一般网页中,有时会添加动画效果,如淡入、淡出、左移、右移等。利用Axure RP 8 设计出动画的效果,可以利用按钮点击事件控制页面框框改变宽度和高度达到改变大小的目的,操作如下:
- 软件名称:
- 原型设计工具Axure RP Pro 8.0破解版 中文汉化破解版(附汉化包+注册码)
- 软件大小:
- 73.1MB
- 更新时间:
- 2016-03-08
1、双击打开Axure RP 8原型设计工具,在元件库中拖曳一个矩形元件到编辑区域,如下图所示:

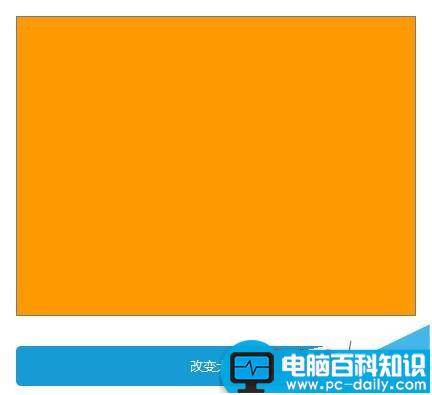
2、改变矩形框坐标、宽度和高度,并添加一个按钮,按钮宽度跟框框宽度一致,如下图所示:

3、修改按钮上显示的内容,并预览该原型页面,如下图所示:

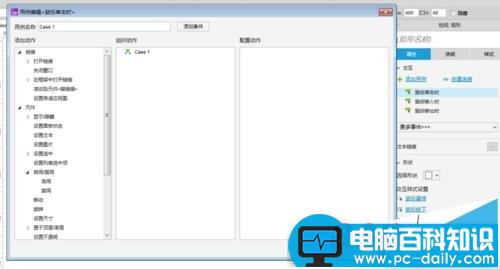
4、选中按钮,添加鼠标单击时的用例,打开用例编辑窗口,如下图所示:

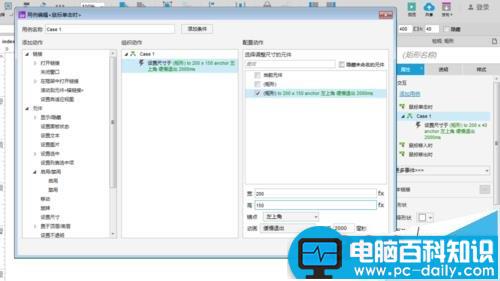
5、添加组织动作,设置点击按钮后,矩形框宽度和高度发生改变,并添加缓慢退出的动画,如下图所示:

6、再次预览页面原型,点击“改变大小”按钮,这时矩形框宽度和高度变为原来的一半,如下图所示:

注意事项:
注意按钮单击事件
注意改变元件属性的方法