这篇文章提供了一个非常实用的临摹指南,教你从视觉语言的5种元素和10条动态设计原理入手,把复杂的动效作品拆分成可直观学习的细节,而且掌握这个方法后,无论什么领域,你都能真正从大神的作品中汲取养分。建议阅读。
在我们探讨设计原理的核心之前,我们需要明确构成视觉语言的5种元素。
- 软件名称:
- Adobe After Effects CS3 中文绿色免费版
- 软件大小:
- 138MB
- 更新时间:
- 2016-03-19

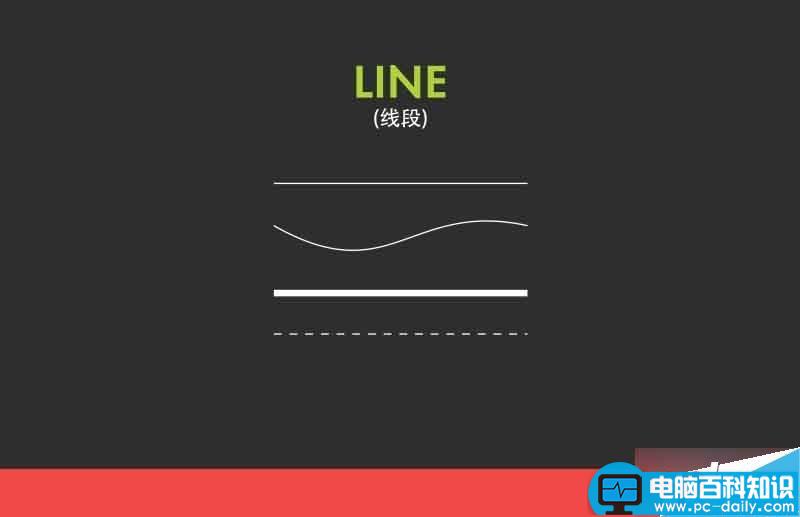
1. 线段

线段在动态设计中是点的集合。线段生成了运动,吸引我们的眼睛去跟随它的运动轨迹。线段可以是直线、曲线、虚线或粗细变化的线,它是构成形状的基本元素。
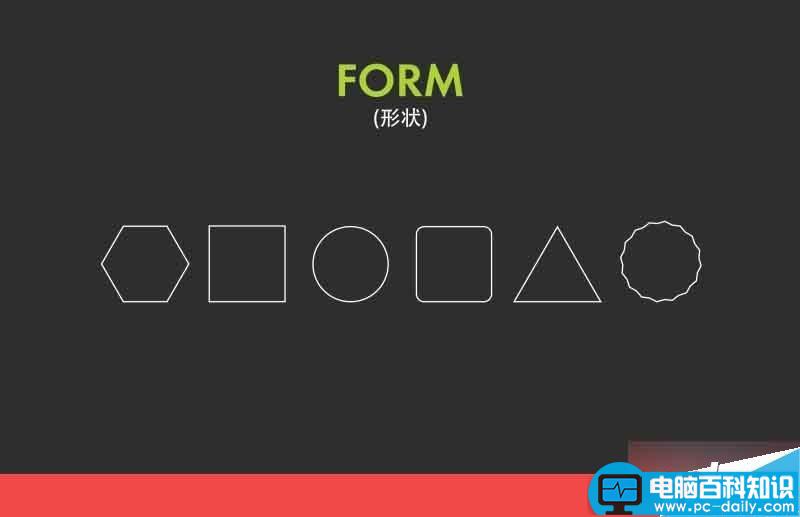
2. 形状

线构建了形状。形状就是我们如何去认知物体。要么是从物理世界,要么是从创意或者概念。
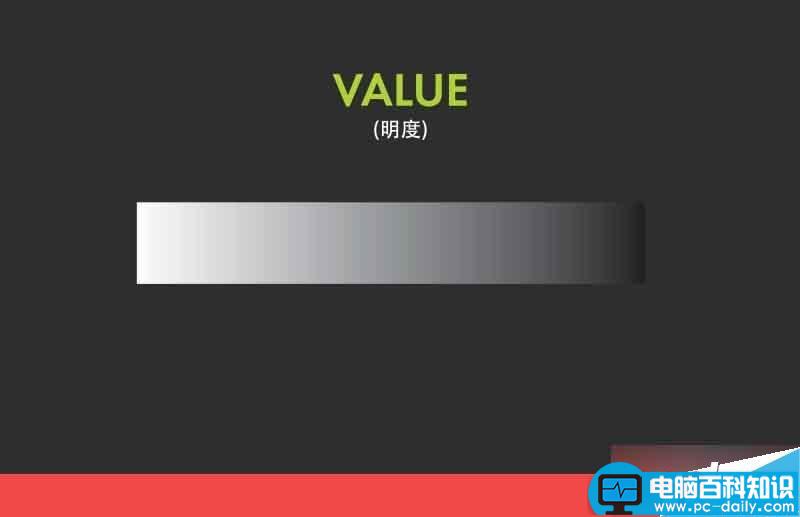
3. 明度

明度是美术的术语,用来描述光与影的效果。在数字化的创作中,我们也可以用亮度描述。这个物体到底有多亮或者多暗,就是用明度来表示。
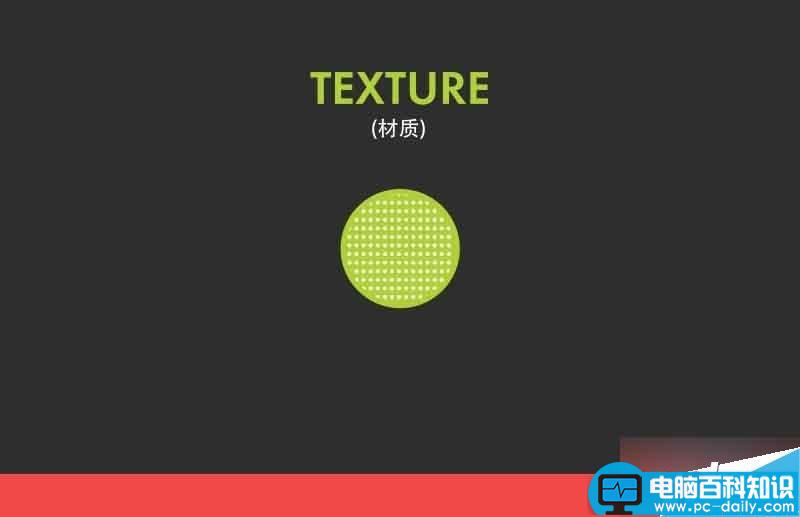
4. 材质

材质指的是物体的表面的质感,它可以使我们联想到我们触摸时的感觉。当一位艺术家想利用物体表面的对比去产生视觉兴趣时,他就会使用材质。
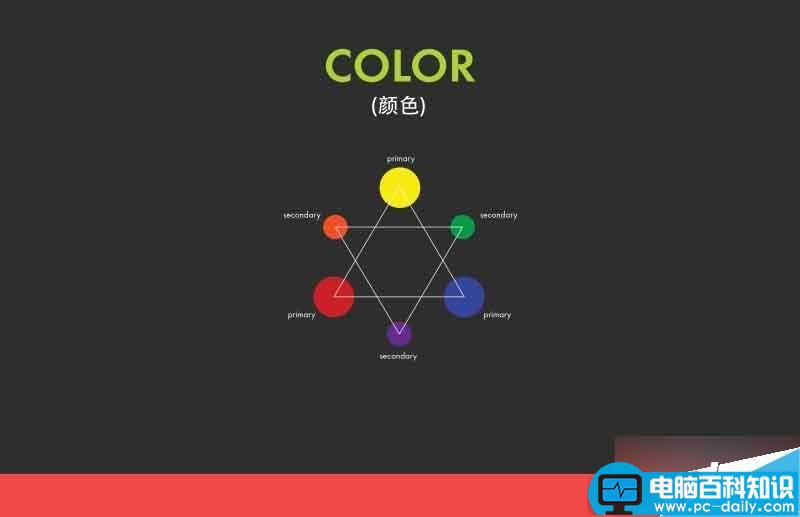
5. 颜色

颜色是光的产物。在艺术创作过程中,我们通过选择不同的颜色去表现和增加视觉吸引,从而模仿真实的世界。红黄蓝是三个主要的颜色,其次是橙、紫、绿。
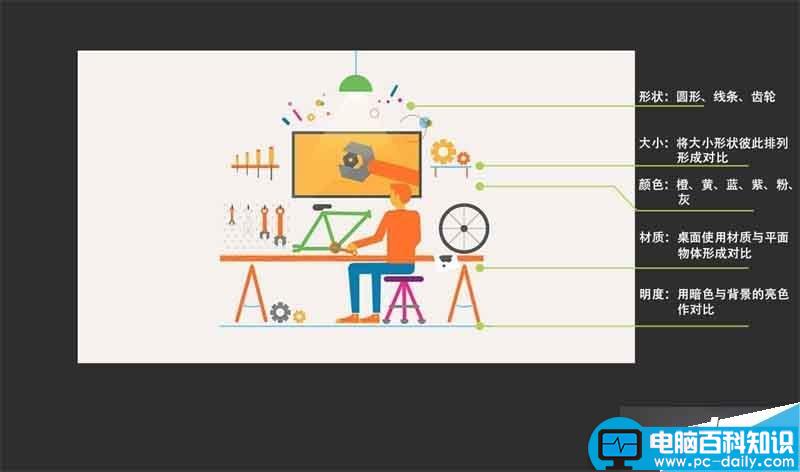
例子

形状:圆形、线条、齿轮
大小:将大小形状彼此排列形成对比
颜色:橙、黄、蓝、紫、粉、灰
材质:桌面使用材质与平面物体形成对比
明度:用暗色与背景的亮色作对比
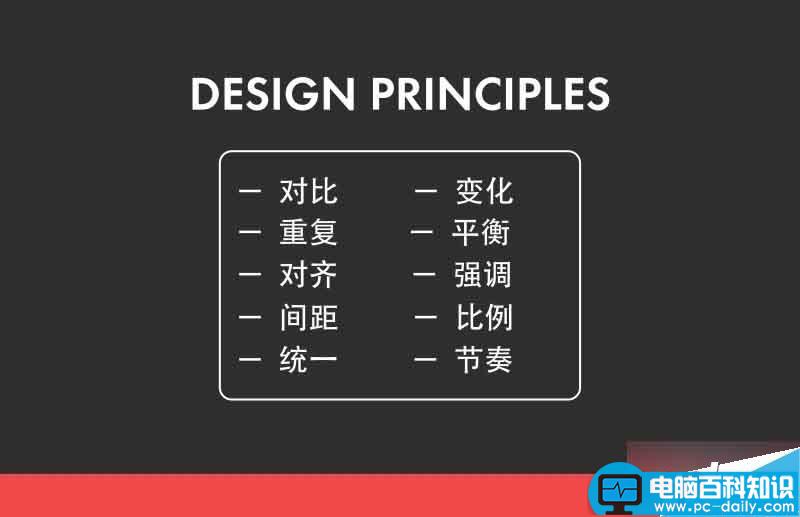
在我们对设计元素有了基本的概念之后,接着让我们深入10个核心的动态设计原理。

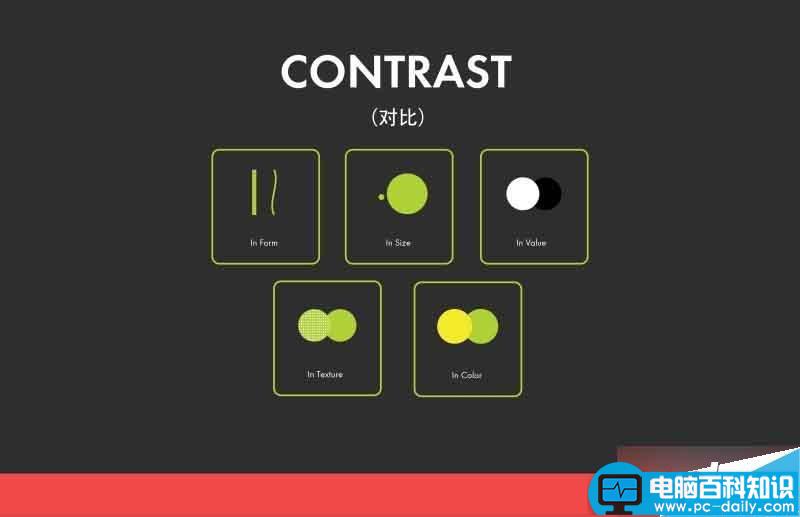
1. 对比

对比是一个非常简单的概念,但是却极其重要。对比可以简单解释为:某种差异。
我们可以在形状,大小,明度,材质和颜色上作出对比。建立对比会增加作品的视觉吸引。人类的视觉被对比吸引,如果你没有强烈的组合变化,你的视觉创作就会因此缺乏戏剧性和生动感。
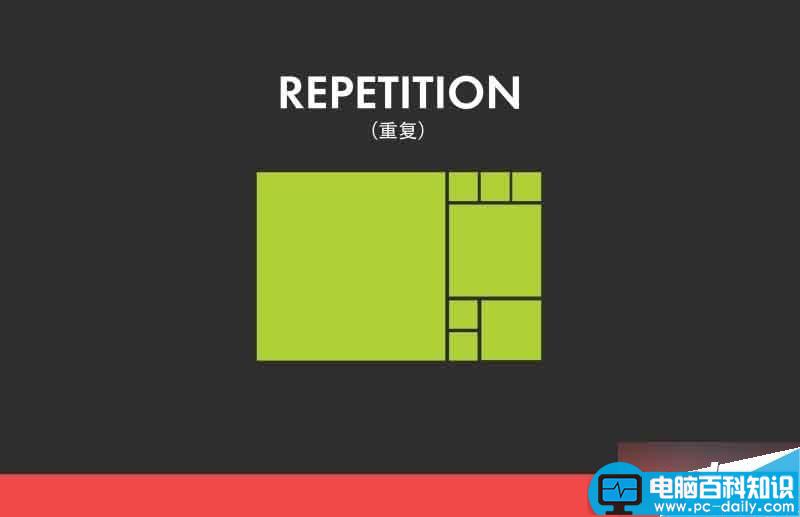
2. 重复

另外一个简单的原理是自我解释(self-explanatory),它可以理解为重复。
可以是形状,颜色,材质,明度等的重复,也可以是重复同样的形状去创建一个更大的视觉结构。重复是为合成增加元素的一种简单的方法,同时可以为场景带来统一、和谐的感觉。
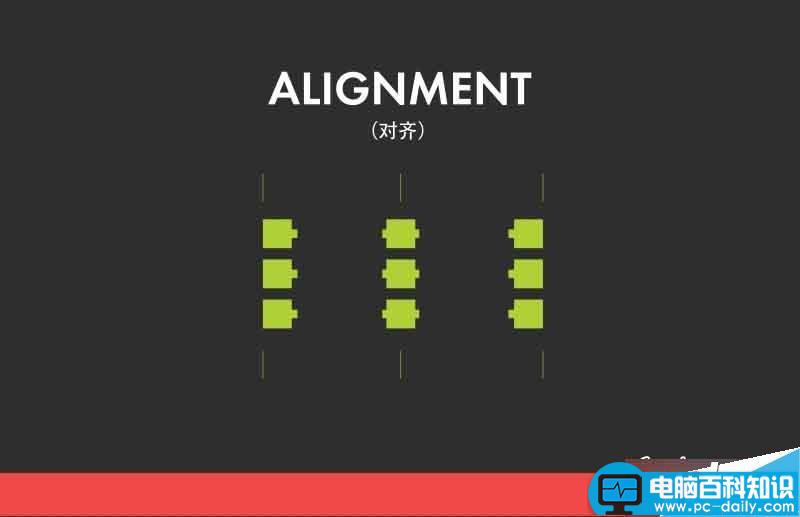
3. 对齐

对齐意味着视觉元素可以被有意地排列,从而创建出一种稳定的视觉结构。
在设计中我们经常把元素随机排列,而使用对齐方法为我们提供了一种吸引眼球的结构类型。在网格的环境中去创作为我们使用对齐原理带来了优势。这就是为什么我一直强调用带有网格的写生簿去绘画,以及在Iiiustrator和Photoshop中使用网格参照。