下面就给大家详细讲解制作过程。
第一步
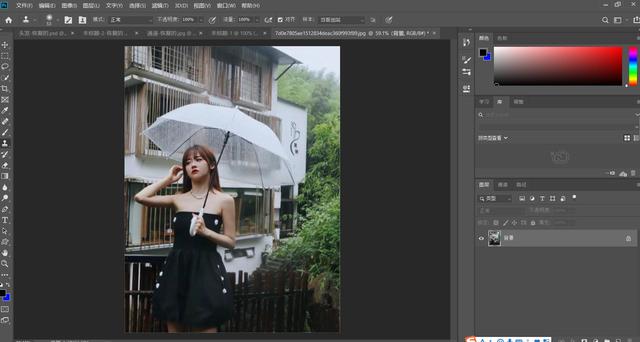
导入一张女生下午撑伞的图片,大家可以去网上找。尽量找清晰度比较高的图片,这样在后期制作过程中效果才好。

素材原图
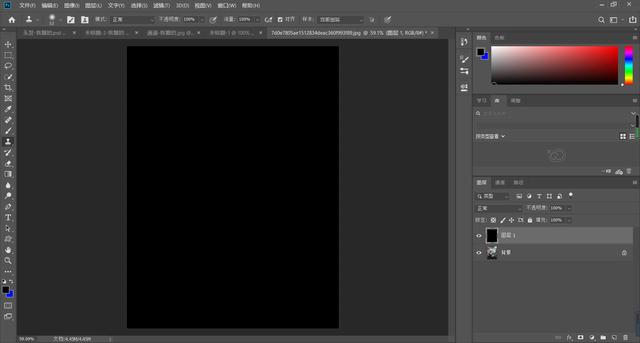
在图片上方新建一个图层,填充黑色。如图:

填充黑色覆盖原图的画面
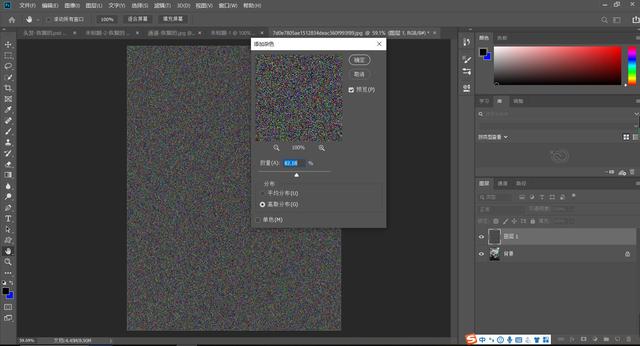
在属性栏找到滤镜-杂色-添加杂色,选择高斯分布,数量选个中间值就行了,点击确定。如图:

调完添加杂色的画面
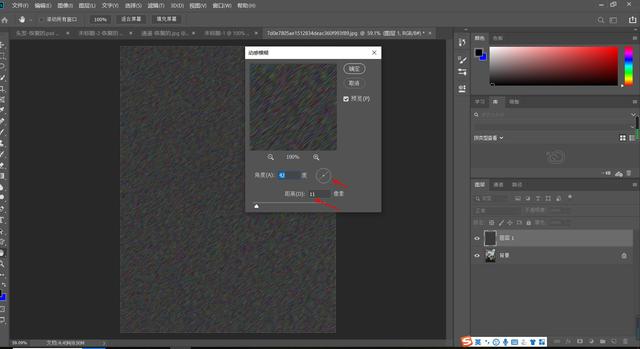
在选择滤镜-模糊-动感模糊,有个指针是调雨滴下落的方向,这时候要根据原图片任务撑伞的方向来调整。还有就是下面的距离不能调得太大、这样会形成一条直线。雨滴是淅淅沥沥的样子,所以距离调小些,调个10-15之间就行了。点确定。如图:

调完动感模糊的画面
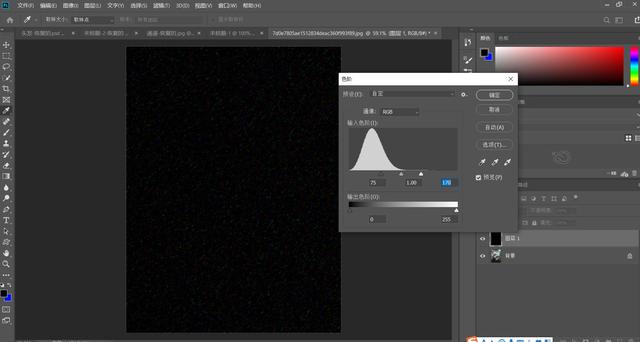
这时候感觉雨滴不明显,我们CTRL+L调出色阶,把白色更白,黑色更黑。确定,如图:

调色阶,让雨滴更明显
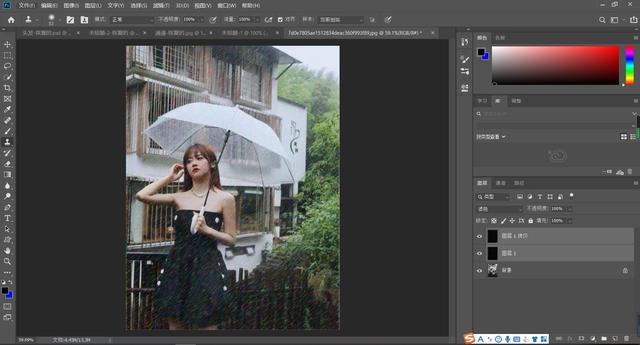
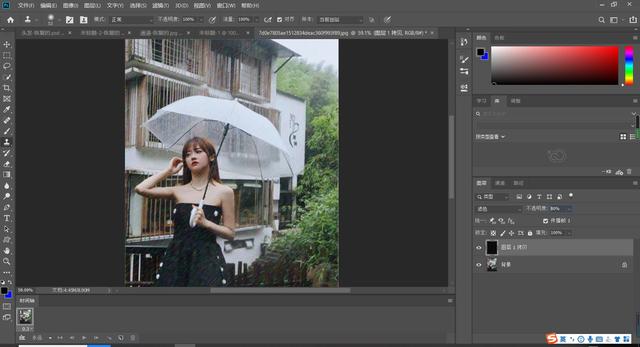
这时候选择图层混合模式-滤色模式,如图:

滤色后的雨滴画面
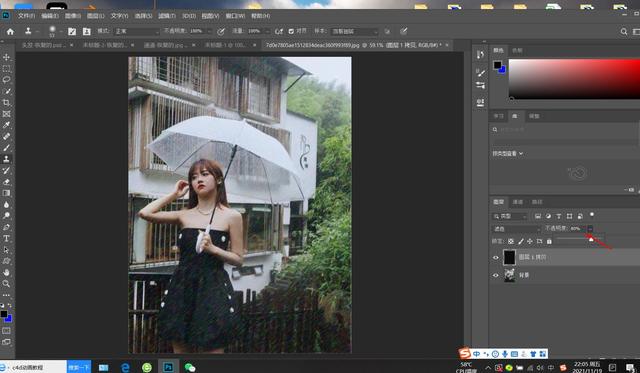
这时候如果感觉雨滴不明显,可以在复制一层,再合并图层,选择滤色。这时候如果觉得多了,可以调下透明度。如图:

调完透明度的雨滴画面
第二步
找到属性栏找到窗口-时间轴。添加一个帧设置每帧播放速度0.3秒,如图:

时间轴界面
再添加两个帧,复制两个图层。如图:

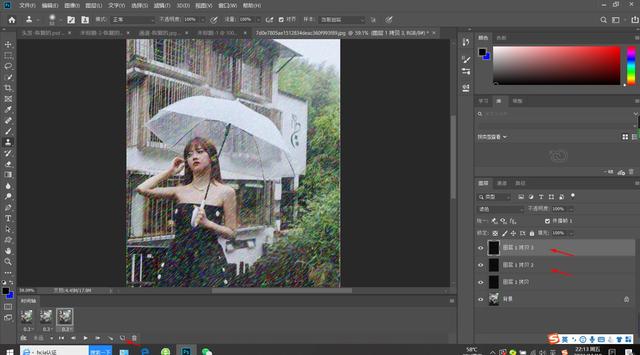
添加两个帧和复制两个图层
鼠标点击第一帧,然后回到图层界面图层关闭1拷贝2和图层1拷贝3的眼睛

注意红色箭头所对应的图层
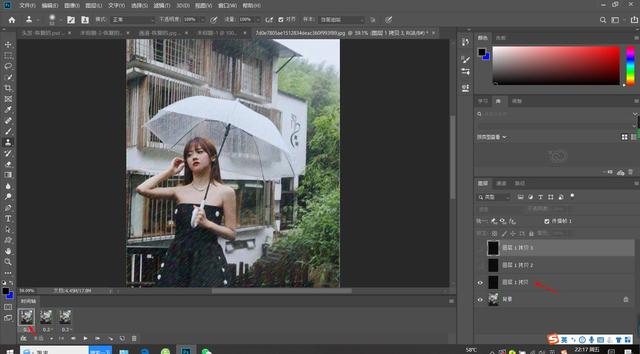
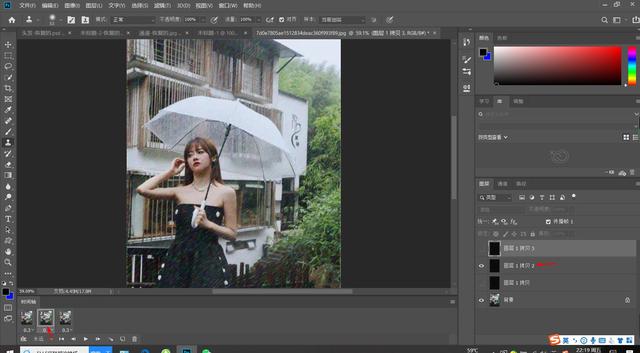
鼠标点击第二帧,然后回到图层界面图层关闭图层1拷贝和图层1拷贝3的眼睛

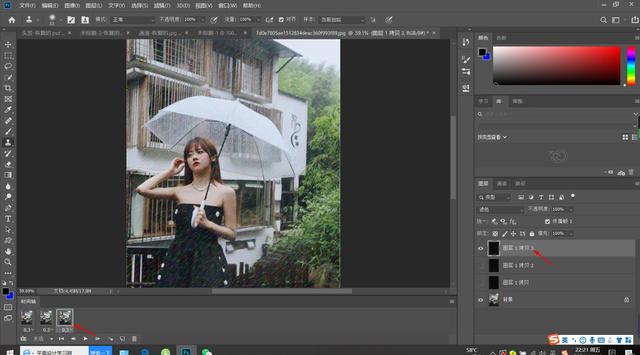
鼠标点击第三帧,然后回到图层界面图层关闭图层1拷贝和图层1拷贝2的眼睛

注意红色箭头帧数对应的图层
这时候选择图层1拷贝2和图层1拷贝3的图层分别CTRL+t向下和向左移动几个像素。选择播放就能下雨的动画了。发现画面有卡顿,可以把每帧播放时间调为0.2。选择导出-存储为web格式或ctrl+shift+S,选择gif格式,品质选最大,导出文件夹。如图:

最终导出的gif格式动图