在PPT中,让一张图动起来能干点什么呢?
我真的不吹,只有你看的东西够多,基础操作够扎实,有时候只是一张图你就能玩出不一样的花样!

很多时候,外网上的一些动画效果咱们看起来十分的高大上,比如这些。我在 Dribbble 上搜灵感的时候,看到一个这样的动画效果:


感觉很酷,于是便用 PPT 模仿了一下:

这个效果有个专业名称,叫做视差滚动!是网页设计中,经常使用的一个动画效果。

名字有些抽象,百度百科是这样解释的:视差滚动是指让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。
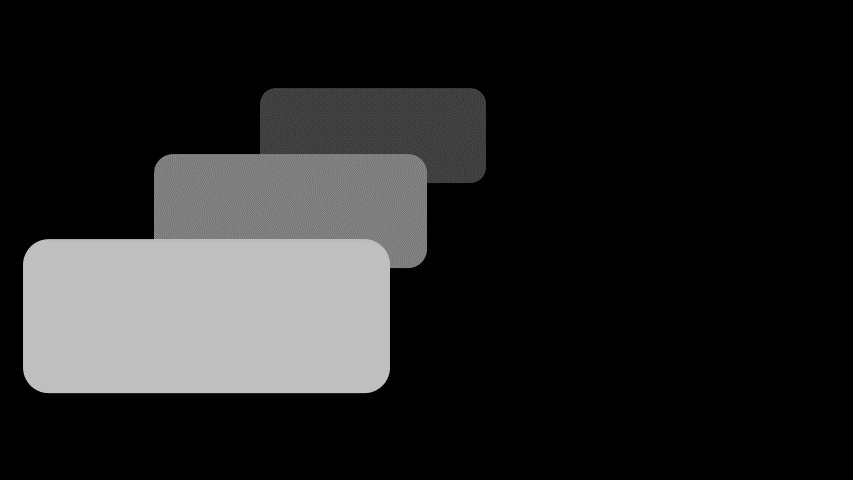
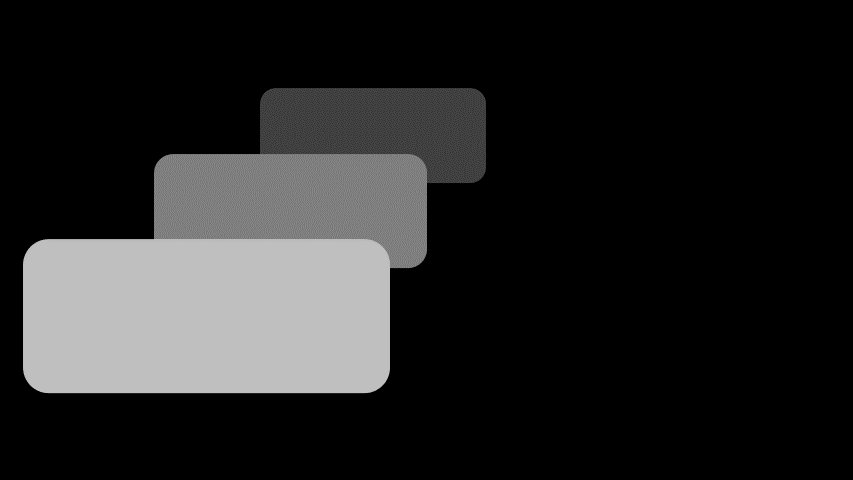
说人话就是,让页面中的元素各动各的!咱们来看一个对比,你就明白了。这是页面元素一起移动:

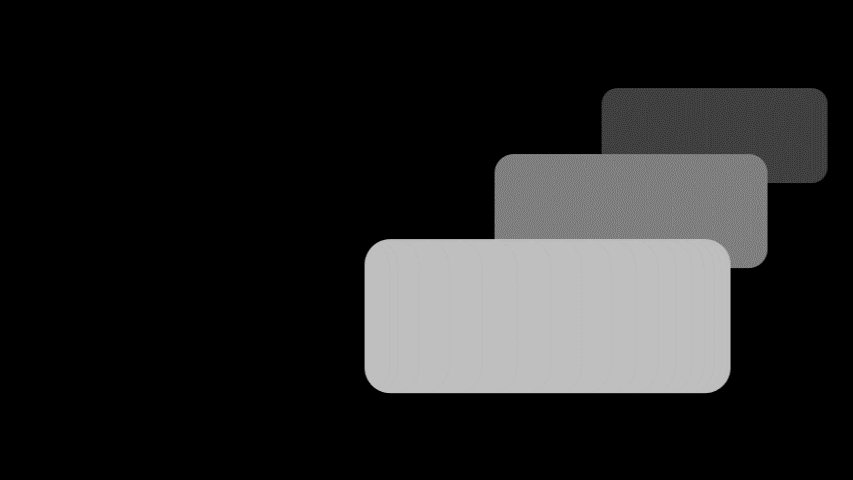
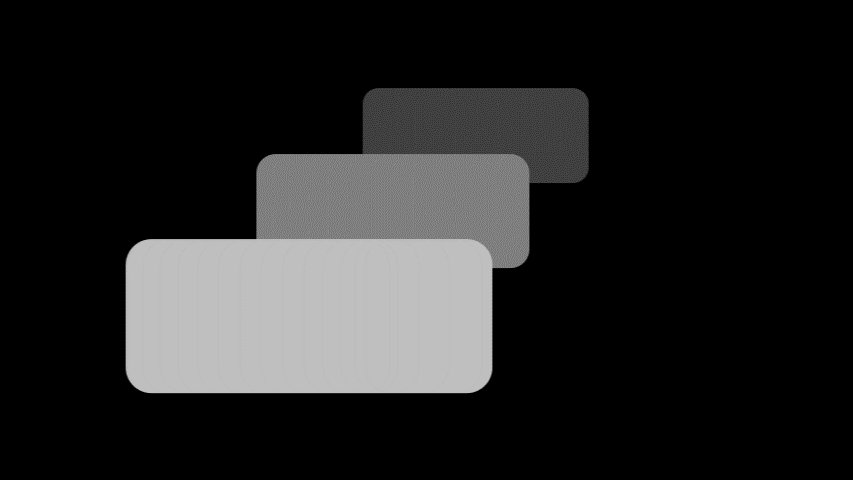
而让页面中元素,有的速度快,有的速度慢,再来看一下效果:

很明显,后者的节奏感会更强一些。
明确了这一点,我们试着动手还原一下这个效果。

主要分为三步。
第一步:选图并分层处理
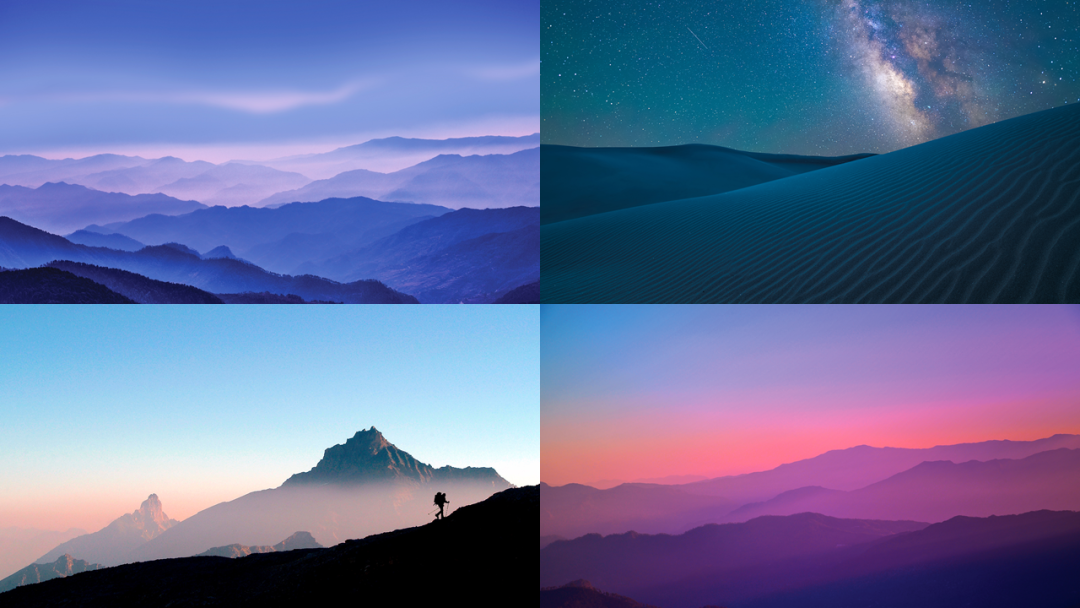
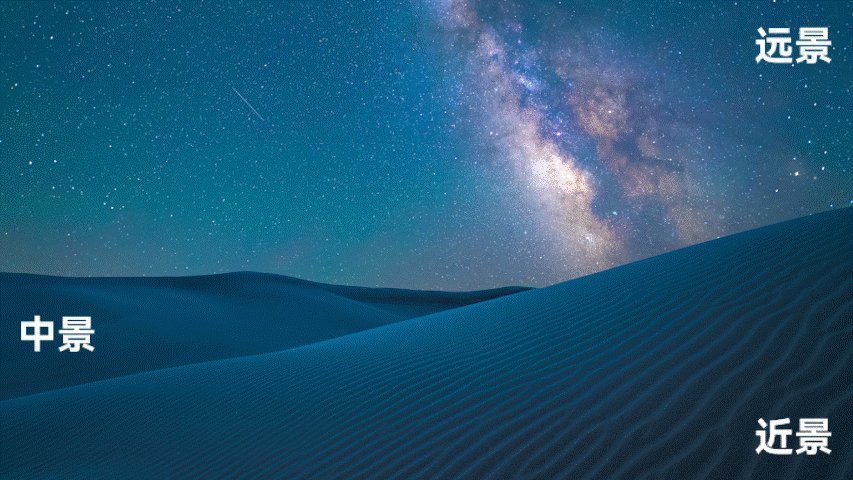
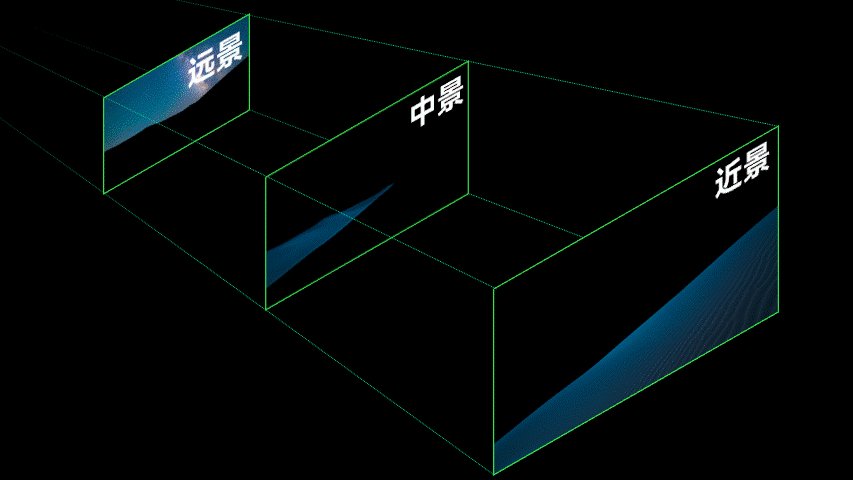
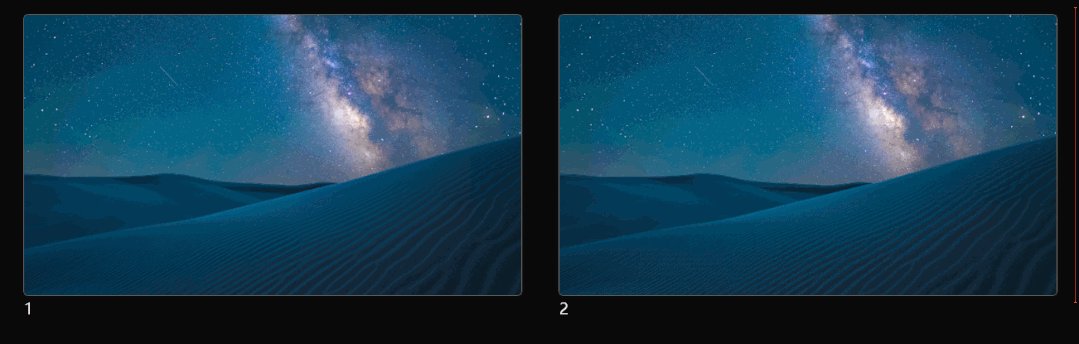
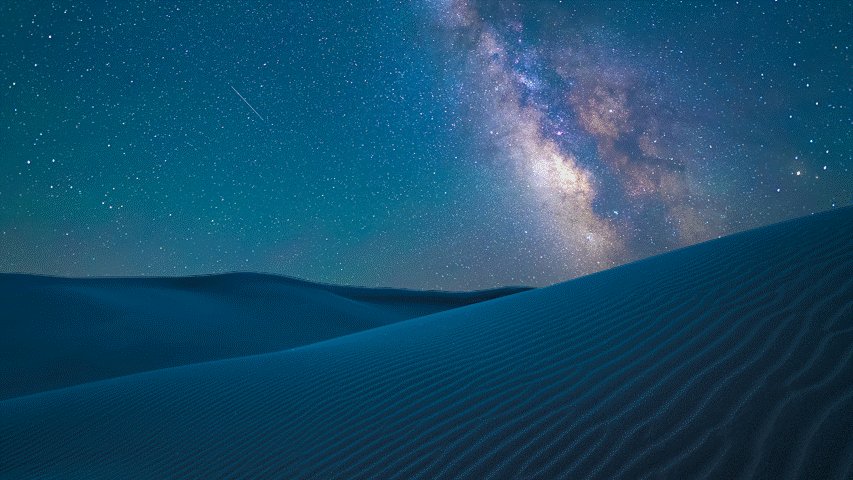
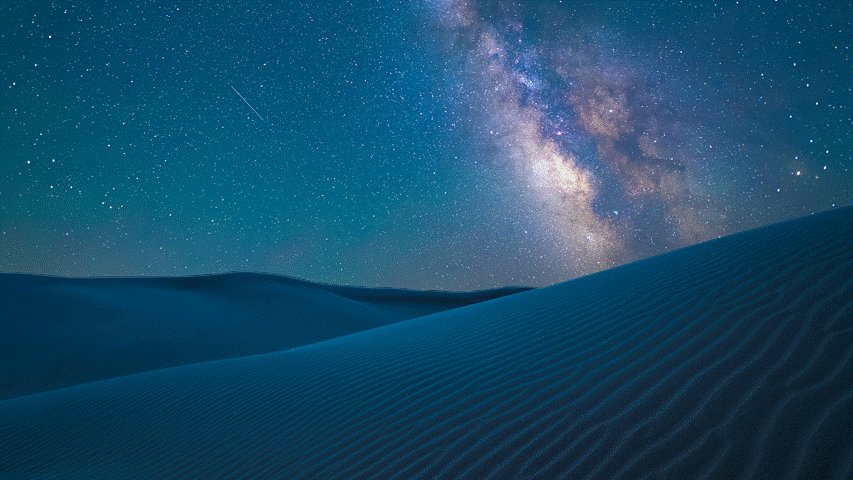
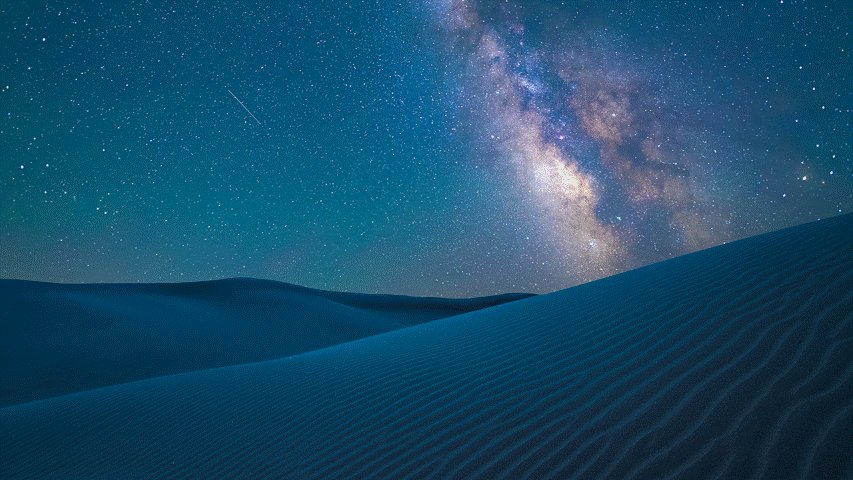
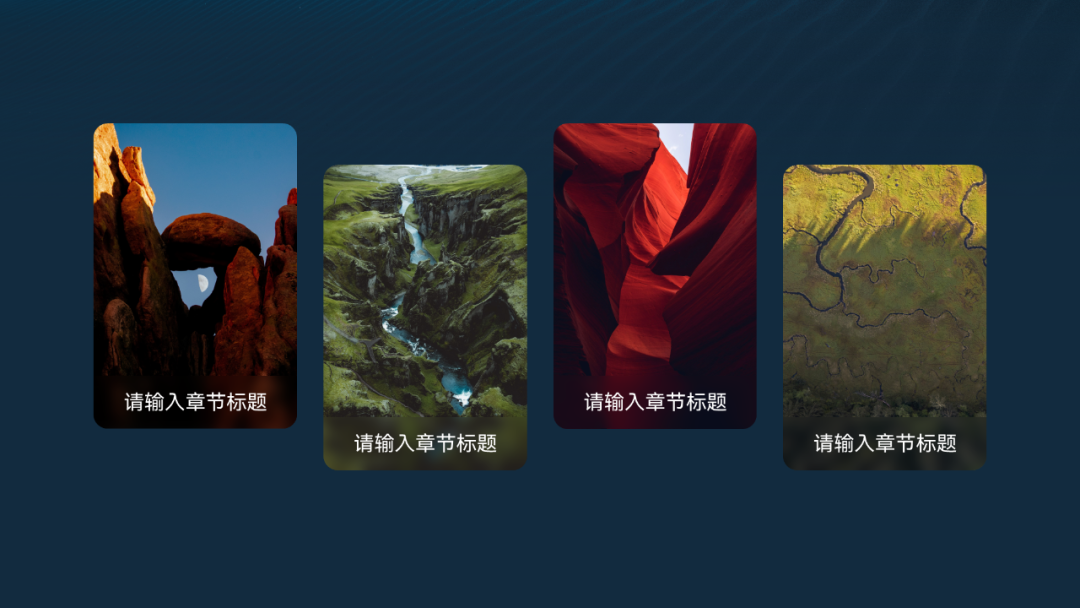
关于图片的选择,需要包含近景、中景、远景,就像下面这些:

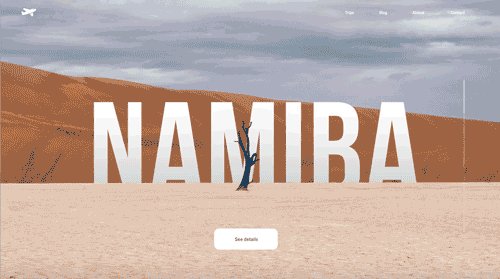
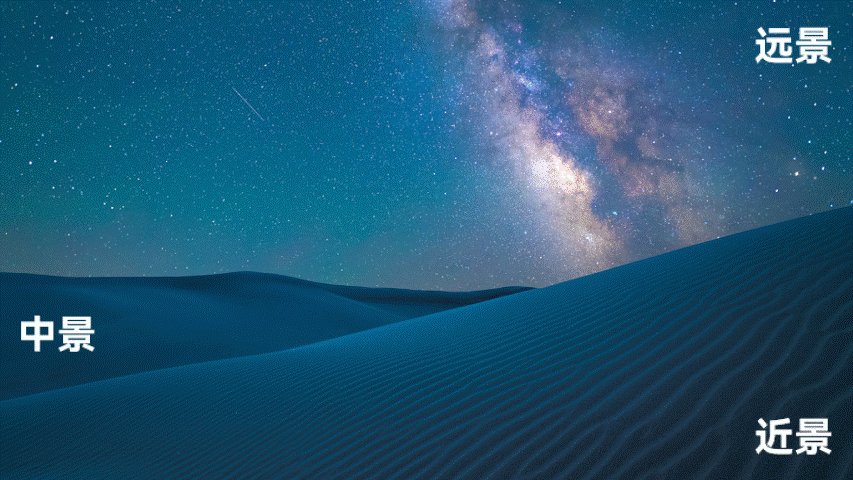
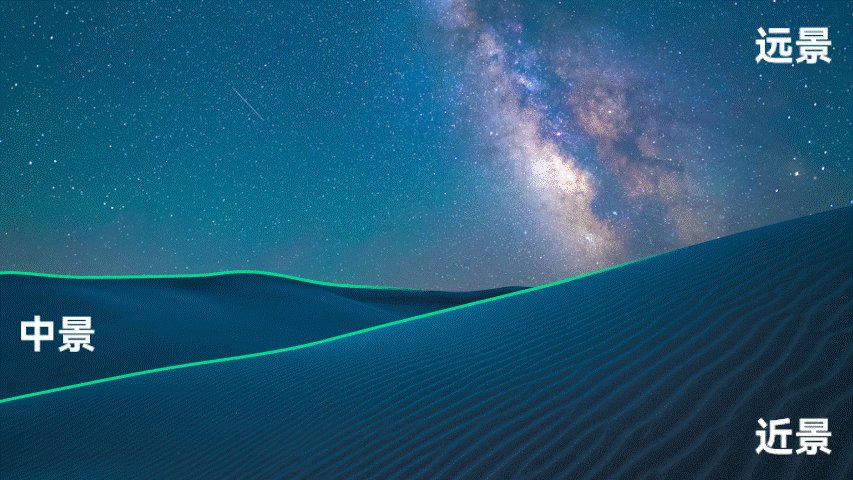
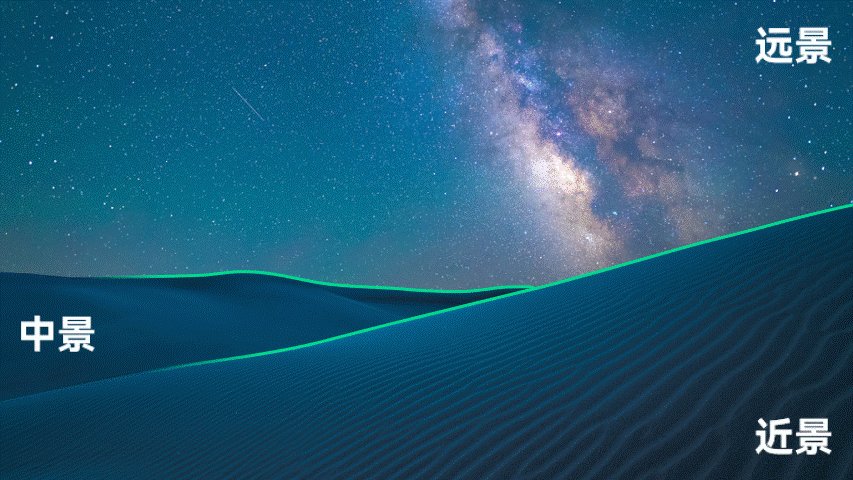
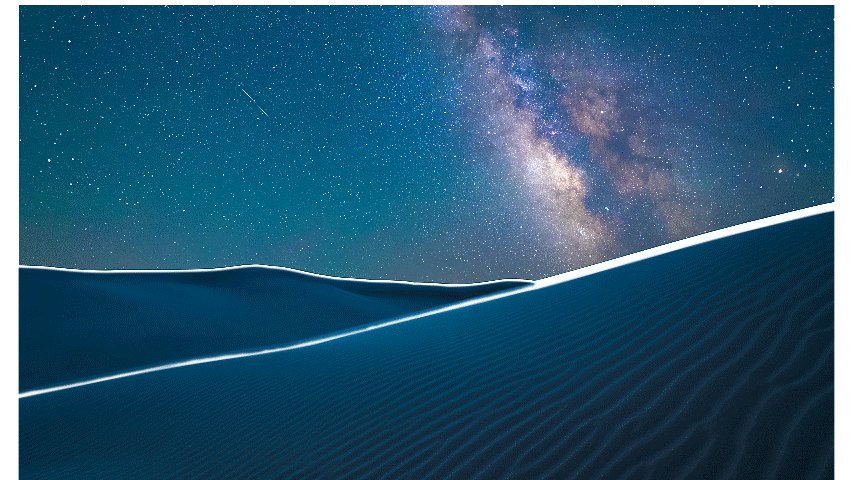
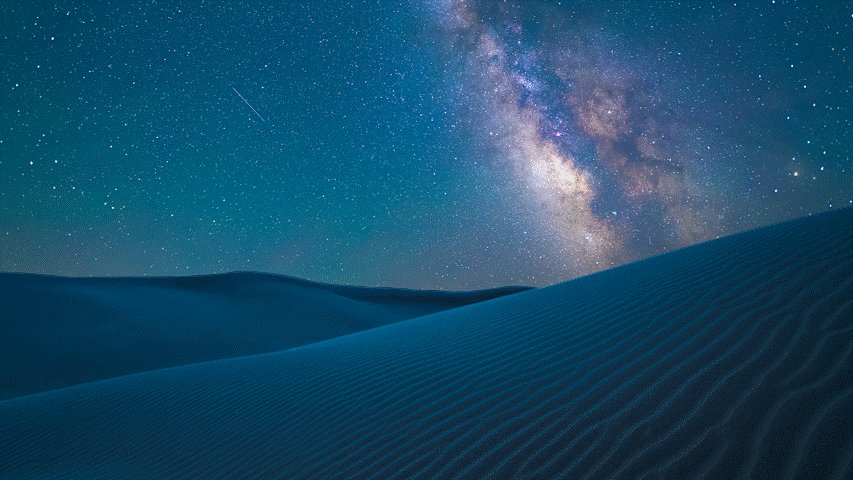
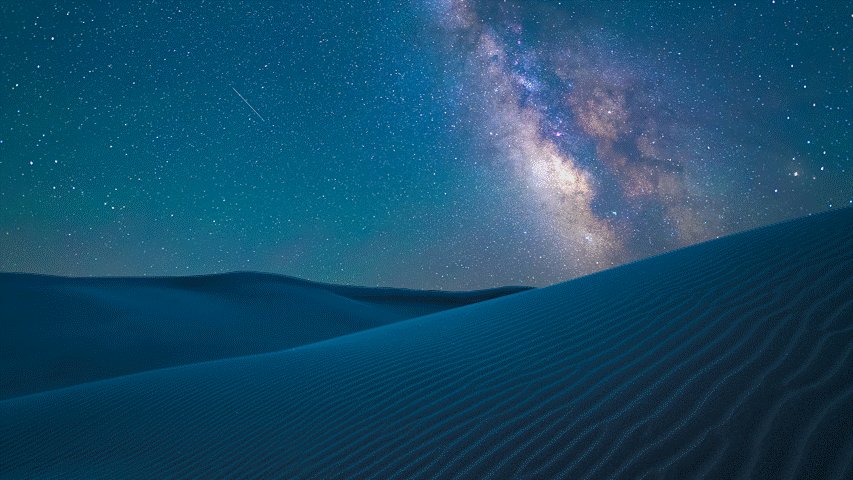
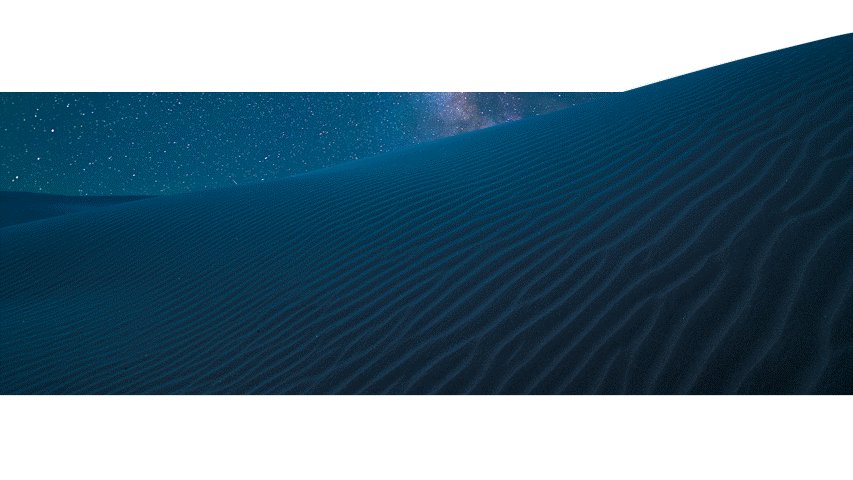
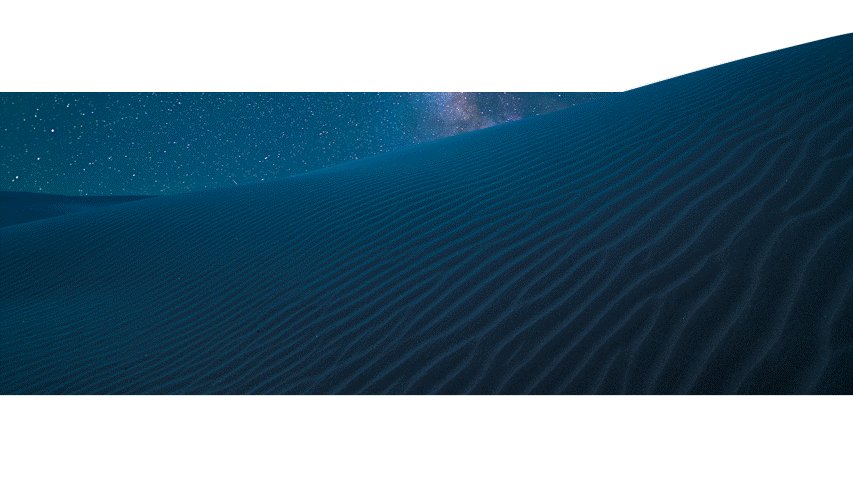
咱们就以沙丘这张为例,它的近、中、远景边界线比较明显:

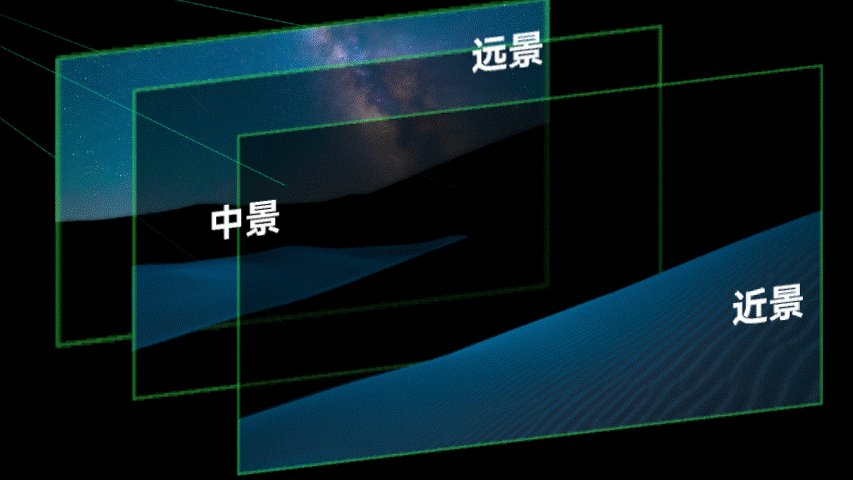
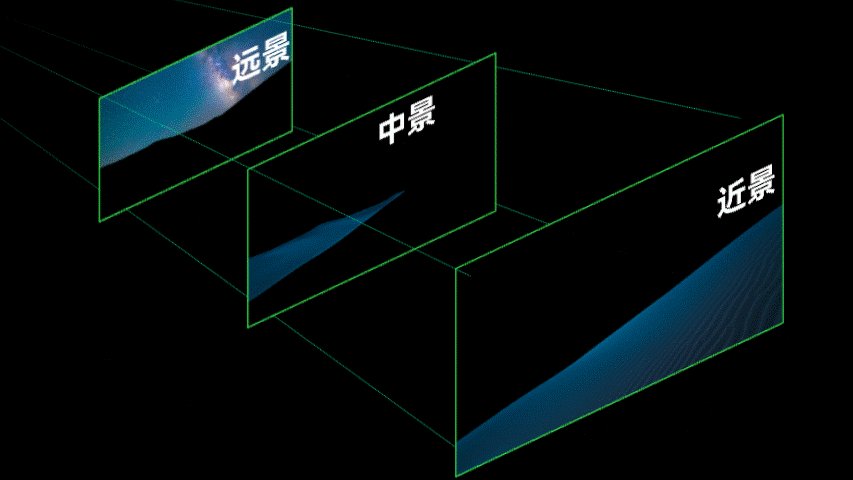
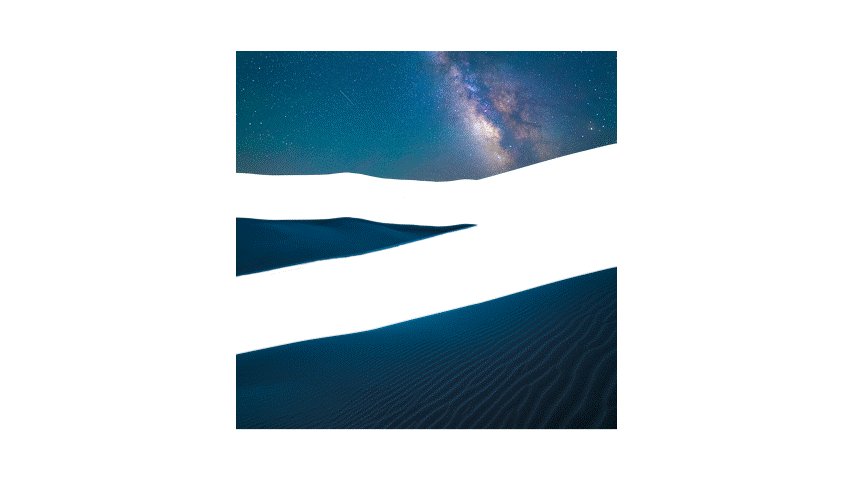
借助在线抠图网站,可以很容易将图片分为三层:

第二步:借助平滑控制各图层速度
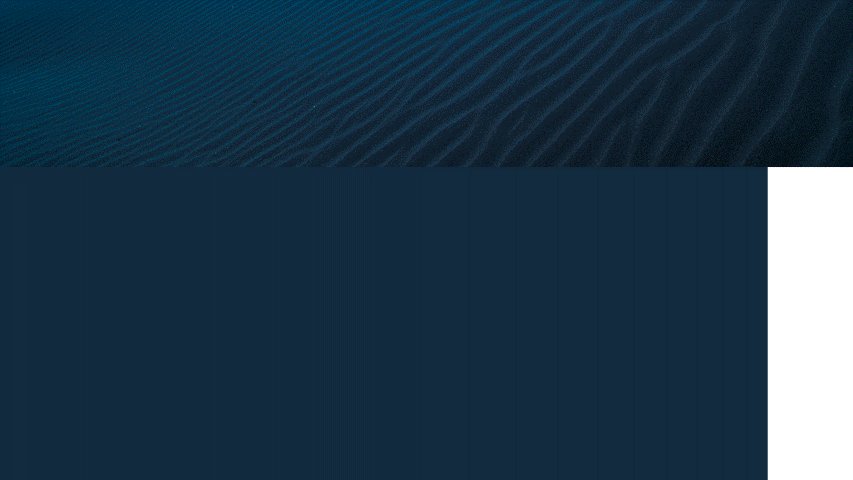
将分层图片按照原图样式,拼凑在一起。并注意图层顺序,近景在最顶层,远景在最底层:

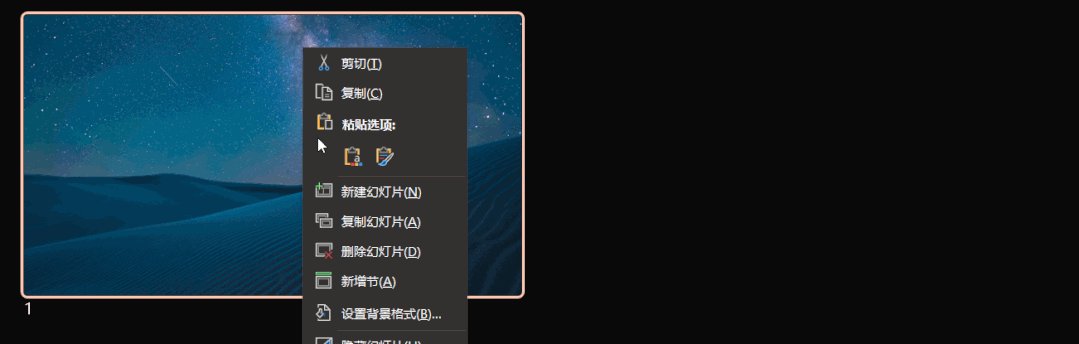
再复制一页幻灯片:

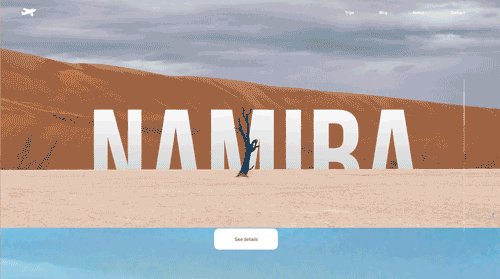
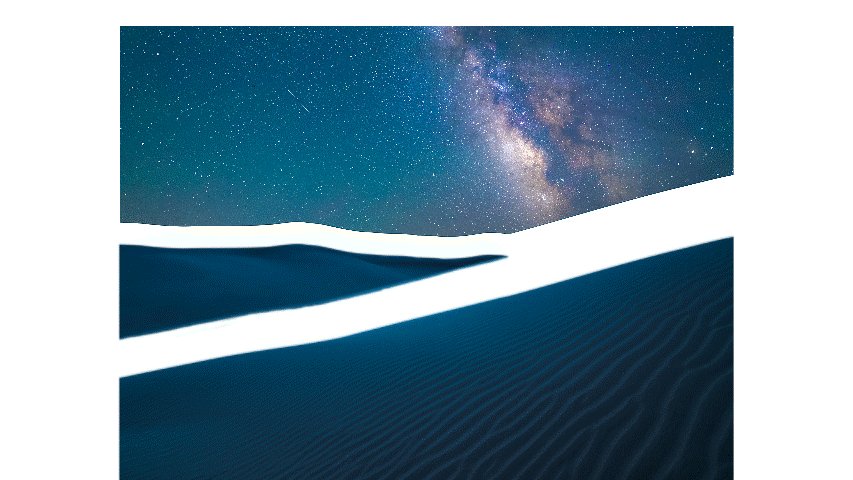
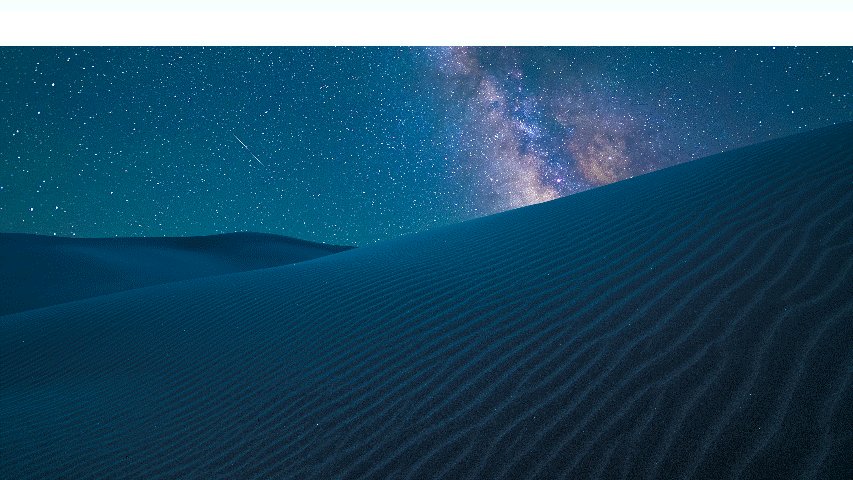
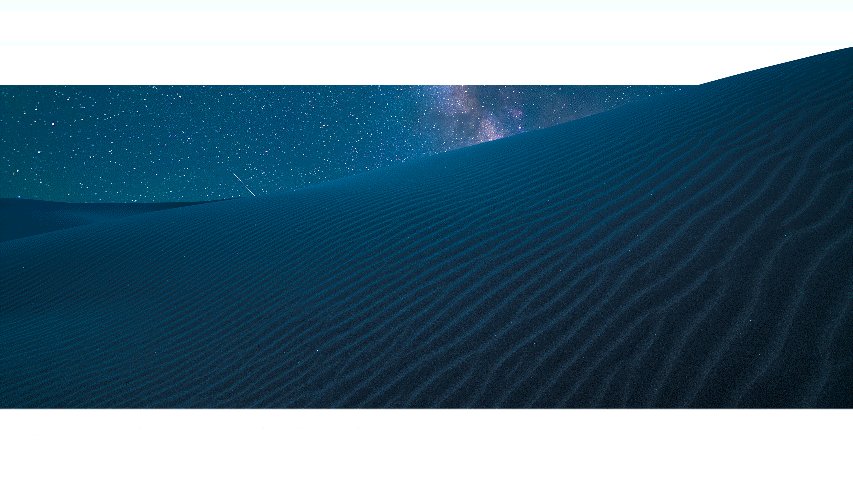
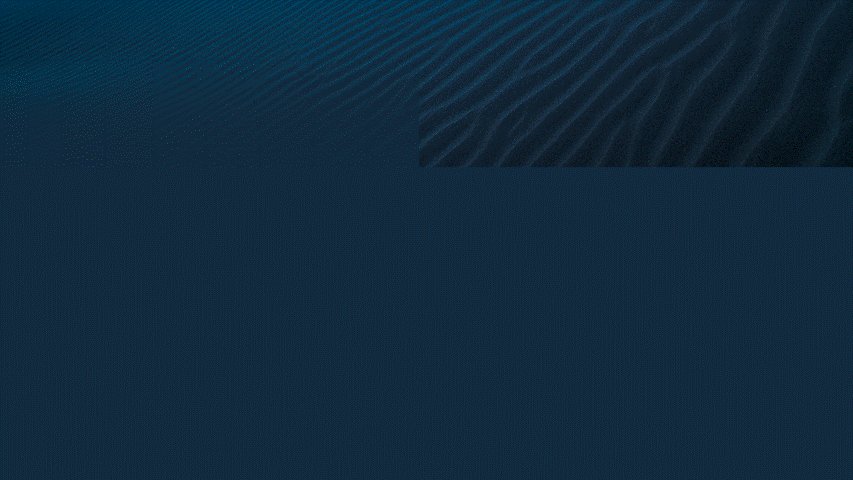
让第二页的分层图片部分重叠:

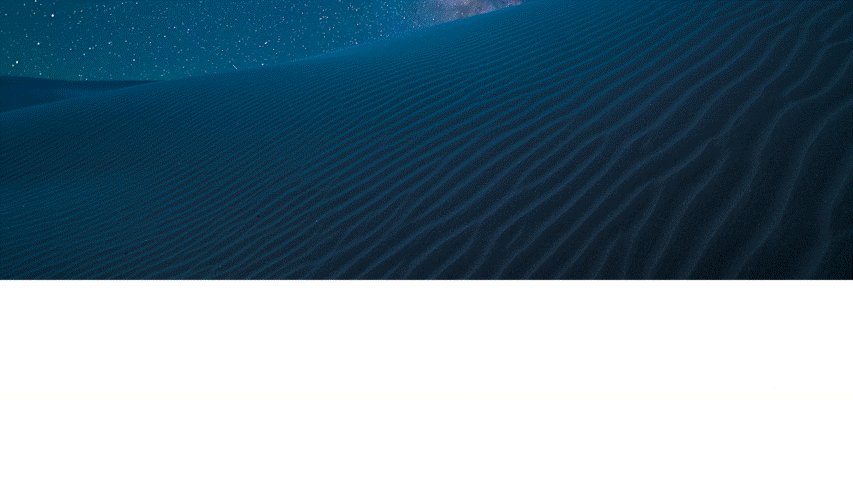
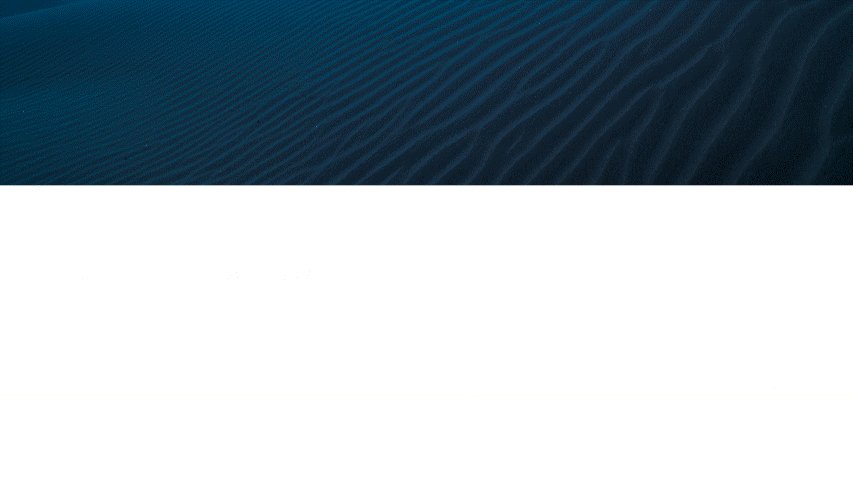
并将图片整体移动至页面上方:

然后,为第二页添加平滑切换效果,从第一页开始播放,便得到了视差滚动的效果:

第三步:使用渐变蒙版让图片过渡自然
现在,第二页的图片与白色背景的衔接很生硬:

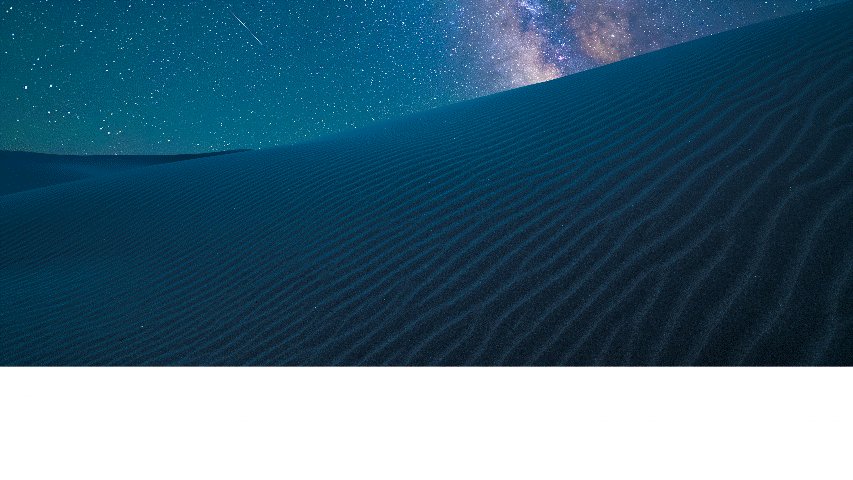
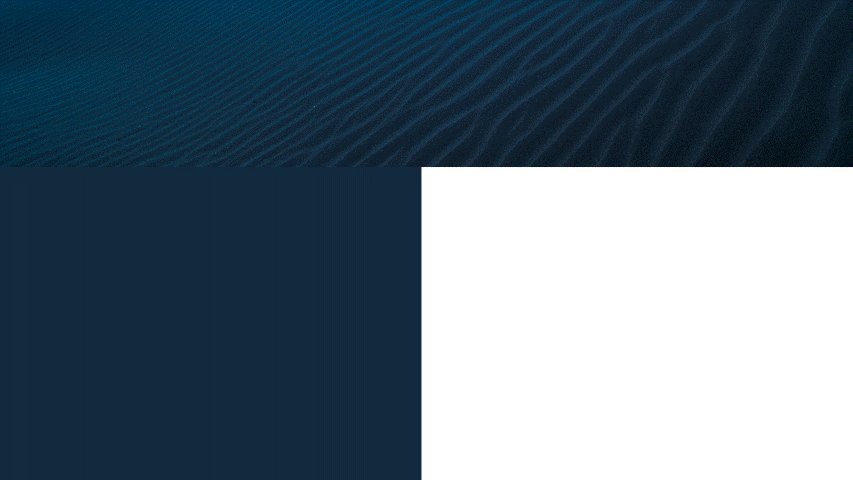
为了过渡更加柔和,我们可以吸取沙漠中的颜色,作为背景色:

再利用渐变透明的形状,消除图片的边界:

这样,页面的过渡就会变得非常自然:

最后,我们可以第一页中加入标题,线条装饰:

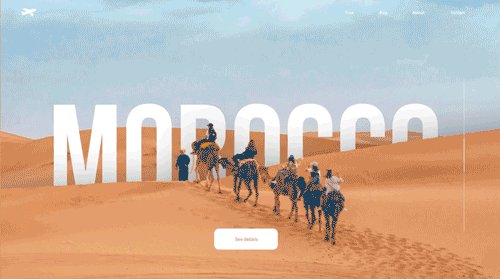
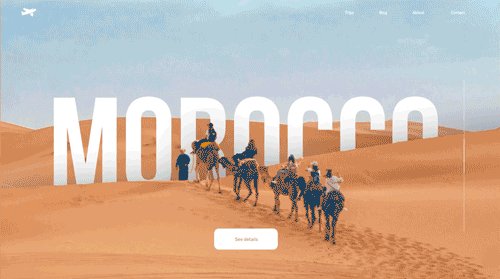
在第二页,加入图片、文本:

一个从封面页视差滚动到目录页的动画,就完成了!

大家,看到这里是不是就明白了我在文章开头说的,只要你有一张还不错的图片,你就能做出火爆外网的超酷动画呢?

文中案例的PPT源文件,我给大家准备好了哦,获取就能使用了:
