在使用中,我个人也总结了一些使用经验。可能作为高手的你,看来只是“相当肤浅”,但是没有关系,因为我相信,只要把知识共享出来,总能帮助到一些还在进步中的朋友。下面就让我们来开始配置出符合你自己使用习惯的EditPlus吧!
2008-05-08补充:同时推荐大家阅读这篇《“阿一web标准学堂”选修课:EditPlus高级使用技巧(附视频、课件、代码下载)》,有视频哦。
一边阅读,一边动手吧!
为了达到更好的效果,请你先下载我打包的这个 EditPlus压缩包文件(压缩包文件为绿色的EditPlus2.31英文版,含自动完成文件,高亮语法文件和剪切板代码片断文件,这些文件在解压目录下的"yzyFile"目录下),这样就可以一边看着这篇文章,一边亲自动手,从而达到更好的效果了。
设置EditPlus的配置文件路径
因为EditPlus是可以绿色使用的(直接解压那个EditPlus压缩包文件即可直接使用,不用安装),所以,当我们对EditPlus进行一系列的配置以后,保存下这些配置文件。以后当我们重装系统,或者换台电脑使用的时候,只要重新加载一下那些配置文件,以前的配置就都重新回来了,很是方便。所以,在讲其他配置和技巧之前,我们先设置好EditPlus的配置文件路径。
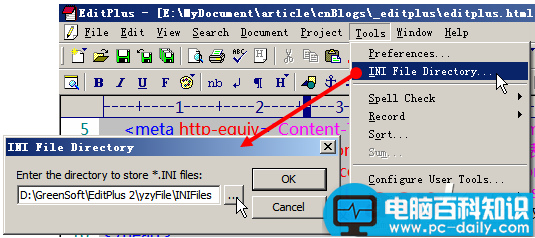
打开EditPlus → 【Tools】→ 【INI File Directory...】 → 在弹出的对话框中设置配置文件的保存位置(压缩包内的配置保存文件在解压目录下的"yzyFile\INIFiles"目录下)。这里你可能要重新设置一下目录,因为,我喜欢把EditPlus放在"D:\GreenSoft\EditPlus 2"下(把所有的绿色软件装在一个目录下,每次重装系统的时候,可以直接把绿色软件拷回去,就能直接使用了,从而避免了每次都安装那么多软件)。所以,就请你重新设置一下,根据你的习惯,把配置文件存放在某个目录下吧。

图1:设置EditPlus的配置文件保存路径
保护视力,从EditPlus做起
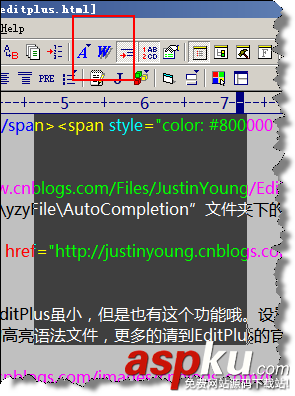
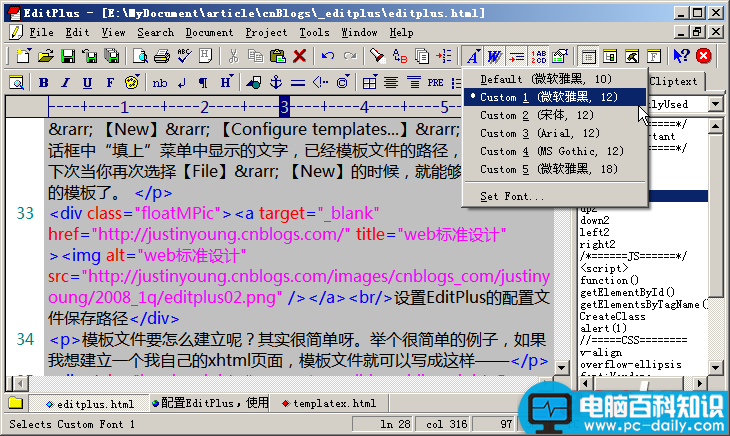
“最近眼睛好痛呀!”、“靠~眼睛简直要瞎了!”……不知道作为程序员的你是否也经常抱怨这样的事情,每天对着电脑看,的确对视力的伤害很大,所以能不能采取一些措施来为眼睛减减压呢?我在EditPlus里面是这样做的(因为EditPlus是我最长使用的工具,所以以EditPlus为例)——编辑区的背景设为灰色而不是默认的白色,使用较大字号的字体。效果如下图所示:

图2:灰色的背景,12号的雅黑字体,构造“爱眼”环境
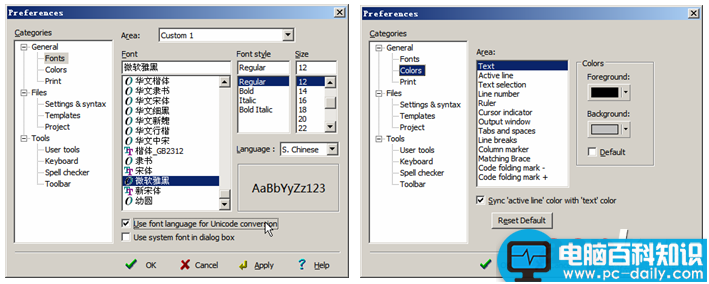
你可以这样设置EditPlus编辑环境的背景颜色和字体。菜单【Tools】→ 【Preperences】→ 【General】→ 【fonts】和【colors】。需要说明一下的是:可以设置多种fonts,这样就可以很方便地切换fonts了(参看图2所示),这招对日企这样的朋友很方便哦。中文的字体设置几个,日文的字体设置几个,出现乱码的时候,切换一下字体就可以了。

图3:设置EditPlus的字体和颜色
配置文件模板,告别重复的体力劳动
设置好EditPlus的配置文件,就让我们开始EditPlus的使用技巧吧。第一个技巧当然就是和“新建”有关的啦。如果我们经常建立一种文件,而这种文件总会包含一些重复的文字或者代码的话,我们就可以建立模板,然后通过模板建立文件。从而摆脱每次都要重复的体力劳动。
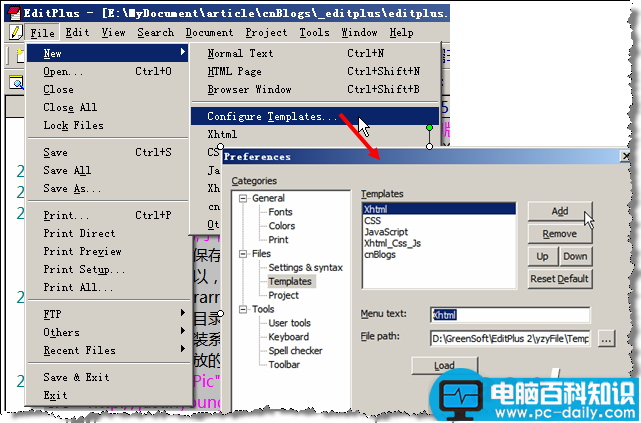
我们就从建立一个属于自己的xhtml文件开始吧。菜单【File】→ 【New】→ 【Configure templates...】→ 在打开的对话框中“填上”菜单中显示的文字,已经模板文件的路径,就可以了。下次当你再次选择【File】→ 【New】的时候,就能够看到你建立的模板了。

图4:EditPlus中建立自己的模板
模板文件要怎么建立呢?其实很简单呀。举个很简单的例子,如果我想建立一个我自己的xhtml页面,模板文件就可以写成这样——
我的XHTML模板页面(点击前面+号展开代码)
<!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Keywords" content="YES!B/S!,JustinYoung,web标准设计" />
<meta name="Description" content="This page is from http://Justinyoung.cnblogs.com" />
<title>简单的XHTML页面</title>
</head>
<body>
^!
</body>
</html>
显然里面的Keywords和Description,意见title的内容都已经变成我常用的了。还有一点,请大家注意第10行的“^!”标签。这个标签在EditPlus中表示光标所在位置。显然,这里的意思就是:当你用这个模板建立一个新的文件的时候,光标就会自动停留在<body>和</body>之间,从而方便你的直接输入。
关于模板文件再说两句:
1:在我提供的那个 EditPlus压缩包文件中,模板文件存放在解压目录下的“\yzyFile\Templates”文件夹下。
2:我们知道使用快捷键“Ctrl + Shift + N”可以快速的建立一个html页面,而这个可以快速的建立html的模板,位于EditPlus目录下的,文件名为“templatex.html”。你可以通过修改这个模板文件,来达到你个性化html页面的目的。
顺手的侧边栏
如果你看不到侧边栏,可以使用快捷键(Alt + Shift + 1)。侧边栏包含了“快速目录路径”和“快速剪贴板”功能。“快速目录路径”就不说了,重点来说说“快速剪贴板”功能吧。其实说白了,就是一个地方,这个地方可以存放一些代码片断、常用文言等等文字。当你需要这些文字的时候,只要双击,就可以方便的添加到光标所在位置了。默认情况下会有一些html,css代码,但是,说实话,我是不太经常使用那些东西的,那么多,找到都累死了。所以,我喜欢建立一个自己最常用的“剪贴板”库,因为是自己建的,所以用着就会比较顺手了。
你可以通过这种方式来建立自己的“剪贴板”库文件。在Cliptext侧边栏上的下拉列表框上点击右键 → 新建 → 填写文件名和显示标题→ 在新建的空白侧边栏上点击右键 → 新建 → 填入显示文本和代码即可。
关于“剪贴板”库文件再说两句:
1:在我提供的那个 EditPlus压缩包文件中“剪贴板”库文件存放在解压目录下的“\yzyFile\CliptextLibrary”文件夹下。
2:你可以通过直接编辑,解压目录下的“\yzyFile\CliptextLibrary”文件夹下的“剪贴板”库文件,来快速的建立自己的常用代码库(用EditPlus就可以打开,格式看一下就懂了。编辑好以后要重新“Reload”一下,或者重新启动一下才能刷新哦)。
3:侧边栏可以放在左边,也可以放在右面。设置的方法是:在侧边栏点击鼠标右键 → 选择【Location】菜单内的left或者right。
华丽的自动完成功能
可以说是俺最喜欢的功能了。想象一下,作为一个经常制作网页的人来所,当你打一个“ua”字,然后按下空格,编辑器里面就出现了右边的代码,而且鼠标就停留在第一个href的双引号之间。那是多么愉快的事情。这就是EditPlus的自动完成功能,使用EditPlus的自动完成功能将会极大的提高你的工作效率。而且我们可以根据不同的文件类型,建立不同的“自动完成”,例如,如果是xhtml文件,打“b”+ 空格”,就是 <strong></strong>,而在css文件中,“b”+ 空格”,就是 "border:1px solid red;"。非常的人性化。
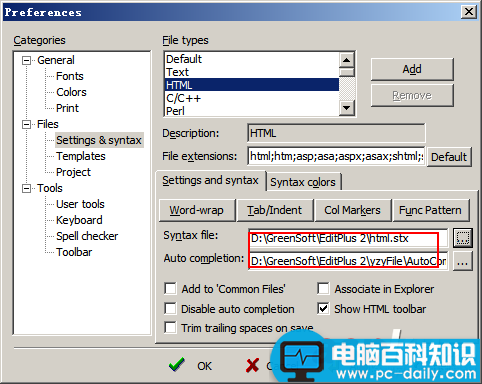
你可以通过这样的设置,来使用EditPlus的自动完成功能。【Tools】→【Preperences】→ 【Files】→ 【Settings & syntax】 → 在【File types】中设置一下文件类型,然后再【Auto completion】中选择自动完成文件即可(如果你使用的是我那个 EditPlus压缩包文件,请注意调整这里的自动完成文件的路径)。自动完成文件我们可以自己进行编辑,这里我举个简单的例子,展开下面的代码,这个便是我css文件自动完成的文件内容,以第11行的“#T=bor”为例,它的意思就是如果输入bor然后按空格,就在光标所在位置插入“border:1px solid red;”
<ul>
<li><a href="" style="CURSOR: pointer">复制代码