有效的设计积累让我们事半功倍。养成随手记录的习惯,逐渐形成自己的素材库,不仅能够让我们在需要的时候能够快速检索灵感,偶尔回顾也总能有新的感受。
1. 字体识别神器:WhatFont
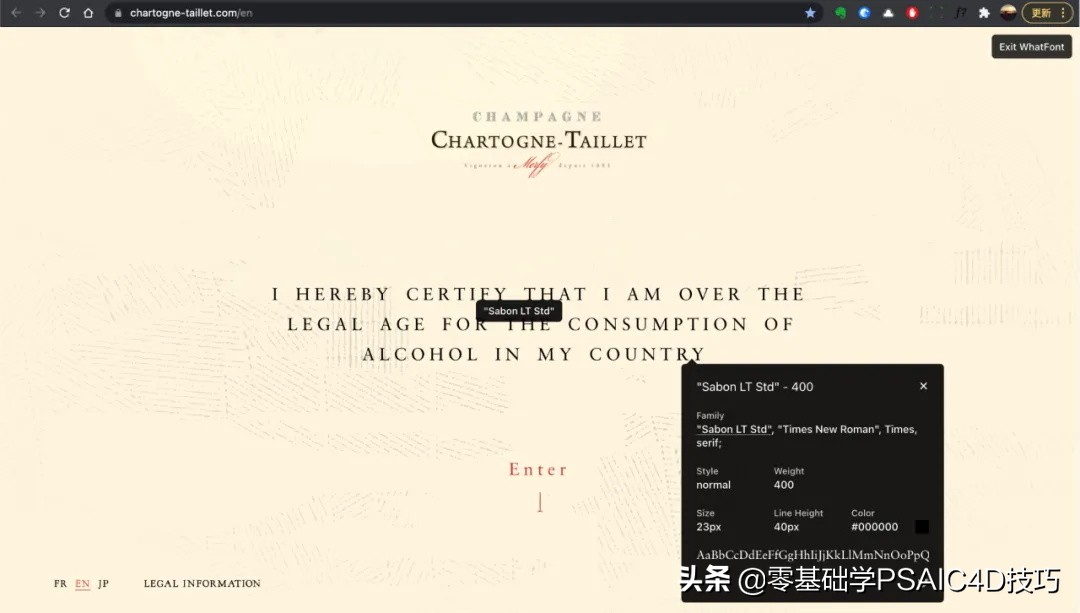
当你想知道一个设计精美的网站设计使用了什么字体时,可以安装一款叫做 WhatFont 的浏览器插件,开启时鼠标 hover 到文字上即可快速识别出字体、字号、字重、行高和颜色。对于不习惯使用控制台的朋友来说非常简单实用。
插件最新的版本停留在 2017 年,不过在大部分网页上都是可以正常使用的。同类产品还有 Fonts Ninja 等,除了识别字体还可以收藏和管理字体,可根据你的需要进行选择。
地址:
https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm

2. 用户体验设计档案: UXArchive
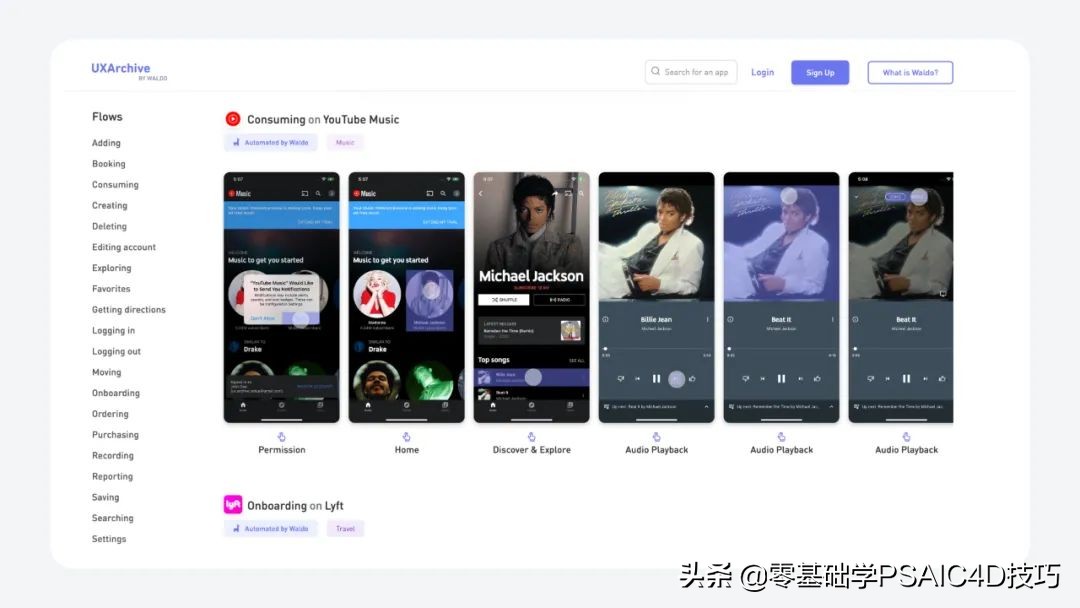
该网站收集了来自世界一流的科技公司的产品用户体验流程。例如,你正在设计“忘记密码”体验,需要参考时通常都是打开不同的 App 一个一个体验和截图。而通过这个网站,你可以根据场景快速浏览其他公司的示例,对比不同的解决方案。
地址: https://uxarchive.com/

3. 灵感速记: Flomo
Flomo 是一款非常轻量的笔记工具,用类似发微博的方式快速记录一些知识片段。相比剪藏已有的内容,Flomo 更注重主动创造和记录。产品的功能目前非常简单,但背后的「卡片笔记法」理念很有意思,提倡先快速积累卡片,然后通过标签和关联让结构涌现,积累知识的复利。感兴趣的朋友可以了解他们对于“知识管理”的思考。
地址:
https://help.flomoapp.com/weekly/orgin

调研和分析
当我们进入到产品设计工作中时,了解用户往往是最重要的前提和基石。大公司的团队往往有专职的用户调研团队来协助产品设计,但对小型一点都团队可能用户调研这个流程是全部归到设计师角色里的。而且即使有专门的用研报告,直接观察用户的行为和描述往往是最直观的,也更容易洞察到问题和机会。这里介绍两种我们常用的低成本的方法。
1. 用户反馈什么: 七麦
如果你的产品是一个成熟的上架了各大应用商店的 App,可以通过一些第三方平台看到各应用商店的评分评论汇总,构成和趋势,也可以将自己的 App 和竞品放到一起对比。例如我日常使用的“七麦”,可以通过微信订阅每日评分变化,也可以导出指定时间段的评论的汇总表格,做更深入的检索和分析。
地址:https://www.qimai.cn/

2. 用户谈论什么: 微博
商店评分和用户反馈通常的内容通常比较有针对性,大部分都是围绕已有的功能。如果想要看到用户在生活中如何使用我们的产品,使用过程中有什么样的情绪和感受,看他们如何理解在用的这个东西,则可以去社交平台上搜索产品的关键词,常常会有些很有趣的发现。据说早期微信的剪刀石头布的想法就来源于一个微博用户的分享。

设计和打磨
来到我们最熟悉的设计实操阶段。设计类工具非常多,Sketch 和 Figma 也都有相对丰富的插件市场,这里选择了几个我们日常使用的小工具来进行分享。聪明地使用已有资源,可以帮助我们呈现最好的设计概念。
1. Mesh Gradient 网格渐变工具
一款 Figma 插件,Illustrator 里强大的 Mesh 功能在 Figma 里也能用了。做好的渐变还可以保存下来多次复用。
地址:
https://www.figma.com/community/plugin/958202093377483021/Mesh-Gradient

2. Runner Pro
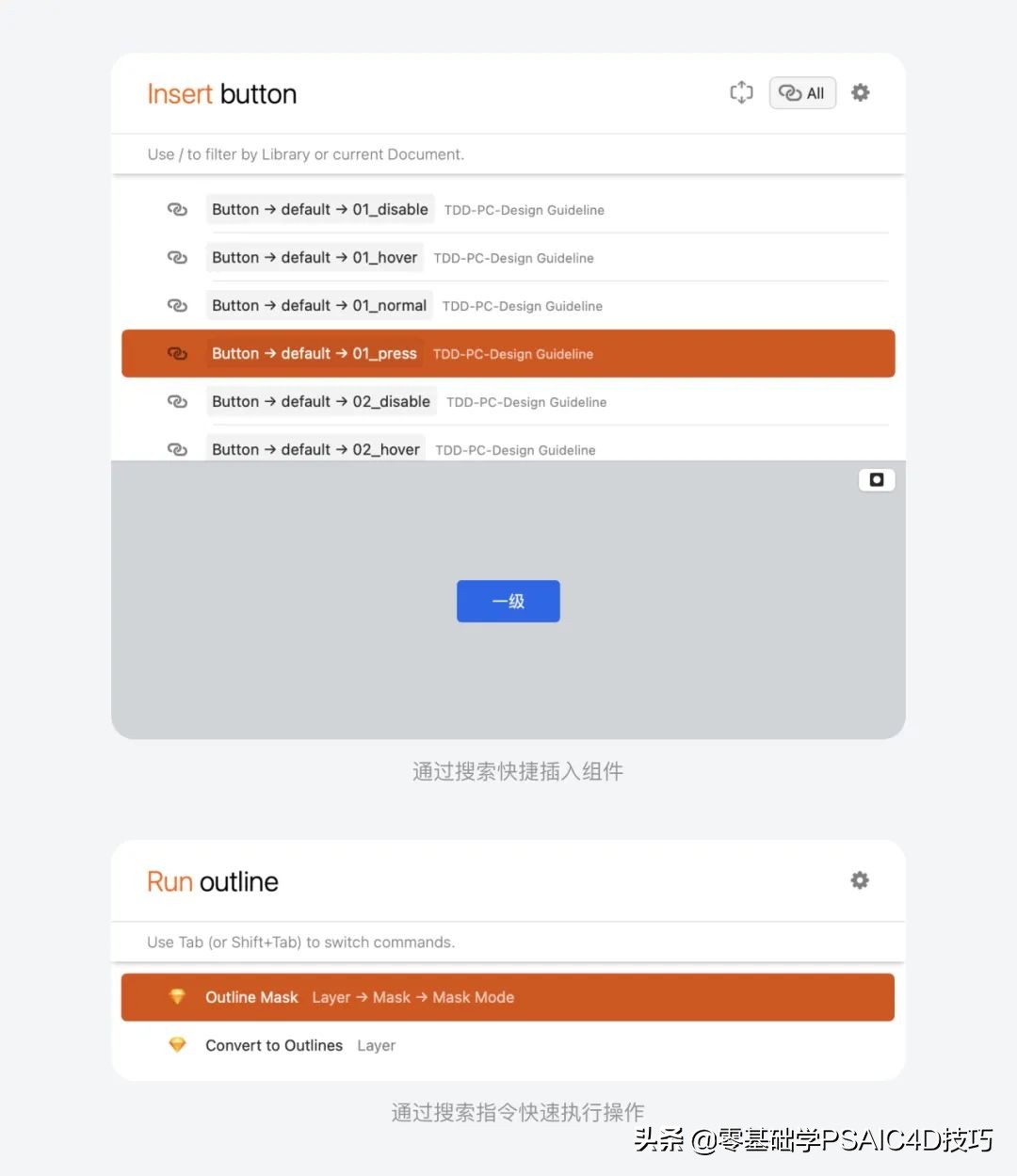
如果你主力使用 Sketch,习惯键盘操作,熟悉各种指令名称,而且有完整的组件库,那么 Runner Pro 将会是一个很好的 Sketch 助手。它的使用方式就像在 Mac 中使用系统聚焦搜索,通过一个搜索框即可快速完成组件插入,指令运行,插件安装,以及快速前往某个画板。
Runner 的组件搜索支持中文,但对于多个关键词的模糊搜索还是对英文支持比较完整。
地址:https://sketchrunner.com/

3. Blush 插画插件
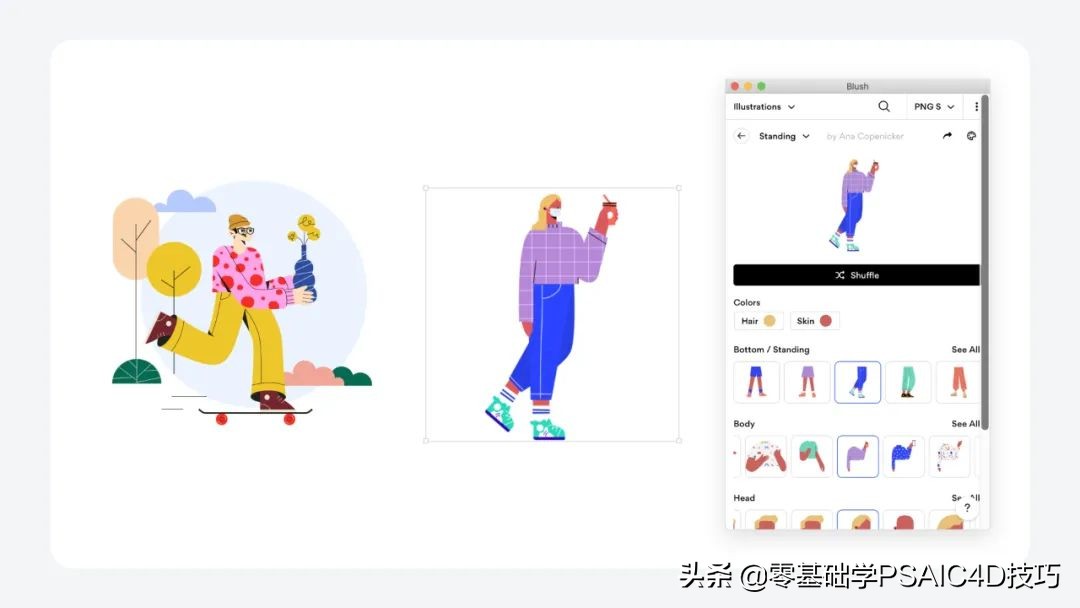
一个由 Pablo Stanley 设计的免费可商用的手绘风格的插图库。任务造型有数十种选项可供选择,可以自定义角色的头发、裤子、肤色等等,无需打开 Illustrator 即可创建独一无二的插图。适合用来做运营插画,拼用户故事版,PPT 配图等。需要搭梯子访问。
地址:
https://blush.design/zh-CN

另外也有越来越多的设计师开始用 Figma 的原型功能直接做 PPT 了,顺应这个趋势他们还提供同系列的 PPT 模板,一键套娃。

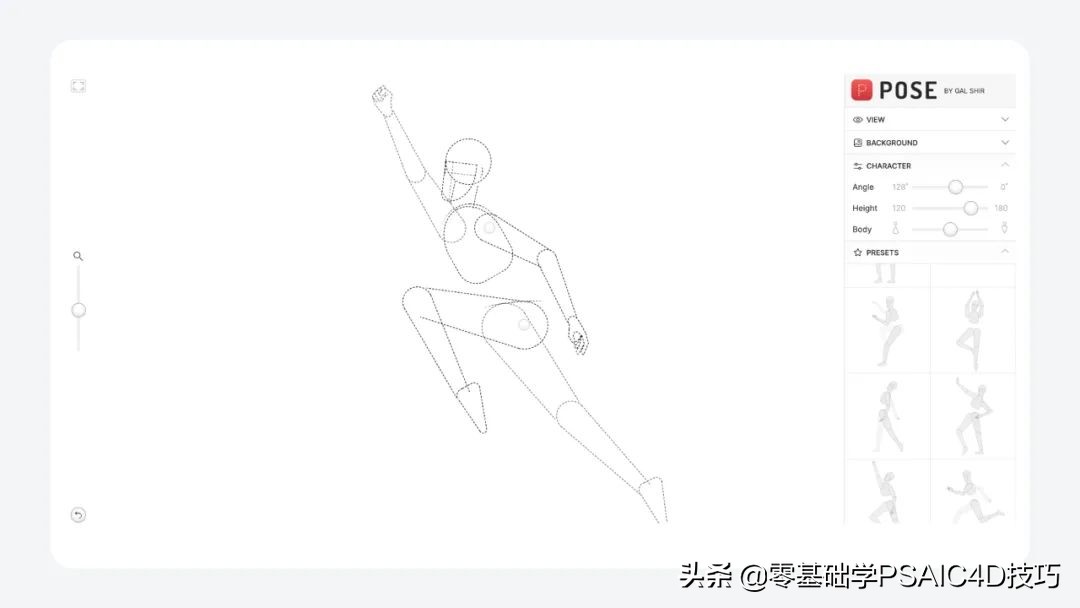
4. POSE 人体姿势参考
在自己画人物插画的时候,如果对人体动作和比例难以把握,那一定不能错过这个插件—POSE。它是我发现的用于创建解剖学和身体插图的最佳工具。Gal Shir 在 Behance 和 Dribbble 上都有众多的粉丝,这是他在 Snapchat 做插画师时创作的软件。
地址: https://galshir.com/pose/

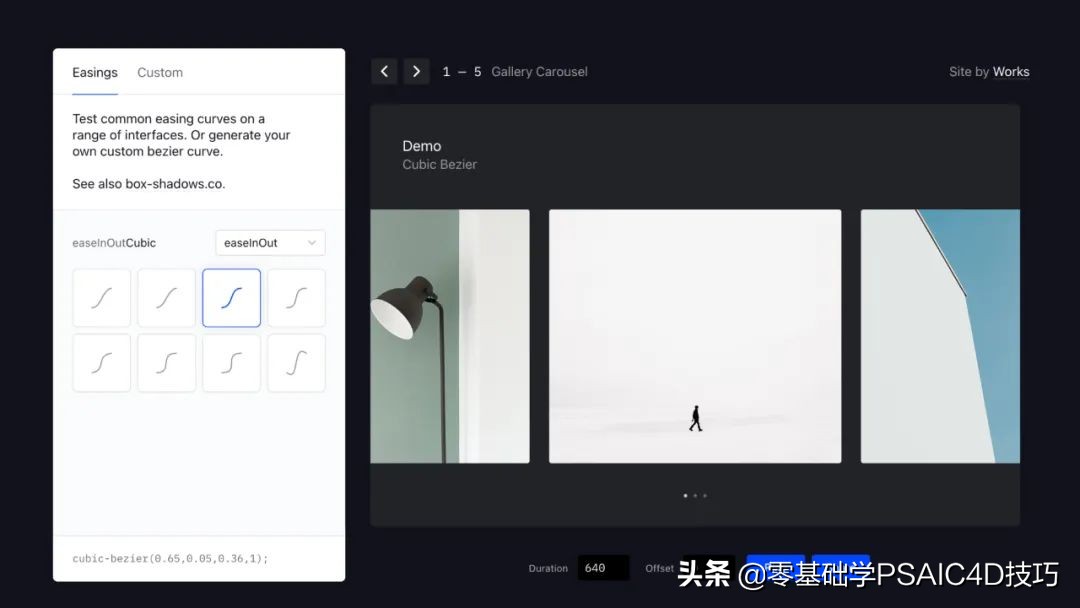
5. 动画曲线预览
细腻的动画能够让体验更有温度,这个网站提供了五种简单的网页版式和最基础的三组动画曲线,你可以选择最适合你的 demo,体验不同动画曲线在实际页面上的感受。底部还可以调整具体参数来达到想要的效果。
地址: https://easings.co/

输出还原
需求过程中我们需要反复和上下游沟通,在这个阶段里设计稿是解决方案的可视化呈现,是中间产物,首先要满足方便沟通和传递的诉求。方案定稿后,交付的则是产品的设计蓝图,首要确保方案的完整性,要能够拆解和执行。
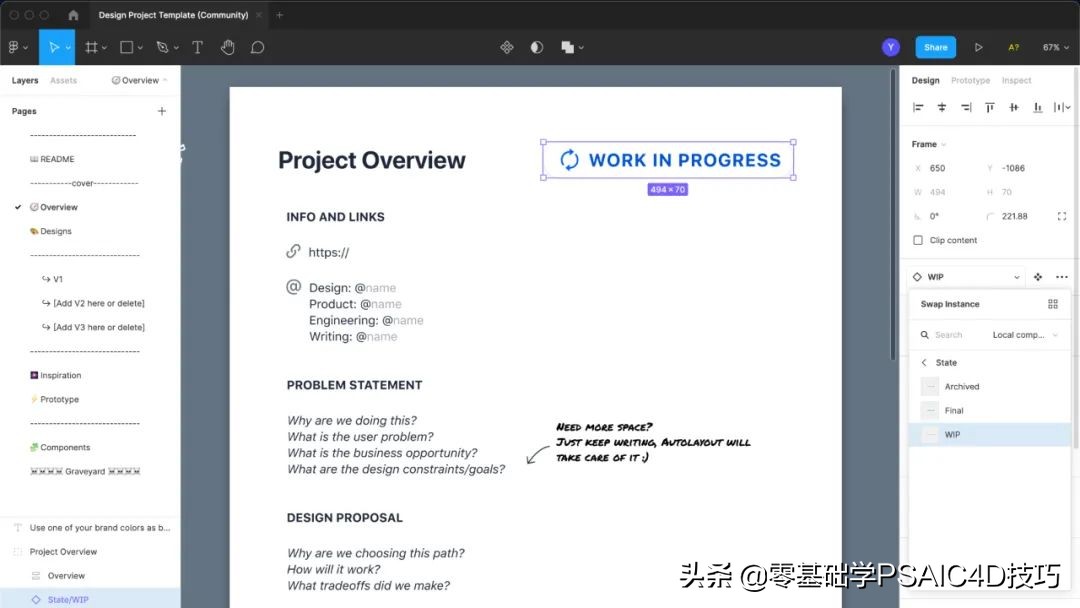
1. Design Project Template
这是由 Dropbox 团队整理的设计项目模板,可以从 Figma Community 中复制一份使用。每份设计稿都包含基础的项目信息,责任人,进度等概览信息,尤其对于直接和开发、产品经理共享 Figma 稿件的团队而言很好地保留了相关的上下文信息,提升项目沟通效率。
地址:
https://www.figma.com/community/file/855188719022244530

2. 设计协作工具 XSHOW
XSHOW 是一款由 ISUX 研发的高效设计协作平台,通过其官方 Sketch 插件,你可一键将设计稿上传到云端,XSHOW 会保留完整的版本记录和成员操作。上传到云端后分享给开发人员即可在线查看标注,多端预览。除此之外 XSHOW 的团队管理还可以控制权限时效,这一点在敏感项目对外合作的场景下可以说非常实用了。
地址: https://xshow.tencent.com


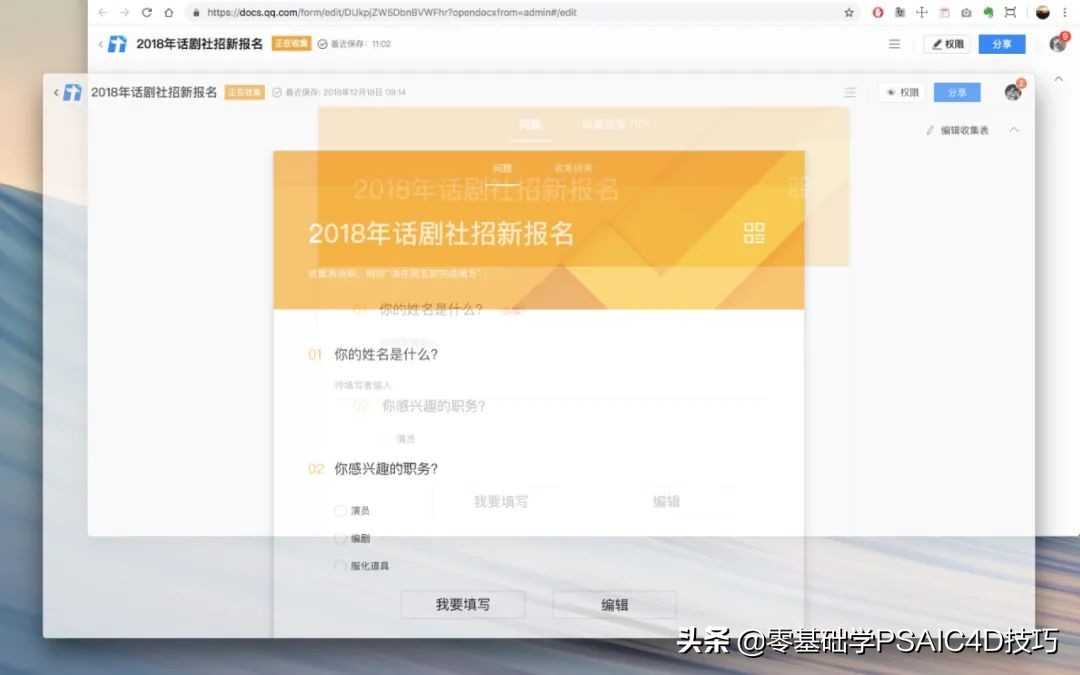
3. 还原自检 Window Resizer Zeplin
Window Resizer 是一款 Chrome 插件,正如其名就是可以把浏览器窗口固定到指定尺寸,可用于检查网页的自适应策略,或截特定尺寸的图。
我们常常配合标注工具 Zeplin 的叠图功能使用。将浏览器设置为和设计稿相同的尺寸,再将半透明设计稿叠上去即可一眼看出网页是否还原到位,还有哪些地方需要调整。一图胜千言,再也不怕开发哥哥说“看不出来”了,显著提升了沟通效率和团队和谐气氛。
使用示例: 上层为设计稿,下层为对应浏览器尺寸的实现效果。
Window Resizer地址:
https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh
Zeplin地址:https://zeplin.io/

4. 图片压缩工具
如果仍采用非在线的较为传统的交付方式,通常需要导出为图片发给对方。有时输出网页设计或者完整流程交互稿的尺寸较大,可以多做一步压缩工作。一来同步方案的时候合作方更容易打开,另外需要导出多个版本时占用我们自己电脑空间也比较少。
如果图片在 5M 以内或者需要批量处理,可以用 ImageOptim 或者 Tinypng 应用来进行无损压缩,通常可以减少 60-90% 左右。但如果图片尺寸超过 5M,使用以上两个应用耗时较长而且容易失败,此时可以试试在线压缩网站 ,即使是超过 20M 的大图也可以稳定压缩。
地址:https://compresspng.com/

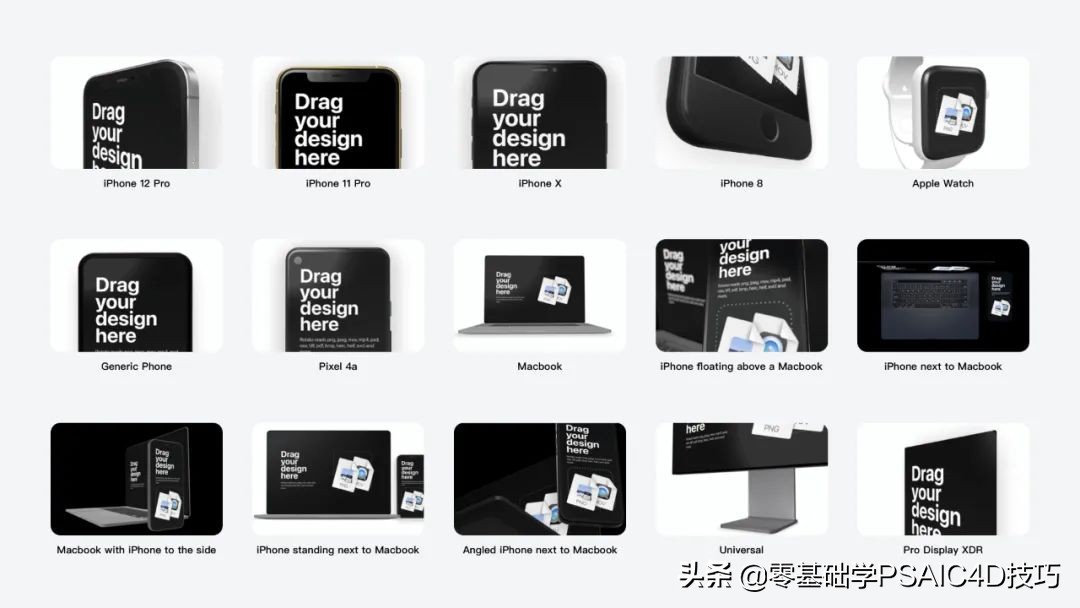
5. Rotato 动态 Mockup
Rotato 提供了很多常见的动态 Mockup 效果,只要将你的设计稿放进去(图片或视频皆可),即可快速实现高端大气的展示效果,支持非常完备的苹果设备以及部分主流安卓设备,效果包括界面的反转,拉近,滚动展示等。
地址:
https://www.rotato.app/mockups

数据验证
设计上线后效果如何?有效的验证能够帮助我们有目的持续迭代精进。
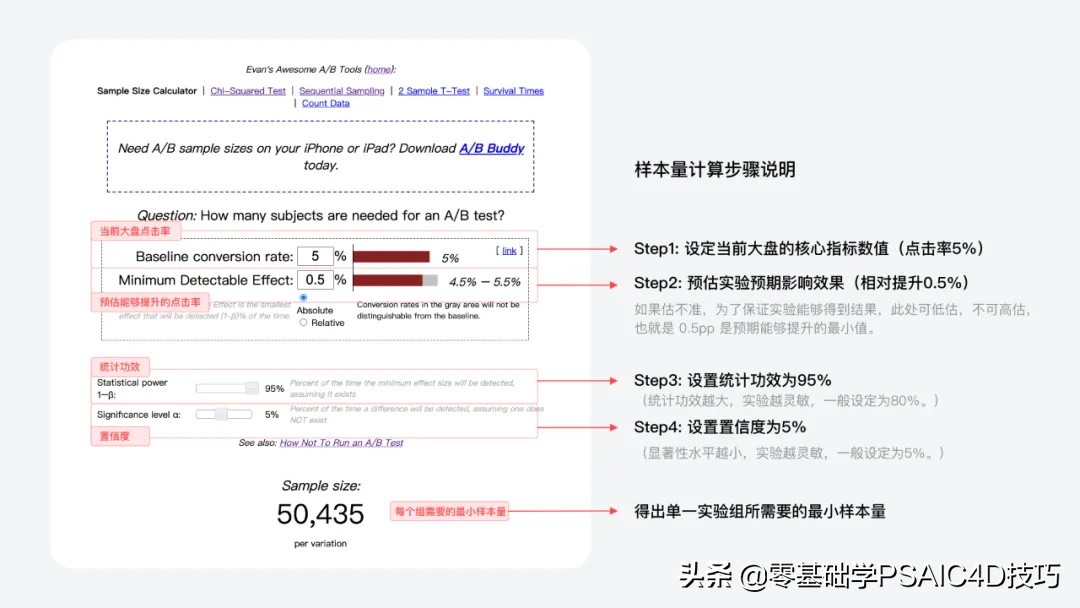
1. AB 测试用户样本计算小工具
AB 测试,也称为分桶测试或分批测试。AB 测试本质上就是把平台的流量分为为几个不同的组进行实验,然后观察不同组的用户数据指标,例如:点击率、次日留存、人均观看时长等等核心指标,最终选择一个更有效的实验组上线。
在开始设计实验之前,需要明确实验的目标。基于假设方案中的元素个数,AB 测试可以分为单一变量测试和多变量测试。这里以单一变量为例来进行简单的说明,如何进行流量分桶。我们推荐这个免费的小工具,来进行流量分配,根据实验的预期结果,大盘用户量,来确定实验所需最小流量。
地址:
https://www.evanmiller.org/ab-testing/sample-size.html
以腾讯文档里面某一个按钮的点击率为例,目前大盘点击率为 5%,预期实验能够提升 0.5pp。

这个工具还可以进行很多其他维度的流量配置,感兴趣的同学可以进行深入的研究。我们希望大家在设计的同时,能够大胆创新的提出假设,然后进行科学的验证,从而得到一个更有效的设计。
极速打工人设计效率神器合集下载网址
1. 字体识别神器:WhatFont
地址:
https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm
2. 用户体验设计档案: UXArchive
地址:https://uxarchive.com/
3. 素材管理: Eagle
地址:https://cn.eagle.cool/
4. 灵感速记: Flomo
地址:
https://help.flomoapp.com/weekly/orgin
5. 用户反馈什么: 七麦
地址:https://www.qimai.cn/
6. 用户谈论什么: 微博
地址:https://weibo.com/
7. Mesh Gradient 网格渐变工具
地址:
https://www.figma.com/community/plugin/958202093377483021/Mesh-Gradient
8. Runner Pro
地址:https://sketchrunner.com/
9. Blush 插画插件
地址:
https://blush.design/zh-CN
10. POSE 人体姿势参考
地址:https://galshir.com/pose/
11. 动画曲线预览
地址: https://easings.co/
12. Design Project Template
地址:
https://www.figma.com/community/file/855188719022244530
13. 设计协作工具 XSHOW
地址: https://xshow.tencent.com
14. 还原自检 Window Resizer Zeplin
Window Resizer地址:
https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh
Zeplin地址:https://zeplin.io/
15. 图片压缩工具
地址:https://compresspng.com/
16. Rotato 动态 Mockup
地址:
https://www.rotato.app/mockups
17. AB 测试用户样本计算小工具
地址:
https://www.evanmiller.org/ab-testing/sample-size.html