本节我们来学习 webpack4.0 的安装,webpack 的运行需要依赖 Node.js 的运行环境,在安装 webpack 时也需要用到 npm ,所以我们需要先安装 Node.js,Node.js 自带了软件包管理器 npm。
webpack 需要 Node.js v0.6 以上版本支持,所以建议使用最新版,安装地址为:
https://nodejs.org/en/download/,安装过程如果不熟悉的同学可以去看一下 Node.js 入门教程,这里就不给大家演示啦。
创建一个项目
首先我们需要创建一个项目文件,例如在桌面上创建一个 xkd_webpack,然后在终端中进入这个项目的根目录,如下图:

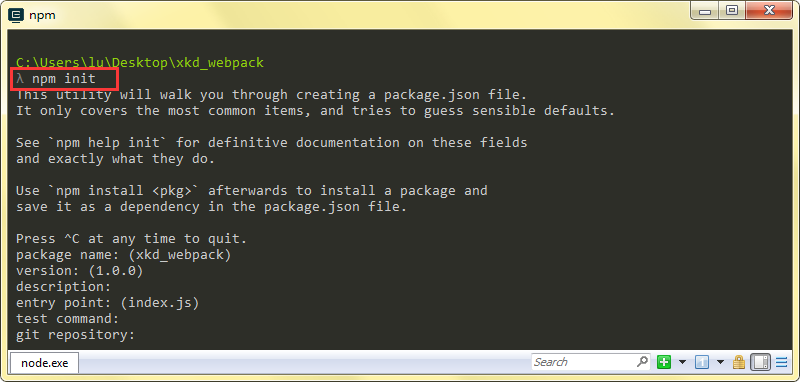
然后可以执行 npm init 命令初始化项目,这时会在项目根目录下自动生成一个 package.json 文件,这个文件中是一些配置信息:

在初始化时会显示一些问题,如果这些问题我们全部选择默认答案,则可以直接执行 npm init --yes 来直接创建 package.json 文件。
下面是一个创建好的 package.json 文件内容:
{
"name": "xkd_webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
}
}
初始化完毕之后就可以开始安装 webpack,有两种安装 webpack 的方式,一种是全局安装,一种是局部安装。
package.json字段
我们来看一下 package.json 文件中的字段,name 和 version 字段是 package.json 文件中的必须字段,一起组成唯一的标识符。
- name:项目名称。注意不能以点或者下划线开头、不能超过214个字符、不能包含大写字母。
- version:版本号,由 主版本.此版本.补丁版 本组成,例如 1.0.0。
- author:作者。
- license:指定项目的许可证,可以使人知道使用的权利和限制的。
- scripts:脚本命令,是一个由脚本命令组成的 hash 对象,在包不同的生命周期中被执行。
- description:项目的描述,字符串类型。
- keywords:项目的关键字。
- devDependencies:项目的依赖。
- homepage:项目官网的地址。
- bugs:项目提交问题的url和(或)邮件地址。
全局安装webpack
全局安装一般安装的是一个工具,将工具安装在某个全局环境下,而不是一个文件夹下。全局安装在命令行中的任何地方都是可以直接调用的。webpack 项目的两个核心基础模块是 webpack 和 webpack-cli ,这是 webpack 项目构建的前提。
如果我们已经成功安装好了 Node.js,就可以执行下面的 webpack 全局安装命令啦:
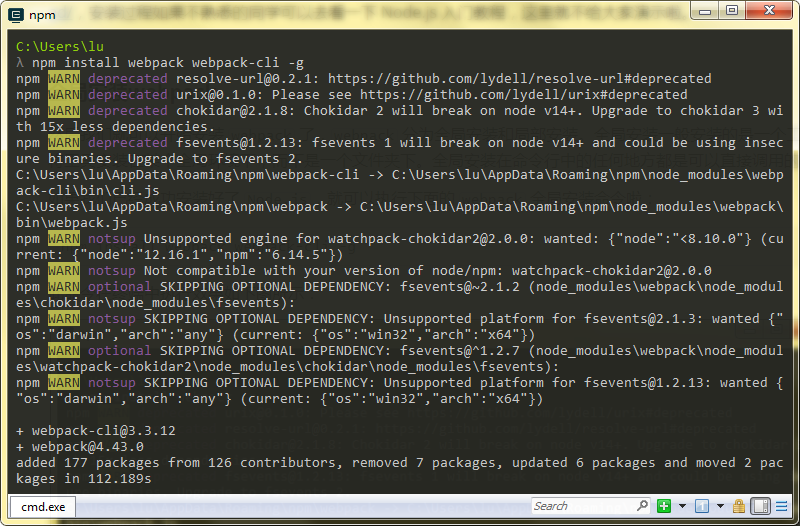
npm install webpack webpack-cli -g
此命令在终端中执行效果如下图所示:

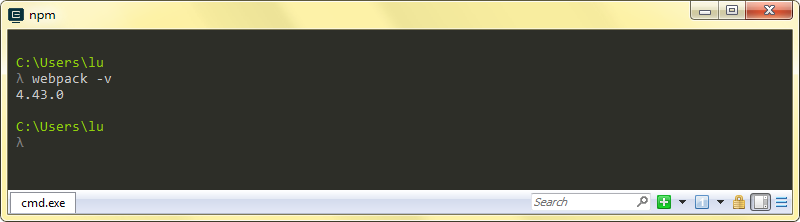
安装 webpack 同时安装 webpack-cli 工具,安装 webpack-cli 的作用就是能让 webpack 打包命令顺利执行。执行完成之后,webpack 的全局安装就成功了, 为了验证,我们可以通过 webpack -v 命令来检查一下是否安装成功,如下图所示,出现版本号则表示 webpack 安装成功:

一般不要去安装全局,因为不是所有项目 webpack 都是一个版本,要是启动两个以上的项目的话由于版本不一样肯定会遇到项目无法启动的问题,所以还是在本项目中去安装比较好。
删除全局安装的 webpack 命令如下:
npm uninstall webpack webpack-cli -g
局部安装webpack
局部安装也可以叫做本地安装,如果我们要在本地安装 webpack,可以执行如下所示命令:
npm install webpack webpack-cli --save-dev
安装成功后,项目根目录下会出现一个package-lock.json 文件和 node_modules 文件夹。后面我们在项目中通过 npm 安装的依赖包都会默认安装到 node_modules 文件中。在使用安装好的模块包时,需要通过 require 来引入到项目中使用。
如果需要使用 webpack 开发工具,要单独进行安装。
示例:
例如我们要安装一个 webpack-dev-server,命令如下所示:
$ npm install webpack-dev-server --save-dev
到此,我们的 webpack 的安装就完成啦,下一节我们学习如何使用 webpack 。