临近年底,自然少不了年终汇报,老板一发话,又开始埋头苦中PPT,交了那么多稿,老板还是不满意。今天这篇PPT模板的总结,作者可是投入不少心血,原话是“没看过1000个PPT作品,怎么敢下手呢?”
提前声明,由于PPT图文排版内容较为复杂,形式也多变,有图片,标题和正文3个变量。所以,我不敢我总结的模版100%适用你的PPT,正如标题中写的一样,解决99%还是可以的。
注:蓝色代表图片,粉色代表标题,灰色代表正文。
一、PPT里只有一张图片时
首先,当PPT内容中,只有1张图片时,都有哪些常见的版式呢?
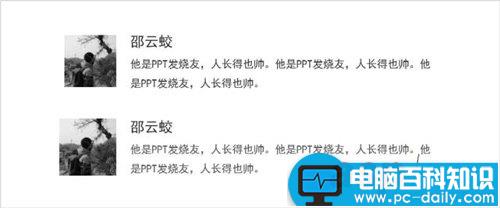
1.图片在左:

2.图片在右:

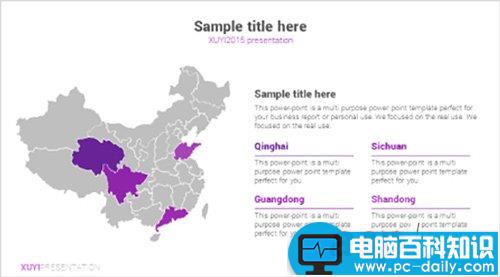
举个例子看看:

哈哈,无耻了(捂脸)

二、图片会以图表的形式出现
有时候,图片会以图表的形式出现

看个例子:


三、整体都是纵向排列的话
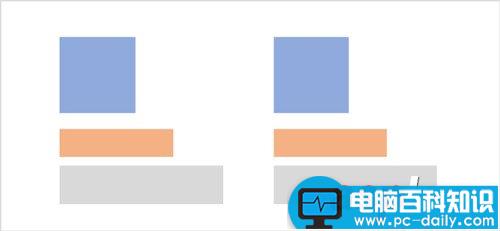
细心的朋友可以发现,上面两种版式的标题和正文都是横向排列的,那我们换成纵向排列可不可以呢?
1.肯定是没问题:

2.有时候,还会出现这样的情况,多了一段解释下的正文:

我们再来看几个例子:

这个例子里没有了标题,但形式是一样的:


有时候,图片还会出现在中间的位置:

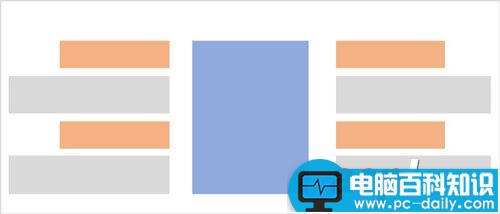
四、图片在中间
大家不要把思维固化,发散想一下,我们都见到过哪些优秀的案例,是图片在中间的呢?
图片是一个圆形,表达层次:

图片是一个奖牌,同样也是用来表达层次的,有4层意思,对不对?

想一想,还有哪些案例呢?
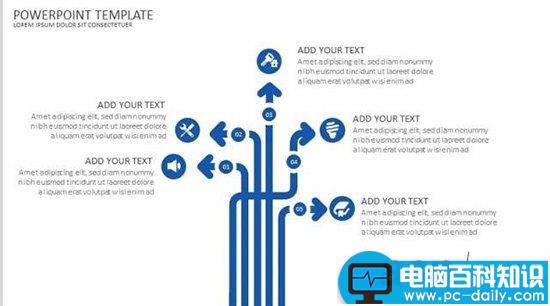
2.从底部长出一棵树,是不是也可以呢?

五、多图的排版
一张图的排版方式基本就这些,接下来我们看看多图的排版:
1.两张图的

觉得单调,来个69式:

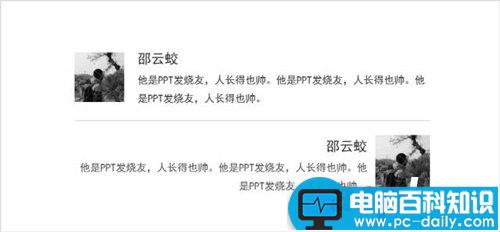
看点案例:

69式的邵云蛟:

2.当然,如果两个不够,你还可以加到3个

但最好不要填充太多个图文段落,一般而言,4个就已经很满了。
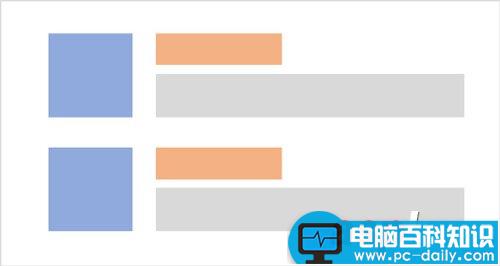
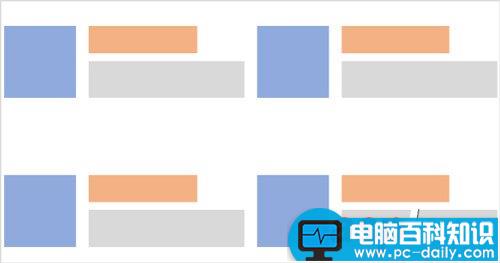
3.当有偶数个段落时,你还可以这样:
(1)这是两个时:

换成实际的图片和文字就是这样:


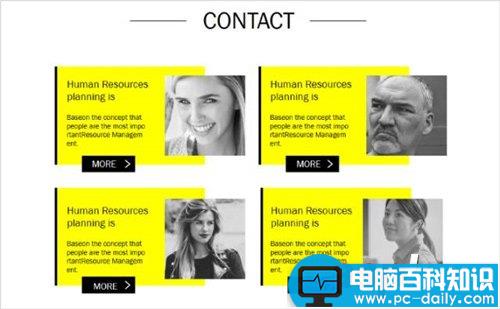
(2)这是4个段落的时候

这是实际表达效果:

当然,把图片放在文段右边也是可以的:

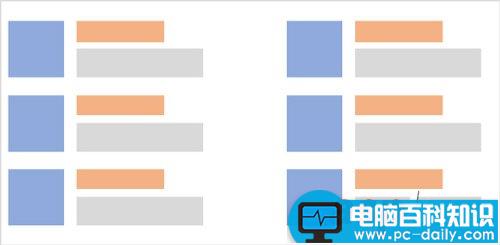
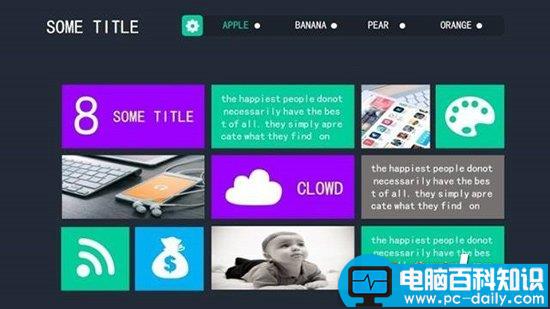
(3)这是6个段落:

实际表达效果:

同样,一页PPT张也不要填太多的图文段落,会让密集恐惧症患者shi掉的。
4.那说完了偶数个段落的排版,接下来说说奇数个段落怎么排
在这里给大家普及个知识,在中国,对称本来就是一种美,所以,奇数个段落千万也要保持对称,不能做成下面这个样子:
这是个失败的案子:

千万别这样做!
千万别这样做!
千万别这样做!
重要的事情说完之后,再说说常见的奇数段落怎么排。
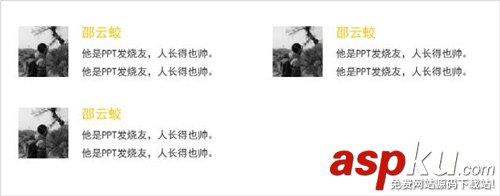
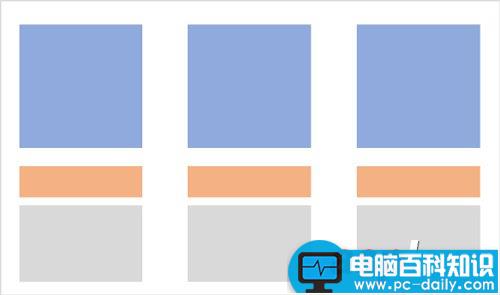
(1)当有3个图文段落时:

实际效果是这样的:



(2)5个的时候,就是这样:

如果觉得方形太单调,还可以裁剪为其他形状,就像这样的:

我不敢说这是最好看的,但我敢保证,这样做出来的内容,至少不丑!你可以随便套用任何尺寸相同图片和文字进行使用。
但注意,在使用时,一定要对齐,无论是文段之间,还是图片之间,不要有一厘米的偏差!
六、多图排版
上面说完了相同尺寸的图文排版模版,那你可能会问,如果图片的尺寸不同呢?
就像这样的,有长方形图片,有正方形图片,该怎么排版呢?

天了噜,这样的情况,我真总结不出来了,但你可以有两个选择:
1、把图片裁剪成相同尺寸的,再来套用我上面总结的模版。
2、找个人帮你做。
最后,如果你想要上面所有模版的PPT,拿来练手的话,就回复【邵云蛟】3个字,我给你!