当我们还是小学生时,就知道学校有一种叫做行为准则的东西,它不仅告诉我们应该做什么,同时,它还告诉我们不应该做什么。换句话说,行为准则的作用就是让我们在摒弃假恶丑的基础上,做出真善美的事情。
那在谈及PPT设计时,我们同样应该知道,哪些地方是美的,另人舒服的设计,另外,更要知道哪些是丑的,另人讨厌的设计。
前段时间,我面向大家征集了400余份PPT作品,从这些作品中,我发现大家在PPT设计中,美的是不尽相同,但丑的却是千篇一律。
所以,今天就跟大家谈谈在PPT设计中,如何才能避免做出廉价感十足的PPT作品。
本文主要从两个大的方面来说:

什么意思呢?PPT的作用是让观众轻松地获得演讲者想要传达的信息,而很多的失败的PPT作品却反其道而行之,在PPT中添加了大量阻碍信息传达的要素,导致观众简单获取信息的难度加大,进而让观众失去观看的念想。
所以,我认为摒弃丑逼PPT设计,要对页面中的某些元素删减后,进行统一处理。
我们先看个例子:
左边的信息和右边的信息存在大量的重叠区域,所以我们看起来会显得内容很多。

但我们经过分析可以发现,这一页PPT只需要让观众了解左边的信息,而右边的信息则是多余的,所以对这一页PPT进行删减后,可以得到这样一页崭新的PPT:

是不是整体看起来清晰很多,信息一目了然?这就是减少信息后,统一处理得到的结果。
那可能很多读者会问,PPT设计中,哪些内容需要减少和统一呢?
我认为有6个方面:

【第一个:需要减少和统一的,是PPT背景】
令人舒服的PPT背景一直是作为一种可忽略的设计感而存在,但丑逼的PPT背景则会很扎眼。
为了让大家理解的更直观,我们给大家举几个例子看看。
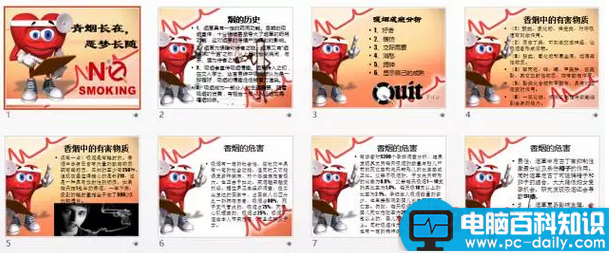
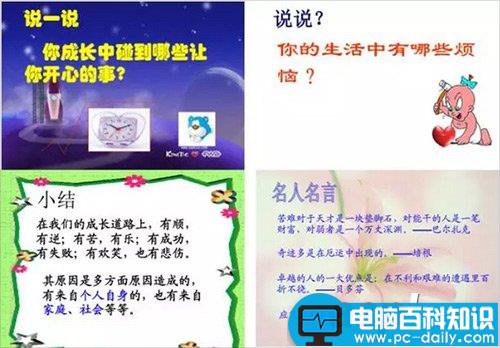
这是两个背景过于复杂的例子,

而令人舒服的背景肯定不会这么花哨,它们的普遍特征是简洁并且切合主题。
如果实在不知道该如何做,那就使用纯白色或纯黑作为背景。

使用纯黑色:

为什么要使用简洁的背景呢?
一方面,因为现在很多人越来越缺少耐心,如果整个PPT使用的背景过于复杂,会让观众观看起来很累。

同理,当我们接到这一类的传单时,我相信,很多人基本上是不会看的。

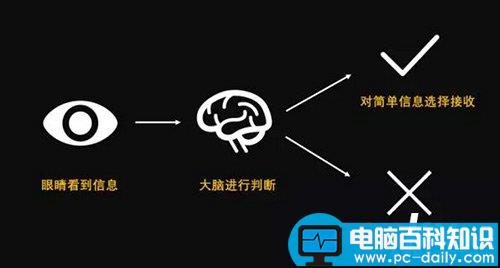
因为当我们的眼睛看到过于复杂的信息时,大脑传达的信号就是拒绝接收。

另一方面,统一的背景显得有设计感:

所以,我们要做的第一件事就是把背景处理的更简单,就像这样的:

【第二个:要减少和统一的,是字体种类】
优秀的PPT作品中,在选择字体上,一般不会超过3种,而丑逼的PPT中,恨不得一页换一种字体来用。
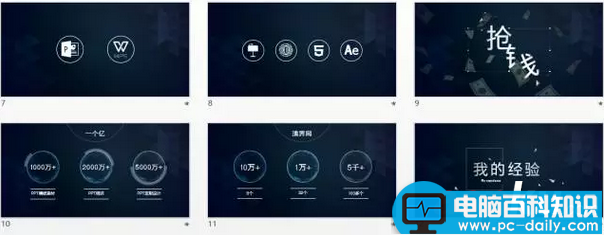
先来看一个丑逼的PPT设计:

再来看一个优秀的PPT作品:

为什么建议大家不要选择过多种类的字体放在一个PPT中使用呢?
还是那个道理,观众观看起来太费劲,因为每一种字体的字形都会有差异,如果一份PPT种使用了6种字体,那么观众就要识别6种字形。

而如果一份PPT种,标题只选择一种字体,同时,正文也只选择一种字体,那观众就不需要反复来辨识不同的字形,换句话说,就是观众看起来会更轻松。

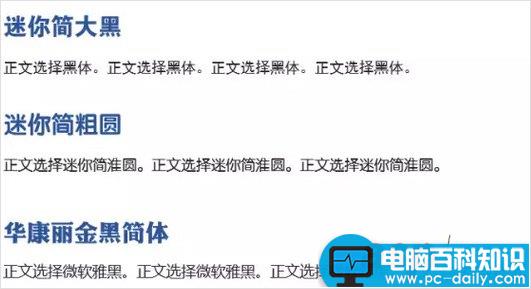
而当我们知道了上面的技巧后,紧接着一个问题又来了,我们应该如何选择合适的字体呢?
我的建议是,封面和标题选择粗体,正文选择细体。这样不仅能搭配出层次感,而且能够突出重点。
这是我常用的几款万能搭配字体,很多类型的PPT都适用,大家可以参考。

【第三个:需要减少和统一的,是配色】
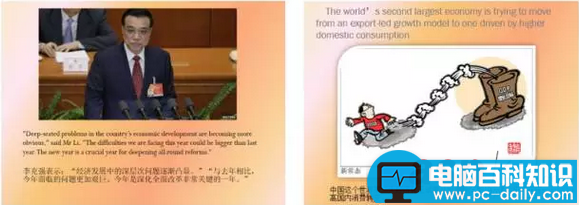
色彩在PPT中的运用起到很多作用,比如能够强化品牌属性,像阿里巴巴在IPO路演中使用的橙色;

陌陌路演时选择的蓝色:

比如能够凸显PPT属性,像酷一点的PPT就会使用黑色等。

还有比如为了配合现场的情况,像发布会PPT常使用暗色系有时候就是为了避免刺眼。

但有些丑逼的PPT种,往往会使用N多种色彩,就会起到掉价的作用:

一个色彩使用过多的PPT,会让人觉得很浮夸,很廉价。
那我的建议是,尽量少的使用色彩,选择一个主色调,再搭配一个辅色就好了。
这样做出来的PPT一般是这个样子的:

或是这个样子的:

整体看起来很和谐,这就是少和统一带来的魅力。
【第四个:要减少和统一的,是图片的效果和类型】
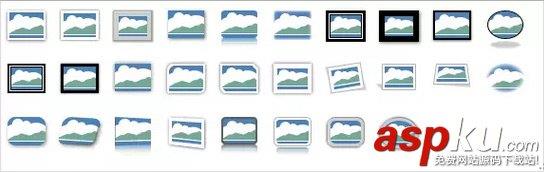
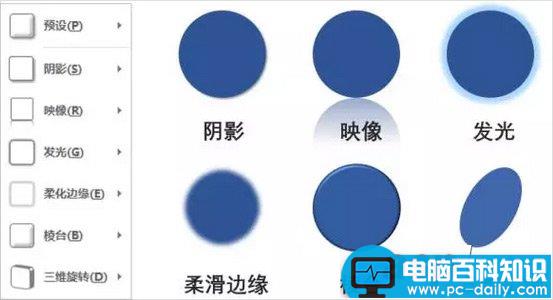
我们先来看一下,PPT中可以为图片添加多少种效果:

上面的这些效果中,每一种之间都会有一些差异,如果在一份PPT种,同时使用了多种效果,那么整份作品中的图片就会显得乱糟糟的。


而我的建议呢,就是尽量在整份PPT中,就使用一种图片效果。
另外,关于图片的类型上,我同样建议保持风格统一。
我见到一些朋友的PPT作品中,一页PPT中不仅选用漫画风格的图片,还会使用摄影图:

这样风格不统一的图片堆砌一起,会让人觉得很奇怪。
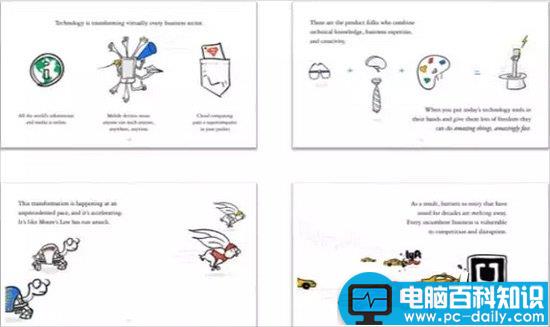
我们接下来再看一个优秀的作品,是谷歌的手绘风格:

整份PPT都采用了手绘的图片,这样让人觉得这就是一个手绘风格的PPT。
【第五个:要减少和统一的,是形状效果】

关于形状,一共有这么多的效果,跟上一部分一样,我的建议同样是,一份PPT种,进行不要使用多种效果。
【第六个:要减少和统一的,是动画效果】
我之前做过一个小调查,发现很多新手特别迷恋使用动画效果,而且恨不得一段话加一个不同的效果,但高手往往不是很喜欢使用。
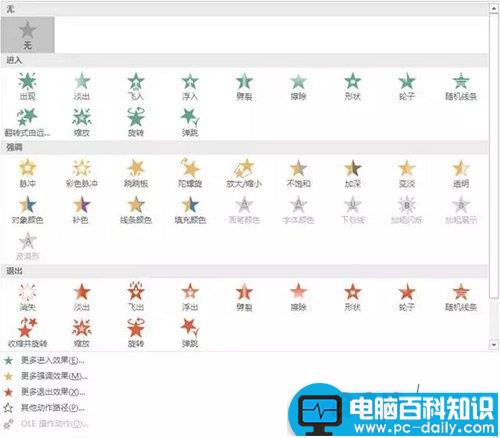
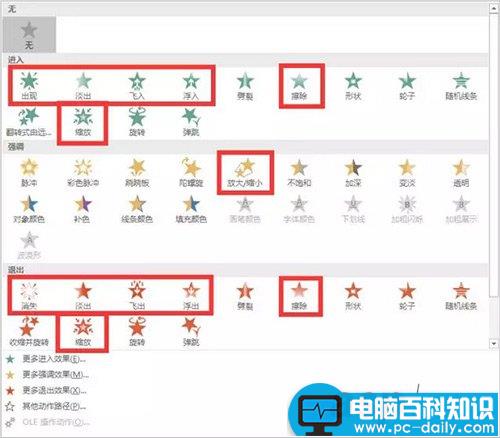
这是全部的动画效果:

但并非全部的效果都适合使用,由于演示障碍,我给大家圈几个能用的效果,其他的尽量不要使用:

到这里总结一下上面的内容:
减少背景中冗杂的元素,采用统一的背景。
减少字体的种类,统一标题和正文的字体。
减少色彩的种类,选择主色调,统一配色。
减少图片效果的应用,统一效果,统一风格。
减少形状效果的应用,统一效果。
减少动画效果的应用,减少动画使用的效果,相同逻辑下采用统一的效果。