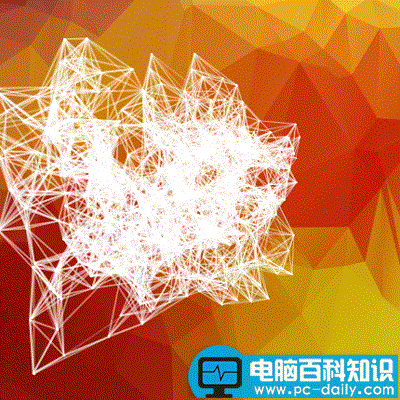
AE作为“会动的PS”,当然是可以做平面设计的喽,设计起字体来那也是非常的方便,好用效果萌萌哒。强大而丰富的第三方插件库,更是让Ae设计如虎添翼,今天就来跟大家分享一个用AE制作适合于Low Poly风格的连线字效果,快来看看吧。
- 软件名称:
- After Effects cs5 官方免费中文版(附安装教程)
- 软件大小:
- 2.80MB
- 更新时间:
- 2014-12-11

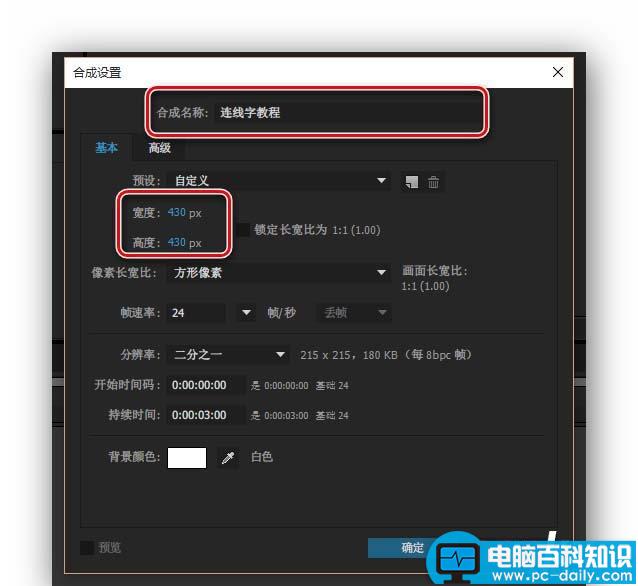
1、新建合成,名称随意如我这里叫做“连线字教程”,大小根据自己的需求设定、本教程设定为430*430、背景颜色啥的都无所谓,确定即可。导入一张low ploy效果的图片做字体背景,操作方法可以是点击菜单栏的文件>导入>文件来做,也可以直接将图片拖拽到项目面板。打开合成,把刚才的low ploy图拖入到合成中,缩放到合适大小即可。

2、选择文字工具,输入需要设计的文字比如“连线字”,选择合适的字体和大小,如图所示为本教程的参数。PS:再说一下,参数的问题,希望教程展示给大家的是想法,参数其实都是根据想要的效果调整出来的,所以大家不必拘泥于参数,尽管大胆地尝试就是了。

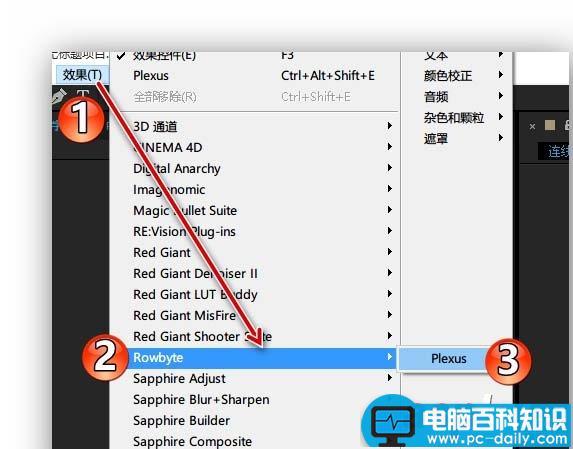
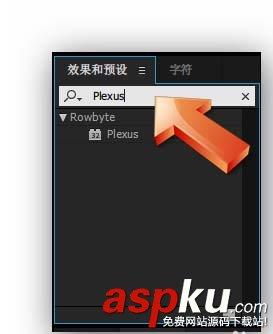
3、选中文字“连线字”图层的基础上,添加Plexus效果。方法既可以从菜单栏的“效果”中找到该特效,如图所示;也可以直接在“效果和预设”面板上,搜索到该特效,然后直接拖拽到图层上或直接双击该特效。PS:此步骤中前提是一定要选中文字图层哈。添加完之后,发现文字不见了,别着急,下一步就让它以连线字的形态出来。


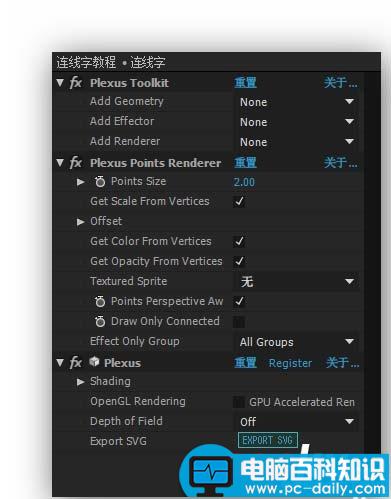
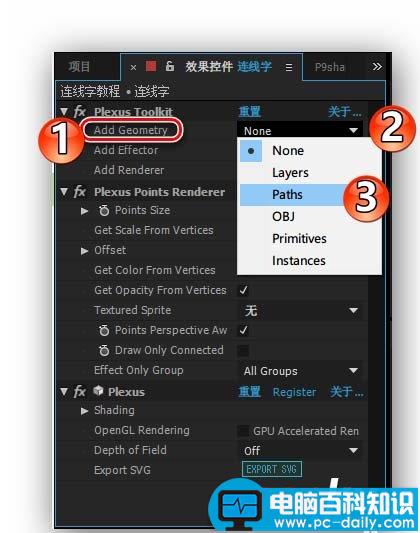
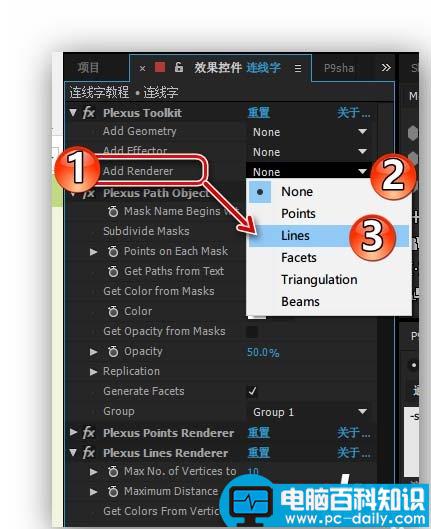
4、把视线转移到“效果控件”面板上来,Plexus特效初始状态如下图1分三个字特效。该教程中,主要由子特效Plexus Toolkit来延伸完成。首先,在参数Add Geometry下line,,点击右侧倒三角,在下拉菜单中选择Path(因为字体属于路径类,所以这里是选择Path),马上就在面板上多了一个Plexus Path Object子特效。其次,回到Plexus Toolkit,然后在Add Renderer上添加面板上又多了Plexus Lines Renderer子特效。这个时候,连线字效果已经初见效果。PS:虽然文字叙述起来很多,但实际上才进行了四次点击即完成了效果。



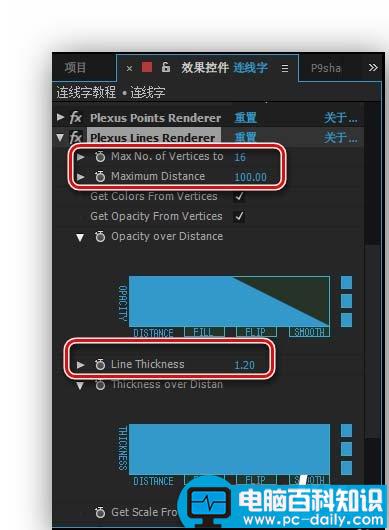
5、进行微调,完善连线效果。在Plexus Lines Renderer特效这里,可以对连线效果进行调试,常用的三个参数是Max No.of Vertices to(数字越大线条越多,反之亦反)、Maximum Distance(线条距离的,在这个尺寸效果表现并不明显)、Line Thickness(线条宽度,数越大线越宽),本案例参数设置如图所示。依然其实只动了两个参数,动了两下鼠标。

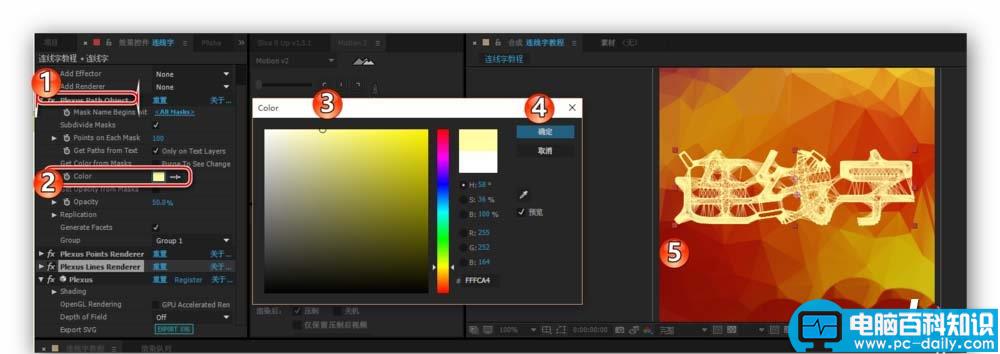
6、其他效果,比如修改字体颜色。点开Plexus Path Object,选择Color参数,弹出的色板上选择想要的颜色即可。

7、Ctrl+Alt+S,保存成图片即可。PS:可以把开头的背景图关闭,然后显示透明图层,渲染时打开阿尔法通道即可保存带透明背景的jpg图层,然后应用到PPT中即可。
