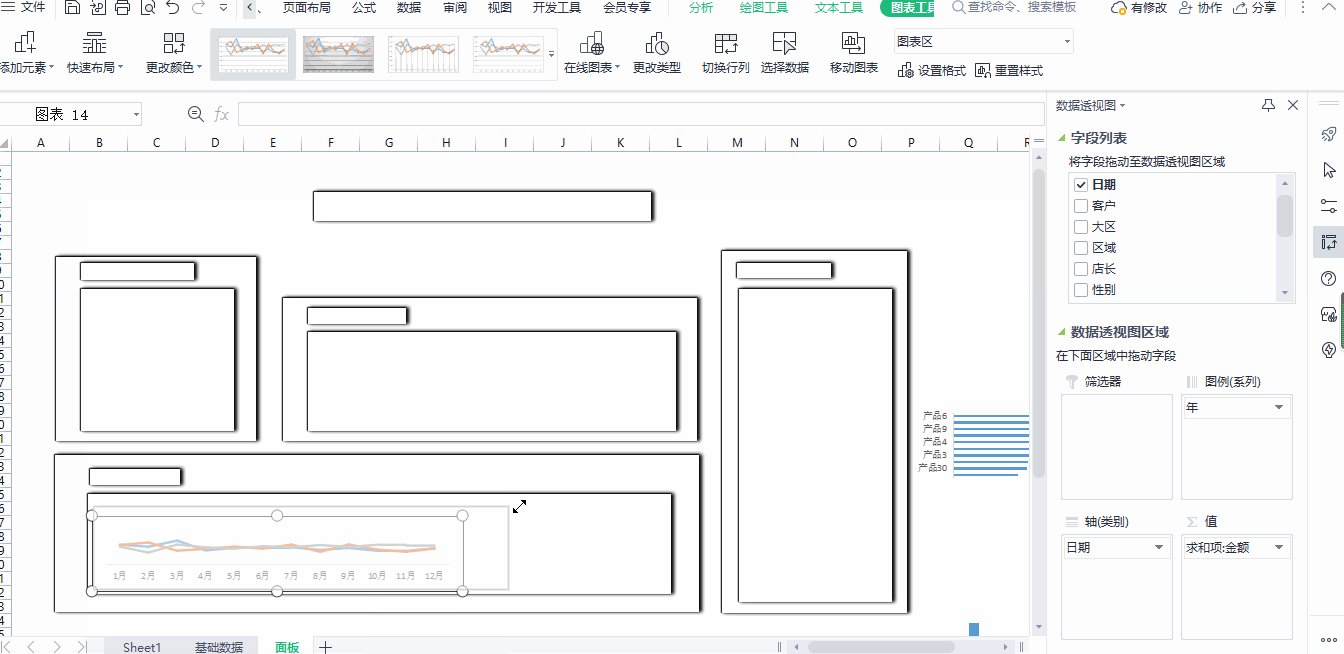
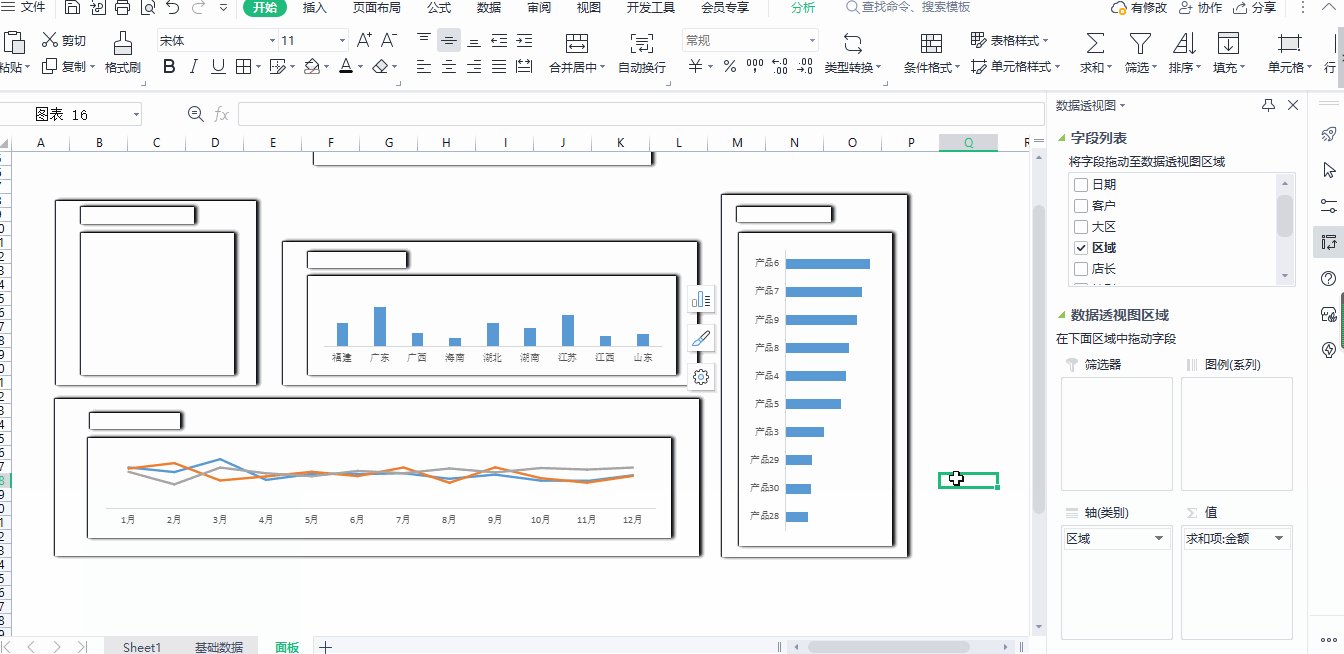
选择将所有图表复制粘贴到面板表格对应的矩形框里

整理图表
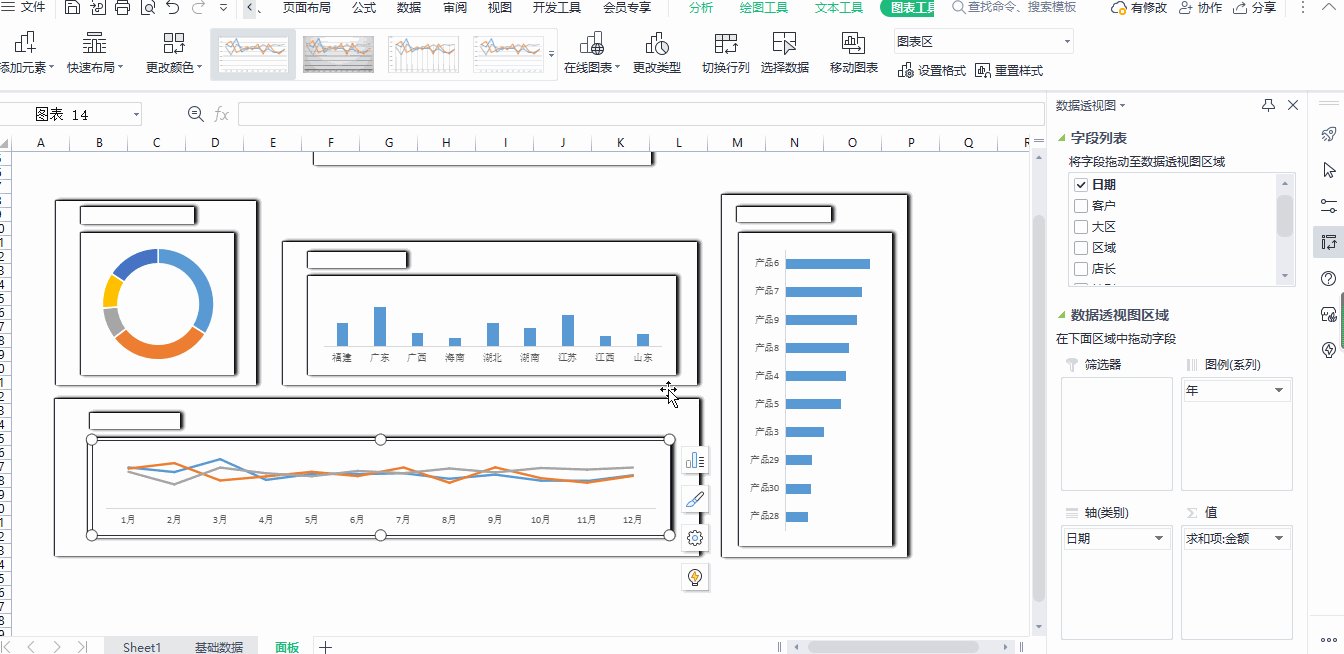
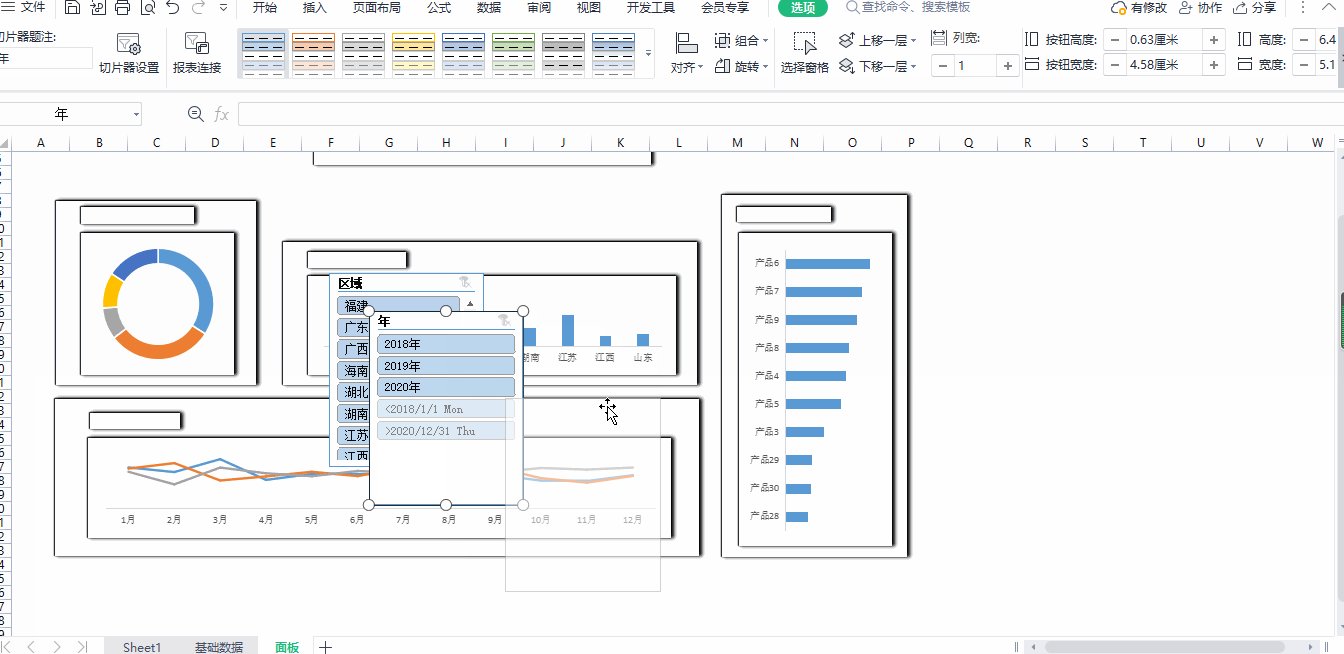
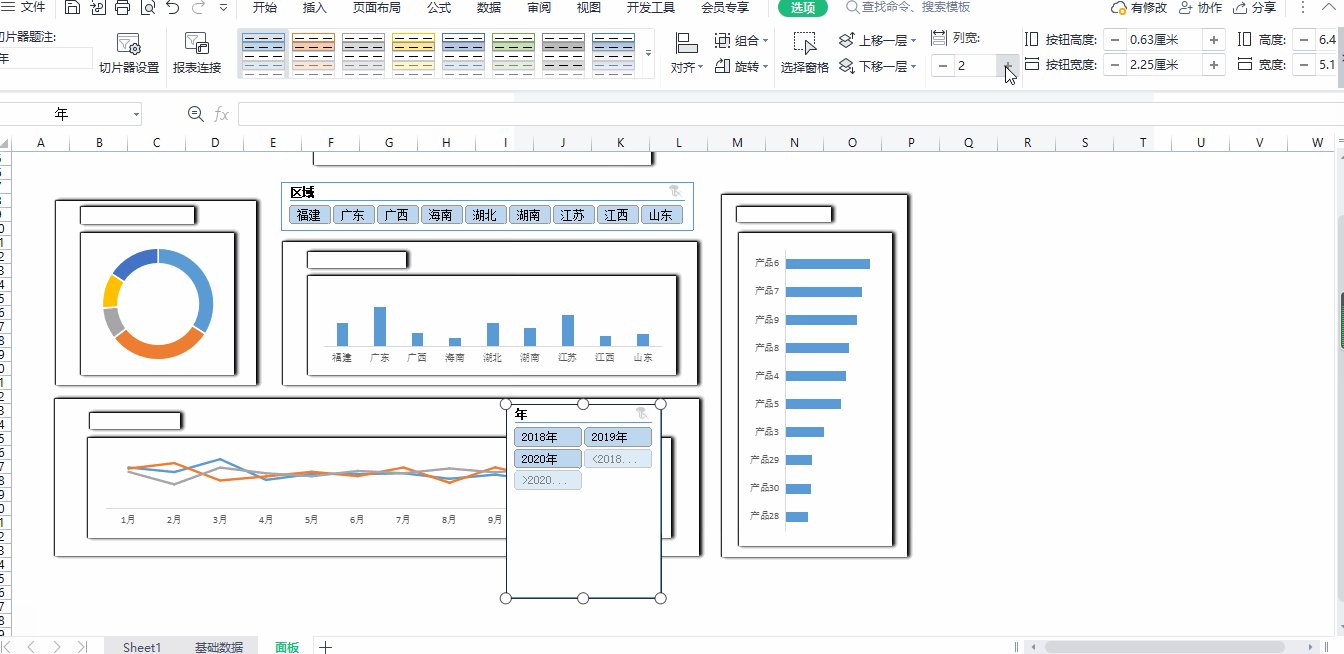
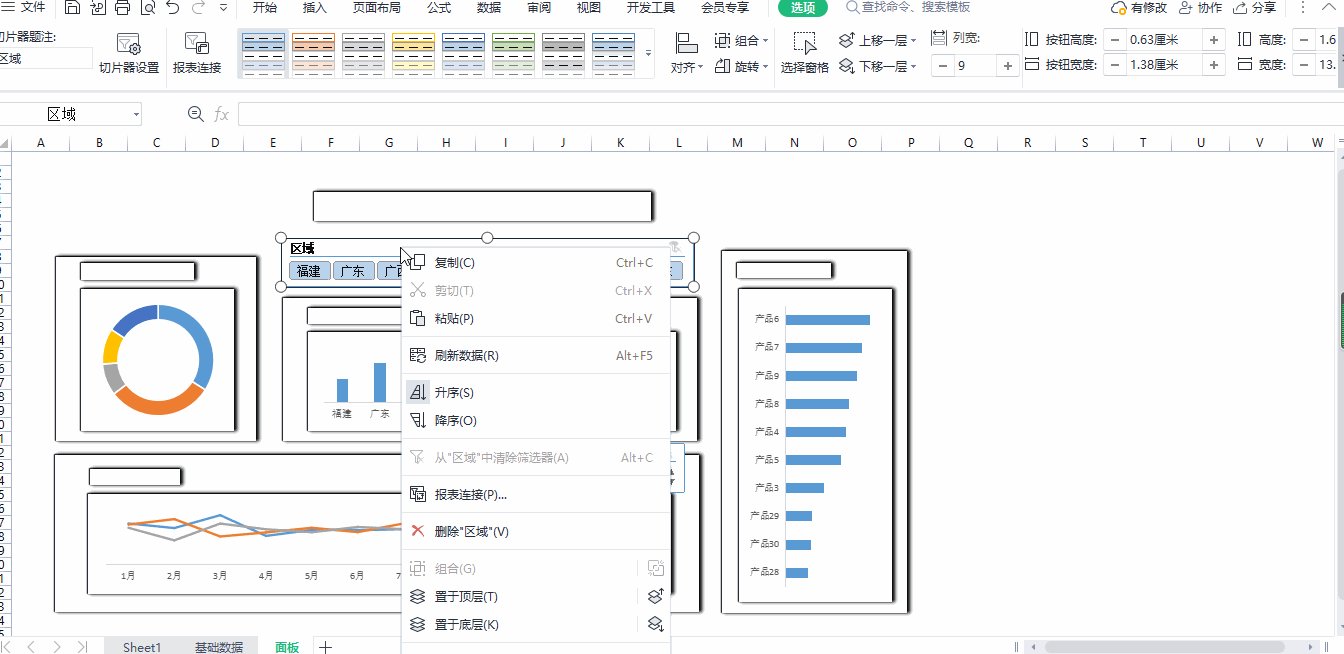
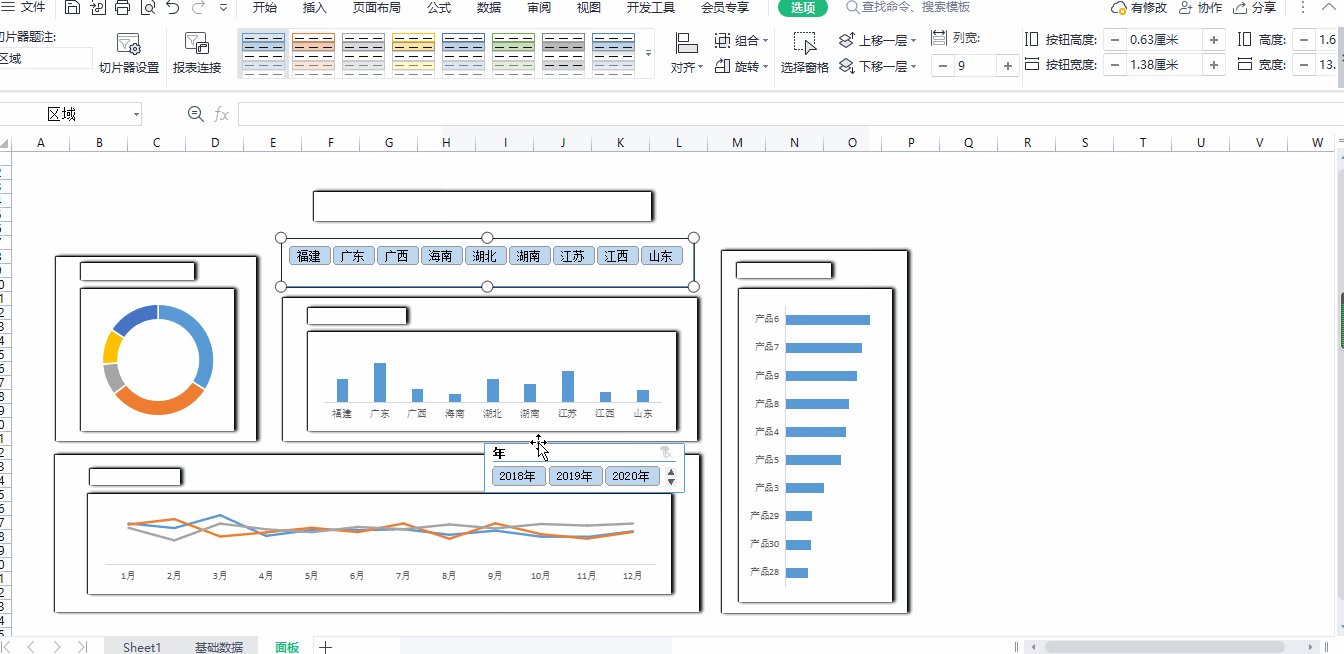
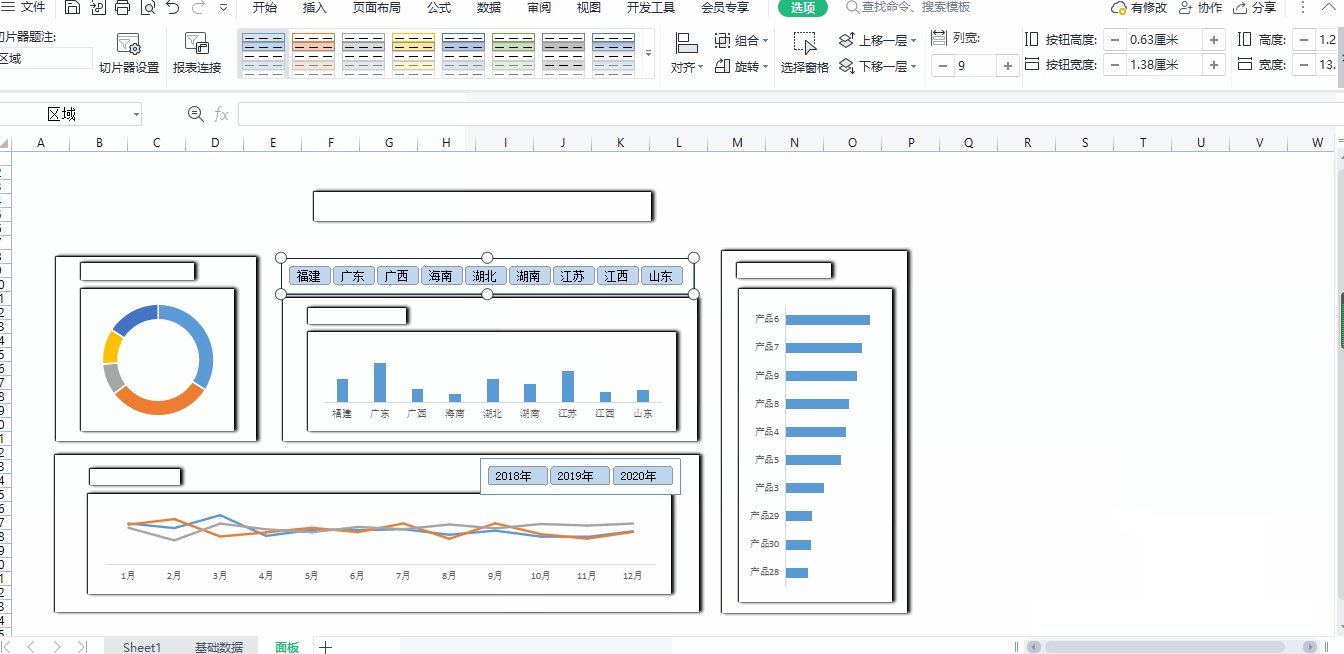
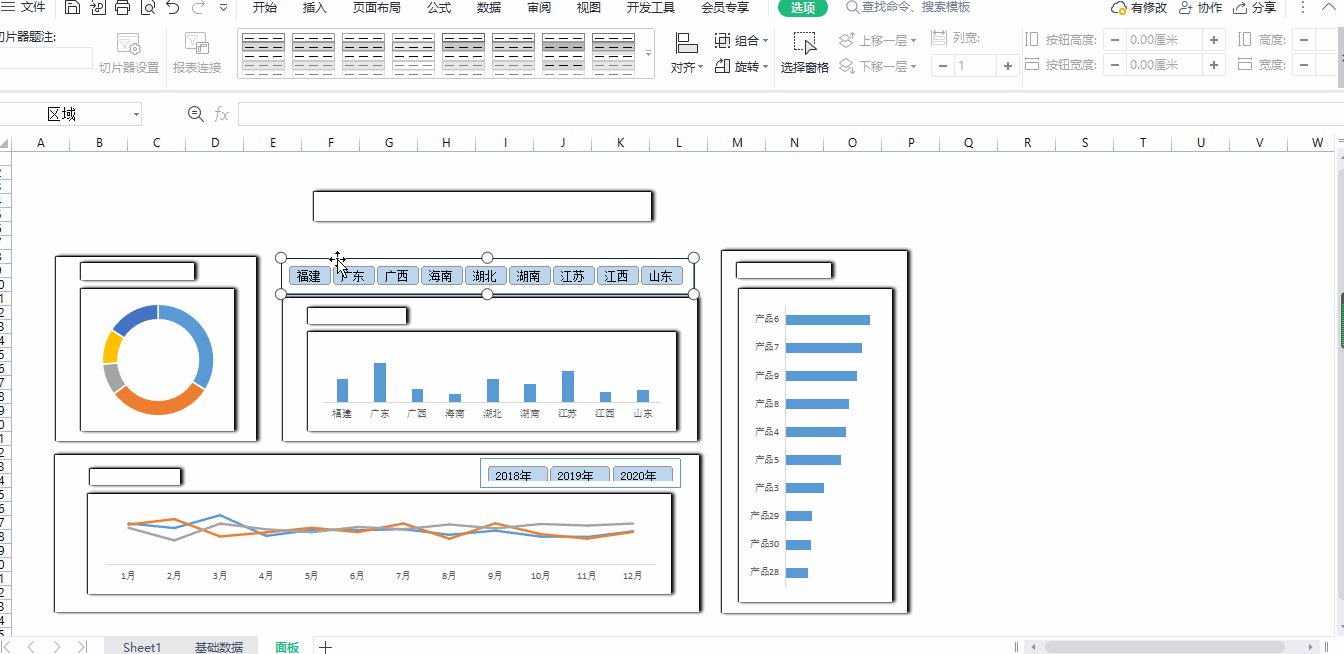
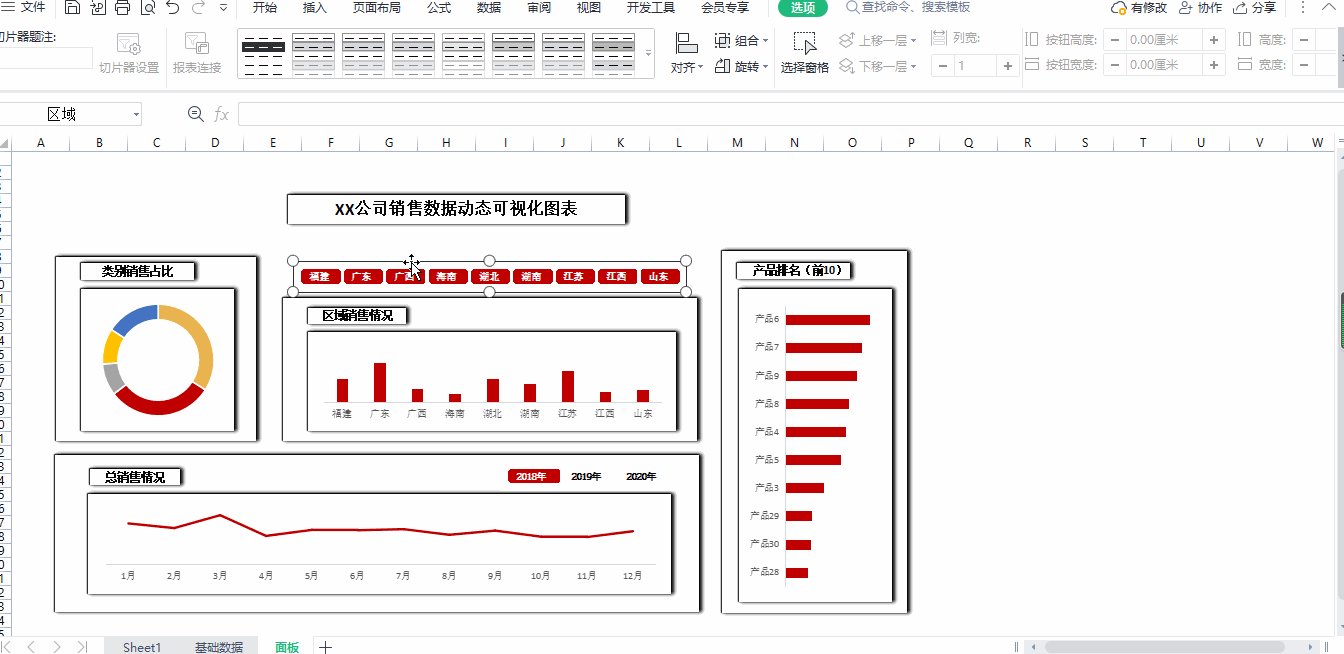
点击折线图,选择分析-插入切片器,把年份和区域勾选点击确定,然后把切片器调整到对应的区域

插入切片器
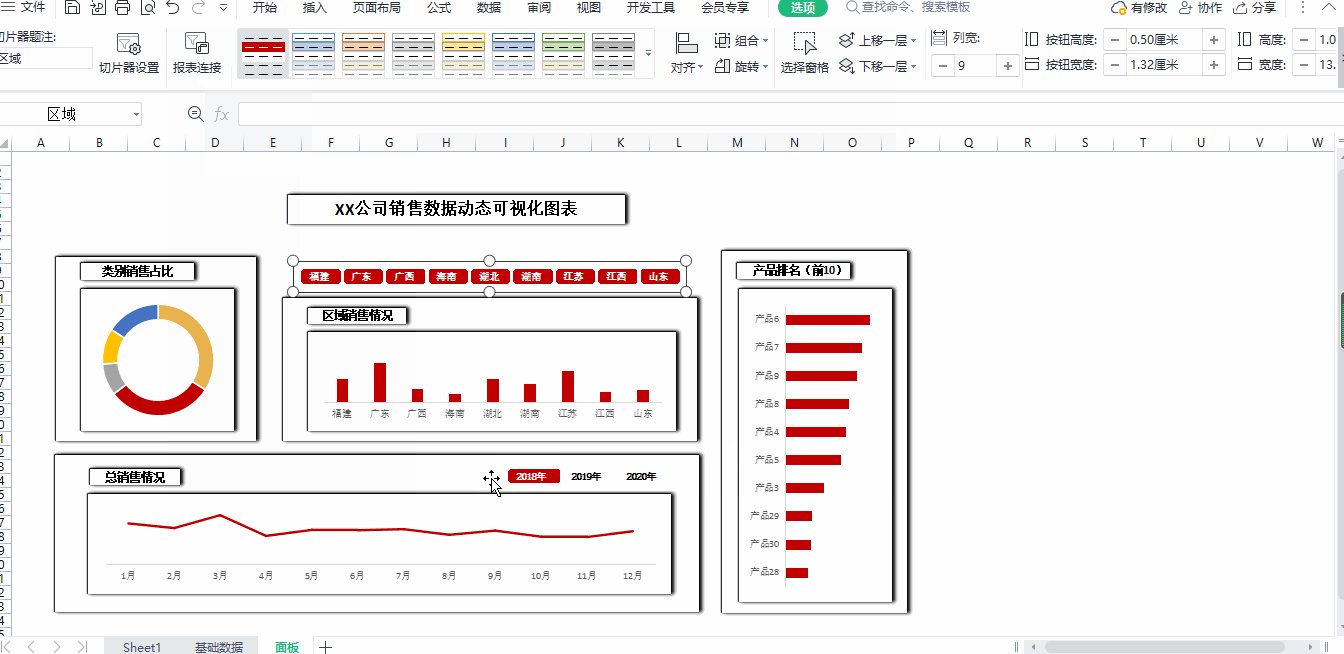
设置切片器,点击切片器右键选择切片器设置,把页眉取消,勾选"隐藏没有数据的项"

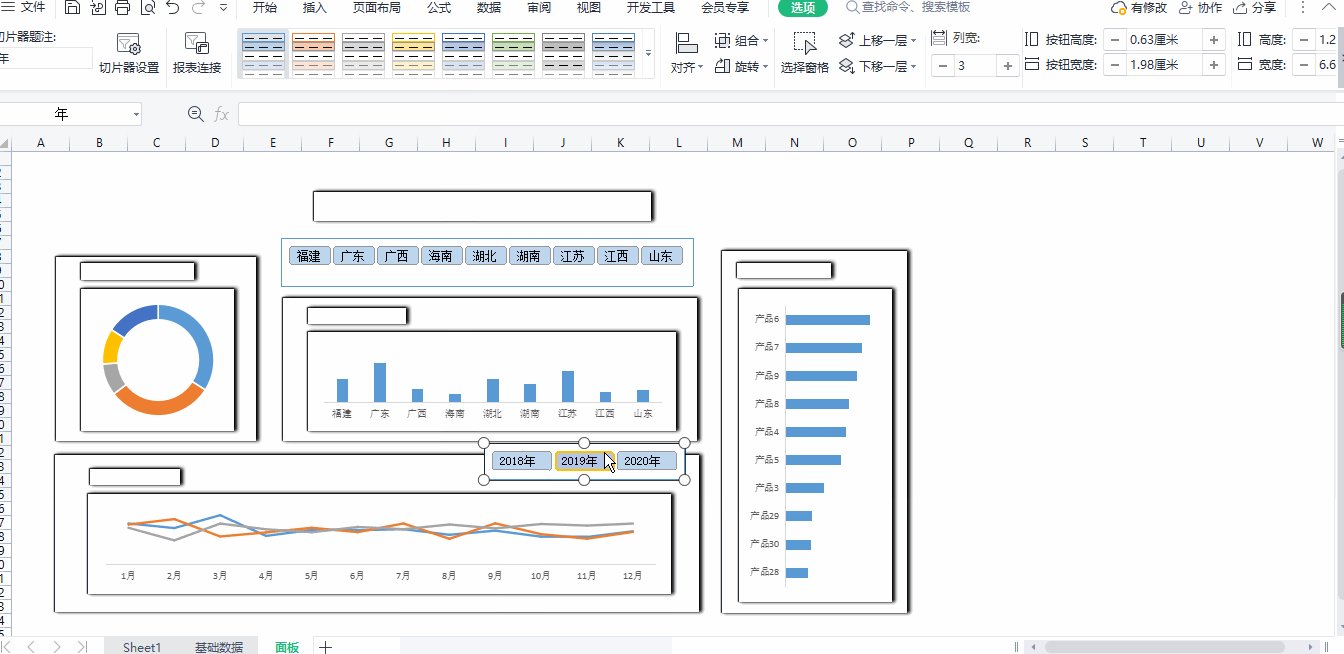
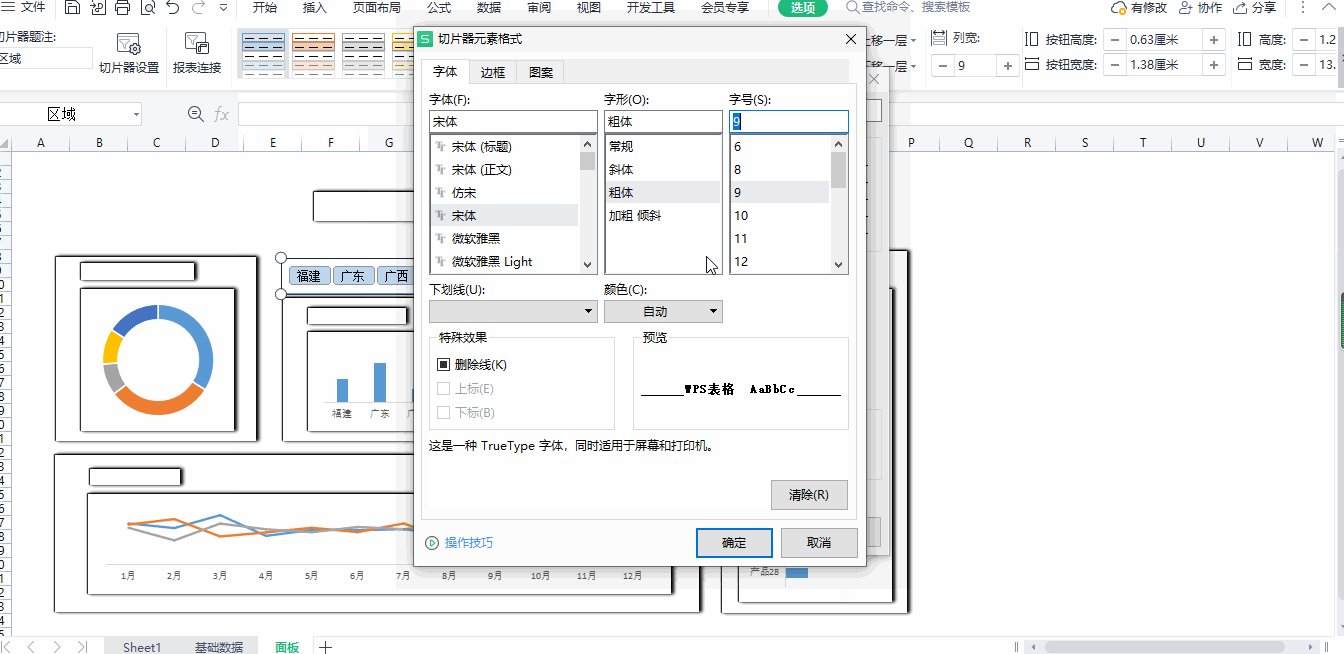
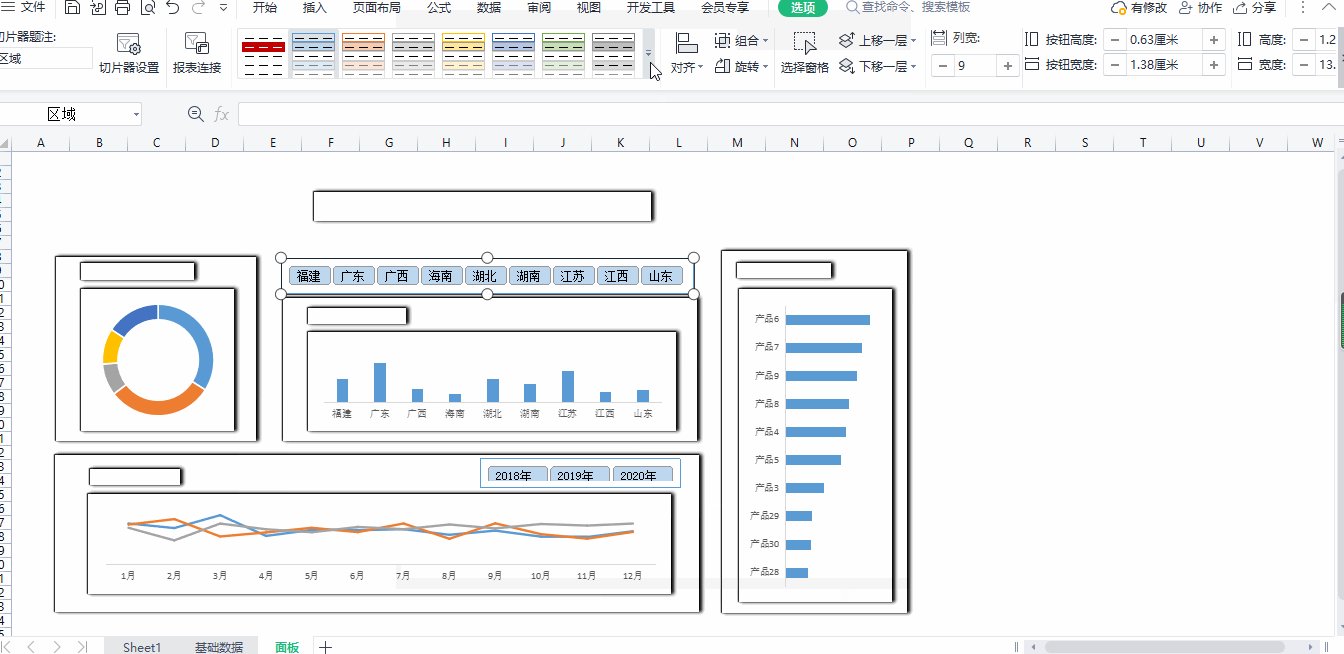
接着继续点击切片器,在切片器样式选择新建切片器样式,在里面设置成与图表对应的切片器样式,然后把切片器换成设置好的样式就完成了

切片器样式设置
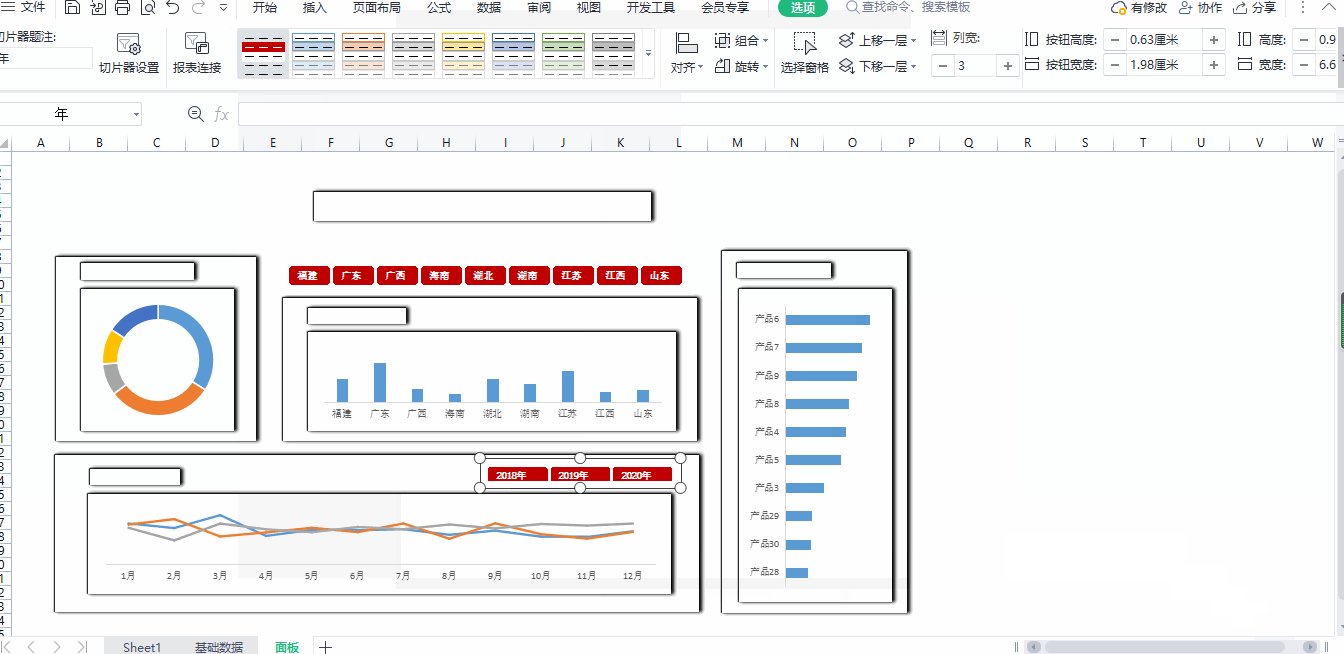
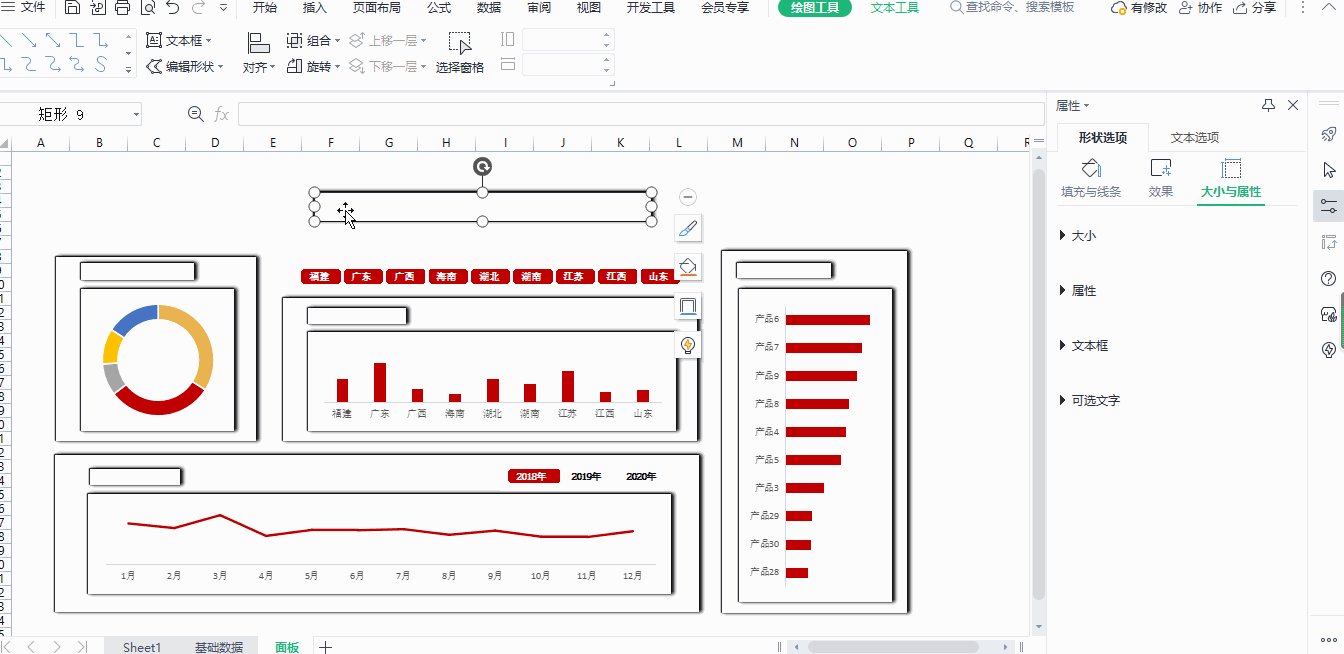
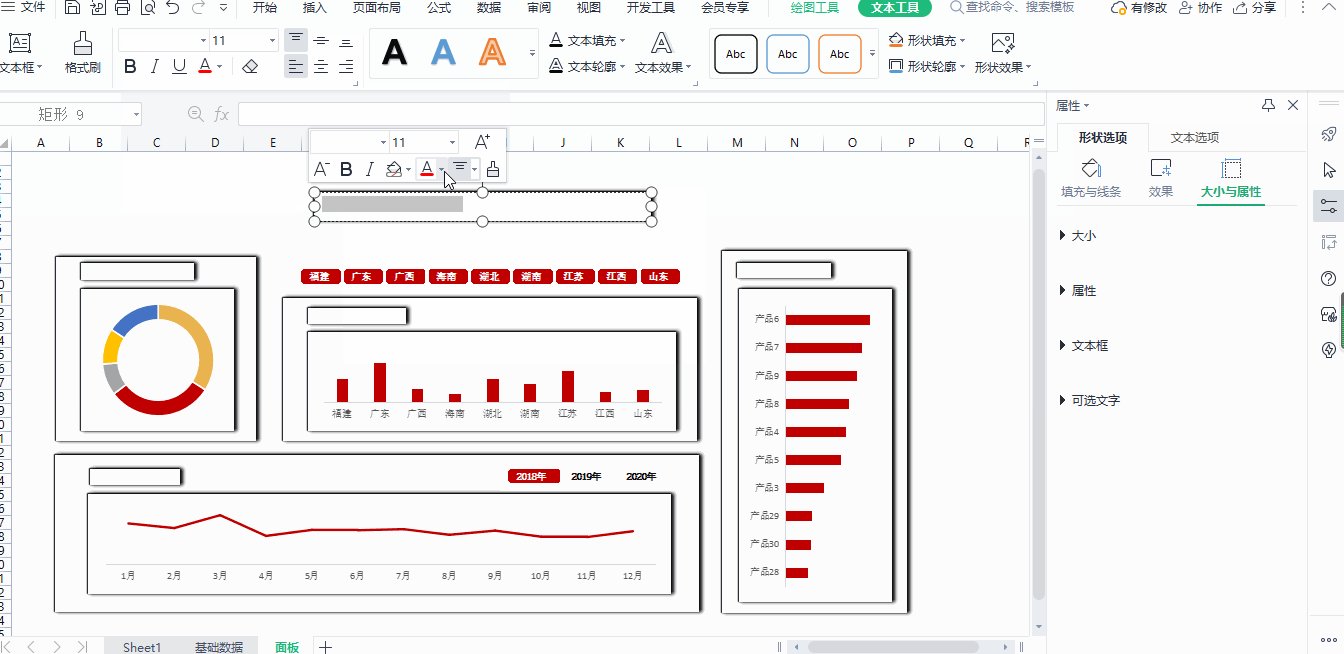
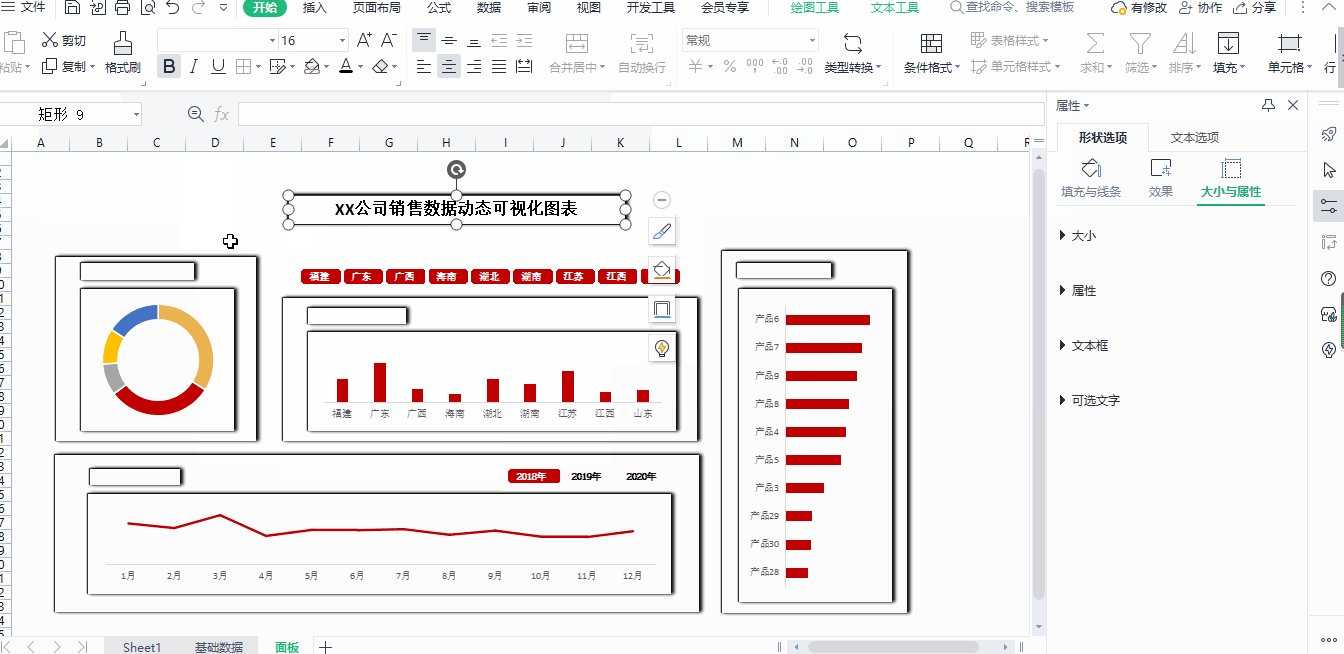
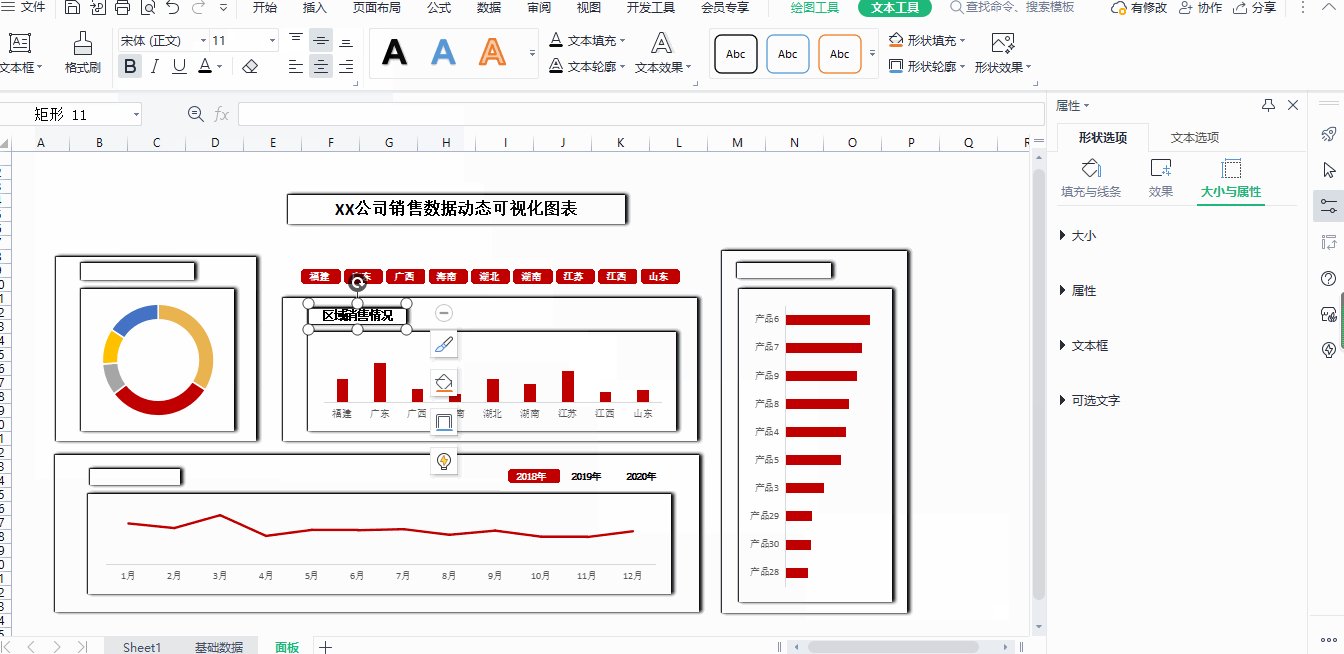
再把每个区域的标题写上去,把图表的颜色调整成想要的颜色

添加标题

添加颜色
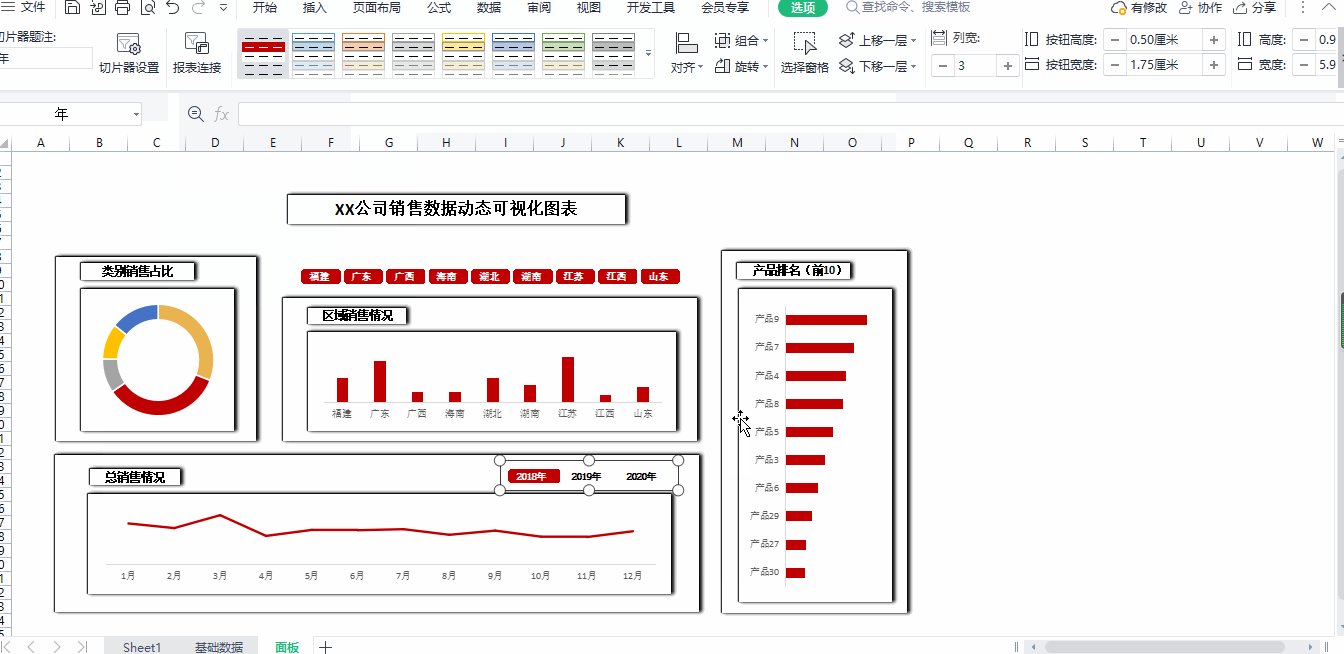
最后点击切片器选择报表连接,把对应的图表勾选上,切片器就可以对图表实现交互了

切片器连接
最后制作出来的成品效果是这样的