听我的就完事!前端不易,我用工具。今天我可是不要脸的遍访了四位经验丰富的前端工程师,历经七七四十天,九九八十一难,才整理出了这本葵花~啊不,前端开发工具宝典,用了你就知道,真香啊。
1、Responsively App:网页调试必备法宝

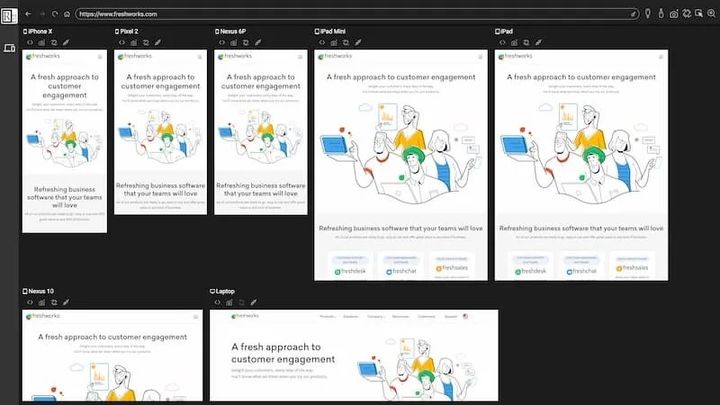
像我一样搞过前端的都知道,现在的大厂越来越重视网页在移动端的使用体验,是移动端的尺寸和型号太多,在不同的移动端上进行设备调试是个非常繁琐的工作。虽然Chrome 浏览器默认的工具也还不错,但是一次只能针对一种尺寸,开发成本相对还是高了一些。
Responsively 最主要的特色就是你只需要在一台设备上进行任何操作,便会实时同步到所有设备上,并且可以在一个窗口里查看所有目标设备的情况,形成一个镜像交互的效果。让你在进行网页调试的时候,如虎添翼。
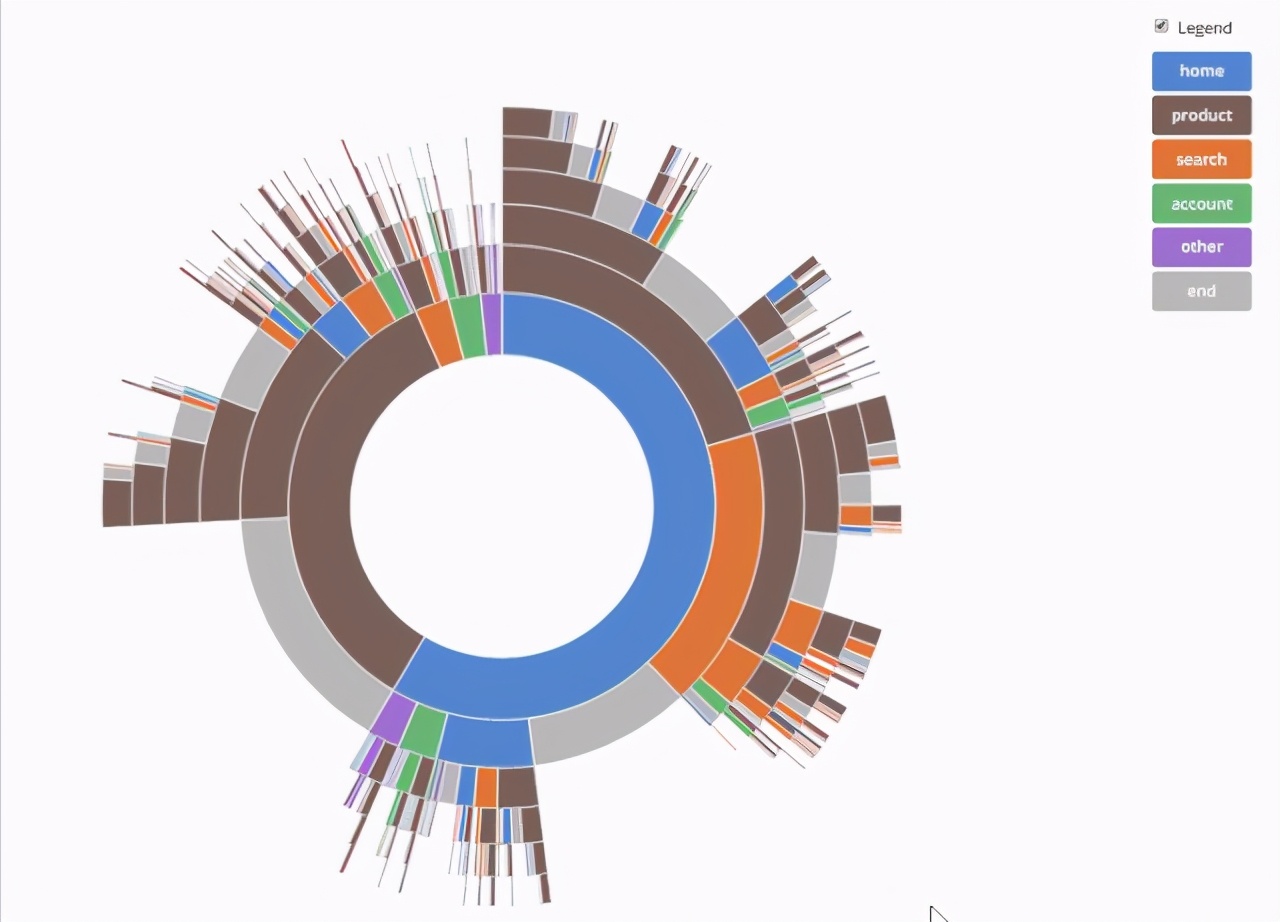
2、D3.js:网红级数据可视化工具

这个工具可能是最受欢迎和最广泛的Javascript数据可视化库,足足收获了80kstars。它的优势就是在于能够将有数据的文档,使用HTML,SVG和CSS转化为一个可视化的图表,让信息更直观更灵活。而且它的通用性很强,并不需要通过专用框架,就可以直接与现代浏览器的功能结合,像是canvas类图表, 无论你代码操作粒度再细, 放在react组件里的无非就是一个canvas元素.而D3可以把任意数据绑定到文档对象模型(DOM),与react更好的结合。
3. CodePen:实现新创意代码

(codepen展示的优秀作品)
Codepen可以说是前端界的Dribbble,(一个展示设计和作品的网站)。它最大的存在意义,就是将HTML、CSS、JavaScript等创作出来的设计,更进一步的实现出来,把工具推向一个更真实的境地。它几乎支持所有你能够想到的库,也允许你添加外部资源,可以说是一块很好的实现创意的“画布”。所以如果你也是一个热衷于demo实现的设计师,那这里也将会是你研究技术、参观作品的灵感源泉。
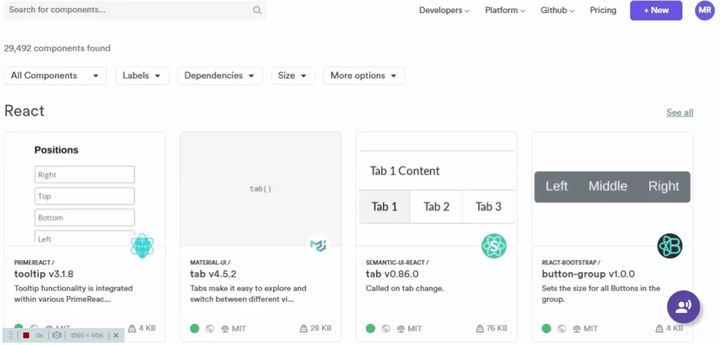
4、bit.dev:很棒的组件中心

我一般用它来托管、记录和管理不同项目中的可重用构件。它最大的优势Bit可以轻松地在任何规模的项目和应用程序之间共享和管理组件。等于是只编写一次,就可以随处使用。而且它具有完全自动化的依赖性定义/分辨率和可扩展的版本控制,基本上满足设计系统所需,可以帮助你重新构建系统。
它还允许在团队之间共享组件,从而允许你的团队与其他团队协作。能够提高你们的团队协作效率,加快开发进程。
5、Npkill:系统打扫型工具
前端开发者一定能了解,node_modules 这个庞大的文件夹,每次执行 npm install 的时候都会安装项目的依赖包以及依赖的依赖,它存在于我们的每一个项目中,随着时间越来越长,它会变得越来越大,占据了不少储存空间。

当你头疼如何移除node模块文件夹时,Npkill就派上了大用场。它相当于是一个你系统清洁工,通过移除这些笨重的文件夹,给你的系统做一个瘦身。是开发者必须具备的清洁型工具。
俗话说,工欲善其事必先利其器,有了这些开发工具,希望能帮你提升战斗力,咱们争取聪明但不绝顶,偷懒也靠实力!