JavaScript 代码压缩是指去除源代码里的所有不必要的字符,而不改变其功能的过程。这些不必要的字符通常包括空格字符,换行字符,注释以及块分隔符等用来增加可读性的代码,但并不需要它来执行。
在这篇文章中,我们选择了15个最好用的 JavaScript 压缩工具,有简单的在线转换器,GUI工具和命令行界面等。
1. JavaScript Minifier

它是一个很好的工具,带有API来缩小js代码。
2. JSMIni

如果您想快速轻松地缩小JavaScript或jQuery文件,请使用jsMini。只需复制和粘贴源代码,选择要基本压缩还是完全压缩,然后缩小代码。
3. JSCompress

JSCompress.com是一个在线javascript压缩器,允许您压缩和缩小javascript文件。压缩的javascript文件是生产环境的理想选择,因为它们通常会将文件的大小减少30-90%。大多数文件大小的减少是通过删除Web浏览器或访问者不需要的注释和额外的空白字符来实现的。
4. Minifier

一个简化CSS/JS的简单工具,没有大的设置。它将CSS中的URL从原来的位置重新工作到输出位置。它会自动解析CSS中的@import语句。
5. Gulp.js

js是流构建系统。它使用流和代码对配置,使一个更简单和更直观的构建。通过更喜欢代码而不是配置,GUMP使简单的事情变得简单,并使复杂的任务易于管理。通过利用节点流的强大功能,您可以获得不将中间文件写入磁盘的快速构建。GUP的严格插件指南确保插件保持简单,并按您预期的方式工作。
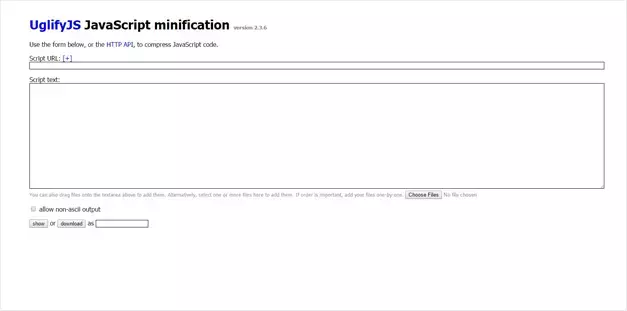
6. Uglifyjs

这个包实现了一个通用的JavaScript解析器/压缩器/美化工具包。它是在NodeJS上开发的,但是它应该在任何支持CommonJS模块系统的JavaScript平台上工作(如果您选择的平台不支持CommonJS,那么您可以很容易地实现它,或者放弃导出。
7. Grunt

grunt是一个用于JavaScript项目的基于任务的命令行构建工具。它有以下可以在项目中使用的预定义任务:连接文件、使用JSHint验证文件、使用UGIFIFYJS执行minify文件、使用节点单元运行单元测试等等。
8. Koala

koala是一个GUI应用程序,用于Less、Sass、Compass和CoffeeScript编译,以帮助Web开发人员更有效地使用它们。考拉可以在Windows、Linux和Mac上运行。
9. Prepros

PreProfessional是一个用于编译更少的工具,Sass、Compass、Stylus、Jade以及更多的带有自动CSS前缀的工具,它带有内置的服务器,用于跨浏览器测试。它运行在Windows、Mac和Linux上。
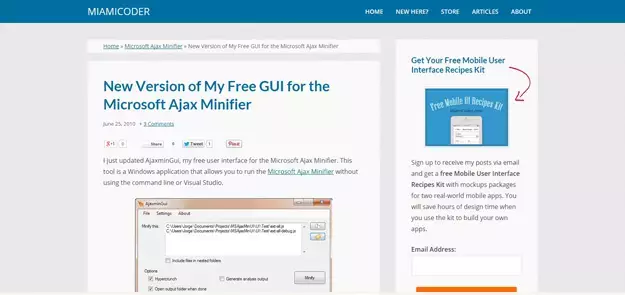
10. Ajax Minifier

此工具是一个Windows应用程序,允许您在不使用命令行或VisualStudio的情况下运行MicrosoftAjaxMinifier。它缩小了文件夹和嵌套文件夹中的所有javascript文件,缩小了单个javascript文件,启用/禁用了小型程序的超压缩和分析选项等等。
11. Smaller

更小的是一个强大的HTML,CSS和JavaScript压缩器在OSX上,它也有能力将多个文件组合成一个。压缩您的文件,使您的网站加载更快。
12. Ultra Minifier

超迷你是最简单的YUI压缩机GUI,以缩小Javascript和CSS代码,而不使用终端。
13. Require JS

RequireJS是一个JavaScript文件和模块加载器。它是为浏览器内使用而优化的,但它可以用于其他JavaScript环境,如Rhino和Node。使用像RequireJS这样的模块化脚本加载程序将提高代码的速度和质量。它包括一个优化工具,可以作为部署代码的打包步骤的一部分运行。优化工具可以组合和缩小JavaScript文件,以实现更好的性能。
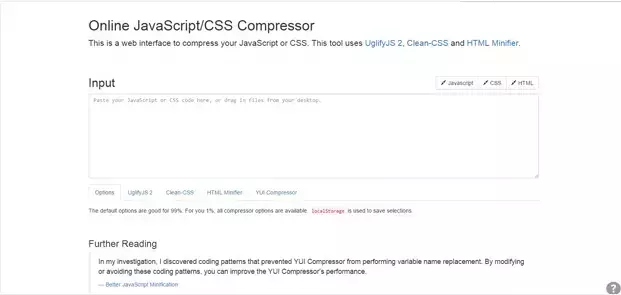
14. Online JavaScript/CSS Compressor

这是一个用于压缩JavaScript或CSS的Web接口。该工具使用UgulifyJS 2、Clean-CSS和HTML缩略符.
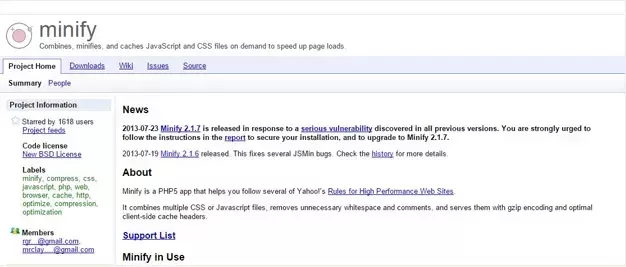
15. Minify

minify是一个PHP 5应用程序,它可以帮助你遵循雅虎的一些高性能网站规则,它结合了多个css或Javascript文件,删除了不必要的空白和注释,并为它们提供gzip编码和最佳客户端缓存头。