这篇文章是一份综合指南,可能是适合您的解决方案:Angular vs React vs Vue。
就在几年前,开发人员还在争论他们是否应该在他们的项目中使用 Angular 和 React。但是在过去的几年中,我们看到了对 Vue.js 的第三个玩家的兴趣增长。
如果您是一名刚开始从事某个项目的开发人员并且无法决定使用哪个 JavaScript 框架,那么本指南应该可以帮助您做出决定。

在这里,我们将涵盖 Angular、Vue 和 React 的各个方面,以了解它们如何满足您的需求。这篇文章不仅仅是 Angular vs React vs Vue 的指南,而是旨在提供一个结构来帮助判断前端 JavaScript 框架的总体情况。如果明年有新框架问世,您将确切知道要查看哪些参数!
让我们开始吧:
目录:
- 第 1 部分:简史这一切是如何开始的 | 许可证 | 人气 | 人才市场
- 第 2 部分:社区与发展
- 第 3 部分:迁移
- 第 4 部分:使用框架大小和加载时间 | 组件 | 学习曲线
- 谁是赢家?
第 1 部分:Vue 与 React 与 Angular 的简史
在我们进入技术细节之前,让我们先谈谈这些框架背后的历史——只是为了更好地理解它们的哲学和它们随着时间的推移而演变。
一切是如何开始的
由谷歌开发的Angular于 2010 年首次发布,使其成为最古老的。它是一个基于 TypeScript 的 JavaScript 框架。 2016 年 Angular 2 的发布发生了重大转变(并且从原来的名称 AngularJS 中删除了“JS”)。 Angular 2+ 被称为Angular。尽管 AngularJS(版本 1)仍在更新,但我们将重点讨论 Angular。最新的稳定版本是 Angular 11,它于 2020 年 11 月发布。
Vue也称为 Vue.js,是该组中最年轻的成员。它由前 Google 员工 Evan You 在 2014 年开发。在过去三年中,Vue 的受欢迎程度发生了重大变化,尽管它没有得到大公司的支持。当前的稳定版本是 3.0,于 2020 年 9 月发布(此后有一些小的增量版本)。Vue 的贡献者由 Patreon 支持。应该注意的是,Vue 3 目前在它自己的 GitHub 存储库中,并且已经转移到 TypeScript。
React由 Facebook 开发,最初于 2013 年发布。Facebook 在其产品(Facebook、Instagram 和 WhatsApp)中广泛使用 React。当前的稳定版本是 17.X,于 2020 年 10 月发布(此后有较小的增量更新)
以下是 Angular、React 和 Vue 的简短总结,包括它们的状态和历史
|
|
Angular |
React |
Vue |
|
初始发行 |
2010年 |
2013年 |
2014年 |
|
官方网站 |
angular.io |
reactjs.org |
vuejs.org |
|
当前版本 |
11 |
17.x |
3.0.x |
|
使用者 |
谷歌,维克斯 |
脸书、优步 |
阿里巴巴、GitLab |
许可证
在使用开源框架之前,请确保通过其许可。有趣的是,所有三个框架都使用MIT 许可证,它对重用提供了有限的限制,即使在专有软件中也是如此。在使用任何框架或软件之前,请确保您了解许可证的含义。
人气
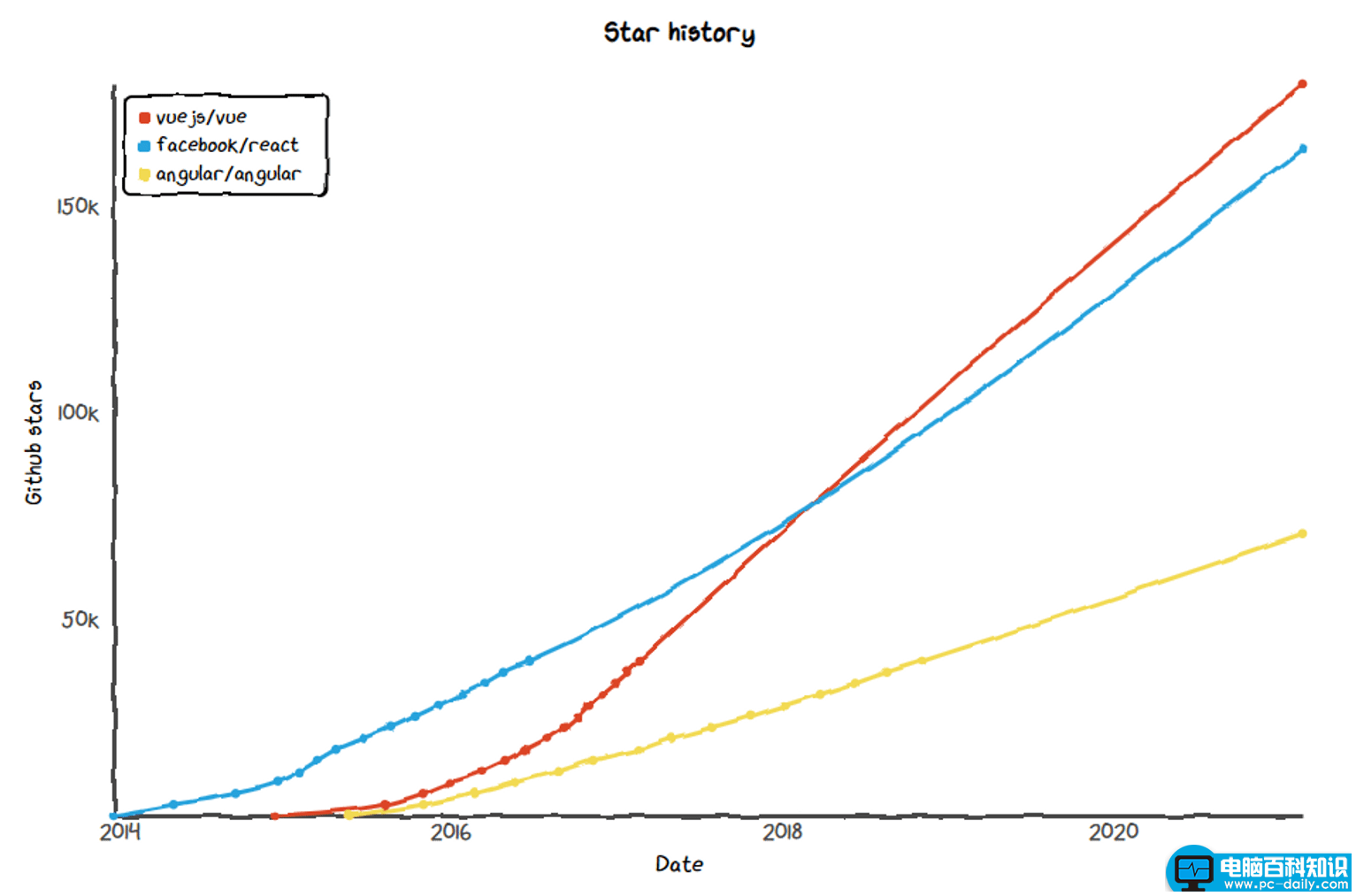
由于“angular”和“react”是常用词,因此很难从谷歌趋势中掌握它们的流行程度。尽管如此,他们受欢迎程度的一个很好的指标是他们的 GitHub 代码库获得的星数。2016 年年中,Vue 的星数突然发生了变化,最近,Vue 与 React 一起成为最受欢迎的框架之一。

Angular、React 和 Vue 的 GitHub 项目上的星数
让我们检查一下 Angular、React 和 Vue 的就业市场情况,这也是衡量受欢迎程度的一个很好的衡量标准:
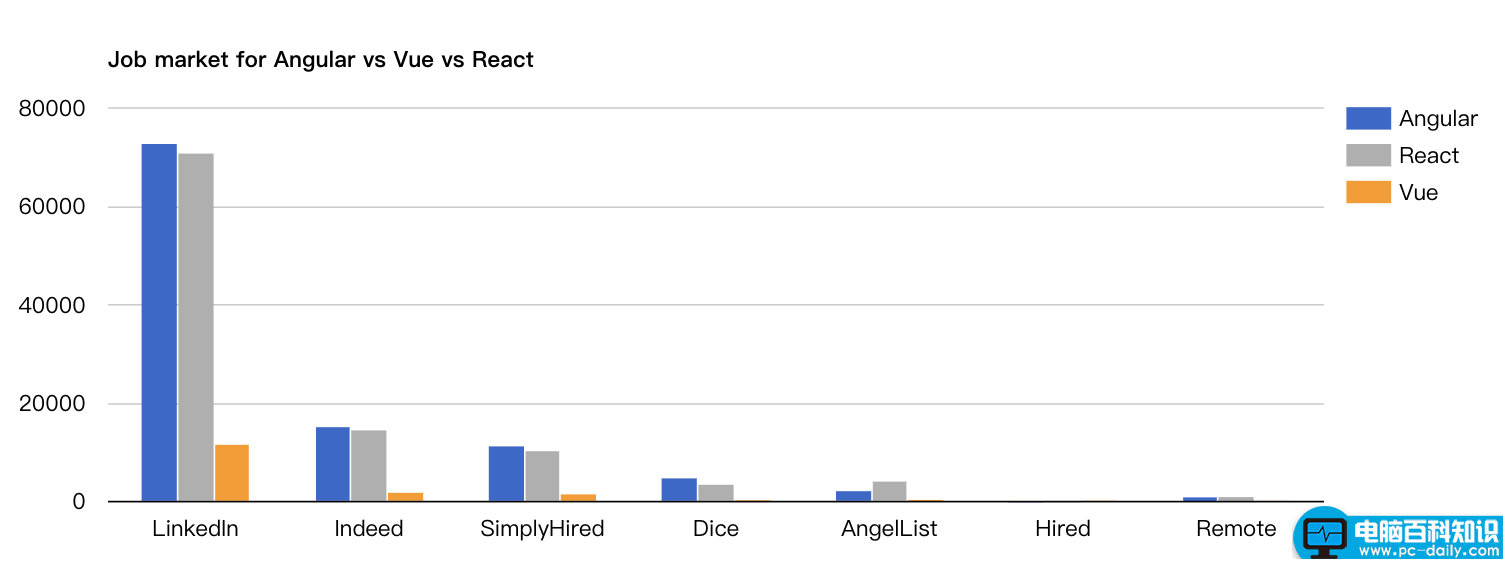
Angular vs React vs Vue 的就业市场
表明就业市场趋势的最佳数据来源是各种就业委员会。

|
工作数量 |
Angular |
React |
Vue |
|
领英 |
72,747 |
70,963 |
11,590 |
|
Indeed |
15,141 |
14,595 |
1,810 |
|
SimpleHired |
11,357 |
10,508 |
1,526 |
|
Dice |
4,719 |
3,529 |
331 |
|
AngelList |
2,350 |
4,383 |
419 |
|
Hired |
13 |
9 |
0 |
|
Remote |
1,069 |
1,136 |
166 |
从 2018 年底的趋势来看,需要 Angular 或 React 技能的工作数量大致相同,而 Vue 的数量仍然只是这个数字的一小部分(大约 20%)。
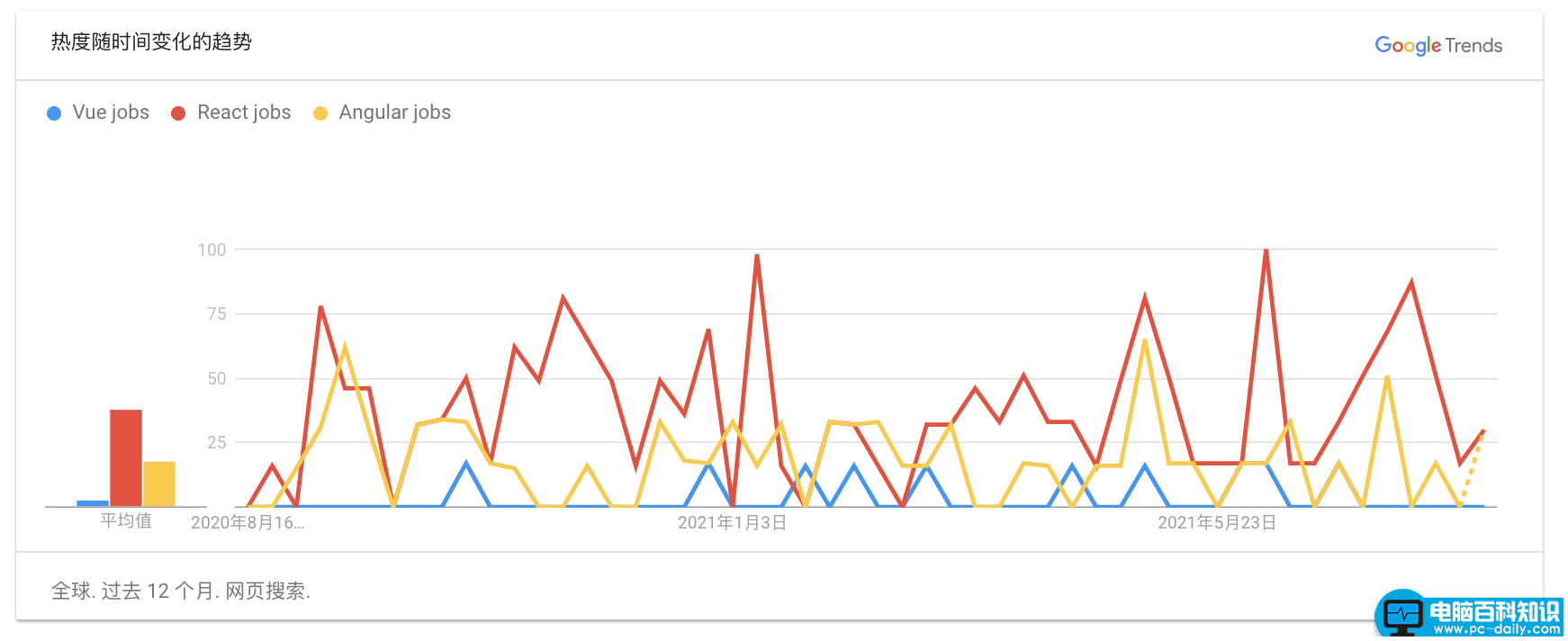
如果您想获得更多最新的分析,您可以试试Google Trends 搜索,它分解了过去 12 个月React 工作、Angular 工作和Vue 工作的搜索趋势。数据嵌入如下:

如果您想查看您所在地区的求职趋势,Google 趋势还会按地理位置对其进行细分。
如果您严格从当前就业市场的角度来看,最好的选择是学习 Angular 或 React。但是,鉴于 Vue 在过去三年中越来越受欢迎,使用 Vue 的项目或采用 Vue 的新项目可能需要一些时间才能达到要求更多开发人员的成熟度。
第 2 部分:社区与发展
现在您已经熟悉了每个框架的历史和近期趋势,我们将通过社区来评估这些框架的发展。我们已经看到,对于所有框架,过去一年都定期发布增量版本,这表明开发正在全面展开。
让我们看看 Angular、React 和 Vue 的 GitHub 代码库统计数据(并注意 Vue 数字还包括单独的 Vue 3.0 存储库):
|
|
Angular |
React |
Vue |
|
3.2k |
6.7k |
6.3k |
|
70.9k |
164k |
200.8k |
|
18.6k |
32.9k |
31.7k |
|
1,352 |
1,533 |
382 |
在比较 Vue 与 React 时,Vue 拥有大量的观察者、Star和Fork。这显示了 Vue 在用户中的受欢迎程度及其与 React 相比的价值。但是,Vue 的贡献者数量低于 Angular 和 React。
一种可能的解释是Vue 完全由开源社区驱动,而 Angular 和 React 有很大一部分 Google 和 Facebook 员工为存储库做出贡献。
从统计数据来看,这三个项目都表现出显着的开发活动,而且未来肯定会继续——只是这些统计数据不能成为决定不使用其中任何一个的基础。
您需要考虑的另一个指标是 GitHub 的“Used By”标志,它需要由存储库作者启用。这显示了 GitHub 上有多少其他存储库依赖于该存储库。Angular 的 GitHub 存储库显示有 170 万用户,React 目前显示近 570 万用户,而 Vue 显示其两个存储库的总和超过 167,000。三个框架之间存在很大差异,但这主要是因为 Vue 是较新的框架,并且不能说明整体需求的全貌。
第 3 部分:迁移
当您使用您选择的框架时,您不必担心框架更新会出现并弄乱您的代码。尽管在大多数情况下,从一个版本到另一个版本,您不会遇到很多问题,但重要的是要随时掌握脉搏,因为某些更新可能更重要,并且需要进行调整以保持兼容性。
Angular计划每六个月进行一次重大更新。在任何主要 API 被弃用之前还有六个月的时间,这让您有两个发布周期(一年)的时间来进行必要的更改(如果有的话)。
当谈到 Angular 与 React 时,Facebook 表示稳定性对他们来说至关重要,因为 Twitter 和 Airbnb 等大公司都在使用 React。通过版本升级通常是 React 中最简单的,使用react-codemod 之类的脚本可以帮助您进行迁移。
在 Vue 3 文档的迁移部分,Vue 提到Vue 2 和 Vue 3 之间有很多相同之处,而如果您从 1.x 迁移到 2,则90% 的 API 是相同的。有一个Vue 2 到 Vue 1 迁移辅助工具可在控制台上运行以评估您的应用程序的状态。
第 4 部分:使用 Vue、Angular 和 React
这里有一些重要的特征需要查看,主要是整体大小和加载时间、可用组件和学习曲线。
…
大小和加载时间
库的大小不会成为一个重要的因素,因为缓存和缩小现在是非常标准的。尽管框架的大小之间可能存在显着差异(例如 Angular 是最大的),但与平均网页大小(根据最新数据约为 2MB)相比,它们仍然很小。此外,如果您使用流行的 CDN加载这些库,则用户很可能已将库加载到其本地系统中。
…
组件
组件是所有三个框架的组成部分,无论我们是在谈论Vue、React还是 Angular。组件通常会获得一个输入,并根据它改变行为。此行为更改通常表现为页面某些部分的 UI 更改。组件的使用使得代码的重用变得容易。组件可能是电子商务网站上的购物车或社交网络上的登录框。

Angular:
在 Angular 中,组件被称为指令。指令只是 DOM 元素上的标记,Angular 也可以跟踪和附加特定的行为。因此,Angular 将组件的 UI 部分分离为 HTML 标签的属性,并将它们的行为以 JavaScript 代码的形式分离。在查看 Angular 与 React 时,这就是它与众不同的地方。

React:
有趣的是,React 结合了组件的 UI 和行为。例如,这里是 在 React 中创建 hello world 组件的代码。在 React 中,代码的同一部分负责创建 UI 元素并决定其行为。

Vue:
在查看 Vue 与 React 时,在 Vue 中,UI 和行为也是组件的一部分,这让事情变得更加直观。此外,Vue 是高度可定制的,它允许您从脚本中组合 UI 和组件的行为。此外,您还可以 在 Vue 中使用预处理器而不是 CSS,这是一个很棒的功能。Vue 在与其他库(例如 Bootstrap )集成方面非常出色 。
学习曲线
那么学习这些框架有多难?

Angular:Angular有一个陡峭的学习曲线,因为它是一个完整的解决方案,掌握 Angular 需要你学习相关的概念,如 TypeScript 和 MVC。尽管学习 Angular 需要时间,但在了解前端的工作原理方面,投资会带来回报。

Reaact:React 提供了一份入门指南,应该可以帮助人们在大约一个小时内设置 React。该文档详尽而完整,并提供了 Stack Overflow 上已经存在的常见问题的解决方案。React 不是一个完整的框架,高级功能需要使用第三方库。这使得核心框架的学习曲线不那么陡峭,而是取决于您采用附加功能的路径。但是,学习使用 React 并不一定意味着您正在使用最佳实践。

Vue:Vue提供了更高的可定制性,因此比 Angular 或 React 更容易学习。此外,Vue 与 Angular 和 React 在它们的功能(例如组件的使用)方面存在重叠。因此,从两者中的任何一个过渡到 Vue 都是一个简单的选择。然而,Vue 的简单性和灵活性是一把双刃剑——它允许糟糕的代码,使其难以调试和测试。
尽管 Angular、React 和 Vue 的学习曲线很长,但它们在掌握后的用途是无限的。例如,您可以将 Angular 和 React与 WordPress 和 WooCommerce集成以创建渐进式 Web 应用程序。
Angular vs React vs Vue:谁是赢家?
在这篇文章的结尾,让我们回顾一下每个框架的特性来尝试回答这个问题:Angular vs React vs Vue:你应该选择哪一个?
Angular是最成熟的框架,在贡献者方面有很好的支持,并且是一个完整的包。然而,学习曲线很陡峭,Angular 的开发概念可能会让新开发人员望而却步。对于拥有大型团队和已经使用 TypeScript 的开发人员的公司来说,Angular 是一个不错的选择。
React已经足够成熟,并且拥有大量来自社区的贡献。它获得了广泛的认可。React 的就业市场非常好,这个框架的未来看起来很光明。对于刚开始使用前端 JavaScript 框架的人、初创公司和喜欢灵活性的开发人员来说,React 看起来是一个不错的选择。与其他框架无缝集成的能力为那些希望代码具有一定灵活性的人提供了很大的优势。
Vue是最新的舞台,没有大公司的支持。然而,作为 Angular 和 React 的强大竞争对手,它在过去几年中做得非常好,尤其是随着 Vue 3.0 的发布。这可能与阿里巴巴和百度等许多中国巨头选择 Vue 作为他们主要的前端 JavaScript 框架有关。如果你喜欢简单,但也喜欢灵活性,Vue 应该是你的选择。
Angular 与 React 与 Vue 之争的答案是没有绝对正确的选择,这是您可能预期的结论。
这些库中的每一个都有自己的优点和缺点。根据您正在处理的项目和您的个人要求,其中一个将比其他更合适。在决定之前做自己的研究总是很关键的,特别是如果你要从事商业冒险而不是个人项目。
你认为哪个框架是赢家——Angular vs React vs Vue?请在评论中告诉我们。
(本文由闻数起舞翻译自Shaumik Daityari的文章《Angular vs React vs Vue: Which Framework to Choose in 2021》,转载请注明出处,原文链接:
https://www.codeinwp.com/blog/angular-vs-vue-vs-react/)