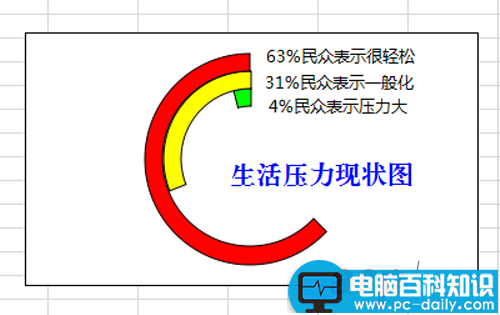
在做调查时,我们会根据用户提交的数据得到最后的统计结果,如果把关键数据对比用C形环相套的办法显示在屏幕上,形成鲜明的对比,就可以让人一目了然(图1)。那么,C形环如何制作呢?我们通过WPS表格,用一个具体的生活压力指数调查案例来说明。

1. 准备基础数据
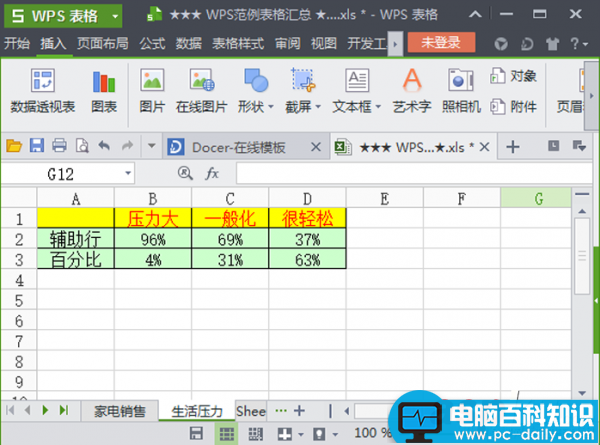
首先我们需要将调查结果数据安排在一个WPS表格中,调查结果分“压力大”、“一般化”、“很轻松”3种结果,按百分比由小到大的顺序排列。
由于图表需要行列属性来支撑,只有一行数据表达不足,所以我们需要以百分比互补的形式,安排另一行数据来作辅助(图2)。

小技巧:
输入辅助行的互补数据,既不需要手工输入,也不需要借助函数或运算。只需先选中“百分比”的三个数据,然后用单元格右下角的黑色填充柄向上拖动,即可获得互补的负值百分比。最后手动去掉前面的负号即可。
2. 表格变为图表
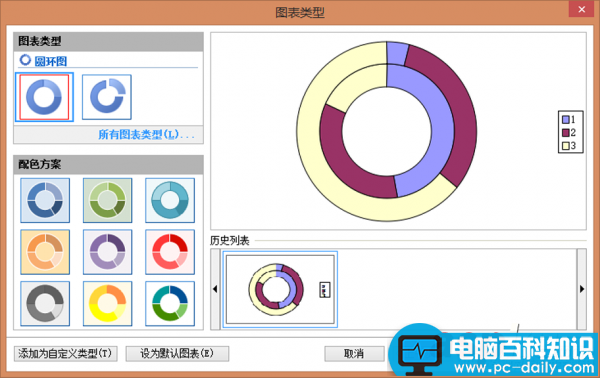
选中带有6个百分比数据的单元格区域,通过菜单命令“插入→图表”生成图表,类型选择“圆环图”,然后点击“完成”(图3)。

这时我们看到创建的图表是3组基本数据与辅助数据两两对比的图示形式。我们需要将其转化为2组三三对比的形式。
3. 图表形式转化
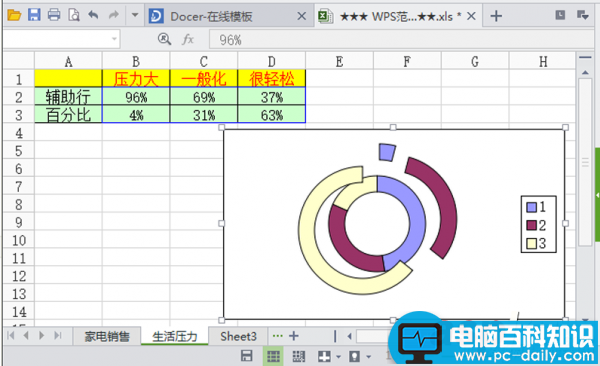
点击“按列切换”工具按钮,图示由3组数据对比转化为按2组数据对比。我们看到,图例1表示了“辅助列”的数据,图例2表示了“百分比”列的数据(图4)。

但是在最后的结果图中,我们不需要辅助列的图示,因此需要将辅助列的图片从图表中消除。分别双击与图例1相同颜色的3个图形元素,将图案的边框和区域填充颜色都设置为“无”,然后点“确定”(图5)。这样辅助列的3个图示部件将从图表中消失。

4 图表美化装饰
到这时,图表上只剩下了图例1的3个数据图示,但这3个数据图示为同一个颜色,我们需要双击它们,并将其颜色设置为3种不同的颜色(如红、黄、绿)。
最后,删除图例信息并自定义图例。通过插入文本框的形式,在图示的相应位置添加图名和文字注解,变成了如文章开头所示的图片最终样式(图1)