离线应用
随着5G的到来,访问网络越来越方便,但是不可否认的是,我们总会遇到断网的时候,在这个时代,断网有时候比停水,停电更让人揪心。

如何在断网的时候依然可以使用app,答案就是离线应用。通过将数据保存到本地数据库,然后在断网的时候,访问本地数据库,就可以提供给用户联网的用户体验。
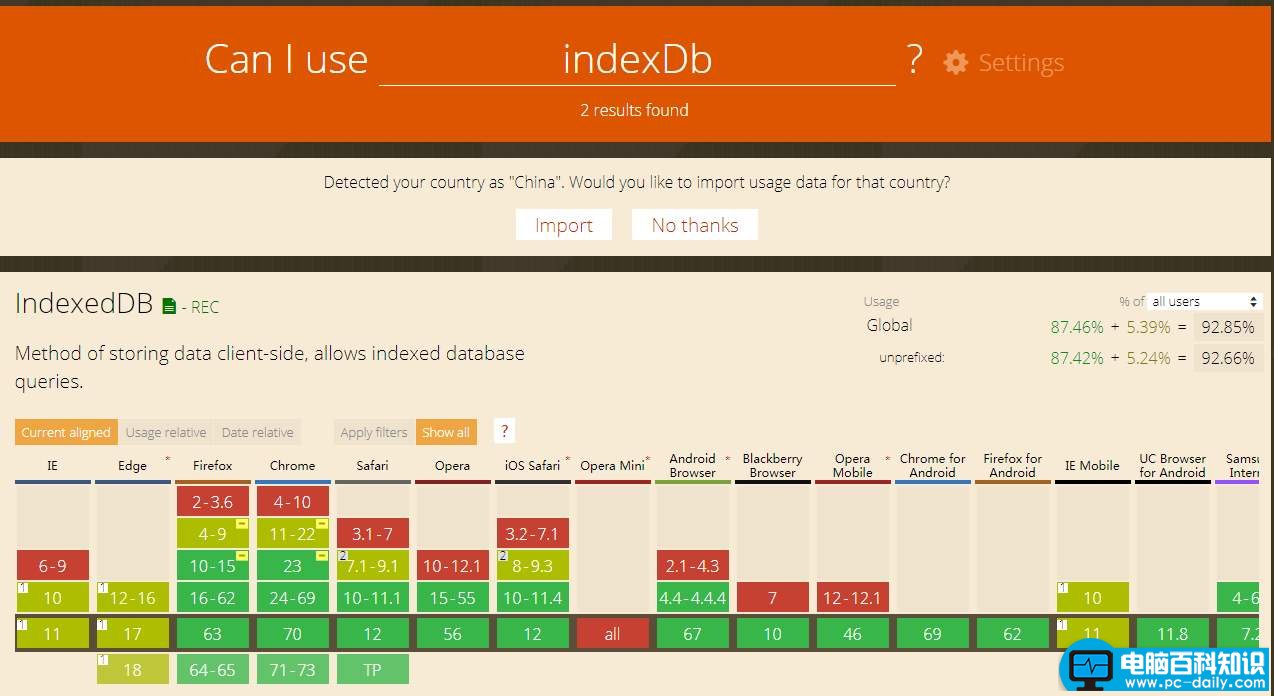
indexdb
之前我们对于web端的数据保存要么使用cookie,要么使用localstorage。无论使用哪个,都是有大小的限制,此外使用起来不如服务器数据库方便,为了给用户更好的体验,浏览器厂商们实现了indexdb标准,也就是在浏览器内部嵌入了一个数据库,通过javascript的api我们就能够访问数据库,而且这个数据库基本上是满足我们日常数据查询使用的。

使用方法
- 打开数据库。
- 在数据库中创建一个对象仓库(object store)。
- 启动一个事务,并发送一个请求来执行一些数据库操作,像增加或提取数据等。
- 通过监听正确类型的 DOM 事件等待操作完成。
- 在操作结果上进行一些操作(可以在 request 对象中找到)
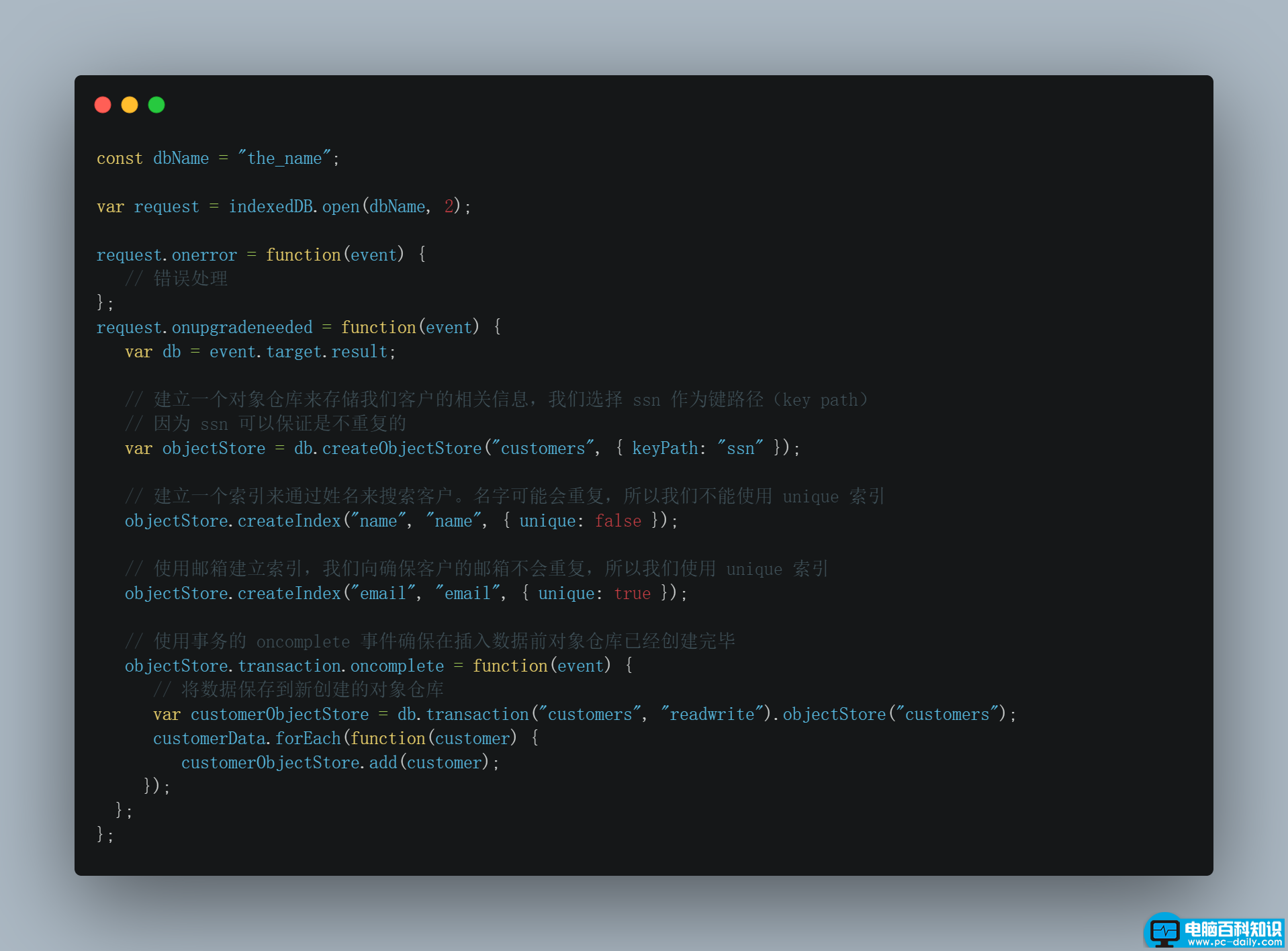
代码示例
我们创建一个数据库,然后使用姓名和电子邮件作为查询条件,对象仓库调用 createObjectStore() 就可以创建。这个方法使用仓库的名称,和一个参数对象。在我们的示例中,我们创建了一个名为“customers” 的对象仓库并且定义了一个使得每个仓库中每个对象都独一无二的 keyPath 。

优势
它是支持事物的,也就是说多个处理操作要么都失败,要么都成功,不存在中间状态。
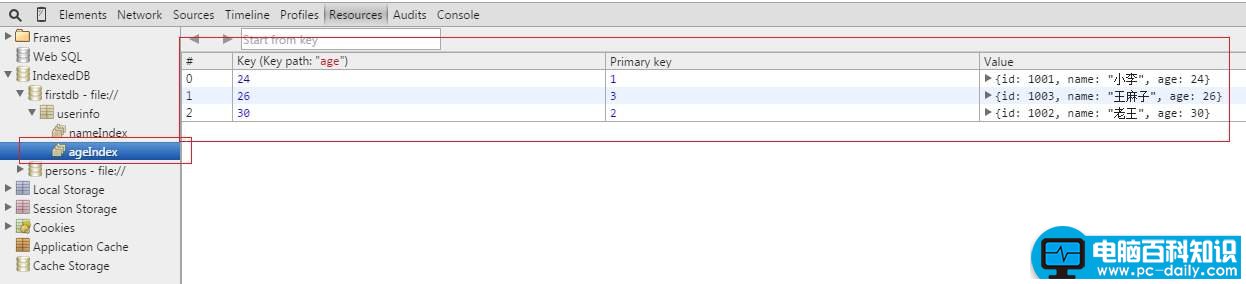
它是支持索引的,意思就是你可以快速进行数据的检索。
它是支持游标的,也就是我们可以非常方便地进行数据结果集的遍历。
它拥有非关系型数据库的特点,可以非常方便储存键值对。