(js event loop)
基于事件的响应,页面与用户之间的互动是JavaScript一大特征。
JavaScript事件是:浏览器、文档(document)特定的交互时刻发生在窗口;和JavaScript和HTML通过事件触发交互行为。

例如,当下面的事件发生时,就会产生一个JavaScript事件。
当用户单击鼠标时 当网页已经加载时 加载图像时 当鼠标移动到元素时, 更改输入字段时 提交HTML表单时 当用户敲击一个键时HTML DOM事件允许JavaScript在HTML不同的事件处理程序注册在文档中的元素上。
事件处理程序:事件处理程序:我们用户在页面中进行的点击这个动作,鼠标移动的动作,网页页面加载完成的动作等,都可以称之为事件名称,即:click、mousemove、load都是事件的名称。响应事件的函数称为事件处理程序或事件侦听器。

该函数通常与函数结合使用,在事件发生前(如用户单击按钮时)不会执行。
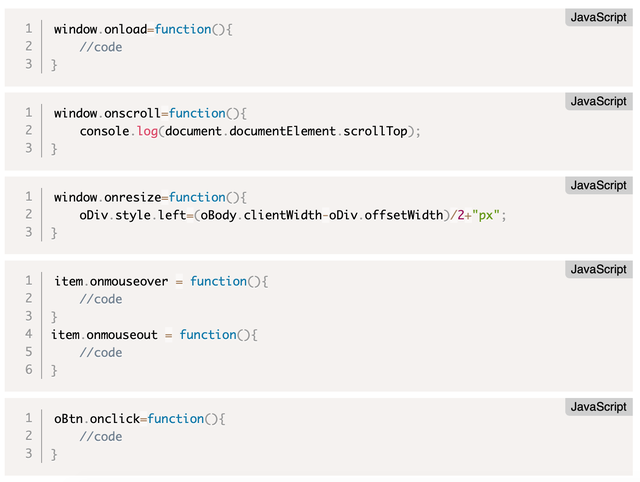
比如:
JavaScript

event事件太多,列出一些常用的:
鼠标事件onclick 点击
ondblclick 双击
onmousedown 按下鼠标按钮
onmouseenter 当鼠标指针移动到元素时,触发
onmouseleave 当鼠标指针移出元素时触发
onmousemove 鼠标移动
onmouseover 鼠标移动到元素上
onmouseout 鼠标从某个元素中移开
onmouseup 松开鼠标按钮
对象事件onload 加载页面或图像
onresize 重新调整窗口或框架的大小
onscroll 滚动条滚动时发生的事件
onunload 用户退出页面。 ( <body> 和 <frameset>)
onpageshow 该事件在用户每次访问页面时触发
onpagehide 当用户离开当前网页并跳转到另一个页面时,该事件被触发
表单事件onblur 当元素失去焦点时触发
onchange 当表单元素的内容发生变化时,触发事件( <input>, <select>, 和 <textarea>)
onfocus 当元素获得焦点时触发
onselect 用户选取文本时触发 ( <input> 和 <textarea>)
onsubmit 提交表格时触发
键盘事件onkeydown 按下键盘按钮。
onkeypress 按下并松开键盘按钮。
onkeypress 按下并松开键盘按钮。
onkeyup 松开键盘按钮。拖动事件
ondrag 当元素在拖动时触发事件
ondragend 当用户拖动完成元素时触发事件
ondragenter 当拖动元素进入放置目标时触发事件
ondragleave 拖动元素离开放置目标时触发事件
ondragover 该事件在放置目标时触发了拖动元素
ondragstart 当用户开始拖动元素时触发事件
ondrop 将拖动元素放置在目标区域时触发事件动画事件
animationend 该事件在 CSS 动画播放结束时触发
animationiteration 该事件在 CSS 重复播放动画时触发
animationstart 该事件在 CSS 动画开始播放时触发过渡事件
transitionend 该事件在 CSS 过渡完成后触发。其他事件
ononline 该事件在浏览器开始在线工作时触发。
其他事件
ononline 该事件在浏览器开始在线工作时触发。
onoffline 当浏览器开始离线工作时,触发事件。ontoggle 该事件由用户打开或关闭 <details> 元素时触发
onwheel 当鼠标滚轮在元素上下滚动时触发
事件对象常用的方法preventDefault() 通知浏览器不要执行与事件相关的默认动作。例如,超链接的默认跳转。
stopPropagation() 事件不再分配。比如冒泡
目标事件对象
方法addEventListener() 允许在目标事件中注册监听事件(IE8 = attachEvent())
removeEventListener()
鼠标键盘事件对象
属性
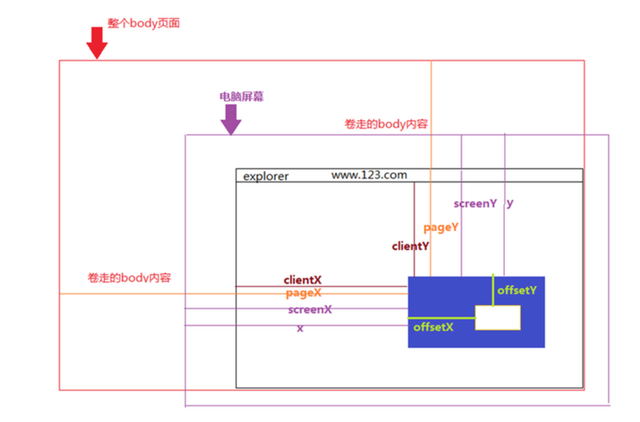
clientX 当事件事件被触发时,与可视区相比,鼠标指针水平坐标。
clientY 当事件被触发时,鼠标指针相对于可视区域的垂直坐标。
clientY 当事件被触发时,鼠标指针相对于可视区域的垂直坐标。
 charCode 返回onkeypress触发键值的字母代码。keyCode 返回onkeypress事件触发的键值的字符代码 onkeydown 或 onkeyup 事件键的代码。screenX 当返回事件发生时,鼠标指针相对于屏幕的水平坐标screenY 鼠标指针相对于屏幕的垂直坐标。事实上,事件一直存在(无论是绑定还是监控),它只是没有事件处理程序!!!
charCode 返回onkeypress触发键值的字母代码。keyCode 返回onkeypress事件触发的键值的字符代码 onkeydown 或 onkeyup 事件键的代码。screenX 当返回事件发生时,鼠标指针相对于屏幕的水平坐标screenY 鼠标指针相对于屏幕的垂直坐标。事实上,事件一直存在(无论是绑定还是监控),它只是没有事件处理程序!!!