这篇文章写了这支一分钟MG动画的一些技术上思考难点。涉及了表达式,效果器,形状图层,少量插件以及一些可能需要的三维软件。本文偏技术型较强,可能你需要对AE有所接触。我对AE也是自学的,可能有些做法看起来并不专业吧,望一起矫正探讨。
- 软件名称:
- After Effects cs5 官方免费中文版(附安装教程)
- 软件大小:
- 2.80MB
- 更新时间:
- 2014-12-11
MG 动画源地址:http://weibo.com/5168338024/Ekn7u77fq
在干货之前,聊聊这个一分钟小动画发布之后吧。其实有些超乎预料,公众号收到了历史最多的一次留言点赞打赏!微博被转发了280多次,阅读量24w+…瞬间破了千粉(真不容易…大v们别嘲笑!请叫我网红少年!),想想还有些小鸡冻!做这支视频的目的更多的不在于要表达什么,而在于思考这毕业后这一年自己在设计上的一些理解以及技术层面上的一次尝试吧。
我差不多从十月中旬开始策划,创意之初,我把整个工程分成5个chapters(开篇基础几何 – 色彩变换 – 空间运动 – 粒子应用 – 三维与角色)三维部分章节目前结合导入效果不好加上时间问题几乎被放弃了。)

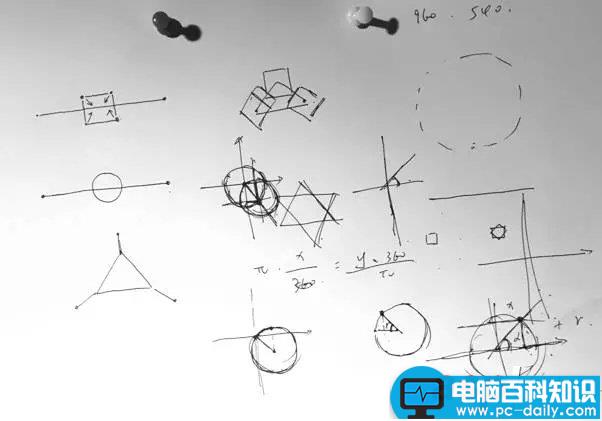
△ 非常草稿的草稿
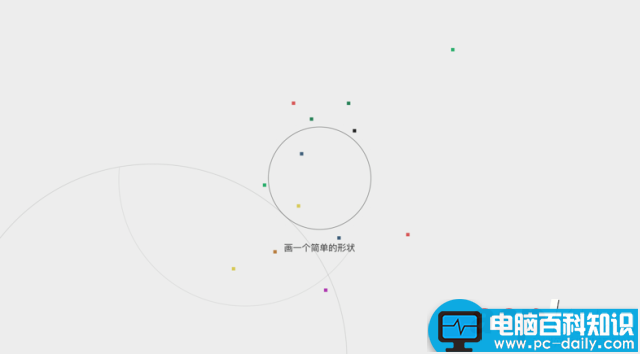
chapter 1我在思考基础几何这部分时,开始是想用纯粹的几何变化来设计,从点到线条到面,没有其他修饰。但导出播放总觉得画面太过于单调。后面加了些小点缀,场景随机位置出现4px的彩色点,但也觉得画面小气了些。

△ scene1的第一版
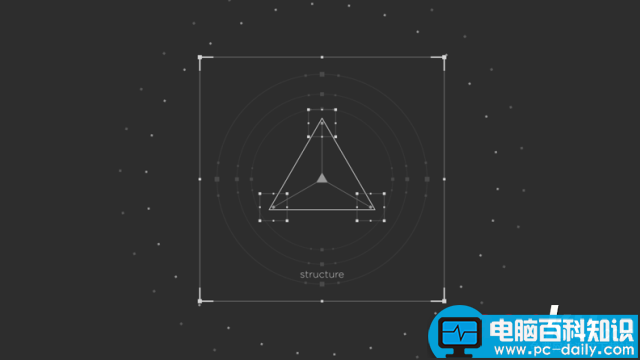
我去重新思考这部分,也看了大量国外优秀作品,behance上看到JR公司对几何图形设计的一些不一样的方式,在基础几何图上加入粗线条,端点,过渡线条等方式,确是打开了我的眼界。我想,这一章就是应该这样去呈现!当然这无形增加了实现难度。AE中,端点实现并不能直接赋予线条,而是单独做一个小正方形图层(你所看到的端点都是4px的正方形)作为端点。端点如何跟正方形进行交互联动便需要通过表达式实现了。
原理很简单:设置正方形A中心为初始坐标原点,右上角端点坐标为(A宽/2,A高/2),左下角为(-A宽/2,-A高/2)


原理:设置圆形A中心为初始坐标原点,获取圆半径r,上顶点坐标(0,r)。而不在正上方的点坐标呢?其实不用求坐标,只需要给点一个旋转即可,因为A中心是原点坐标。


几何图形章节所有元素都是运用这样基础几何数学知识去构造的,去运算点的位置,设置好层级关系,分镜处理,如何过渡等。

△ scene1的截图
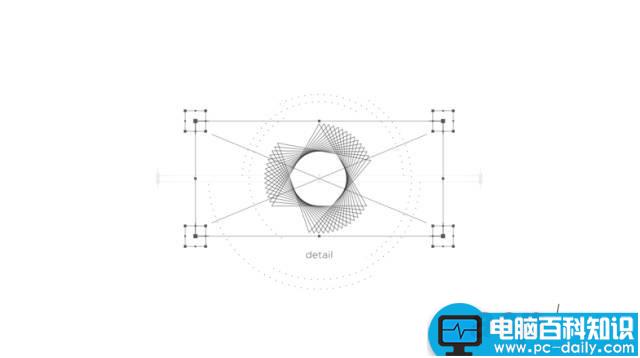
章节末三角形旋转部分用到了形状图层的中继器效果(如下图),通过调节副本数目,来复制有规律的三角形,给旋转K上关键帧,便可轻易做到让其复制成一个圆形。

 chapter 2
chapter 2
这个章节重点体现色彩变换,我重点介绍两个地方,一是"彩虹"的设计,二是波形的设计。

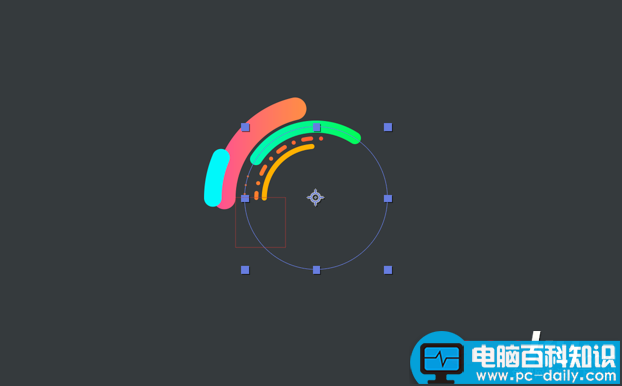
彩虹部分主要用到形状图层的渐变描边以及修剪路径工具,渐变描边倒很熟悉,用渐变色对路径进行描边,可以控制描边粗细,颜色,渐变方式等。(新建形状图层,添加 – 椭圆路径 / 添加 – 渐变描边 )

而修剪路径,就是只显示整个形状路径的百分比,从0到100(百分比)。通过设置修剪路径的开始值和结束值来得到描边显示的多少,从而产生彩虹运动的一个元素。可以尝试拖动这几个数值观察他们的关系。(添加 – 修剪路径)