在学习工作中,常常会使用到更为贴合自己学习工作的图表样式,设定一次便可永久使用,说的就是图表模板自定义。对内置的图表类型进行个性化设置后,可以将其保存为模板,在创建相同类型的图表时能够快速调用该模板。
图 17 - 24 所示,是某厨电销售公司 2019 年度不同商品的销售目标与实际完成率数据。

17-24 销售目标与实际完成率
本例中,实际完成率为百分数,与销售目标中的数据类型不同,并且变化范围较大,因此适合选择组合图表类型。首先以此制作组合图表并进行个性化设置,操作步骤如下。
步骤一
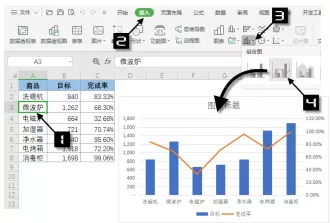
单击数据区域任意单元格,如A 3 单元格,在【插入】选项卡下依次单击【插入组合图】→【簇状柱形图—次坐标轴上的折线图】命令,如图 17 - 25 所示。

图 17-25 插入组合图表
步骤二
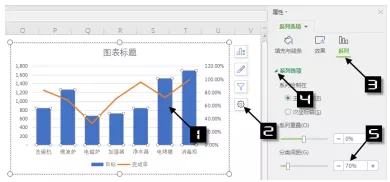
单击图表区,再单击任意一个柱形选中“目标”数据系列,单击【设置图表区域格式】快捷选项按钮命令,打开【属性】任务窗格。在【系列选项】下依次单击【系 列】→【系列选项】命令,在【分类间距】选项下的文本框中输入 70 %,也可以使用滑块及微调按钮调整分类间距,使各柱形之间的距离更加紧密。如图 17 - 26 所示。

图 17-26 调整分类间距
步骤三
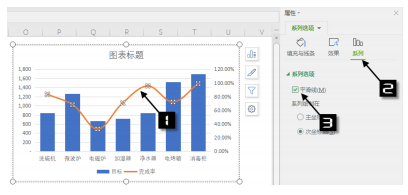
单击图表中的折线,选中“完成率”数据系列,在【属性】任务窗格中切换到【系列】→ 【系列选项】区域下,勾选【平滑线】复选框,如图 17 - 27 所示。

图 17-27 设置平滑线
步骤四
保持“完成率”数据系列的选中状态,切换到【系列选项】→【填充与线条】→【标 记】选项下,在【数据标记选项】区域,选中【内置】单选按钮,在【类型】下拉菜单中选择圆形,调整【大小】微调按钮,将标记大小设置为 8。如图 17 - 28 所示。

图 17-28 设置数据标记类型和大小
步骤五
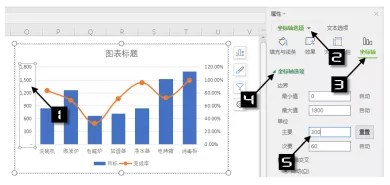
单击纵坐标轴,在【属性】任务窗格中切换到【坐标轴选项】→【坐标轴】→【坐标轴选项】区域,在【单位】下方的【主要】文本框中输入 300,如图 17 - 29 所示。

图 17-29 设置纵坐标轴
对于图表的配色,除了使用内置的配色方案及自定义设置之外,还可以借鉴使用已有的配色方案。
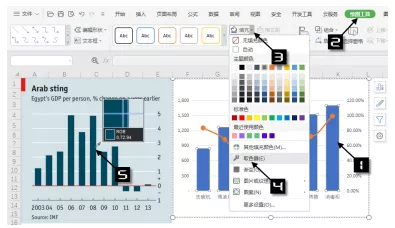
步骤六
在网页上能够搜索到很多专业的图表配色方案,先选择适合的图表图片,复制后粘贴到WPS表格中。选中需要应用颜色方案的“目标”数据系列,在【绘图工具】选项卡下单击【填充】下拉按钮,在下拉菜单中单击【取色器】命令,此时光标将变成吸管形状,将光标移动到图片区域,在目标颜色上单击,即可将该颜色应用到所选的图表元素上,如图 17 - 30 所示。

图 17-30 使用取色器选择已有的配色方案
步骤七
使用同样的方法,依次使用取色器功能,对图表区、“完成率”系列的填充颜色进行设置。将图表标题修改为“2019年各商品销售目标与完成率”,再拖动图表区外侧的控制点,适当调整图表比例。效果如图 17 - 31 所示。

图 17-31 应用配色方案后的图表效果
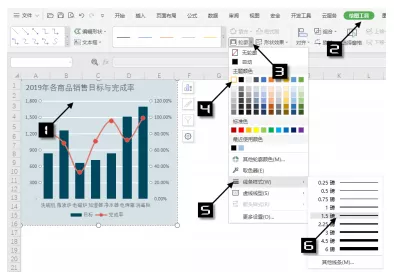
步骤八
单击任意网格线,在【绘图工具】选项卡下单击【轮廓】下拉按钮,在下拉菜单中依次设置主题颜色为白色,设置线条样式为 1.5 磅,如图 17 - 32 所示。

图 17-32 设置网格线轮廓颜色与线条样式
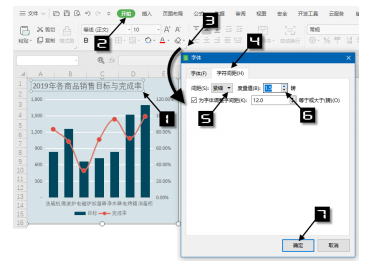
步骤九
本例中图表标题的字数较多,可以设置字符间距使其更加紧凑。单击图表标题,在 【开始】选项卡下单击【字体设置】扩展按钮,打开【字体】对话框。切换到【字符间距】选项卡下,单击【间距】右侧的下拉按钮,在下拉菜单中选择“紧缩”,单击【度量值】右侧的微调按钮,将度量值调整为1.5磅,单击【确定】按钮,如图17-33所示。

图 17-33 设置图表标题字符间距
设置完成后的图表效果如图 17 - 34 所示。

图 17-34 最终完成的图表效果
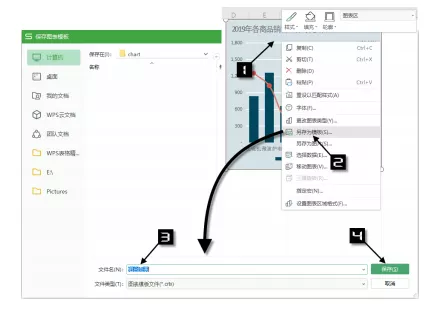
步骤十
图表样式设置完成之后,鼠标右击图表区,在快捷菜单中选择【另存为模板】命令,弹 出【保存图表模板】对话框。在【文件名】文本框中输入名称,如“组合图表”,最后单击【保存】按钮,如图 17 - 35 所示。

图 17-35 另存为模板
步骤十一
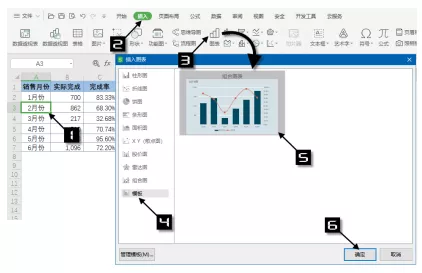
在使用类似结构的数据制作图表时,如需调用该模板,可以单击数据区域任意单元格,如A 3 单元格,然后依次单击【插入】→【图表】按钮,弹出【插入图表】对话框。切换到【模板】选项卡下,单击选中预览界面的【组合图表】类型,最后单击【确定】按钮,如图 17 - 36 所示。

图 17-36 使用模板创建图表
生成的图表配色、轮廓效果等均使用自定义模板中的效果,只要修改一下图表标题即可,如 图 17 - 37 所示。

图 17-37 使用模板生成的图表效果
你学会了吗?快快去试一试吧!熟练应用于工作学习中后,一定会使你的效率倍增!